BS1064-基于大数据存储实现互联网电子商城网站及数据分析系统
本基于大数据存储实现互联网电子商城网站及数据分析系统,系统主要采用java,hbase,springboot,mysql,mybatis,商品推荐算法,数据分析存储技术,实现基于互联网商品实现针对用户购买推荐,
系统提供商品购物前台网站,系统运行后端管理系统,以及采用大数据分析可视化针对系统内部商品及用户订单实现分析展示等功能。
系统前台网站主要包含:用户登录注册,商品推荐,用户购物车,用户下单,个人中心,我的订单,商品详情等模块
系统后台管理主要包含:用户管理,商品管理,订单管理,交易分析,管理员信息等。
系统数据可视化主要包含:订单销售金额,商品类型占比,用户分布,同比销量,交易地区分区,利润分析,热门商品搜索等进行数据分析可视化。
原文地址
一、程序设计
本基于大数据存储实现互联网电子商城网站及数据分析系统,主要内容涉及:
主要功能模块:用户登录注册,商品推荐,用户购物车,用户下单,个人中心,我的订单,商品详情等模块。
主要包含技术:java,hbase,springboot,mysql,mybatis,javascript,数据分析存储技术,数据关键词提取,IK分词,echarts动态图表等
主要包含算法:协同过滤推荐算法,数据分析计算等
二、效果实现
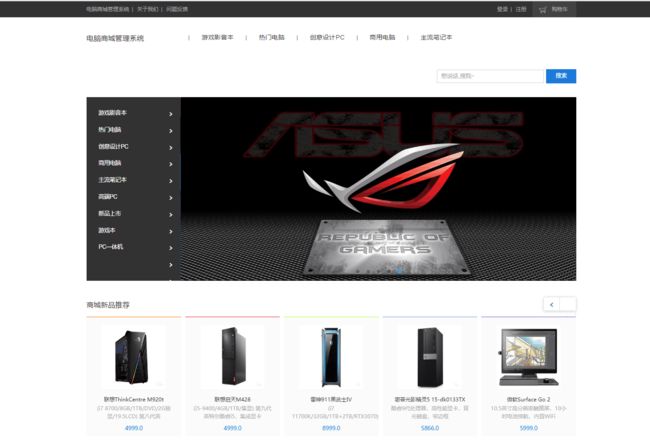
系统首页
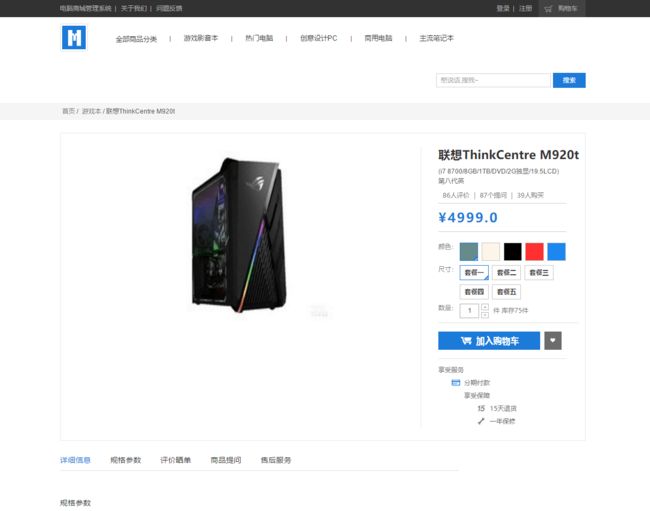
商品详情
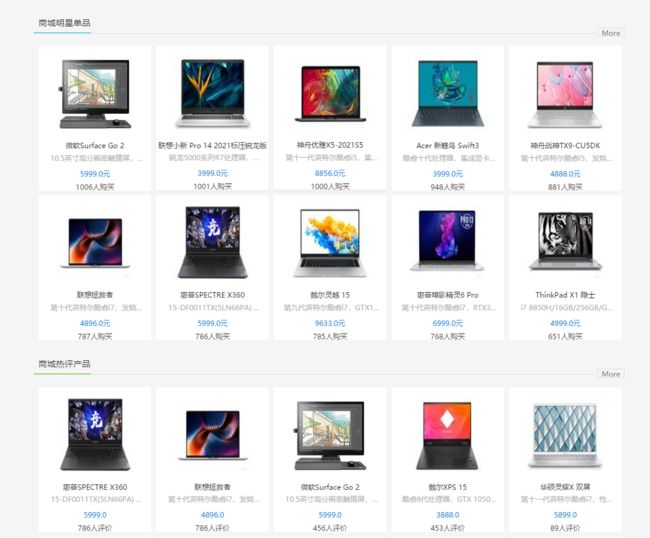
商品推荐
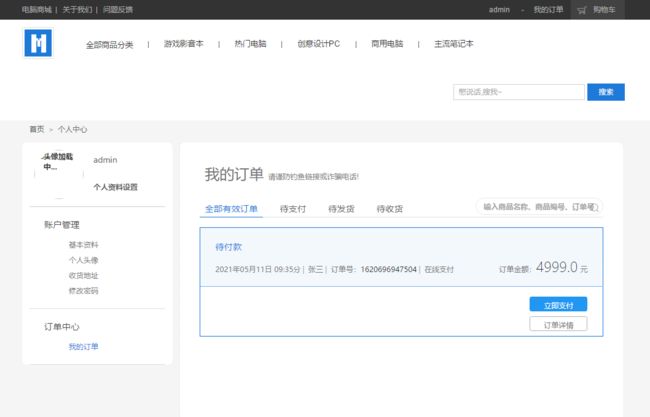
个人中心
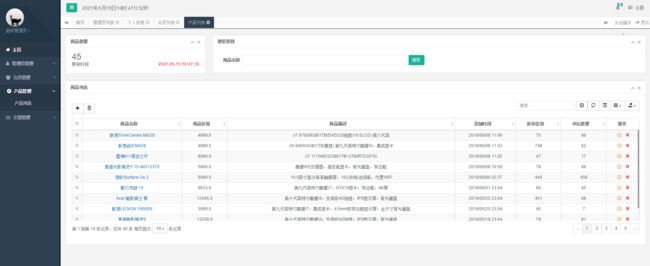
商品管理
会员管理
概要分析
数据大屏
其他效果省略
三、代码实现
系统商品管理主要采用前后端分离模式,针对商品数据查询封装成JSON格式,完成数据下发至系统界面端渲染,系统界面端针对JSON解析后采用javascript完成页面展示。
/**
* 商品列表展示,搜索商品
*
* @param request
* @param queryGoods
* @param pageInfo
* @return
*/
@RequestMapping(value = "/front/goodslist")
public ModelAndView showGoodsList(HttpServletRequest request, @ModelAttribute("queryGoods") QueryGoods queryGoods, @ModelAttribute("pageInfo") PageInfo pageInfo) {
ModelAndView modelAndView = new ModelAndView(commoditylist);
try {
//单页商品数量
pageInfo.setpageNumber(12);
// 搜索课程列表
List<Goods> goodsList = goodsService.queryWebGoodsListPage(queryGoods, pageInfo);
modelAndView.addObject("goodsList", goodsList);
//绑定参数返回前台
if (queryGoods.getClassifyId() != null) {
GoodsClassify goodsClassify = goodsClassifyService.queryClassifyById(queryGoods.getClassifyId());
modelAndView.addObject("goodsClassify", goodsClassify);
}
modelAndView.addObject("queryGoods", queryGoods);
modelAndView.addObject("pageInfo", pageInfo);
} catch (Exception e) {
logger.error("GoodsController.showGoodsList", e);
}
return modelAndView;
}
/**
* 商品详情页
*
* @param goodsId
* @return
*/
@RequestMapping("/front/detail/{goodsId}")
public ModelAndView showCommodityDetail(@PathVariable Integer goodsId) {
ModelAndView modelAndView = new ModelAndView(commoditydetail);
try {
//通过ID查询商品详情
Goods goods = goodsService.queryGoodsById(goodsId);
if (goods != null) {
GoodsClassify classify = goodsClassifyService.queryClassifyById(goods.getClassifyId());
GoodsPicture goodsPicture = new GoodsPicture();
goodsPicture.setGoodsId(goodsId);
List<GoodsPicture> goodsPictureList = goodsPictureService.queryPictureByGoods(goodsPicture);
modelAndView.addObject("goods", goods);
modelAndView.addObject("classify", classify);
modelAndView.addObject("goodsPictureList", goodsPictureList);
//更新商品的浏览量
goodsService.updateGoodsCount("pageViewcount", goodsId);
}
} catch (Exception e) {
logger.error("CommodityController.showCommodityDetail", e);
}
return modelAndView;
}
商品交易数据可视化模块,主要针对系统内部数据建立维度与指标,采用分组聚合及SQL统计的方式,完成分析计算,结合echarts图表实现数据可视化展示
function echarts_doc() {
var myChart = echarts.init(document.getElementById('echart1'));
var data = [
{title: '**省'},
['本周'],
[{name: '电子产品',max: 150}, {name: '生活用品',max: 150}, {name: '母婴产品',max: 150}, {name: '家居用品',max: 150}, {name: '生鲜水果',max: 150}],
[43, 100, 28, 3, 150],
]
option = {
color: ['#9DD060', '#35C96E', '#4DCEF8'],
tooltip: {},
radar: {
center: ['50%', '50%'],
radius: ["25%", "70%"],
name: {
textStyle: {
color: '#72ACD1'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,.0',
width: 2
}
},
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,0.2)',
width: 1,
type: 'dotted'
},
},
splitArea: {
areaStyle: {
color: ['rgba(255,255,255,.1)', 'rgba(255,255,255,0)']
}
},
indicator: data[2]
},
series: [{
name: '',
type: 'radar',
data: [{
areaStyle: {
normal: {
opacity: 0.3,
}
},
value: data[3],
name: data[1][0]
},
{
areaStyle: {
normal: {
opacity: 0.3,
}
},
value: data[4],
name: data[1][1]
},
{
areaStyle: {
normal: {
opacity: 0.3,
}
},
value: data[5],
name: data[1][2]
}
]
}]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}