python课程设计——Django+vue信息管理系统
系列文章目录
python课程设计之Django+vue2
文章目录
- 系列文章目录
- 前言
- 一、信息管理系统的具体设计
- 二、信息管理系统测试效果
- 三、结语
- 总结
前言
python课程设计——Django+vue2
一、信息管理系统的具体设计
1 Django平台整体构建
一个完整的Django项目通常需要划分出很多不同的子模块进行设计,采用模块设计可以使得分工更加明确,提高平台设计的效率,减少报错时搜索修改关键代码的难度。建设Django 项目首先需要搭建好基于Python 的项目开发环境,同时使用自带Django框架易用性极高的PyCharm 集成开发工具进行项目设计,可以便捷地管理整个项目。在创建项目之前,需要进行模块的分类。
2 用户注册和登陆模块
信息管理系统刚开始展现的就是用户的登陆界面,因此平台的注册和登陆是整个平台的重要模块之一,是用户最先接触、体验的模块。制作出一个用户在视觉层面上看起来干净、操作项目清晰可辨的注册网页界面可以提升用户体验。注册和登陆模块的流程就是首先提供用户输入用户名、密码进行登陆这个功能。注册模块主要是引导用户填写注册会员的必要信息。登陆和注册的逻辑流程图如图1所示。
米果信息管理系统的大致流程
3 权限管理模块
该模块主要用来设置不同用户登录本系统后首页显示的菜单栏以及可使用的功能,包括角色列表、菜单列表、权限分配;若该用户又被赋予权限管理功能也就是管理员功能权限,那么他可对其他用户的权限进行修改 ,包括菜单列表和权限分配。
4 用户管理模块
用户管理模块主要用来显示目前本系统用户的对应的具体信息,,若被赋予管理用户管理权限的,具有添加用户,修改删除用户用户信息和重置密码,以及批量导入或批量删除用户信息。用户信息可显示当前使用本系统的用户的个人信息,可以修改信息和重置密码。
5 主机管理模块
该功能同样属于权限管理的一部分,只有分配到该功能才可在首页看到并使用,主机管理有主机列表,用于显示本系统当前已有的主机信息,可修改相应的主机信息,也可添加新主机。
6 通知管理模块
通知管理模块用于向学生老师等角色用户发放学校的通知,学生、老师等角色用户可在通知公告查看她们收到的通知。被赋予通知管理权限的用户,可添加新通知,修改和删除已有的通知,也可进行批量导入和删除,以及搜索。
7 班级管理模块
该功能也是权限管理的一部分,被赋予该功能的用户才可使用,用于显示当前本系统存在的班级或部门,可新添班级或部门,对列表信息进行修改或者删除。
8 Django搜索
Django ORM(对象关系映射)是Django自带的强大功能之一,使得用户能够通过Python代码而非SQL 数据库进行交互。它有很多优点,比如在将sqlite数据库迁移到MySQL数据库时,Django 会自动生成更新数据库所需要的脚本,不会出现由于迁移引发的程序问题。使用ORM进行商品的搜索操作很简便,可以简化搜索的流程,不需要引入第三方搜索引擎,比如hay⁃stack的使用。但由于是精确查找,搜索栏中的字符串必须在数据库的信息表中存在,搜索的精度要求比较高,不适用于大型的电商平台,但考虑到校园交易平台的规模较小,是在可接受范围内的。
二、 信息管理系统测试效果
作为Django Web框架的核心,进行数据库原理学习和操作是进行校园交易平台创建的前提,先安装好DB browser for sqlite程序,然后进行Python的安装。通常有两种方式,①直接从官网下载安装Python搭建环境,并通过pip下载安装需要的包;②通过使用Anaconda安装搭建Python 环境。通过Anaconda 安装Python 搭建环境的方式本身自带了集成开发环境(integrateddevelopment environment, IDE),但还是推荐再在Anaconda 环境下安装PyCharm 程序编译器,它适合进行Python语言的编程和设计,可选择安装免费的性价比较高的PyCharm 社区版。基于Python 语言、Django Web 框架和MySQL 数据库三个要素,设计出在局域网内本地服务器上的校园交易平台网站后,可对交易平台实现的功能进行测试。
1 测试方法
对本校园交易平台来说,目前还处于设计初级阶段,做的是前后端不分离、本地服务器下设计的本地网页平台,由于目前条件有限,缺少联网之后部署的服务器,以及联网之后进行支付宝公司接口对接完成支付的功能。因此,对校园交易平台的测试主要在于测验各项功能是否正常运行。由于网页的可视化性更加直观,因此将以前、后端网页的功能能否顺利实现作为主要的测试项目。
2 测试过程和结论
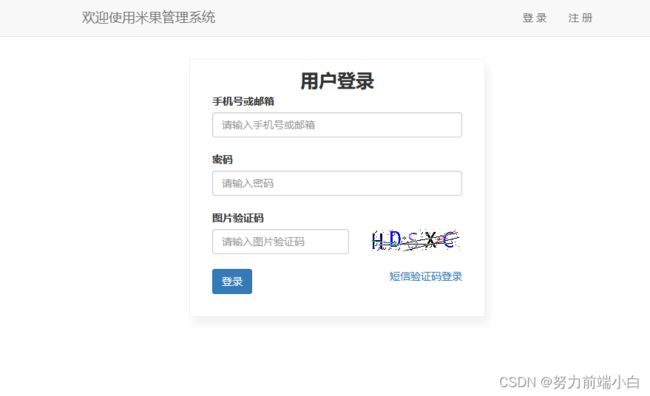
首先测试在PyCharm 中能否将Django 程序和MySQL服务器建立链接,在PyCharm 中的终端输入python manage.py runserver 运行代码后,出现IP地址http://127.0.0.1:8000/login,这是本地服务器的默认地址,说明本地数据库和程序链接良好。点击http://127.0.0.1:8000/login, 进入默认以Chrome浏览器打开的校园交易平台,如果是第一次登录就会直接进入注册页面进行注册。注册功能如图2所示。
登录界面
注册界面
在注册页面按照规定完成注册,登录后就进入系统首页。这里以管理员即具有完整功能的用户为例,该页面包含有权限管理、用户管理、主机管理、首页展示页面如图3所示。
米果信息管理系统中共有五个模块:
- 权限管理:角色列表、菜单列表、权限分组
- 角色列表:可以添加新角色,通过表格显示所有角色,各个角色可进行角色名称修改、和角色删除;
添加角色
编辑角色
删除角色
- 菜单列表:菜单右两级,一级菜单可新建菜单名称、图标,并且以表格的形式显示,每个菜单列可进行编辑和删除;可进行批量操作修改权限;
添加一级菜单
批量处理
- 权限分配:有三块:用户信息、角色信息、权限分配;关联在于点击用户信息中的用户名
显示角色(张三)的角色信息和权限分配(可修改)
2、用户管理:用户列表、用户信息
(1)用户列表:有五个功能模块;请选择操作包括批量删除和批量导入。有固定格式的文件可对用户信息进行批量删除和导入
用户列表
用户信息
重置密码
3主机管理:主机列表
主机列表
4通知管理:消息列表
消息列表
消息展开
5班级管理:班级列表。
班级列表
具体功能没有一一截图,至此,本系统大致功能体验模块和基本功能就算全部完成。
至此,所有的平台功能均已测试完毕。前端的功能包括本地服务器功能、注册功能、用户登录功能、注册功能、权限管理、用户管理、菜单管理、主机管理、班级管理等全部均可以实现。
因此,通过对前端网页功能和后端平台管理功能的测试和验证,可以看出本信息管理系统各项功能运行良好,可涵盖信息管理系统所应具备的基本功能。经过整体测试,系统反应速度良好,无明显延迟,可操作性强,具有良好的用户体验。
三、 结语
基于Python 语言、Django Web 框架和MySQL数据库,设计出在局域网内本地服务器上的米果信息管理系统网站。完成信息管理系统的前端设计和功能实现,采用前后端不分离的方式进行编写和设计,对其中的SQLite数据库和Django自带的前端网页模版进行基于现实需求的二次修改,实现以信息管理为主的功能。该系统功能上还不怎么完善、界面简洁、可操作性强,具有一定的实际应用价值。米果信息管理系统在后期可以进一步完善,需要改进和优化的地方具体为:①可以加入网络服务器的部署,使得整个信息管理系统可以在不同地方联网的手机和电脑等终端上显示;②由于时间有限主机管理和班级管理功能其实不完善以及系统里的其他功能还未优化。米果信息管理系统的设计与实现需要不断地完善、改进和优化,以求达到更好的实际效果。
总结
python课程设计,前端使用vue框架,后端使用Django;需要的可以评论区滴滴我!