Matplotlib的一些常规操作
画图时用的ax其实是Axes对象,表示我们要在figure画布上新建一个图框,之后就在这个图框上画,所以如果要在一个画布上画多个图时就必须要用ax了。
以下表示第1行第1列 第1个子图
ax = plt.subplot(111)
设置标题: plt.title('Daily Data volumn')
设置轴名: plt.xlabel('Day',fontsize = 5)
设置轴位置: ax.yaxis.set_ticks_position('left')
旋转坐标值: plt.xticks(rotation=90)
更改坐标轴的值: plt.xticks([500, 800, 1000, 1500])
设置坐标轴显隐: ax.spines['right'].set_color('none')表示将右边的轴设置为透明
不显示外图框: plt.axis('off')
或 ax.axis('off')
移动坐标轴: ax.spines['left'].set_position(('data', -1))
'data’表示参照物,-1表示相对于参照物要移动到的位置,即相对于data开始的位置再往左移动,0表示和data开始的位置重合。所以该参数可以控制画的图与坐标轴的距离
更改坐标值依附的坐标轴: ax.yaxis.set_ticks_position('right')
这样可以使y轴坐标值显示在右边的坐标轴上
不显示刻度: ax.axes.xaxis.set_visible(False)或 ax.axes.yaxis.set_visible(False)
更改 颜色color 和 标记marker : 参考这个文章【python】Matplotlib作图常用marker类型、线型和颜色_巫_月的博客-CSDN博客_python画图marker
添加网格线: plt.grid(b=True, color, ls, linewidth, axis)
以上参数可能顺序不对
- ls: 可以写成linestyle, 实线、虚线之类的, 可选:"-", "--", "-.", ":", "|"
- ld: 可以写成linewidth,线宽,例如1.5
- axis: 只显示哪个方向的, 可选:“both", "x", "y"
- c: 可以写成color,颜色透明度什么的,写成"0" - "1"之间的小数(带引号的小数)表示从不透明到完全透明,如"0.7"
1.展示高清矢量图
可以在导入plt 后 使用魔法命令:
%config InlineBackend.figure_format = 'svg'
如果想要切换回去的话:
config InlineBackend.figure_format = 'png'
听说如下这个是用来提高图片显示分辨率的,但我用着和png没什么区别:
%config InlineBackend.figure_format = ‘retina’
2.显示四个坐标轴刻度
ax.tick_params(labeltop=True, # 显示刻度值
top=True,
labelright=True,
right=True,
labelbottom=True,
width=4,colors='red')
3.不显示右边和上边坐标轴
ax.spines['right'].set_visible(False)
ax.spines['top'].set_visible(False)
4.matplotlib显示汉字和新罗马字体
参考这个文章
在MATPLOTLIB中加入汉字显示_卓晴的博客-CSDN博客_matplotlib 汉字
plt.rcParams['font.sans-serif'] = ['Times New Roman']
plt.rcParams['axes.unicode_minus'] = False # 显示负号
以上是设置全局字体,也可以设置回"Arial",如果要汉字也可以设置为“SimSun”-宋体、“SimHei”-黑体、“Microsoft YaHei”-微软雅黑
不过这种感觉更好用一点,毕竟可以设置字体大小、粗细
font = {'family':'Times New Roman', 'weight':'bold','size':'12'}
plt.rc('font', **font)
在wight粗细这个地方,我们可以有这几个选项:
注:normal、bold、bolder、lighter,它表示100—900(100的整数倍)。
数字400等价于normal,而700等价于bold,所以用数字去表示更准确,比如"wight":"520"
如果已经设置了全局字体,可以在局部切换成自己需要的,如:
plt.xlabel("数据规模", fontproperties="SimSun")
5.显示图例
plt.legend(loc="upper left")
下回补上它的参数说明
6. 改变字体大小
plt.xticks(..., fontsize=20) # 刻度字体大小
plt.tick_params(..., labelsize=20) # 同时改变两个轴的刻度字体大小
ax.xlabel(..., fontsize=20) # 坐标轴名称大小
ax.legend(..., fontsize=20) # 图例字体大小
plt.title(..., fontsize=20) # 图名字体大小
7. X轴刻度间隔
如果x轴的数值为整型或时间戳类型的话,画图的时候它会自动将省略掉一些刻度使整个刻度轴显的更稀疏好看点。如下图这样:
![]()
如果我们不想它省略,而显示所有刻度时,就可以将刻度值转换成字符串类型:
plt.plot(group["pickup_datetime"].astype(str), group["count"])
但是这样的话它会将所有刻度值显示出来,如果刻度太多挤在一起就是一坨黑的,所以我们想按我们的期望的间隔显示,就可以这样
ax = plt.gca()
x_major_locator = plt.MultipleLocator(72) # 72表示间隔的数量,可以自定义
ax.xaxis.set_major_locator(x_major_locator)
这样设置后就变成了下面这样:

(上面是因为我将一个小时分成了3个片段,所以72个间隔就是24小时)
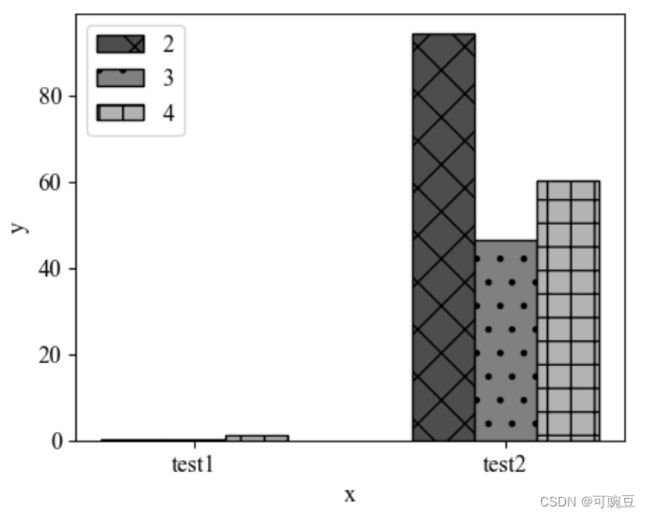
8.柱状图
data = pd.read_csv("data/comparePowerTwoCase.csv")
data.columns = ["1", "2", "3", "4"]
labels = ['test1', 'test2']
x = np.array([0,0.5])
width = 0.1
fig = plt.figure(figsize=(5, 4), dpi=100)
ax = fig.add_subplot(111)
rects1 = ax.bar(x-width, data["2"].values, width, label='2', color='0.3', edgecolor="k", hatch="x")
rects3 = ax.bar(x, data["3"].values, width, label="3", color='0.5', edgecolor="k", hatch=".")
rects2 = ax.bar(x+width, data["4"].values, width, label='4', color='0.7', edgecolor="k", hatch="+")
ax.set_xticks(x)
ax.set_xlabel('x', fontsize=12)
ax.set_ylabel('y', fontsize=12)
ax.set_xticklabels(labels)
ax.legend(loc="upper left")
plt.show()
参数
- hatch: 设置填充样式
属性取值:{‘/’, ‘’, ‘|’, ‘-’, ‘+’, ‘x’, ‘o’, ‘O’, ‘.’, ‘*’}
柱状图的其它颜色填充参考:Python用 matplotlib 绘制柱状图
持续更新…