前端开发:JS中查找数组的目标元素方法find()、findIndex()的使用
返回值 |
返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。 |
4、用法
find() 方法为数组中的每个元素都调用一次函数执行:当数组中的元素在测试条件时返回true时, find() 返回符合条件的元素,之后的值不会再调用执行函数;如果没有符合条件的元素返回 undefined。
5、注意事项
(1)find() 对于空数组,函数是不会执行的;
(2)find() 并没有改变数组的原始值。
6、使用实例
根据实际开发过程中的不同需求,把实战中比较常见的处理方式汇总出来,需求是做不完的,也不可能全部覆盖到,这里只分享一些比较常见的操作,方便有需要的开发者查阅使用,具体的实例如下所示。
1.获取数组中选择的name和数组中对应的name一致的第一个元素的ID
//空置类型选择
onConfirm1(value) {
this.currentItem.VacancyID = this.columns2.find((a)=>a.Name == value).ID;
},
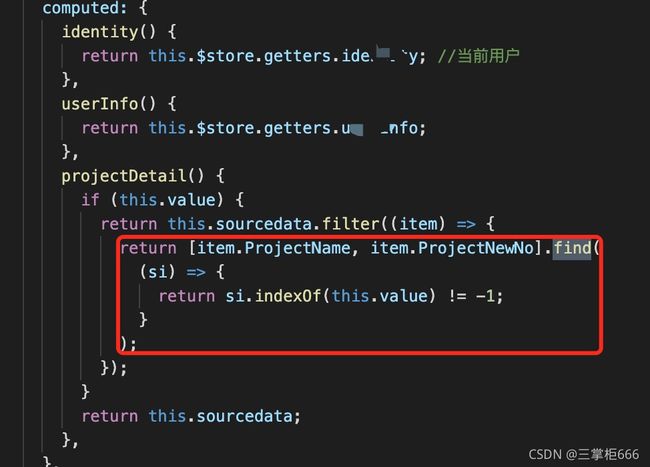
2.获取数组中选择的item中的ProjectName和ProjectNewNo,和数组中对应的一致的第一个元素
projectDetail() {
if (this.value) {
return this.sourcedata.filter((item) => {
return [item.ProjectName, item.ProjectNewNo].find(
(si) => {
return si.indexOf(this.value) != -1;
}
);
});
}
return this.sourcedata;
},
3.获取数组中数字大于14的第一个元素
var numbers = [3, 10, 14, 18, 20];
function check(number) {
return number >= 14;
}
console.log(numbers.find(check)); //输出结果:14
4.获取数组中的NaN
var array = [1, 2, NaN, 4, 5, 6];
var str = array.find((value, index, arr) => {
return Object.is(NaN, value);
});
console.log(“——”,str); //输出结果:NaN
5.查找对象数组中的符合条件的第一条元素
var array = [
{ name: ‘a’, value: 1},
{ name: ‘c’,value: 3}
]
var str = array.find(item=>item.name == ‘b’)
console.log(str) // 输出结果为{name: ‘b’, value:2}
二、findIndex()方法
1、定义
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
2、语法
array.findIndex(function(currentValue, index, arr), thisValue);
3、参数说明
具体参数描述,如下图所示:
返回值
返回值 |
返回符合测试条件的第一个数组元素索引,如果没有符合条件的则返回 -1。 |
4、用法
findIndex() 方法为数组中的每个元素都调用一次函数执行:当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数;如果没有符合条件的元素返回 -1。
5、注意事项
(1)findIndex() 对于空数组,函数是不会执行的;
ign:top;">
返回符合测试条件的第一个数组元素索引,如果没有符合条件的则返回 -1。
4、用法
findIndex() 方法为数组中的每个元素都调用一次函数执行:当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数;如果没有符合条件的元素返回 -1。
5、注意事项
(1)findIndex() 对于空数组,函数是不会执行的;