微店项目技术框架是采用前后端分离模式。前端采用angularjs分层技术框架的基于纯H5开发模式,后端采用的是springmvc分层技术框架的开发模式,前后端交互采用的是http通讯+json数据对象模式。
无论是前端还是后端都遵循mvc分层模式开发,这样的前后端分离及分层模式,降低了系统各部件间的耦合性,前端基于H5的开发实现的客户端可以发布成不同的形式,包括了PC版的网页,移动版的网页,微信公众号微网站,甚至可以打包成原生APP的形式发布到安卓和Apple的应用市场上,如果继续采用例如JSP等前后端融合一体的开发模式,那么将来在需要实现APP的时候,就需要重新组织项目开发团队,无法利用已有的代码。
之所以采用这种分离架构模式,主要是结合目前应用软件的发展趋势,一是、用户越来越注重软件的体验感,随着互联网的蓬勃发展,应用开始走向多终端化;二是,大型应用架构模式正纷纷向着云化、微服务化发展。分离架构模式使得系统接口更加服务化、代码更加模块化、功能更加组件化。
前后端分离架构的终极目标是前端和服务端是完全独立的项目,前端项目包含展示层,服务端包含服务层、DAO层等,前端项目和后端项目采用相互约定的通讯报文格式,以高效的远程调用框架做通讯介质。这样项目开发的过程中,前端项目做前端的事情,服务项目做服务端的事情,使得前后端工程师分别自治,培养了其独特的技术特性,这样保证了前后端环境的纯粹性,然后构建出一个全栈式的精益开发团队。这样的开发团队能够快速应对需求的变更以及市场的复杂多变,打造出架构清晰、前后端并重的优质产品。
传统系统架构与前后端分离架构对比分析:
1、传统系统架构没有进行前后端分离,前端工程师负责编写HTML,完成前端页面设计,然后给后端工程师套界面,使用模板技术将前端代码转换为JSP页面,同时内嵌JAVA代码。应用运行期,将全部代码进行打包,部署到同一服务器上,或者进行简单的动静态分离部署。
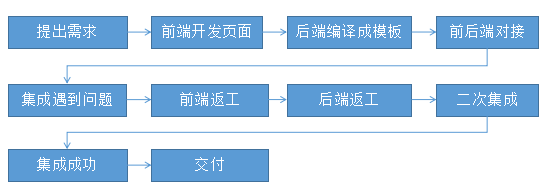
传统项目开发流程如下:
1、前后端分离架构中,前端工程师只需要编写HTML、JS、CSS等前端资源、然后通过HTTP请求调用后端提供的接口服务即可,除了开发期的分离、在运行期前后端资源也会进行分离部署。
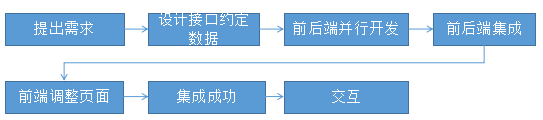
前后端分离项目开发流程如下:
通过传统架构与前后端分离架构对比,不难发现,在开发模式上,前后端分离不仅仅是工程师的分工开发,更重要的意义在于实现了前后端并行开发,简化了开发流程。
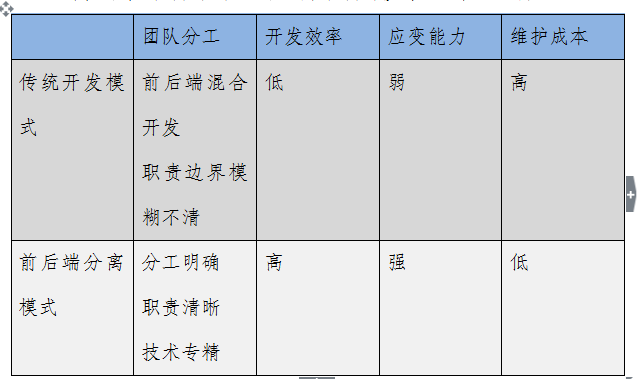
传统系统架构与前后端分离架构开发模式对比分析:
综上所述,传统的前后端混合开发模式,虽然久经考验,到现在依然还是能够支撑起应用的开发。但是放眼未来,应用的云化、微服务化势不可挡。同社会分工精细化一样,前后端开发的精细化也是必然趋势。技术在持续进步,架构在不断演进,只有紧跟着发展的趋势,不断调整项目管理方式,软件开发模式,才能够在互联网浪潮中把握机会,不断前行。
以下对前后端分离架构进行具体分析:
6.1 前端技术架构
在最近的五年内,前端的开发技术相对后端技术有了更加快速的更新。出现了不少新的前端开发的框架,例如backbone, angularJs, react。在众多的前端开发新技术中,我们进过多年的选型,优化,积累,锁定了来自Google的优秀的angularJs框架做为开发的基础框架,并且融合了长期对于保险行业的开发经验的积累,目前已经形成了一套进入成熟应用期的项目框架。
AngularJs有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS可以将应用封装成模块(module),只要是符合标准的模块,就可以被其它项目利用。AngularJS通过内建的依赖注入子系统,可以帮助开发人员将自己开发的小模块甚至是来自第三方的模块组成一个更大的模块。通过类似汽车行业通过全球采购零配件组装的模式,迅速地搭建出复杂的应用。这也避免了花费大量的精力去开发一些比较通用的基础组件。
通过AngularJS独有的指令(Directives),我们甚至可以扩展基础的HMTL,实现自定义的保险行业领域的特有标签。例如:
可以在html中直接使用
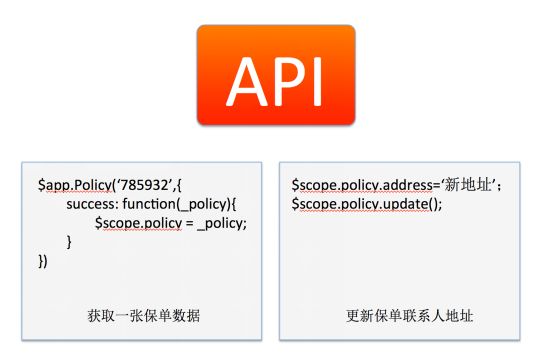
通过多年的AngularJS项目的开发积累的经验,我们还形成了自己额外的有特色的更适合中国保险行业应用开发的项目框架。其中最核心的就是将保险业务逻辑封装到API中。
通过提供API的手册,可以极大地提高后续维护和二次开发的能力。
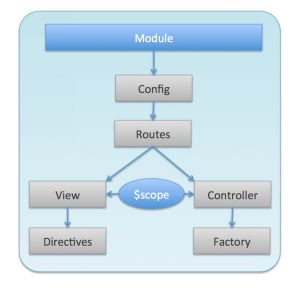
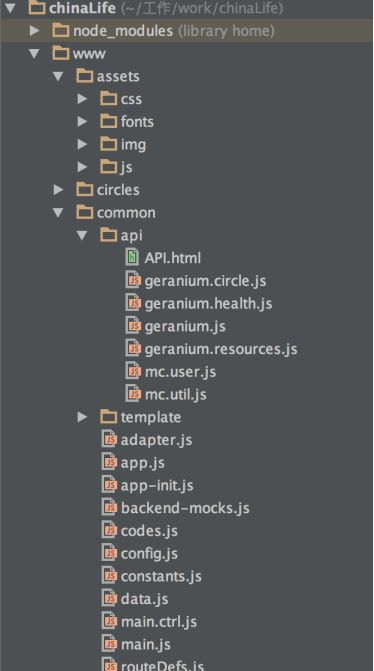
项目代码结构
Ionic
Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和AngularJS来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。
Cordova
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。
Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。
Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian;Cordova可以与其他手机操作系统的开发者配合开发出原生h5混合应用。
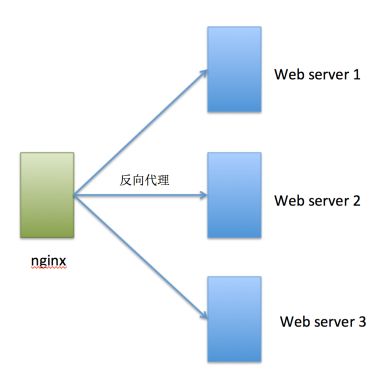
灵活部署
微店项目前端整体技术架构图:
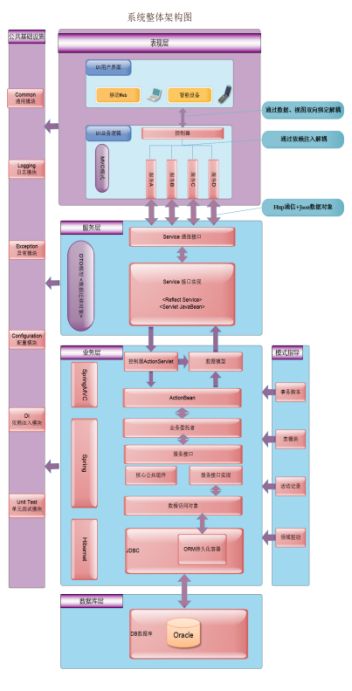
后端技术架构
后端采用MC分层开发模式,C为控制层,对外提供前端调用服务接口;M包含Service业务逻辑处理层、DAO持久化层,负责业务逻辑处理及数据的输入及输出。这种分层的开发模式使系统达到了更大的灵活性,每个层次可以使用不同的工具进行开发,并通过中间件技术将各个层次贯穿在一起,形成统一的整体。
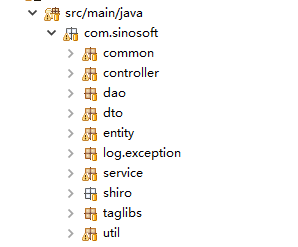
下图为后端系统包的层次划分:
后端系统架构分层详细分析:
1、表现层:系统界面数据呈现及UI数据交互业务逻辑的角色。
2、服务层:为实现表现层与业务层的解耦,负责前后端数据交互。
3、业务层:采用SpringMVC开发模式,系统所需业务逻辑过程上的实现,并与下层数据访问层的交互,业务层还包括核心中间件技术、包括第三方开源组件等等,另外业务层需要考虑到一些与数据访问层交互的设计模式、模式中包括:事务脚本模式、表模块模式、活动记录模式及领域模型模式
4、持久层:采用了hibernate的ORM容器方式,主要作为提供数据持久化的功能,包括数据的读取和写入,另外还必须包括事务处理、并发控制等等。
5、数据库:采用关系型oracle数据库,基于客户端/服务器技术,支持多用户、大事物量的事物处理、数据安全性和完整性控制、分布式数据处理、可移植行等
微店项目后端整体技术架构图: