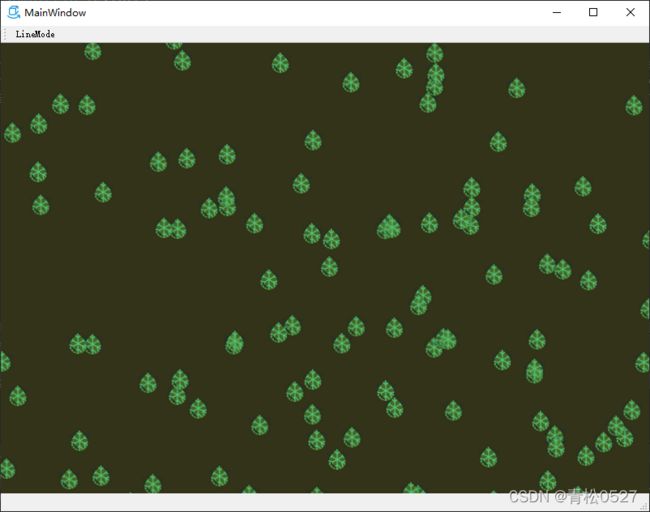
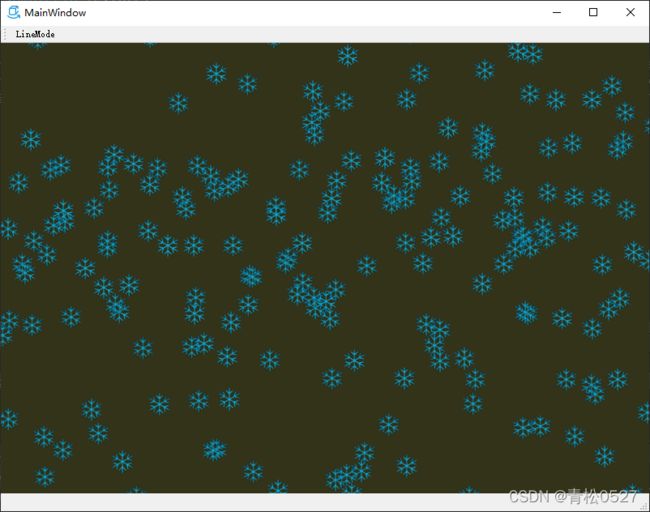
08——qt opengl 点精灵 贴图 混合
qmyopenglwidget.h
#ifndef QMYOPENGLWIDGET_H
#define QMYOPENGLWIDGET_H
#include
#include
#include
#include
class QMyOpenglWidget : public QOpenGLWidget, QOpenGLFunctions_3_3_Core
{
public:
enum EType {
eNone,
eFull,
eLine,
ePoint,
};
Q_OBJECT
public:
explicit QMyOpenglWidget(QWidget* parent = nullptr);
protected:
virtual void initializeGL();
virtual void resizeGL(int w, int h);
virtual void paintGL();
public:
void cretaeShader();
void initDrawData(GLuint &vao, float *vertices, int vSize, GLuint &ebo);
void modeChange(EType type = eLine);
unsigned int setImage(const char *filename);
private:
unsigned int vao1;
unsigned int ebo1;
QOpenGLShaderProgram program;
GLuint programId;
GLint mLocation;
GLint vLocation;
GLint pLocation;
GLint mixLocation;
GLint vertexLocation;
GLint colorLocation;
GLint uvLocation;
QMatrix4x4 mMatrix;
QMatrix4x4 vMatrix;
QMatrix4x4 pMatrix;
unsigned int texture0;
unsigned int texture1;
signals:
public slots:
};
#endif // QMYOPENGLWIDGET_H
qmyopenglwidget.cpp
#include "qmyopenglwidget.h"
#include
#include
int count = 10000;
QMyOpenglWidget::QMyOpenglWidget(QWidget* parent):QOpenGLWidget(parent)
{
}
void QMyOpenglWidget::initializeGL()
{
initializeOpenGLFunctions();
cretaeShader();
//三角形顶点坐标
float s = 2.0f/2;
float s2 = 2.0f;
GLfloat *vertices = new float[count*3];
for(int i = 0; i < count * 3;)
{
vertices[i++] = rand()%1000 - 500;
vertices[i++] = rand()%1000 - 500;
vertices[i++] = rand()%1000 - 500;
}
initDrawData(vao1, vertices, count*3, ebo1);
glEnable(GL_CULL_FACE); //启动了背面裁剪
glFrontFace(GL_CCW); //设置逆时针为正面
glEnable(GL_BLEND); //启动混合
glBlendFunc(GL_SRC_ALPHA,GL_ONE_MINUS_SRC_ALPHA); //混合模式选择
glEnable(GL_PROGRAM_POINT_SIZE); //开启shader 设置点大小
glPointParameteri(GL_POINT_SPRITE_COORD_ORIGIN, GL_LOWER_LEFT); //设置点精灵中 贴图的原点 位置为 左下角
glEnable(GL_POINT_SPRITE_ARB); //启动点精灵贴图绘制
}
void QMyOpenglWidget::resizeGL(int w, int h)
{
glViewport(0, 0, w, h);
pMatrix.setToIdentity();
float aspect = float(w*1.0)/ float(h);
//printf("aspect = %f \n", aspect);
qDebug()<<"aspect = "<0 && height > 0);
//unsigned char *data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);
if (image.bits())
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, image.bits());
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
//std::cout << "Failed to load texture" << std::endl;
Q_ASSERT(0);
}
return texture;
}
void QMyOpenglWidget::modeChange(QMyOpenglWidget::EType type)
{
makeCurrent(); //设置当前opengl 渲染环境
switch(type)
{
case eLine: {glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); break;}
case eFull: {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL); break;}
case ePoint: {glPolygonMode(GL_FRONT_AND_BACK, GL_POINT); break;}
default: {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL); break;}
}
//glBindVertexArray(vao1);
//glDrawArrays(GL_TRIANGLES, 0, 3);
update();
doneCurrent();
}
vertex.vert
#version 330 core
uniform mat4 pMatrix;
uniform mat4 vMatrix;
uniform mat4 mMatrix;
in vec3 pos;
//in vec4 color;
//in vec2 uv0;
//out vec4 fcolor;
out vec2 TexCoord0;
void main(void)
{
//fcolor = color;
gl_PointSize = 32;
gl_Position = pMatrix * vMatrix * mMatrix * vec4(pos, 1.0);
//TexCoord0 = uv0;
}
frag.frag
#version 330 core
//in vec4 fcolor;
out vec4 FragColor; //片段着色器输出
//in vec2 TexCoord0;
uniform sampler2D texture0;
uniform sampler2D texture1;
uniform float mix;
void main(void)
{
//FragColor = fcolor*0.3 + (texture2D(texture0, TexCoord0) * mix) + ((1 - mix) * texture2D(texture1, TexCoord0));
//FragColor = fcolor*0.3 + (texture2D(texture0, gl_PointCoord) * mix);//+ ((1 - mix) * texture2D(texture1, gl_PointCoord));
FragColor = (texture2D(texture0, gl_PointCoord)* mix) + (1 - mix) *(texture2D(texture1, gl_PointCoord));//+ ((1 - mix) * texture2D(texture1, gl_PointCoord));
}