微服务架构中的BFF到底是啥?
一、从一个MyShop开始说起
为了讲清BFF是个啥,这里引用我在波波老师的课程《Spring Boot与K8s云原生应用开发》中学到的一个案例,来跟大家分享一下,并尽力说清楚BFF是啥,又是如何演化出来的。
假设我们在一个开发团队中,开发了一个叫做MyShop的电商项目,它采用的是微服务的架构风格。它经历过几次架构调整,我们就跟着它的调整来看看BFF是怎么演化出来的。
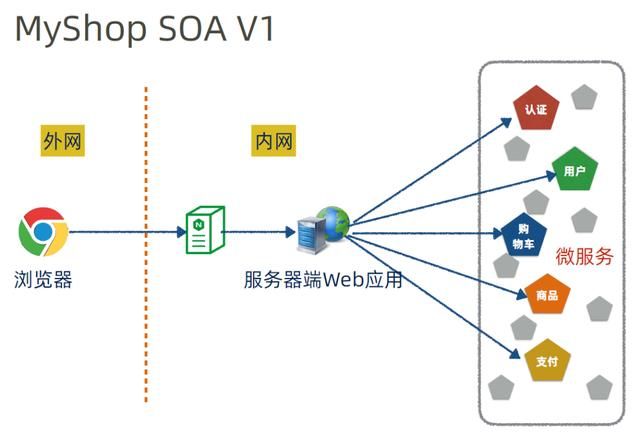
假设v1版本在七八年之前,MyShop已经采用了服务化的架构,它的客户端也主要还是以传统的Web应用为主。在当时,它的SOA架构已经算是跟上了潮流。
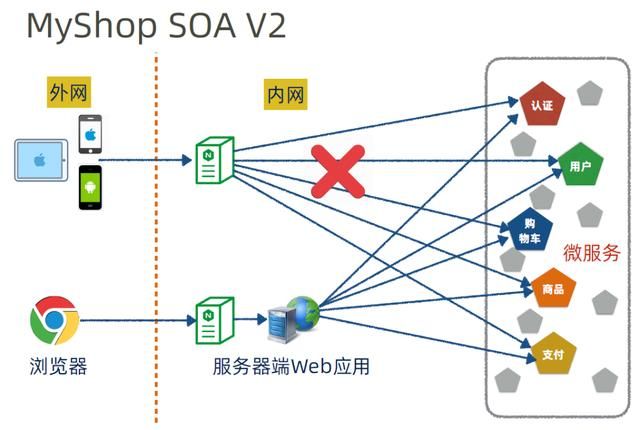
转眼之间,来到了四五年前,MyShop升级为了v2版本,它的架构如下图所示:
可以看到,这个时候已经进入了移动互联网时代,MyShop为了紧跟时代,也推出了自己的无线应用App。为了能够尽快上线,MyShop团队的架构师设计了v2架构,它为App端新增了一个Nginx反向代理,可以使App入口直接访问API微服务。
但是,这个急于求成的v2架构存在以下问题:
(1)App端和内部的API微服务存在一个强耦合的关系(包括接口耦合和域名耦合),任何一边的变化都会对另外一边造成一定影响。
(2)每个对外暴露的服务,都需要新的域名,而域名是需要买的,是需要承担成本的。
(3)内部的API微服务一股脑地暴露在了公网上面,存在很大的安全风险。
(4)App客户端需要开发大量的聚合裁剪的逻辑,客户端很重且重复劳动。(所谓聚合裁剪,解释一下,聚合就是一次需要从多个微服务获取数据进行整合使用,而裁剪就是需要对微服务返回的数据进行过滤,可能只会用到其中一部分的字段数据)
二、引入BFF的MyShop v2.5
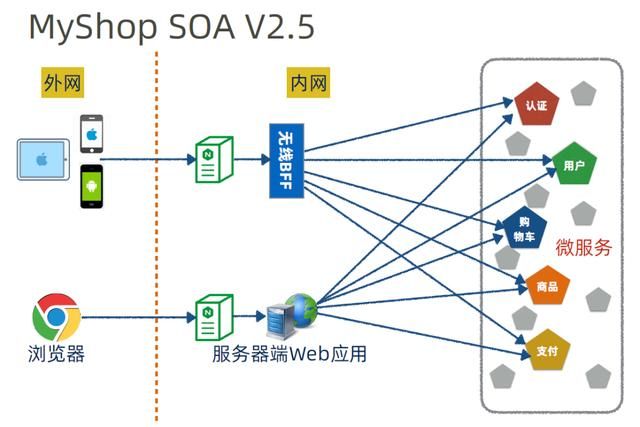
由于v2版本存在的问题太多,于是架构团队决定在Nginx和内部API微服务之间引入一层无线BFF(英文全称:Backend For Frontend,指为前端应用开发的后端服务)来解决这个问题,也就有了下面的v2.5版本的架构。
我们可以将BFF看做是一个后端微服务的代理服务,它主要做聚合和裁剪的逻辑,方便客户端接入和访问。可以看到,引入了BFF之后,降低了App端与后端微服务之间的耦合,从而避免了v2版本提到的强耦合问题。此外,App端只需要知道BFF的域名即可,内部微服务也躲在BFF之后不需要暴露在公网之上。
由于v2.5版本解决了很多问题,因此成功上线,也为MyShop无线业务的发展做了很大的支持。
但是,随着业务的不断快速发展,单块的无线BFF堆积了大量的不同业务线的逻辑变得越来越臃肿,升级维护也变得越来越困难。此外,根据康威法则,单块的无线BFF和多团队也出现了不匹配的问题,即团队之间沟通成本变低,交付成本也就会变高。最后,无线BFF里面除了多业务线的聚合裁剪逻辑,还引入了Cross-Cutting(跨横切面)的逻辑,比如安全认证、日志监控、限流熔断等等。随着时间的推移,代码变得越来越复杂,技术栈越堆越多,开发效率也不断下降。(当然,还有单点问题等等,这里就不多赘述了)
三、网关+BFF模式的MyShop v3
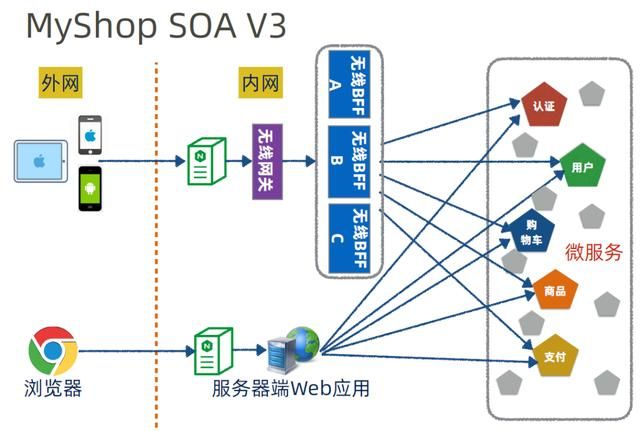
为了解决v2.5版本存在的问题,架构团队经过进一步思考,一方面决定将单块的无线BFF进行解耦拆分,针对不同的业务线引入独立的微服务集群。另一方面,决定在无线BFF和Nginx之间再引入一个新的角色:API网关,并将Cross-Cutting的职责转移到API网关上。自此,v3架构出炉,如下图所示:
v3架构下,BFF按照团队或业务线的边界进行划分,每个业务线团队可以并行各自开发和交付BFF。而网关则由单独的中间件或框架团队进行开发和维护,它专注于路由转发和Cross-Cutting层面的功能建设,让业务线团队专注于业务逻辑的开发。我们.NET程序员所熟知的Ocelot网关项目(对,就是张队参与贡献的那个网关项目),就帮助我们实现了路由转发和Cross-Cutting的功能,例如限流熔断、集中鉴权(例如集成IdentityServer)、负载均衡、调用追踪等。
四、乘风破浪的MyShop v4
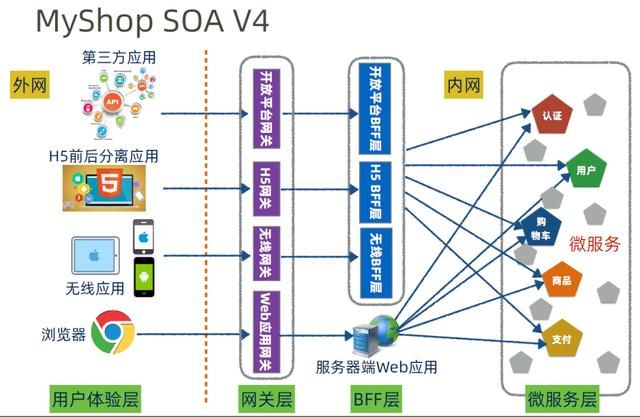
最近一两年呢,MyShop团队迎来了新的业务和技术的发展需求,要开放内部的企业级能力建设OpenAPI开放平台,还想要借助第三方的力量在MyShop平台上进行创新打造生态从而丰富MyShop的应用形态。此外,SPA单页应用、H5前后端分离应用等多类型的应用客户端也需要接入。架构团队设计了一个如下图所示的v4架构,从而满足快速发展的已有和未来可能的需求:
在v4架构下,移除了原来偏运维层面的Nginx反向代理,转而统一使用可变成型较强的网关作为客户端应用入口,当然这里引入了一些其他的LB服务做了网关层的负载均衡。这里的网关也进行解耦拆分,针对不同的客户端应用场景,分为了四个类型,如开放平台网关、H5网关、无线网关和Web应用网关。而BFF层面,也根据业务线拆分为了无线BFF、H5 BFF及开放平台BFF。整个架构层次清晰,职责分明,是一种灵活的、方便支持MyShop业务快速发展的架构。相信看到这里,你大概应该明白了BFF是个啥,它在微服务架构中的位置和作用,以及它是如何演化出来的。
画外音:如果还没明白,那就再看一遍!
五、我司还处于v3阶段
刚刚通过MyShop的案例架构演化,讲解了BFF和网关是如何演化出来的。那么,你可能会问,我司的架构处在哪个阶段。这里,回答一下,还在v3阶段。
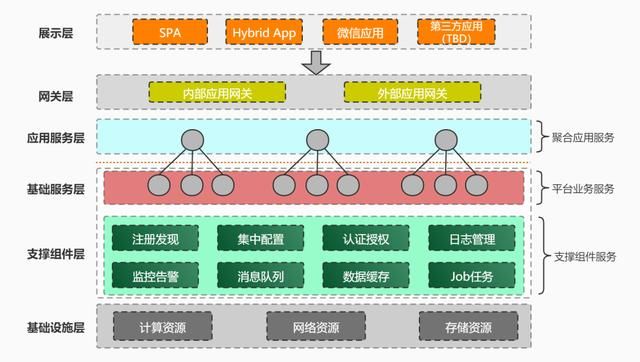
可以从这个技术体系图中看到,作为应用服务层的API服务就是BFF,他们会从基础业务服务如客户服务、订单服务、产品服务等微服务中获取数据,进行一定的聚合和裁剪返回个某个具体业务线的前端应用,前端应用可能是SPA也可能是H5应用。
BFF层的API服务,我们在实践中大部分都使用了ASP.NET Core进行开发,同时也在尝试使用Go进行开发,也让前端有兴趣的同事引入进来用Go进行BFF的开发。但是,在基础服务层面即前面所说的业务中台层,还是由后端同事使用ASP.NET Core开发,确保质量。
API网关层面,我们使用的是Ocelot,集成了鉴权认证等工作,前端统一只需要记住网关的域名即可,带上合法的token访问即可获取数据返回。很多人说Ocelot性能低建议使用Kong,但是我司业务量小啊,所以目前没啥问题,用得好好的。
内部微服务之间的相互调用,我们目前也是走了API网关(区别于外部应用访问的网关,这里我称之为内部网关),不过为了方便(其实是懒),我们对于内部信任的服务间调用,没有走JWT认证,当然也可以选择Client Credentials(客户端凭证)模式。
对于现阶段的我们的架构来说,只能说是够用,因为业务量真的不大,也没必要为了上所谓的高性能高可用架构做过多的设计,对传统家居装饰行业的企业来说,IT先满足业务支持业务快速发展吧。数字化转型,也并不是一次就吃个胖子,慢慢演进吧。最后,想着是快答,居然也洋洋洒洒写了这么多,希望对你有所帮助吧!