ArcGIS API for JavaScript学习
三、ArcGIS API for JavaScript 类包
3.1 API
API(Application Programming Interface,应用程序接口)是一些预先定义的函数,或指软件系统不同组成部分衔接的约定。 目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问原码,或理解内部工作机制的细节。——百度百科
An application programming interface (API) is an interface or communication protocol between a client and a server intended to simplify the building of client-side software. It has been described as a “contract” between the client and the server, such that if the client makes a request in a specific format, it will always get a response in a specific format or initiate a defined action。——WIKIPEDIA
简而言之,API就是接口,就是通道,负责一个程序和其他软件的沟通,本质是预先定义的函数。可以理解为API是开发者编写好的代码或编译好的程序,当使用该代码和程序时就叫做调用API。
3.2 ArcGIS API for JavaScript
上文已经提到API就是已经编写好的程序或代码,那么显而易见,ArcGIS API for JavaScript就是ESRI公司用JavaScipt语言编写的一套程序接口。用户可以通过调用API获取ArcGIS server提供的服务,例如浏览、编辑、渲染地图,以及一些常用的空间分析功能。ArcGIS API for JavaScript是跟随ArcGIS 9.3同时发布的,已经升级了多个版本,目前最新版本是4.20。
我们知道,API是由程序语言编写的,那么就会存在不同语言编写的API,每种语言都有自身的适用范围和优势。那为什么ESRI会首选JavaScript来编写API呢?
主要由于JavaScript有以下几种优势:
- 所有主流浏览器均支持JavaScript,无需安装任何插件。
- JavaScript是世界最常用的开发语言,广泛应用于网页交互,是轻量级的Web开发脚本语言。
- 纯粹的客户端语言(运行在客户端的浏览器内),包括桌面和移动端。
- 有各种成熟度的JavaScript框架:Dojo, jQuery, Prototype, YUI……(ArcGIS API for JavaScript就是基于Dojo框架编写的)。
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri、esri/geometry、esri/renderers、esri/symbols、esri/symbols、esri/dijit、esri/dijit/editing、esri/layers、esri/tasks、esri/toolbars、esri/virtualearth模块,在开发过程中,使用dojo.require(“类名”)便可将类引入,除了esri/arcgis/Portal模块,类和模块之间是一对一的关系。按照功能模块分类,ArcGIS API for JavaScript组成如图:

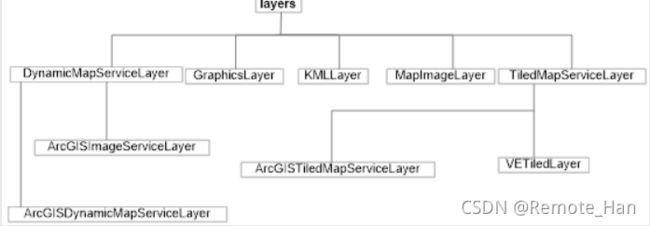
实现地图图层功能的主要是Map类、Layer类,Map类是最核心的类,其它控件或多或少的都将Map对象作为其参数,它主要用于呈现地图服务、影像服务等。一个地图对象需要通过一个DIV元素才可以添加到页面中,通常地图控件的宽度和高度是通过DIV容器初始化的。Map对象不仅仅用来承载地图服务和GraphicsLayer同时还可以监听用户在地图上的各种操作事件,并做出响应,Map对象提供了非常丰富的事件,使用这些事件,就可以让地图跟用户随心所欲的去交互。Layer类是图层类,用来添加相关图层,比如WMS服务、热点图(HeatMap)、Bing地图、OpenStreetMap、GeoRSS、KML数据等,其类继承结构如图:

其中,ESRI.ArcGIS.Client.GraphicsLayer是一种客户端图层,用于绘制基于矢量数据的图形,并指定符号进行渲染。DynamicMapServiceLayer为抽象基类,表示动态图层类型。如果想创建自定义的动态图层类型,通过指向在线服务的URL访问动态生成的图片,那么就得实现DynamicMapServiceLayer。ESRI.ArcGIS.Client.Toolkit.DataSources.KmlLayer也是一种GraphicsLayer,其图形几何体由基于XML语法的数据源返回,可以是KML、KMZ或服务。TiledMapServiceLayer为抽象基类,表示切片/缓存地图服务图层。当需要自定义一个切片图层类型,并且缓存图片可以通过简单的URL直接引用时,应考虑实现TiledMapServiceLayer。
实现图形绘制功能主要是Graphic类、Geometry类,Graphic对象表示可以在GraphicsLayer上绘制的图形要素,同时FeatureLayer中的要素、几何服务操作的参数等大多以Graphic对象来表示。Geometry类用于表示要素的图形,如点、多点、多义线、多边形等几何体及几何对象范围等。
实现图形渲染功能的主要是Symbol、Renderer,Symbol用于渲染要素的图形,如点符号、线符号、填充符号等。Renderer渲染器定义了一种或多种符号以应用于一个GraphicsLayer。每个Graphic的符号所使用的符号取决于该Graphic的属性值。Renderer指定了属性值与符号之间的对应关系,主要方法有三种:SimpleRenderer,它是最简单的符号化渲染,对所有要素使用同样的符号;UniqueValueRenderer,使用唯一值符号化渲染,可以为具有特定属性值的Graphic定义符号;以及ClassBreaksRenderer,分级符号化渲染允许为特定属性值范围内的一组图形指定符号。
查询检索功能是通过Task的方式实现的。使用Task需要首先实例化Task对象,注册Task完成、失败的监听事件;然后实例化Task参数对象,为必要属性赋值,发送请求;最后在Task完成事件处理函数中处理返回结果或在Task失败事件处理函数中处理错误信息。查询检索空间数据的方式主要有针对多个图层属性查询查询的FindTask、针对多个图层空间查询IdentifyTask、只针对一个图层QueryTask。
几何操作功能是通过GeometryService对图形几何体的各种操作,如生成缓冲区、图形合并、图形相交、测距、多边形面积和周长测量、投影、空间关系等。调用esri.tasks.GeometryService方法便能够实现操作各种几何体。
在线编辑功能是通过Feature Service客户端可访问要素的图形、属性、附件、关系,实现web编辑的能力。实现在线编辑数据必须存储在ArcSDE然后发布成Feature Service的服务。通过使用Edit接口的.applyEdits方法实现在线编辑便可对数据进行图形编辑、属性编辑、附件编辑。
网络分析功能的实现要求地图服务中包含网络数据集(Network Dataset)并且启用了网络分析能力。通过网络分析可以实现最优路径分析、服务区域分析、临近设施分析。最优路径分析通过路径分析参数RouteParameters(如stop),调用RouteTask.solve()方法实现。服务区域分析通过ServiceAreaParameters,调用serviceAreaTask.solve(params,function(solveResult)方法。临近设施分析通过ClosestFacilityParameters方法,使用closestFacilityTask.solve(params,function(solveResult)分析最邻居设施。
时态展示中主要有TimeSlider控件,用来播放历史变化、查看某个时间点、时间范围的数据状态,同时可使用tasks.Query支持将时间作为输入参数从而实现查询支持,使用renderer.attributeField用于展现数据在不同时间的空间位置变化进行符符号渲染。
地理处理提供数据管理、数据转换和各种数据分析的工具和模型。GP可以实现REST API无法实现的功能,如数据转换/管理、空间分析等。在ArcGIS Server中,通过将GP工具、模型发布为GP服务,客户端API即可以Task方式调用。其有两种执行方式:execute,同步执行,等待结果;submitJob异步执行,通过onJobComplete事件获取执行结果。
Dijit下的Widgets提供多种使用控件,比如Bookmarks、Attribute Inspector、InfoWindow等。
ArcGIS API for JavaScript为用户快速地、简洁地创建交互式WebGIS应用提供了轻量级的解决方案。通过ArcGIS API for Javascript调用相关的方法便能够访问ArcGIS for Server中发布的地图服务其它资源(ArcGIS Online)嵌入到Web应用中进行相关的操作。
3.3 项目任务
本文档介绍了如何使用ArcGIS API for JavaScript构建Web程序,主要是构建网页版 Link。
有多种选项可将ArcGIS API for JavaScript引入到应用程序中。最常见的方法是通过ArcGIS CDN使用AMD模块。
必须使用API密钥才能访问ArcGIS服务,例如底图,地理编码,路由等。访问仪表板并复制默认的API密钥,或为您的特定需求设置自定义范围和引荐来源。在说明中需要时,在教程和示例中包括您的API密钥
?如何构建2D和3D应用程序
地图map(2D)
地图包含以下内容的集合层数用于地图绘制应用程序。您可以使用它来添加,删除,排序和设置要显示的所有图层的可见性。对于简单的应用程序,您只需添加一个底图图层basemap。
底图图层是地图中最重要的图层,因为它提供了地图的整体视觉环境。大多数API提供枚举,以使访问底图图层的数据源更加容易。其他API要求您参考所需底图的服务URL和样式。
// Fix blank line
esriConfig.apiKey = "YOUR_API_KEY";
const map = new Map({
basemap: "arcgis-navigation"//底图
});
const view = new MapView({
map: map,
center: [-118.805, 34.027], // 中心点:Longitude, latitude
zoom: 13, //缩放等级: scale: 72223.819286//比例尺
container: "viewDiv",//
constraints: {
snapToZoom: false
}
});
- 创建一个map并添加一个basemap;
- 创建一个zoom,并设置中心点和缩放级别
- 往地图里面添加点、线、面:
1)使用点和标记符号创建点图形。用经度(x)和纬度(y)坐标定义一个点,并用颜色和轮廓定义一个简单的符号。在和类用于创建点图。Point SimpleMarkerSymbol
// 创建图形点
const pointGraphic = new Graphic({
geometry: {
type: 'point',
// 点的位置
longitude: 117.129359,
latitude: 31.839979
},
symbol: {
// 类型有 图片标记 和 点
type: 'picture-marker',
// 图片地址,可以网络路径或本地路径(PS:base64亦可)
url: require('@/assets/img/view-start.png'),
// 图片的大小
width: '32px',
height: '48px'
},
attributes: {
Foo: 'Hello world!'
}
})
//相当于
const point = {
type: "point",
longitude: 117.129359,
latitude: 31.839979
}
const pointGraphic = new Graphic({
geometry: point
})
2) 使用折线和线符号创建线形图形。折线定义为一系列点和一个空间参考。在和类用于创建一个行图形Polyline SimpleLineSymbol
// Create a line geometry
const polyline = {
type: "polyline",
paths: [
[-118.821527826096, 34.0139576938577], //Longitude, latitude
[-118.814893761649, 34.0080602407843], //Longitude, latitude
[-118.808878330345, 34.0016642996246] //Longitude, latitude
]
};
const simpleLineSymbol = {
type: "simple-line",
color: [226, 119, 40], // Orange
width: 2
};
const polylineGraphic = new Graphic({
geometry: polyline,
symbol: simpleLineSymbol
});
graphicsLayer.add(polylineGraphic);
怎么自定义绘制一个折线呢?
3)使用多边形和填充符号创建多边形图形。多边形定义为描述封闭边界和空间参考的一系列点(环)。的和类用于创建和显示的多边形的图形。PolygonSimpleFillSymbol
3.4 ImageryTileLayer - 阴影浮雕渲染器
相关API
1. ImageryTileLayer
2. RasterShadedReliefRenderer
AMD:require([“esri/renderers/RasterShadedReliefRenderer”], (RasterShadedReliefRenderer) => { /* code goes here */ });
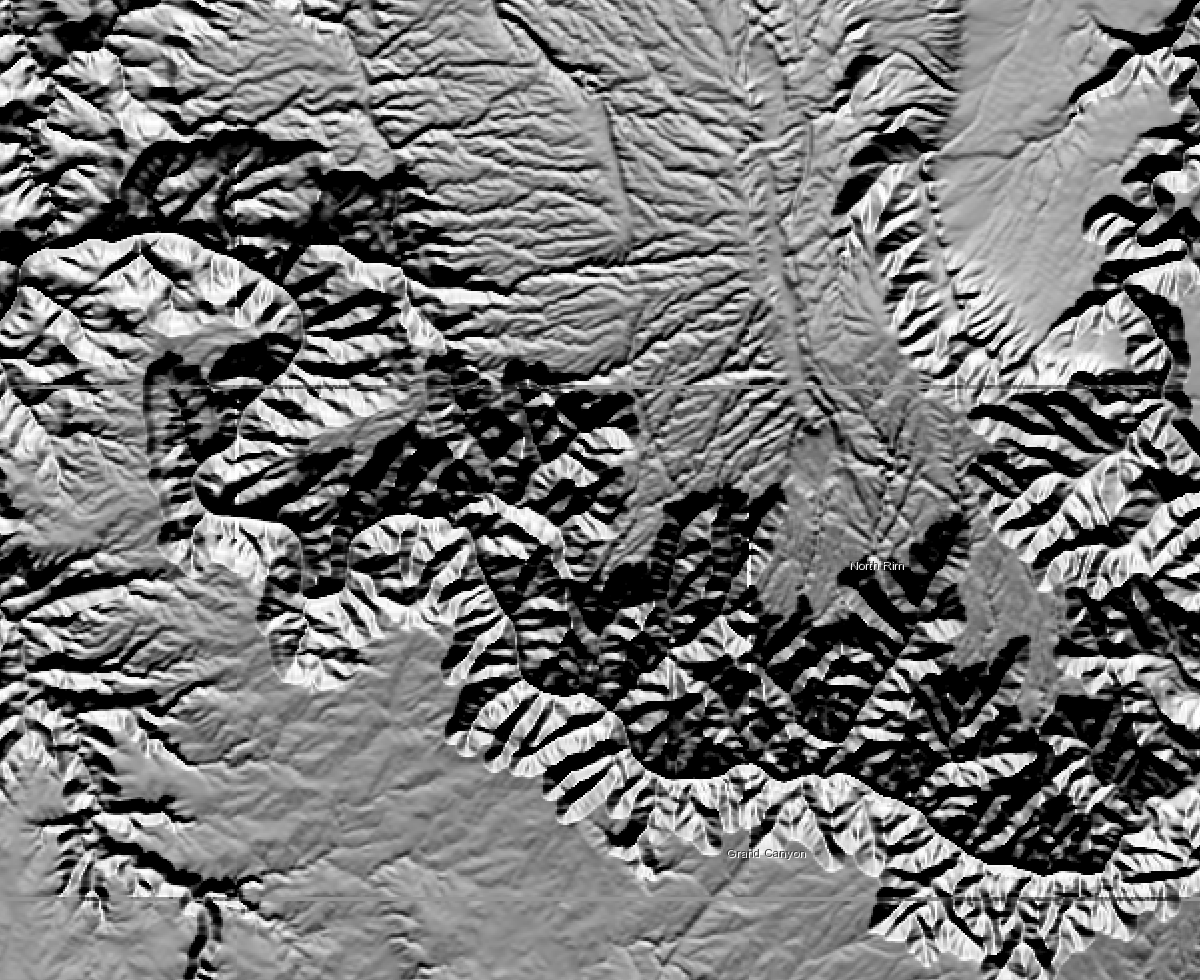
RasterShadedReliefRenderer 在ImageryLayer 或ImageryTileLayer上生成表面的灰度或彩色 3D 表示,并在为图像着色时考虑了太阳的相对位置。此渲染器使用高度和方位角属性来指定太阳的位置。默认情况下,灰度色带用于显示山体阴影高程模型。
此渲染器使用山体阴影技术来可视化由光源以及高程表面的坡度和坡向确定的地形。它是一种可视化地形的定性方法,不给出绝对高程值。此渲染器提供两个选项来生成山体阴影:traditional和multi-directional。下图显示了使用传统山体阴影类型的高程模型,然后是multi-directional山体阴影类型。

(左:traditional;右:mutil-directional)
| Name | Type | Summary | Class |
|---|---|---|---|
| altitude | Number | more details | |
| The sun’s angle of elevation above the horizon, ranging from 0 to 90 degrees. | RasterShadedReliefRenderer | ||
| azimuth | Number | more details | |
| The sun’s relative position along the horizon, ranging from 0 to 360 degrees. | RasterShadedReliefRenderer | ||
| colorRamp | ColorRamp | more details | |
| The color ramp to display the shaded relief. | RasterShadedReliefRenderer | ||
| declaredClass | String | more details | |
| The name of the class. | Accessor | ||
| hillshadeType | String | more details | |
| The type of hillshading being applied on the elevation surface. | RasterShadedReliefRenderer | ||
| pixelSizeFactor | Number | more details | |
| Pixel size factor accounts for changes in scale as the viewer zooms in and out on the map display. | RasterShadedReliefRenderer | ||
| pixelSizePower | Number | more details | |
| Pixel Size Power accounts for the altitude changes (or scale) as the viewer zooms in and out on the map display. | RasterShadedReliefRenderer | ||
| scalingType | String | more details | |
| Applies a constant or adjusted z-factor based on resolution changes. | RasterShadedReliefRenderer | ||
| type | String | more details | |
| The type of Renderer. | RasterShadedReliefRenderer | ||
| zFactor | Number | more details | |
| A ratio of z unit / xy unit, with optional exaggeration factored in. | RasterShadedReliefRenderer |
1) Property Details
-
altitude:太阳在地平线上的仰角,范围从 0 到 90 度。0 度值表示太阳在地平线上,即与参照系在同一水平面上。90 度值表示太阳在正上方。[num,45]
-
azimuth:太阳沿地平线的相对位置,范围从 0 到 360 度。该位置由从正北顺时针测量的太阳角度表示。0 度方位角表示北,东为 90 度,南为 180 度,西为 270 度。[num,315]
-
colorRamp:显示阴影浮雕的色带。默认情况下,应用灰度。[color,null]
-
declaredClass:声明的类名格式为esri.folder.className.
-
hillshadeType(山体阴影类型):应用于高程表面的山体阴影类型。[string, mutil-~]
| 价值 | 描述 |
| — | — |
| 传统的 | 使用一个方向的照明源计算山体阴影,使用高度和方位角属性来指定太阳的位置。 |
| 多向 | 组合来自多个光源的光来表示山体阴影地形。与使用传统山体阴影方法相比,多方向山体阴影方法的优点是在通常受过饱和度和深阴影影响的区域中显示更多细节。 | -
pixelSizeFactor :当查看者在地图显示上放大和缩小时,像素大小因子考虑了比例的变化。它控制 Z 因子变化的速率。该参数仅在scalingType为时有效adjusted。[num,0.024]
-
pixelSizePower:当查看者在地图显示上放大和缩小时,像素大小功率会考虑高度变化(或比例)。它是应用于方程中像素大小项的指数,用于控制 Z 因子变化的速率,以避免显着的浮雕损失。该参数仅在scalingType为时有效adjusted。[num,0.664]
-
scalingType:根据分辨率变化应用恒定或调整后的 z 因子。通过使用两个选项之一调整 z 因子来动态缩放着色结果。[string,null]
| value | Description |
| — | — |
| none | 不应用缩放。这是覆盖局部区域的单个栅格数据集的理想选择。对于高程或多比例地图变化较大的全球数据集,不建议这样做,因为它会在小比例下产生变化很小的地形起伏。 |
| adjusted | 使用pixelSizePower和pixelSizeFactor值应用非线性调整,随着查看器放大和缩小,它们适应各种高度变化(比例)。使用全球数据集时,建议使用已调整选项。 | -
type:渲染器的类型。对于RasterShadedReliefRenderer,类型始终为“光栅阴影浮雕”.
-
zFactor: z units / xy units,其中考虑了可选的夸大因素。如果 z(高程)单位的单位与 x,y(线性)单位相同,则 z 转换因子为 1。如果您的数据集是如果使用投影坐标系并且您的高程和线性单位不同,那么您需要定义 az 转换因子来解释差异。[string,1]
2) Method Oview
| Name | Return Type | Summary | Class |
|---|---|---|---|
| clone() | RasterShadedReliefRenderer | more details | |
| Creates a deep clone of the renderer. | RasterShadedReliefRenderer | ||
| fromJSON() | * | more details | |
| Creates a new instance of this class and initializes it with values from a JSON object generated from an ArcGIS product. | RasterShadedReliefRenderer | ||
| toJSON() | Object | more details | |
| Converts an instance of this class to its ArcGIS portal JSON representation. | RasterShadedReliefRenderer |
clone():
_// Creates a deep clone of the first layer's renderer_let renderer = view.map.layers.getItemAt(0).renderer.clone();
fromJson():
toJson()