python之tkinter控件详解(1)
不好意思,前两天有点忙,没顾上写文章,大家多多包涵
目录:
- ⒈前言
- ⒉文本固定位置
- ⒊单行文本输入框
- ⒋按钮
-
- ·(1)创建按钮
- ·(2)美化
-
- ①修改字的颜色
- ②修改背景颜色
- ③修改边框宽度
- ④修改字体及大小
- 附件1
- 附件2
⒈前言
接上篇,这次我会讲一些基础的控件,需要多动手操作。后续还会有这些控件的拓展
如果不知道tkinter是什么,可以去看看我上一篇文章,上一篇解释了tkinter是什么和有什么功能,需要掌握
下面是上一篇文章的链接
https://blog.csdn.net/2301_76201641/article/details/128701739
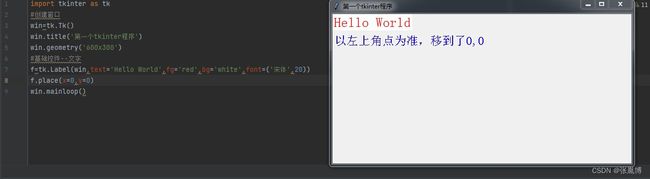
⒉文本固定位置
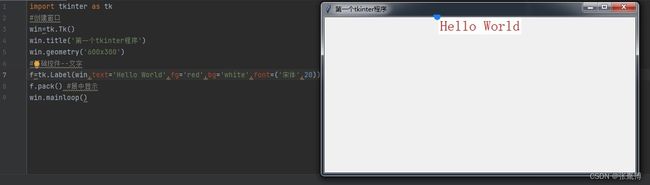
有时候我们不想让文本居中显示,这时就需要用到place指令
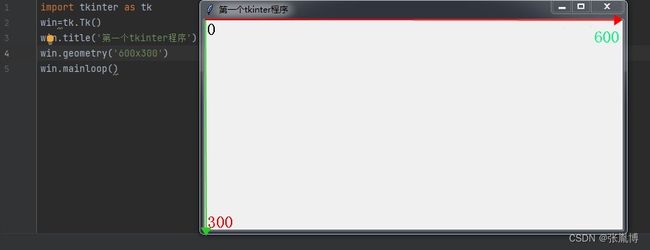
我们直接把f.pack()改成f.place(x= ,y= )。x和y是坐标的数值


要以左上角点的坐标为准,例如(0,0)

这里要注意,如果有了解过scratch的人都知道,scratch里中心点的坐标是0,0
但是python里画布左上角是0,0
⒊单行文本输入框
tkinter可以像表单一样让用户输入数据并提交数据
我们来完成第一步 单行文本输入框
下面是文本输入框的代码:
a= tk.Entry(win, width=15, bd=2)
a.pack()
下面,我们一一解释:
a是一个变量,不用多说了吧
Entry是单行文本输入框的控件命令
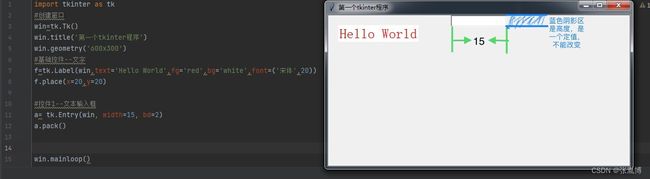
width是输入框宽度(详见下图)
bd表示输入框边框的宽度,范围是0~5(不好表示,有问题私信我)
pack是把他显示到中间
⒋按钮
用户在填写问卷后会进行上传,tkinter也可以实现这个功能
·(1)创建按钮
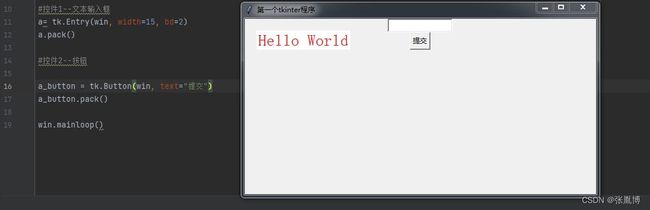
a_button = tk.Button(win, text="提交")
a_button.pack()
解释一下:
a_button是一个变量,可以换为别的名
“tk.Button”是tkinter里的Button模块,这里不能修改
“win”我就不用解释了,有问题的私信我
“text”是按钮里显示的字,可以修改
·(2)美化
①修改字的颜色
想要改变字的颜色,和文本一样,使用fg参数
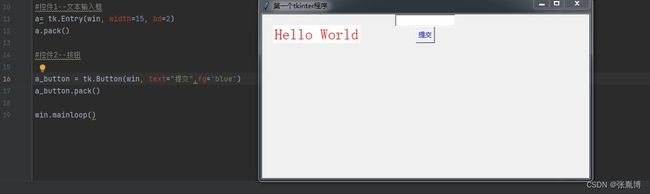
a_button = tk.Button(win, text="提交",fg='blue')
a_button.pack()
②修改背景颜色
改变背景颜色和文本框一样,使用bg参数
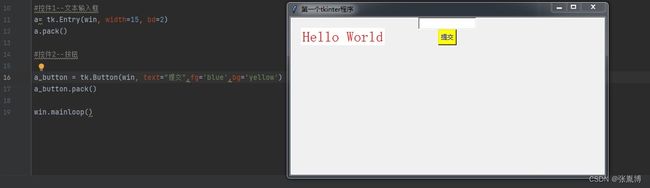
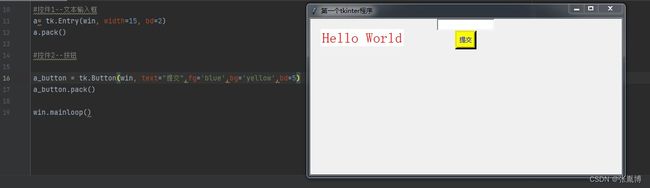
a_button = tk.Button(win, text="提交",fg='blue',bg='yellow')
a_button.pack()
③修改边框宽度
和修改输入框的边框宽度一样使用bd参数
a_button = tk.Button(win, text="提交",fg='blue',bg='yellow',bd=5) #这里我取最大数值,方便演示
a_button.pack()
④修改字体及大小
想必大家都猜到了,要使用font参数
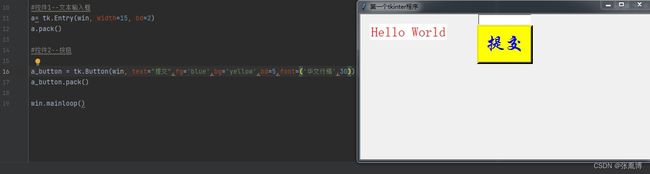
a_button = tk.Button(win, text="提交",fg='blue',bg='yellow',bd=5,font=('华文行楷',30))
a_button.pack()
附件1
(同上一篇文章)
下面是pycharm的安装程序,一共2个,任选一个安装即可
链接:https://pan.baidu.com/s/1-jOHsuFrknHC6BH7SwaI2Q
提取码:1234 (永久有效)
附件2
下面是我写本篇文章使用的源代码,大家可以自己实验运行一下
注:下篇文章我会讲解给按钮添加功能能够处理数据,可能有一点复杂
import tkinter as tk
#创建窗口
win=tk.Tk()
win.title('第一个tkinter程序')
win.geometry('600x300')
#基础控件--文字
f=tk.Label(win,text='Hello World',fg='red',bg='white',font=('宋体',20))
f.place(x=20,y=20)
#控件1--文本输入框
a= tk.Entry(win, width=15, bd=2)
a.pack()
#控件2--按钮
a_button = tk.Button(win, text="提交",fg='blue',bg='yellow',bd=5,font=('华文行楷',30))
a_button.pack()
win.mainloop()