12月21日:fastadmin顶部搜索栏selectpage事件绑定以及实现添加表单和查询数据在同一个页面
fastadmin将添加表单从弹窗转为页面
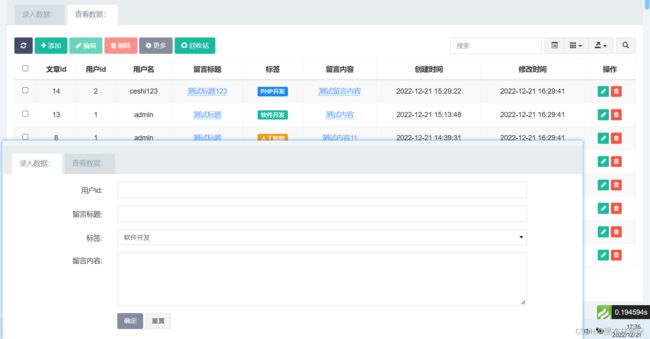
如图所示,实现这种两个标签页,各自执行自己的操作
 添加页从弹窗转为页面
添加页从弹窗转为页面
实现步骤:
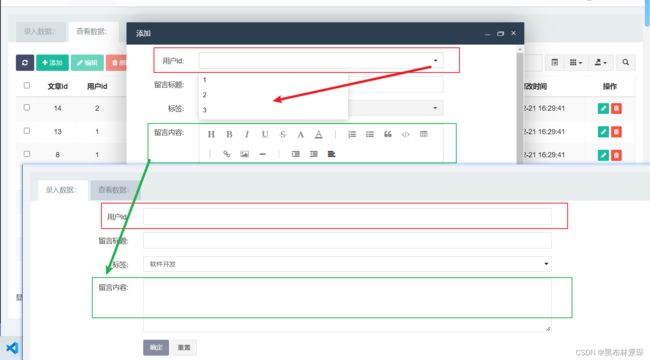
首先:从前端页面来看,需要将添加的功能移动到index页面,即可初步实现
将Index页面如图所示更改
其次:需要在liuyan.js中为index中的添加表单绑定事件
liuyan.js中需要更新的地方
最后:特别需要注意的是,index中的add方法表单需要给予地址,否则虽然会添加成功,但是会导致数据没有存入数据库
失败图:
 js中绑定事件放错位置
js中绑定事件放错位置
成功图:
 修正后图
修正后图
fastadmin顶部搜索栏绑定selectpage事件
 如图所示
如图所示
实现步骤:
 添加如上这段代码即可
添加如上这段代码即可
define(['jquery', 'bootstrap', 'backend', 'table', 'form','editable'], function ($, undefined, Backend, Table, Form,undefined) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'liuyan/index' + location.search,
add_url: 'liuyan/add',
edit_url: 'liuyan/edit',
del_url: 'liuyan/del',
multi_url: 'liuyan/multi',
import_url: 'liuyan/import',
table: 'liuyan',
}
});
var table = $("#table");
//顶部搜索栏admin_id
table.on('post-common-search.bs.table', function (event, table) {
var form = $("form", table.$commonsearch);
$("input[name='admin_id']", form).addClass("selectpage").data("source", "liuyan/index").data("primaryKey", "id").data("field", "admin_id").data("orderBy", "id desc");
Form.events.cxselect(form);
Form.events.selectpage(form);
});
//顶部搜索栏文章标题
table.on('post-common-search.bs.table', function (event, table) {
var form = $("form", table.$commonsearch);
$("input[name='name']", form).addClass("selectpage").data("source", "liuyan/index").data("primaryKey", "id").data("field", "name").data("orderBy", "id desc");
Form.events.cxselect(form);
Form.events.selectpage(form);
});
// 初始化表格
table.bootstrapTable({
clickToSelect: false, //是否启用点击选中
dblClickToEdit: false, //是否启用双击编辑
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'user.username', title: __('User.username'), operate: 'LIKE'},
{field: 'name', title: __('Name'), operate: 'LIKE',editable:true},
{field: 'tags', title: __('Tags'), searchList: {"软件开发":__('软件开发'),"人工智能":__('人工智能'),"Web开发":__('Web开发'),"PHP开发":__('PHP开发')}, formatter: Table.api.formatter.flag},
{field: 'content', title: __('Content'), operate: 'LIKE',editable: {
type: 'textarea',
rows:3
}},
{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
//添加数据
Controller.api.bindevent();
},
recyclebin: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
'dragsort_url': ''
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: 'liuyan/recyclebin' + location.search,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'name', title: __('Name'), align: 'left'},
{
field: 'deletetime',
title: __('Deletetime'),
operate: 'RANGE',
addclass: 'datetimerange',
formatter: Table.api.formatter.datetime
},
{
field: 'operate',
width: '130px',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'Restore',
text: __('Restore'),
classname: 'btn btn-xs btn-info btn-ajax btn-restoreit',
icon: 'fa fa-rotate-left',
url: 'liuyan/restore',
refresh: true
},
{
name: 'Destroy',
text: __('Destroy'),
classname: 'btn btn-xs btn-danger btn-ajax btn-destroyit',
icon: 'fa fa-times',
url: 'liuyan/destroy',
refresh: true
}
],
formatter: Table.api.formatter.operate
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
相关链接:
- 一张图解析FastAdmin中的表格列表的功能(第15条) 一张图解析FastAdmin中的表格列表的功能 - FastAdmin问答社区
- 一张图解析FastAdmin中的弹出窗口的功能 一张图解析FastAdmin中的弹出窗口的功能 - FastAdmin问答社区
