微信小程序开发:微信小程序生命周期总结
前言
在微信小程序开发中,关于微信小程序API的使用是必备技能,但是关于微信小程序的生命周期也是首先要了解和掌握的知识点。尤其是现在的前端开发领域,关于前端的各种框架和技术都要会,而且微信小程序的语法就是JS的翻版,掌握它不在话下。那么本篇博文特意来分享一下关于微信小程序的生命周期,因为虽然大家平时开发都会涉及到微信小程序的使用,除了常用的几个钩子函数之外,其他的没用过的就不去了解,这是不对的,为了方便后期查阅使用,总结记录一下。
生命周期的概念
在讲微信小程序生命周期之前,首先来看一下生命周期的概念。生命周期其实就是指一个对象的从产生到销毁的过程,也就是生命周期是指程序从创建、开始、暂停、唤起、停止、销毁、卸载的过程。
微信小程序生命周期
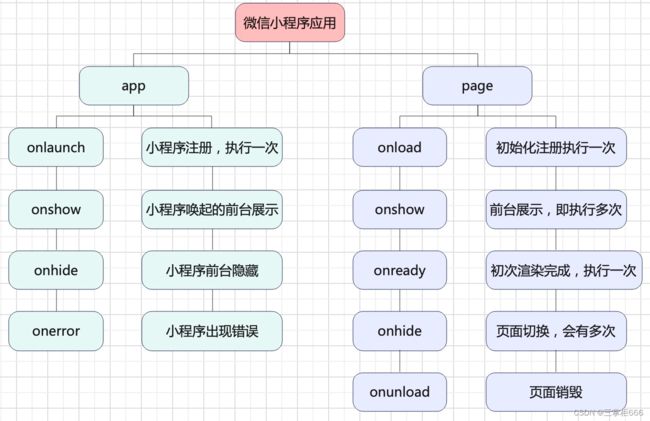
从严格意义上讲,微信小程序的生命周期分为三个部分:应用级生命周期、页面级生命周期、组件的生命周期。
一、应用级生命周期
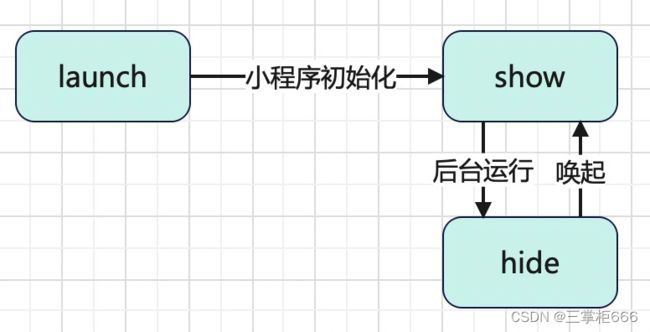
微信小程序应用级生命周期,其实就是整个微信小程序应用(App)的生命周期。App() 函数是用来注册一个小程序的,接收一个object参数,必须在app.js中调用,App() 必须调用且只能调用一次,app.js中定义了几个应用级的生命周期函数,具体如下所示:
- onLaunch: 初始化小程序完成时触发,且全局只触发一次;
- onShow: 小程序初始化完成(启动)或从后台切换到前台显示时触发;
- onHide: 小程序从前台切换到后台隐藏时触发(如切换到其他app中);
- onError: 小程序发生脚本错误或者api调用失败的时候,会触发 onError 并带上错误信息;
- onPageNotFound:小程序要打开的页面不存在的时候触发;
- onUnhandledRejection:小程序有未处理的 Promise 拒绝的时候触发;
- onThemeChange:系统切换主题的时候触发。
下面来看一下具体的几个常用的应用级生命周期函数的示例:
//app.js 文件
App({
onLaunch:function(){ // 监听小程序的初始化
console.log("onLaunch");
},
onShow:function(){ // 监听小程序的显示
console.log("onShow");
},
onHide:function(){ // 监听小程序的隐藏
console.log("onHide");
},
onError:function(message){ // 错误监听的函数
console.log("onError"+ message);
},
globalData: {
userInfo:null
}
})注意:当用户点击微信小程序左上角关闭,或按了手机home键离开微信,微信小程序并没直接销毁;当用户再次打开小程序或者再次进入微信,那么小程序会从后台进入前台而被唤醒。
二、页面级生命周期
微信小程序页面级生命周期,其实就是基于微信小程序页面(page)的生命周期。在每一个页面注册函数Page()的参数里面,定义的几个关于页面生命周期函数,具体如下所示:
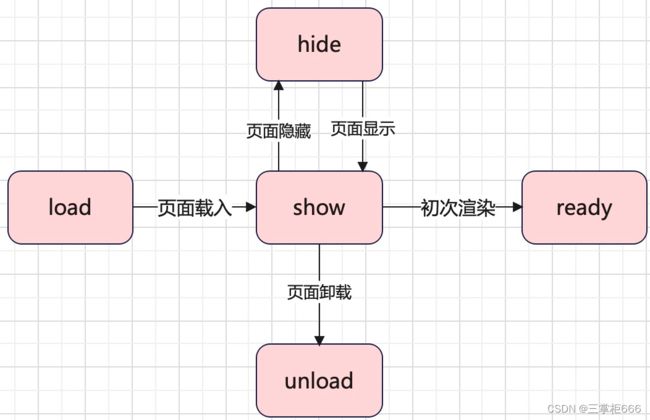
- onLoad:进入页面加载时触发,且只执行一次;
- onShow:页面展示时候,也就是加载完成后、后台切到前台或重新进入页面时触发,可以执行多次;
- onReady:页面首次渲染完成的时候触发,且只执行一次;
- onHide:页面从前台切到后台或进入其他页面触发;
- onUnload:页面卸载时触发;
下面来看一下具体的几个常用的页面级生命周期函数的示例:
//监听页面加载
onLoad:function (){
console.log('onLoad")
},
//监听页面初次渲染完成
onReady:function() {
console.log('onReady')
},
//监听页面显示
onShow:function () {
console.log('onShow')
},
//监听页面隐藏
onHide: function () {
console.log('onHide')
},
//监听页面卸载
onUnload:function () {
console.log('onUnload')
},注意:当切换页面需要多次渲染数据改变状态的时候,可以在onShow中使用;当只需初始化一次的时候,可在onLoad或者onReady中使用;当需要清除定时器时,可在onUnload中使用。
页面生命周期执行的顺序是:onLoad --> onShow --> onReady --> onHide。
三、组件的生命周期
微信小程序组件的生命周期,其实就是基于微信小程序封装的组件(component)的生命周期。在使用组件封装的时候,定义的几个关于组件生命周期函数,具体如下所示:
- created:组件实例刚刚被创建好的时候触发;
- attached:当组件完全初始化完毕、进入页面节点树之后被触发;
- ready:当组件在视图层布局完成之后被触发;
- moved:在组件实例被移动到节点树另一个位置的时候被触发;
- detached:在组件离开页面节点树之后被触发;
- error:每当组件方法中抛出错误的时候被触发。
注意:生命周期的方法可以直接定义在 Component 构造器的第一级参数中。
四、小结
通过上文关于微信小程序生命周期的介绍,可以汇总以下几个流程,结合程序运行的生命周期先后执行次序来总结,具体如下所示:
1、打开微信小程序的生命周期执行次序
(App)onLaunch --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
2、当进入下一个页面的生命周期执行次序
(当前页面)onHide --> (下一个页面)onLoad --> (下一个页面)onShow --> (下一个页面)onReady。
3、当返回上一个页面的生命周期执行次序
(当前页面)onUnload --> (上一个页面)onShow。
4、当离开小程序的生命周期执行次序
(App)onHide。
5、当再次进入小程序的生命周期执行次序
微信小程序未销毁 --> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady;小程序被销毁-->(App)onLaunch--> (App)onShow --> (Page)onLoad --> (Page)onShow --> (Page)onReady。
最后
通过本文关于前端开发中的微信小程序生命周期的详细介绍,不管是在实际的前端开发工作中还是在前端求职面试中都是非常关键的知识点,所以作为前端开发者来说必须要掌握它相关的内容,尤其是从事前端开发不久的开发者来说尤为重要,是一篇值得阅读的文章,重要性就不在赘述。欢迎关注,一起交流,共同进步。