JavaScript简单快速入门
“ 别害怕顾虑,想到就去做,这世界就是这样,当你把不敢去实现梦想的时候梦想就会离你越来越远,当你勇敢地去追梦的时候,全世界都会来帮你。”你好,我是梦阳辰!未来我陪你一起成长!
01.变量
定义:变量是存储信息的“容器”,是内存单元。
1.格式:
var pi;//声明变量
var x =5;//赋值
2.注意:如果重新声明变量,该变量的值不会丢失。
var name = "MengYangChen";
var name;
name的值依然是MengYangChen
3.动态类型
变量的类型,为赋值语句后面数据的类型。
var x;//如果没有赋值默认为undefined
var x =3;
var = "MengYangChen";
4.变量的作用域:
再javaScript中,对象和函数同样也是变量。
4.1局部变量:变量在函数内声明,变量为局部作用域,只能在函数内部访问。
function myFunction(){
var age = 20;
}
注意:如果在函数内没有声明(即没有使用var关键字),改变量为全局变量。
4.2全局变量
在函数体外定义,即为全局变量。全局变量具有全局作用域,网页中所有脚本和汉数据可以使用。
4.3JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
原因:变量提升:函数声明和变量声明总是会被解释器悄悄地被"提升"到方法体的最顶部。
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
var x; // 声明 x
注意:JavaScript 只有声明的变量会提升,初始化的不会。
var x = 5; // 初始化 x
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x + " " + y; // 显示 x 和 y
var y = 7; // 初始化 y
结果:
x 为:5,y 为:undefined
y 输出了 undefined,这是因为变量声明 (var y) 提升了,但是初始化(y = 7) 并不会提升,所以 y 变量是一个未定义的变量。
5.变量的生命周期
开始:声明时候的初始化。
结束:
局部变量在函数执行完毕销毁。
全局变量在页面关闭后销毁。
6.JavaScript 严格模式(use strict)
“use strict” 指令在 JavaScript 1.8.5 (ECMAScript5) 中新增。
它不是一条语句,但是是一个字面量表达式,在 JavaScript 旧版本中会被忽略。
“use strict” 指令只允许出现在脚本或函数的开头。
严格模式下你不能使用未声明的变量。
"use strict";
x = 3.14; // 报错 (x 未定义)
不允许删除变量或对象。
"use strict";
var x = 3.14;
delete x;
不允许删除函数。
"use strict";
function x(p1, p2) {};
delete x; // 报错
不允许变量重名。
"use strict";
function x(p1, p1) {}; // 报错
不允许使用8进制,转义字符等。
为什么使用严格模式?
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为.
严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。
02.数据类型
1.javaScript数据类型分为:
值类型(基本类型)/原始数据类型:字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
2.String(字符串)
字符串可以使用单引号或双引号。
比较字符串是否相等用双等号。
2.1字符串对象
第一种:var s=“sag”;(小String,属于String类型)
第二种:var a2= new String(“ab”);(大String,属于Object类型)
Sting是一个内置的类,可以直接使用。
3.Number(数字)
javaScript只有一种数字类型,可以带小数点,也可以不带。很大的数据可以用科学计数法表示。
var x = 33;
var x = 33.00;
var y = 12e6;
var y = 12e-6;
3.1注意:NaN,表示Not a Number不是一个数字,但是属于Number类型。
Infinity,表示无穷大。
0,-1,123,…小数,复数,无穷大都是属于number类型。
当除数为0时,结果为无穷大。
isNaN(数据):结果为true表示不是一个数字。
parseInt()函数:可以将字符串自动转换成数字。保留Int。
parseFloat()函数:将字符串转换成数字。
Math.Ceil()函数:向上取整。2.1会变为3。
4.Boolean数据类型
布尔(逻辑)只能有两个值:true 或 false。
注意:当某个地方一定是boolean类型时,会自动转换成boolean类型。例如if后面的括号。
NaN,0,"",null,undefined会自动转换成false。
5.Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
6.typeof动态的求出变量的数据类型
alert(typeof null);//Object
alert(typeof NaN);//number
alert(typeof undefined);//undefined
7.用”new“声明变量类型
var x = new Stirng;
var y = new Number;
var person = new Object;
var flag = new Boolean;
8.JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
03.输出语句
javaScript可以通过不同的方式输出数据:
1.使用window.alert()弹出警告框,window可以省略。
2.使用document.write()方法将内容写到HTML文档中。
3.使用innerHTML写入到HTML元素中。
4.使用console.log()写入到浏览器控制台,console可以省略。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>输出语句</title>
</head>
<body>
<p id = "one" ></p>
<script>
var x = prompt("请输入一个数据:");
var y = 3.1;
alert(x);
document.write(x+y);
var temp = document.getElementById("one");
temp.innerHTML=x+y;
console.log(x+y);
</script>
</body>
</html>
输入数据:
可以用prompt(”请输入你的姓名:“)在页面弹出一个输出框。数据为字符串类型。
04.数组
1.javaScript数组为一个无限大的容器,数组类型可以是不一致。
2.创建方式:
var nums = new Array();
news[0] = 11;
news[1] = "22";
//或者
var computerBrand = new ("ASUS","DELL");
3.数组的遍历
3.1for循环遍历
3.2for/in循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的遍历</title>
</head>
<body>
<script>
var arr = new Array();
arr[0]="MengYangChen";
arr[1]="20";
arr[2]="boy";
for(var i = 0;i<arr.length;i++){
document.write(arr[i]+"
");
}
for(var i in arr){
document.write(arr[i]+"
");
}
</script>
</body>
</html>
05.函数
JavaScript 函数语法
1.函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
或者
functionname=function{
//执行代码
}
2.具有参数的函数
function myFunction(var1,var2)
{
//代码
}
3.具有返回值的参数
function myFunction()
{
var x=5;
return x;
}
document.getElementById("demo").innerHTML=myFunction();
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
06.对象
1.avaScript 中的所有事物都是对象:字符串、数值、数组、函数…。
此外,JavaScript 允许自定义对象。
对象也是一个变量。对象可以包含多个值。
var computer ={brand:"ASUS",color:"silveryWhite",price:"13"};
2.可以使用字面量来定义和创建 JavaScript 对象:
var person ={
firstName : "YangChen",
lastName :"Meng",
age: 20,
gender : "men"
};
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
3.访问对象属性:
person.lastName;
person["lastName"];
4.对象方法
4.1创建对象方法:
methodName : function() {
// 代码
}
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象</title>
</head>
<body>
<span id = "demo"></span>
<script>
var person ={
firstName :"YangChen",
lastName :"Meng",
age: 20,
gender : "men",
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML=person.fullName();
</script>
</body>
</html>
5.访问对象的方法
objectName.methodName();
6.创建JavaScript对象
新建对象有两种不同的方法:
6.1使用 Object 定义并创建对象的实例。
在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Object.prototype 继承属性和方法。
Object 构造函数创建一个对象包装器。
Object 构造函数,会根据给定的参数创建对象,具体有以下情况:
如果给定值是 null 或 undefined,将会创建并返回一个空对象。
如果传进去的是一个基本类型的值,则会构造其包装类型的对象。
如果传进去的是引用类型的值,仍然会返回这个值,经他们复制的变量保有和源对象相同的引用地址。
当以非构造函数形式被调用时,Object 的行为等同于 new Object()。
<script>
var person=new Object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";
document.write(person.firstname + " is " + person.age + " years old.");
</script>
6.2使用函数来定义对象,然后创建新的对象实例。(对象构造器)
<script>
function person(firstname,lastname,age,eyecolor){
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}
myFather=new person("John","Doe",50,"blue");
document.write(myFather.firstname + " is " + myFather.age + " years old.");
</script>
有了对象构造器,就可以创建新的对象:
var myFather=new person("John","Doe",50,"blue");
var myMother=new person("Sally","Rally",48,"green");
07.事件
1.HTML 事件是发生在 HTML 元素上的事情。
2.在事件触发时 JavaScript 可以执行一些代码。
<button onclick="displayDate()">点这里</button>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
3.常见的HTML事件
下面是一些常见的HTML事件的列表:
onchange HTML 元素改变,下拉列表选中改变,或文本框内容改变。
onclick 用户点击 HTML 元素
onmouseover 用户在一个HTML元素上移动鼠标
onmouseout 用户从一个HTML元素上移开鼠标
onkeydown 用户按下键盘按键
onload 浏览器已完成页面的加载
在js中,doucument.getElementById(‘ 标签的id’);发生一个交互事件时,js和html是分离的,获取标签对象。
08.DOM
1.文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
w3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
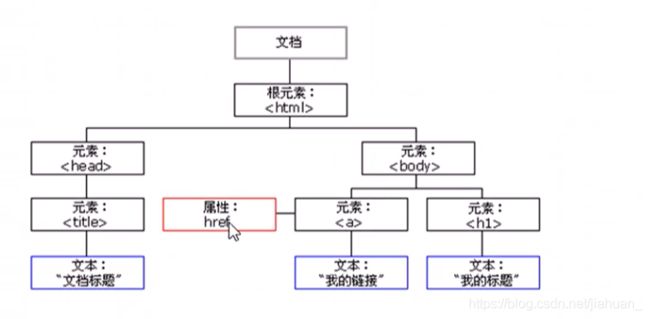
DOM树

文档:一个页面就是一个文档,DOM中使用document表示。
元素:页面中的所有标签都是元素,DOM中使用element表示。
节点︰网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示。
2.获取元素
2.1根据ID获取
使用getElementById()方法可以获取带有ID的元素对象,找不到返回null。
console.dir()方法:
打印我们返回元素的对象,更好的查看里面的属性和方法。
2.2根据标签名获取
使用getElementsByTagName()方法,可以返回带有指定标签名的对象的集合。
得到的元素是动态的。
如果页面中只有一个元素,返回的还是一个伪数组。
如果没有该元素返回空的伪数组。
可以指定父元素,获取父元素内部所有指定标签名的子元素。
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己。即先获取父元素,再根据父元素获取,子元素。
如:
var ol = document.getElementsByTagName("ol");
console.log(ol[0].getElementsByTagName("li");
根据类名获取元素
document.getElementsByClassName(“box”);
返回一个伪数组。
根据指定选择器返回第一个元素对象
document.querySelector(“选择器”);
根据指定选择器返回集合
document.querySelectorAll(“选择器”);
var b = document.querySelectorAll(".two");
b[0].innerHTML="常";
b[1].innerHTML="有意思!";
获取body和html标签
document.body;
document.documentElement;//html
或则通过添加id,class…。
事件
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解︰触发—响应机制。
网页中的每个元素都可以产生某些可以触发JavaScript的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件有三部分组成:(也称事件三要素)
事件源
<button id="btn">ff</button>
var btn = document.getElementById("btn);
事件类型
如何触发,什么事件,比如鼠标点击(onclick)还是鼠标经过,还是键盘按下。
事件处理程序:
通过函数完成
执行事件的步骤。
1.获取事件源。
2.注册事件(绑定事件)。
btn.onclick=function(){
}
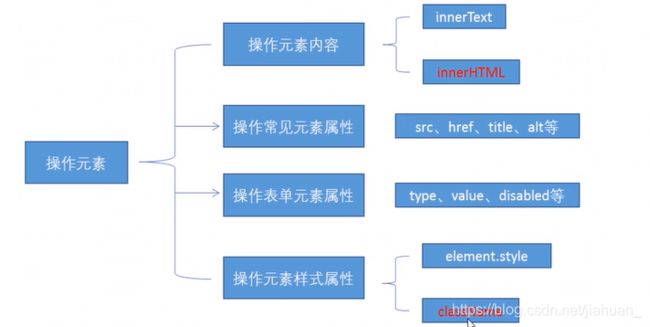
JavaScript的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。注意以下都是属性。
改变元素的内容
innerTest和innerHTML
innerTest(非标准)不识别HTML的标签,而innerHTML识别。
可以获取里面的内容,innerTest会去除空格和换行,而innerHTML保留空格和换行。
常用元素的属性操作
先获取标签元素对象,然后通过对象.属性来修改属性。
分时显示不同图片,显示不同的问候语。
1.获取当前时间。
表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type,value,checked,selected,disabled
<body>
<button>点击我</button>
<input type="text" value="输入内容">
<script>
//1.获取元素
var btn = document.querySelector("button");
var input = document.querySelector("input");
//注册事件
btn.onclick = function () {
input.value = '他点击我了';
//btn.disabled=true;//禁用按钮
this.disabled = true;//指向当前对象,事件函数的调用者
}
</script>
</body>
点击按钮密码框切换为文本框,并可以查看密码明文
1.思路将密码框改为文本框
<body>
<div class="box">
<label for="pwd">
<img src="#" alt="" id="eye"/>
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
//注册事件
var flag =0;
eye.onclick = function () {
if(flag = 0 ){
pwd.type= "text";
this.src="#1";
flag = 1;
} else {
pwd.type = 'password';
this.src="#";
flag = 0 ;
}
}
</script>
</body>
样式属性操作
我们可以通过js修改元素的大小,颜色,位置样式
1.element.style 行内样式操作
js修改style样式操作,产生的是行内样式,css权重比较高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式属性</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<script>
//1.获取元素
var div = document.querySelector('div');
//2.注册事件,处理程序
div.onclick = function () {
this.style.backgroundColor="blue";
this.style.width = "300px";
}
</script>
</body>
2.element.className 类名样式操作
通过写好样式,然后通过获取元素,在响应事件后,将元素的类名赋我们事先绑定好的样式来改变元素的样式。
.change{
......
}
var test = document.querySelector('div');
test.onclick = function(){
this.className = 'change';
}
如果样式修改较多,可以采用这种方式。
原先的类名会被覆盖。
如果想要保留原先的类名,可以采用以下方式:
this.className = 'first change';

获取自定义属性值
1.element.属性 获取属性值
获取内置属性值(元素本身自带的属性)
2.element.getAttribute('属性‘);
可以获取自定义属性,程序员自定义的属性
3.设置属性值
element.属性 = '值';
element.setAttribute('属性','值');//主要用于自定义属性
4.移除属性
element.removeAttribute('属性');
H5的自定义属性
自定义属性的目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute('属性’)获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
<div getTime="20"><div>
var di = document.querySelector('div');
如何区分是自定义属性还是内置属性呢?
H5规定自定义属性data-开头做为属性名并且赋值。
比如:
<div data-index ="1"></div>
或者使用Js设置
element.setAttribute(‘data-index’,2);
H5获取自定义属性的方法
1.element.getAttribute('data-indexd data-list-name=andy');
2.H5新增element.dataset.index 或者element.dataset['index'] ie11才开始支持。
dataset是一个集合里面存放了所有以data开头的自定义属性。
如果自定义属性里面有多个-连接的单词,我们获取的时候才去驼峰命名法
```java
div.getAtrribute("data-list-name");
div.dataset.listName;
节点操作
为什么学节点操作?
获取元素通常使用两种方式:
1.利用DOM提供的方法获取元素
document.getElementById();
document.getElementByTagName();
document.querySelector();
缺点:逻辑性不强,繁琐。
2.利用节点的层次关系获取元素(父子兄弟关系)
逻辑性强,但是兼容性差
一般节点至少拥有nodeType(节点类型),nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
元素节点nodeType 为1
属性节点nodeType为2
文本节点nodeType 为3(文本节点包含文字、空格、换行等)
一般获取元素节点。
<div>
<span></span>
<div>
3.节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
父级节点
得到与元素最近的节点。找不到父节点则返回为null。
node.parentNode;
子节点
得到所有的子节点,包括元素节点,文本节点,等
parentNode.ChildNodes(标准)
parentNode.ChildNodes返回包含指定节点的子节点的集合,改集合为即时更新的集合。
如果只想获得里面的元素节点,则需要专门处理,所以我们一般不提倡使用。
var ul =document. queryselector ( 'ul');
for(var i = 0; i < ul.childNodes.length; i++){
if (ul.childNodes[i].nodeType -- 1){
// ul.childNodes[i]是元素节点
console.log(ul.childNodes[i]);
}
为了解决这个问题还有一种非标准的用法。
parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(这个是我们重点掌握的)。
虽然children是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用。
第一个节点和最后一个节点
父节点.firstChild
父节点.lastChild
第一个子元素和最后一个元素节点
父节点.firstElementChild
父节点.LastElementChild
4.三种动态创建元素的区别
4.1document.write()
document.write("fa"):
会导致页面重绘:document.write是直接将内容写入页面的内容流,但是文档流执行完毕,再使用该语句,则它会导致页面全部重绘。
4.2 element.innerHTML
element.innerHTML="">dfa";
4.3 document.createElement();
var a = document.createElement();
element.appendChild(a);
innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘.
innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂
.
createElement(创建多个元素效率稍低一点点,但是结构更清晰
09.BOM
什么是BOM对象?
Brower Object Model,指的是浏览器对象模型。
作用:操作浏览器窗口及窗口上的空间,实现用户和页面的动态交互。如返回,前进,刷新,地址栏,关闭窗口,缩放窗口等。
浏览器对象:指的是浏览器提供的一系列内置对象的统称。
BOM浏览器对象模型:各内置对象之间按照某种层次组织起来的模型的统称。

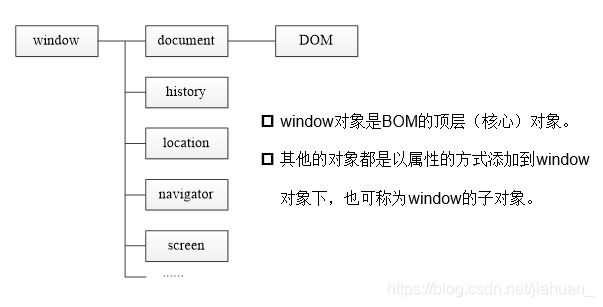
document(文档对象)﹔也称为DOM对象,是HTML页面当前窗体的内容,同时也是JavaScript重要组成部分之一。
history(历史对象)﹔主要用于记录浏览器的访问历史记录,也就是浏览网页的前进与后退功能。
location(地址栏对象)﹔用于获取当前浏览器中URL地址栏内的相关数据。navigator(浏览器对象)﹔用于获取浏览器的相关数据,例如浏览器的名称、版本等,也称为浏览器的嗅探器。
screen(屏幕对象):可获取与屏幕相关的数据,例如屏幕的分辨率等。
window对象
window对象是BOM中所有对象的核心,同时也是BOM中所有对象的父对象。定义在全局作用域中的变量、函数以及JavaScript中的内置函数都可以被window对象调用。
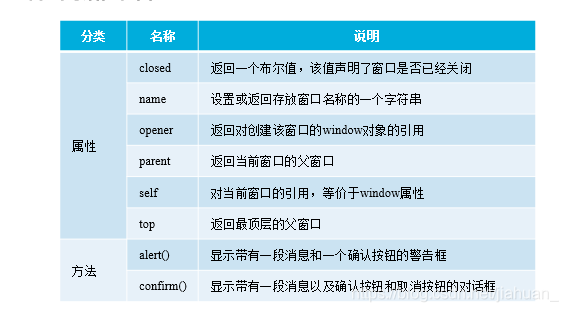
window对象的属性和方法:




setTimeout()方法在执行一次后即停止了操作;setlnterval()方法一旦开始执行,在不加干涉的情况下,间歇调用将会一直执行到页面关闭为止。
若要在定时器启动后,取消该操作,可以将setTimeout()的返回值(定时器ID)传递给clearTimeout()方法;或将setlnterval()的返回值传递给clearIntexal()方法。
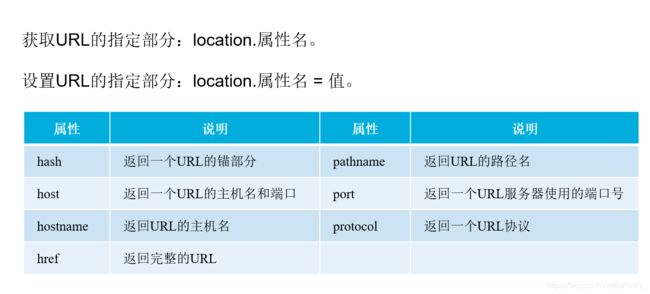
location对象
location对象提供的用于改变URL地址的方法,所有主流的浏览器都支持。

利用location.href可以跳转到指定的url地址中。
history对象
history对象可对用户在浏览器中访问过的URL历史记录进行操作。
出于安全方面的考虑,history对象不能直接获取用户浏览过的URL,但可以控制浏览器实现“后退”和“前进”的功能。

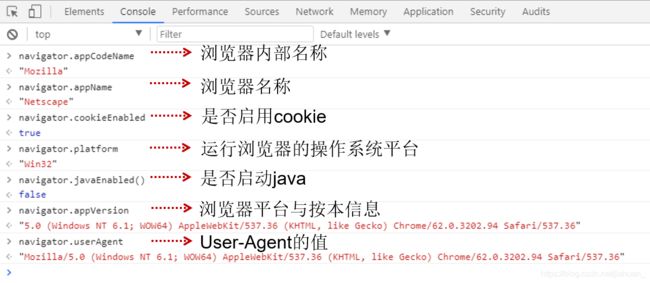
navigator对象
navigator对象提供了有关浏览器的信息,主流浏览器中存在的属性和方法如下:


screen对象
screen对象用于返回当前渲染窗口中与屏幕相关的属性信息,如屏幕的宽度和高度等。

If your happiness depends on what somebody else does, I guess you do have a problem.
如果你的快乐与否取决于别人做了什么,我想,你真的有点问题。

