Qt基础:七、QPushButton、QCheckBox.QRadioButton 和 QGroupBox、QLineEdit
按钮部件的基类是QAbstractButton类,提供了按钮的通用功能。
QAbstractButton类的子类包括复选框QCheckBox,标准按钮QPushButton,单选框按钮QRadioButton和工具按钮QToolButton。
1、QPushButton
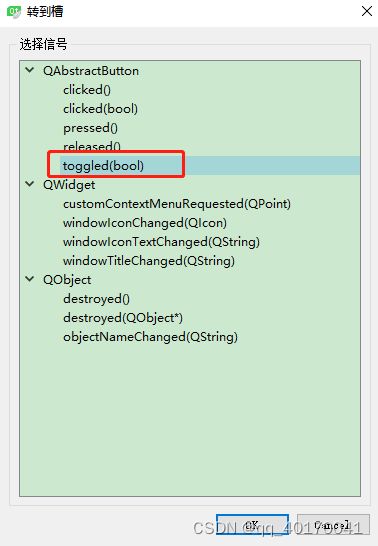
1、下面选中checkable属性使得它可以拥有“选中”和“未选中两种状态;


void MyWidget::on_pushBtn1_toggled(bool checked)
{
qDebug() << tr("按钮是否按下:") << checked;
}
第一次点击按键被按下去打印的checked为true,再次点击按键被松开打印的checked为false
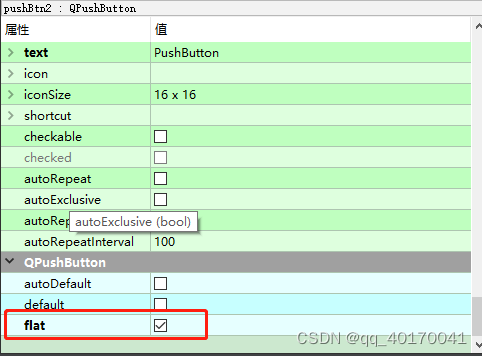
2、选中 flat 属性可以不显示该按钮的边框。


可以看到中间的按键没有边框
ui->pushBtn1->setText(tr("&nihao")); // 这样便指定了Alt+N为加速键
ui->pushBtn2->setText(tr("帮助(&H)"));
ui->pushBtn2->setIcon(QIcon("../mybutton/images/help.png"));
ui->pushBtn3->setText(tr("z&oom"));
QMenu *menu = new QMenu(this);
menu->addAction(QIcon("../mybutton/images/zoom-in.png"), tr("放大"));
ui->pushBtn3->setMenu(menu);
其中代码里为3个按钮改变了显示文本,在一个字母前加上“&”符号,则可以将这个按钮的加速键设置为 Alt 加上这个字母(软件运行后可作为快捷键使用)。如果要在文本中显示“&”符号,可以使用“&&”。
可使用 setIcon()函数来给按钮添加图标,这里的图片文件使用了相对路径(当然也可以在设计模式通过更改 icon 属性来实现)。对于 pushBtn3,这里为其添加了下拉菜单,现在这个菜单什么功能也没实现
2、QCheckBox.QRadioButton 和 QGroupBox
对于调查表之类的应用,往往提供多个选项供选择,有些是可以选择多项的,有些只能选择其中一项。
复选框QCheckBox类提供了同时选择多项的功能
QRadioButton提供了只能选择一项的功能,一般要把一组按钮放到一个QGroupBox中来管理
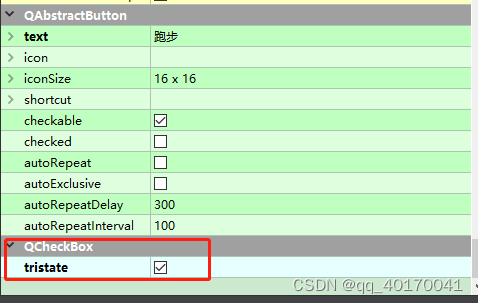
在设计模式时可往界面上拖人两个GroupBox,将它们的标题分别改为“复选框”和“单选框”。然后往复选框中拖入3个Check Box,分别更改显示内容为“跑步”“踢球”和“游泳”。再往单选框中拖入3个RadioButton分别更改其显示内容为“很好”“一般”和“不好”。这里还可以选中Check Box的tristate属性让它拥有不改变状态,选中状态和未选中状态3种状态。对于选择按钮后的操作,可以关联它们的 stateChanged()信号和自定义的槽,也可以使用isChecked()函数查看一个按钮是否被选中。除了GroupBox,还可以使用QButtonGroup类来管理多个按钮。

3、QLineEdit
行编辑器QLineEdit有4种显示模式(echoMode),可以在echoMode 属性中更改它们,分别是:Normal正常显示输入的信息;NoEcho不显示任何输人,这样可以保证不泄露输入的字符位数;Password 显示为密码样式,就是以小黑点或星号之类的字符代替输人的字符;PasswordEchoOnEdit在编辑时显示正常字符其他情况下显示为密码样式。这里设置lineEditl的echoMode为Password。

另外一种限定,比如对IP的限制,通过下面这种可以对输入的IP进行校验,如果IP输入不对则禁止输入了
QRegExp rx("\\b(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\\b");
ui->lineEdit_decIp->setValidator(new QRegExpValidator(rx, this));
ui->lineEdit_encIp->setValidator(new QRegExpValidator(rx, this));
ui->lineEdit_gatewayIp->setValidator(new QRegExpValidator(rx, this));
ui->lineEdit_netmask->setValidator(new QRegExpValidator(rx, this));
