Angular与React的SEO对比
Web 开发的世界在短时间内发生了深刻的变化。
Web Dev 世界中最重要的发展之一是采用 JavaScript 作为用于构建网站的前端框架。当今流行的两个最流行的 JavaScript 框架是 Angular 和 React。
在功能上,它们是截然相反的,并且具有截然不同的功能和用例。Angular 庞大而复杂,用于构建企业级应用程序。React 简单、精简且快速,旨在为网站制作 UI 元素。
Angular 和 React 都非常不同,但它们都受到雇主的需求,并且都被财富 500 强公司使用。
哪一个更好?哪个更容易构建应用程序和网站?哪个更受欢迎?哪一个性能更好?哪个更适合 SEO?
我们将比较 Angular 和 React 的相对性能、流行度和 SEO 友好度。
Angular 与 React – 性能
Angular 是使用更广泛的技术,被数以百万计的开发人员使用。它是由 Google 构建和维护的开源 JavaScript 框架。
它以其开箱即用的功能以及高效和强大的功能而闻名。它在编程中使用真实的 DOM 并使用模型、视图、控制器 ( MVC ) 结构进行操作,它将应用程序拆分为三个组件,以便于测试。
Angular被《福布斯》,索尼,耐克和UpWork等顶级品牌使用。
与此同时,React 是一种由 Facebook 构建和维护的更通用的技术。它旨在构建UI元素,但也用于在外部库和插件的帮助下构建完整的网站和应用程序。
React 以其众多用例和应用程序以及易于学习和使用而闻名。它提供了快速的开发周期并为网站提供了高性能功能。Netflix、Airbnb、Uber 和 Instagram 等初创公司和在线服务都在使用它。
首先,我们将在移动友好性、性能、DOM、数据绑定、学习曲线和社区接受度方面对它们进行比较。
移动友好
Angular 和 React 都可用于构建移动应用程序。Angular 使用 Iconic 2 及其原生脚本构建移动应用程序。React 需要使用 React Native、next.js 和 React SketchApp 来实现。
这两种框架都适用于开发移动应用程序,但是,就易于开发和应用程序性能而言,React 是更好的选择。Angular 使用的组件使得在移动设备上加载需要额外的时间。
功能性
Angular 具有更多开箱即用的功能——开发团队可以立即开始使用它,而无需任何外部插件或库。
Angular 的强项之一是它支持依赖注入——一种将组件与其类分离的编程技术,这意味着类不相互依赖。这在移动设备上创造了更好的性能。
与此同时,React 需要多个插件和库才能真正发挥作用。其中一些包括:
Redux:用于在大型应用程序中加速 React 工作的状态容器
Babel:用于将旧的 JSX 转换为浏览器可以理解的 JavaScript 的转编译器
React Router:React 的标准 URL 编码库
与 React 相比,Angular 具有更多功能,并且是一个更加独立的框架。
DOM与vDOM
Web开发的标准工具之一是使用文档对象模型(DOM)。DOM 是用于 HTML 文档的编程接口。
Angular 使用传统的、真实的 DOM。这意味着即使更改仅发生在一个元素中,它也会更新代码的整个树结构。这会使应用程序变慢且效率较低。
与此同时,React 使用虚拟 DOM——它跟踪更改并且只更新特定元素而不更改树的任何其他部分。它被认为比使用真正的 DOM 更快。
数据绑定
数据绑定是在模型和视图之间同步数据的过程。数据绑定有两种基本实现:单向和双向。
Angular 使用双向数据绑定将 DOM 值连接到模型数据。这使得使用起来更简单,但也会对性能产生负面影响——当应用程序处理大量数据请求时,它会变慢。
React 使用单向数据绑定——它不允许子元素在更新时影响父元素。这使代码更稳定且更易于调试。
学习曲线
Angular是一个难以学习和实施的框架。不仅如此,它还在不断更新和添加,这需要 Angular 开发人员保持警觉并不断加入 Angular 社区以查看发生了什么变化。
Angular 框架包含一个巨大的库,学习使其工作所需的概念需要更多时间。
另一方面,React 是一个简约的框架,对语言的新手更友好,更容易学习。
社区接受度
由于 Angular 1.0 的性能和稳定性不佳,Angular 的名声很差,时至今日,开发人员经常认为它过于复杂。然而,谷歌不遗余力地不断改进框架并提供长期支持,这对它有利。Angular还通过强大的文档功能平衡了难度和学习曲线。
与此同时,React 拥有更广泛的社区支持,并且通常在在线 Web 开发社区中更受欢迎。它也在不断变化,并要求开发人员不断重新学习网络。
Angular 与 React – 哪个更受欢迎?
Angular 和 React 都在许多行业和世界上许多最知名的品牌中广泛使用。但是,Web开发人员自己更喜欢与谁一起工作?
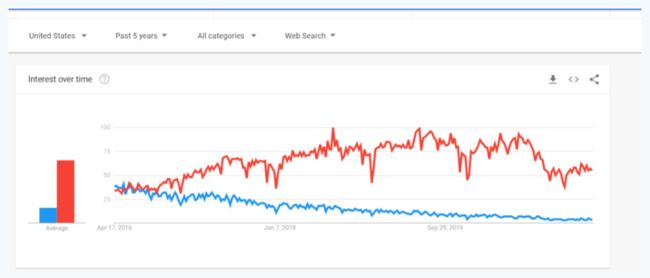
值得指出的是,至少从 2015 年起,Google 上的“React”主题在历史上一直超过“Angular”。
然而,这是一个很难判断的指标,因为“React”这个词是一个通用的、常用的动作动词和名词。要真正深入了解它,我们需要更深入地挖掘。
由 Web 开发人员社区论坛 Stack Overflow 主办的 2020 年调查将 React.JS 列为专业开发人员中第二受欢迎的 Web 框架,仅次于 JQuery(36.8%),领先于 Angular(26.5%),共有 36,291 个回复。
你应该使用 Angular 还是 React 来构建你的网站?
Angular 和 React 旨在满足不同的需求。React 是一个处理视图编码的库,而 Angular 是一个成熟的框架,它与模型-视图-控制器模型一起工作。
Angular 在受欢迎程度方面落后于 React,但正在稳步站稳脚跟,尤其是在企业界。它的标准化和长期支持非常适合更大的团队和项目。
Angular 具有更多开箱即用的功能。它不需要额外的库或插件即可工作,您可以立即开始使用它构建您的 Web 应用程序。如果您需要构建一个最小可行的产品并立即开始开发,那就太好了。Angular 也有一些 SEO 限制,需要第三方插件才能克服。
与此同时,React 更加简单和轻量级。开始从事项目所需的时间更少,开发周期也更快。React 可以说是这两个框架中对 SEO 最友好的,因为它的页面速度性能增强和虚拟 DOM 工作环境。权衡是 React 需要更长的初始设置过程,因为它本身并不能完全发挥作用,并且需要插件和库才能发挥作用。
这一切都取决于您的项目要求和您团队的需求。
如何为 Angular 启用 SSR
Angular 默认为客户端渲染,并且需要一个名为 Angular Universal 的库来在服务器而不是浏览器上渲染 JavaScript 内容。这使其能够将静态HTML 应用程序页面提供给搜索引擎机器人,以实现无缝抓取和索引。它还可以更快地呈现,让用户更快地与网页交互并增强用户体验。
1. 创建您的 Web 应用程序
首先,检查以确保您拥有最新的 Angular CLI – 9 或更高版本:
ng -version
如果您的 CLI 版本低于 9,您可以将其升级到最新版本:
npm i -g @angular/cli
然后,启动您的网络应用程序:
cd angular-SSR-Demo
npm start
2.安装Angular Universal
要创建服务器端应用程序模块,请运行 app.server.module.ts,然后运行以下命令:
ng add @nguniversal/express-engine
从您的应用程序目录打开终端,并运行以下命令:
$ ng add @nguniversal/express-engine –clientProject {{ 你的项目名称}}
3. 为 SSR 配置您的 Angular 应用程序,并测试以确保其正常工作
从@nguniversal 运行 Angular Universal,并向您的项目添加一个快速服务器。
“@angular/platform-server”: “~10.0.9”,
“@nguniversal/express-engine”: “^10.0.0-rc.1”,
“express”: “^4.15.2”,
npm run dev:ssr
有了此功能之后,您现在可以通过仿真各种网络来进行测试,以确保其正常工作。
打开 Chrome 开发工具并转到网络选项卡。
找到菜单栏最右侧的网络限制下拉菜单。
尝试其中一种“3G”速度。
该应用程序应该在所有网络类型上都表现良好。
为 React 启用 SSR
接下来,我们将介绍如何为 React 启用服务器端渲染。
1. 选择一个框架
首先,选择一个与 React 结合使用的框架。您的选择是 Next.JS 或 Razzle。
2.创建你的 React 应用
运行以下命令:
npm init -yes
然后,安装您需要的所有依赖项:
npm install
3. 创建服务器
这是启用 SSR 的代码。
import React from 'react';
import { renderToString } from 'react-dom/server';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
module.exports = function render(initialState) {// 对初始状态建模
const store = configureStore(initialState);let content = renderToString(为客户端配置应用程序
我们创建纯客户端应用程序如下:
import React from 'react';
import { hydrate } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const state = window.__STATE__;
delete window.__STATE__;
const store = configureStore(state);
hydrate(
然后,确保服务器上的内容与客户端上的内容相同:
import React from 'react';
import { hydrate } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const state = window.__STATE__;
delete window.__STATE__;
const store = configureStore(state);
hydrate(
最后:
npm run build && npm run startAngular SEO 问题
Angular 是一个强大的框架,能够制作强大的应用程序,但它也并非没有缺点。以下是您在使用Angular时可能会遇到的一些 SEO 问题:
真实 DOM:Angular 在真实的 DOM 环境中呈现 JavaScript。Google 在查看在 JavaScript 中执行的内容之前会查看初始 HTML 解析。
深层链接:在 Angular Web 应用程序中创建的深层链接很难被索引。有一些方法可以做到,但它们既困难又耗时
不一致的 URL:对新内容的请求由异步 JavaScript 和 AJAX 调用填充。没有加载新页面的事实是 URL 栏中的地址与屏幕上的内容不匹配。
React SEO 问题
React 是最流行的 JavaScript 框架,基于 React 的应用程序带有一些漂亮的性能增强功能,从SEO 的角度来看,这些功能非常好。但是,在使用 react 时,您可能会遇到以下一些问题:
长时间延迟:Google 使用两波索引系统为大多数网页编制索引:抓取和索引。使用 React 构建的 SPA,该过程更慢且更复杂。
有限的抓取预算:JavaScript页面需要更长的时间才能供Googlebot提取和解析。如果 Google 呈现您的页面的时间过长,它会直接离开而不将您的内容编入索引。
缺乏动态 SEO 标签:当涉及到 React SPA 时,很有可能您的 SEO 元标签(如标题标签和元描述)不会正确设置并且无法通过索引过程
结论
Angular 和 React 是互联网上使用最广泛的两种 Web 开发框架。他们每个人都有自己的优点和缺点,并且在优化搜索引擎时,每个人都有自己独特的局限性。
两个节目的对比:
Angular 具有更多开箱即用的功能,适用于更强大和更复杂的 Web 应用程序
React 的入门门槛较低,并且具有有利于 SEO 的性能优势
使用 Angular Universal 为 SSR 配置你的 Angular Web 应用程序,并使用 Next.JS 或 Razzle for React。
作为 Web 开发人员,您最常使用哪一个,为什么更喜欢它?在评论中告诉我们!