前端devops——利用gitlab实现CI/CD自动化部署
目录
前言
一、前期准备
1、开启虚拟服务
2、下载并安装docker
二、开始部署
1、安装gitlab
2、修改默认账号登录密码
3、修改项目clone地址
三、Gitlab CI/CD
1、安装并运行gitlab-runner
2、执行runner
3、将项目注册到gitlab-runner
1、获取token
2、执行注册
3、添加yml
前言
Git是一个用于代码的存储和版本控制开源的分布式版本控制系统。GitLab 则是一个用于仓库管理系统的开源项目。本篇文章将讲解如何用gitlab搭建一个私有化的代码管理平台,并实现CI/CD自动化部署。由于条件限制,本篇的所有操作都在windows下执行,并使用docker进行操作。
一、前期准备
1、开启虚拟服务
我们需要在 控制面板->程序和功能->启动或关闭Window功能中开启开启hyper-v服务,如图所示
2、下载并安装docker
我们可以从官方网站下载对应版本的docker并安装,windows下的安装较为简单,此处就不赘述,关于docker方面的相关知识,因为篇幅较长,希望更深入了解docker的同学可以查看一下这个系列的博客,有比较详细的讲解。安装完之后桌面上会出现这个小图标 ,双击即可打开windows下的docker管理界面。windows下的应用提供了docker的可视化管理界面,基本上所有的操作,我们都可以通过ui界面完成,降低了上手的门槛。打开之后大概张这个样子
,双击即可打开windows下的docker管理界面。windows下的应用提供了docker的可视化管理界面,基本上所有的操作,我们都可以通过ui界面完成,降低了上手的门槛。打开之后大概张这个样子
二、开始部署
1、安装gitlab
首先我们需要在docker中安装gitlab,我们可以通过命令 :
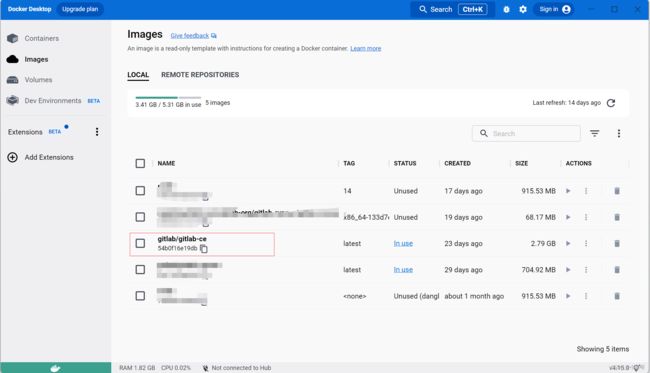
docker pull gitlab/gitlab-ce拉取gitlab镜像,执行完成之后,我们应该可以在docker的管理界面中看到对应的镜像
接着我们可以通过类似的命令行运行gitlab
docker run -d -p 443:443 -p 80:80 -p 222:22 --name gitlab --restart always -v /home/gitlab/config:/etc/gitlab -v /home/gitlab/logs:/var/log/gitlab -v /home/gitlab/data:/var/opt/gitlab gitlab/gitlab-ce
命令中的443,80,22分别代表本机和docker容器端口之间的映射,可以根据不同需求进行修改。
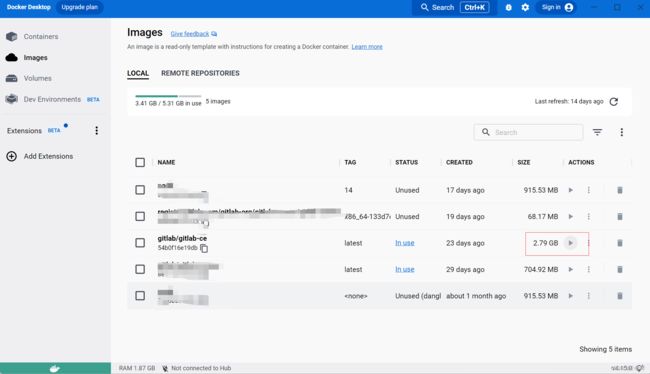
我们也可以通过管理工具的界面开启docker,点击红框中的按钮,输入对应的端口映射即可
至此,如无意外,我们应该能够通过我们的本机ip加配置的端口号访问到gitlab了,例如上述例子我们可以通过http://localhost:32771访问到gitlab
2、修改默认账号登录密码
gitlab提供了一个默认的root账户用于用户的各种初始化操作,用户名是root,初始密码出于各种安全原因,我们需要通过一定的操作才能够获取,以下是首次登录前需要的准备动作:
首先我们在控制台中输入查询出当前运行的所有docker实例
docker ps然后执行一下代码进入到容器内部
docker exec -it 容器id /bin/bash效果如下所示:
在容器中我们可以在路径 /etc/gitlab/initial_root_password中找到默认的root密码,但密码比较复杂,我们可以选择修改密码,步骤如下
输入命令:
gitlab-rails console弹出 Loading production environment 后,在下面逐步输入:
1、【user=User.where(id:1).first】 查出指定修改的用户,1 为root
2、【user.password='hzq123456'】 需要设置的密码
3、【user.password_confirmation='hzq123456'】 确认上面输入的密码
4、【user.save!】 保存
效果如下图所示:
至此我们可以通过默认的root用户(用户名为root,密码为设置的密码或者从上述路径中查询到的密码)登录gitlab并新建新的用户
3、修改项目clone地址
到了这一步我们已经可以开始新建项目了,但是问题来了,新建完项目之后我们会发现clone的地址有点奇怪,这里的地址是类似于git@97ef5adf45be:Jimmy/test.git和类似于http://97ef5adf45be//Jimmy/test.git这样的地址,实践证明,通过这样的地址我们是访问不到对应的项目资源的
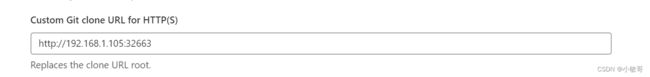
HTTP的域名配置比较简单,进入menu->admin->settings->general->Visibility and access controls->Custom Git clone URL for HTTP(S),
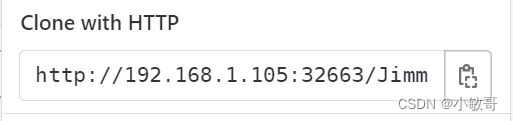
填入gitlab的网址和端口号并点击保存即可生效,修改之后我们就可以发现我们clone with http里面的地址已经变了,而且能够正常的clone,以下是我本机的配置截图
ssh的修改稍显麻烦,篇幅限制,ssh的修改方式有兴趣的话可以自行探索,网上也有很多的解决方案,此处就不再赘述
至此,我们已经可以正常的使用gitlab了,接下来我们开始自动化部署部分
三、Gitlab CI/CD
这一部分开始实现持续集成(CI)和持续交付 (CD),CI是当我们的代码提交之后,触发自动检测、构建和测试这一类操作,CD则是在CI的基础上,将集成后的代码自动化部署到各个环境,我们通过以下步骤进行
1、安装并运行gitlab-runner
控制台执行以下代码
docker pull gitlab/gitlab-runner:latest2、执行runner
通过以下代码启动runner,当然,跟gitlab一样,也可以通过界面直接启动
docker run -d --name gitlab-runner --restart always -v /srv/gitlab-runner/config:/etc/gitlab-runner -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest3、将项目注册到gitlab-runner
这一步是为了使特定的项目发生变更之后能够触发runner,注册的步骤如下:
1、获取token
我们需要进入对应的项目,然后从settings>CI/CD中,选中runner选项框,如下所示,点击右侧的复制按钮复制token,之后需要用到
2、执行注册
执行以下代码注册runner
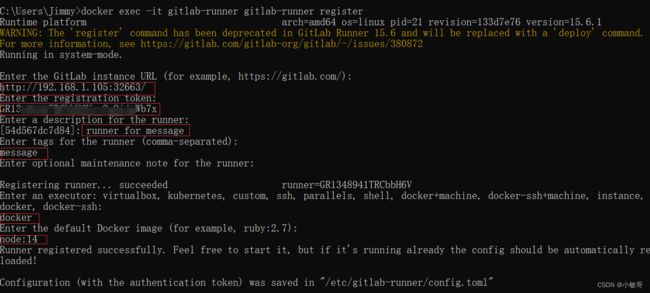
docker exec -it gitlab-runner gitlab-runner register按照提示一步一步来,
1、Enter the GitLab instance URL(输入当前gitlab的访问地址)
2、Enter the registration token(输入我们上一步复制的token)
3、Enter a description for the runner(这一步可以理解为对这个runner实例的描述)
4、Enter optional maintenance note for the runner(可选项,可以直接回车)
5、Enter tags for the runner (comma-separated)(runner的标签,这个需要留意一下,输入一个特定的标签,这个在后面gitlab的yml文件中的tags中需要输入这个值)
6、Enter an executor(这里我们选docker,表示使用docker镜像来执行gitlab-ci.yml文件内部script命令)
7、Enter the default Docker image(表示默认的镜像,由于我是前端项目,所以这里使用node)
执行的大概效果如图所示:
至此我们就已经将runner注册完毕了,我们可以在settings>CI/CD>Runners的最下方看到这个东西,就代表已经注册成功了
3、添加yml
我们需要在项目的主目录下添加一个名为.gitlab-ci.yml的配置文件,这个文件用来告诉gitlab-runner要做些什么操作,这样我们提交变更之后,就可以触发CI/CD操作,这里附上一份前端项目的配置文件供参考,执行了简单命令,所做的事情也比较简单,就是执行构建命令,然后将代码打包,发布到远程主机的目录,然后解压,具体的配置操作可以参考gitlab的官方文档,篇幅太长,这里不再赘述
image:
name: node:14
stages:
# 构建
- build
# # 部署
- deploy
# # 部署生产
# - deploy:release
# 构建产物
build:app:
stage: build
artifacts:
expire_in: 1 day
paths:
- dist/
- package.json
tags:
- message
script:
- echo '开始打包'
- yarn
- yarn build
- echo '打包结束'
# 发布(apt-get update,apt-get install sshpass更新后安装sshpass,用于自动登录,-o StrictHostKeyChecking=no用于防止Host key verification failed报错)
deploy:app:
stage: deploy
tags:
- message
script:
- echo '开始发布'
- echo '检测到以下产物:'
- ls
- echo '检测结束'
- apt-get update
- apt-get install sshpass
- tar -cvf dist.tar dist
- sshpass -p 123456 scp -P 6022 -o StrictHostKeyChecking=no dist.tar [email protected]:/var/www/pump_sm
- sshpass -p 123456 ssh -p 6022 -o StrictHostKeyChecking=no [email protected] tar -xvf /var/www/pump_sm/dist.tar -C /var/www/pump_sm
至此,我们完成了所有的内容,当我们提交代码到git,就会触发yml中配置的操作,实现流程自动化,我们可以在我们项目的CI/CD窗口中看到对应的流水线
以上,祝大家打包愉快~