吉萨服装APP项目
吉萨服装
一、 工程简介
我们小组的移动应用作品为:吉萨服装app。是一款网上服装商店应用。
在实现本项目的过程中,我们通过多方位的进行行业相关的调研、研究和探讨,构筑了移动网络商城“移动应用-云计算平台-大数据中心”三位一体的框架。
本报告着重于移动应用项目从框架到功能的报告。
在本项目中,我们将自己模拟成是一个专营全国连锁服装地区销售的网络平台,app就是我们的商业广场。类似淘宝,但又不像淘宝。我们只针对当地地区,实现订单的即时外送服务;所以我们专注于卖家版,而在买家版app稍微简单,通常就是进入界面后,先选择商家然后再选购产品。
在app平台上,我们挂上我们的产品并附带各类产品信息;除此,针对手机用户,我们分为买家版和卖家版,针对买家,我们提供网上服装销售服务,先浏览当地商品,然后进入商铺进行产品选购;针对卖家,提供订单处理、网上进货、库存管理以及实现买卖双方的交流平台、及其他综合业务、统计功能的服务等等。
我们的app平台对接功能强大的阿里云服务器,在云端实现了通过用户操作实现数据库的自动存储与更新。
二、数据库结构
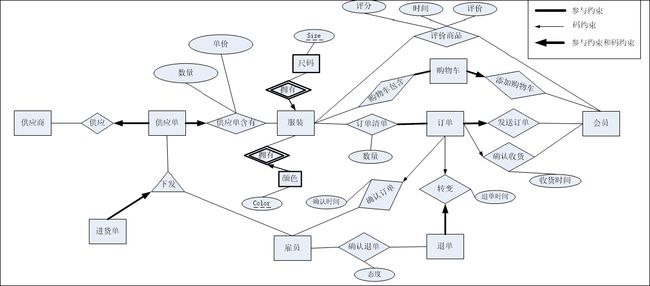
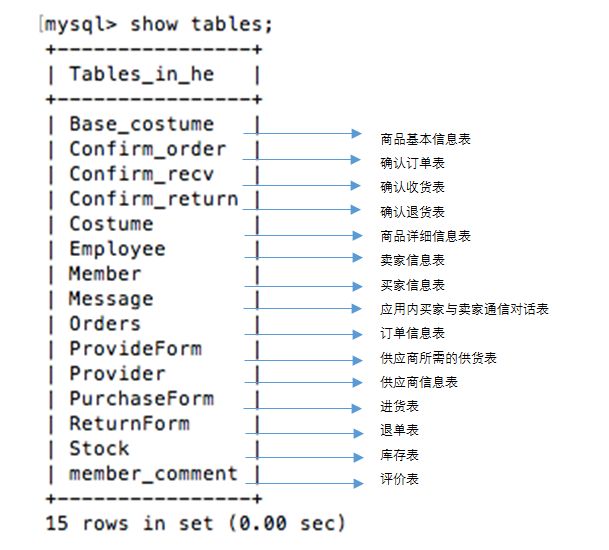
1. 首先是针对该APP功能建立数据库和表格,包含买家卖家用户信息,订单信息商品信息等等总共15个表格。简历表格首先要绘制ER图,ER图中实体集的建立和联系集的建立以及添加的约束、触发器和索引等,都已经在上次的报告中说明,具体更新的代码在后面第六部分给出,下面是对建立好的数据库表的简单说明:2. ER图,如表一所示:(图一:数据库ER图)实体集:
包括:供应商表,雇员表(卖家表),会员表(买家表),服装表,订单表,退单表,供应单表,进货单表等等。
其中基本服装,服装和库存这三个表是用户在浏览商品列表、查看商品详细信息,并进行购买等操作时最重要的部分,主要体现在浏览查看和购买过程,浏览查看需要基本服装表,从这里得到服装的基本信息(上市时间、类型、适合人群等信息),如何符合需求则进行购买,购买的时候要选择服装的颜色、尺码和购买数量,这些信息存在于服装表中,并且购买的时候要查看库存的数量是否满足购买,这个约束UNIQUE在服装表中需要设定,并由此必须建立库存表,存放所选固定商品id、颜色、尺码的库存数量。
其中库存表为弱实体集,因为不同的衣服款式可以有相同的库存。
联系集:
联系集是上述实体之间关系组成的集合,包括:供应表,进货表,订单清单表,发送订单表,确认订单表,确认退单表,确认收货表,评价商品表,对话信息表等等。
范式:
所有的表格在复合第一范式的情况下,如果包含一个主键或候选键A,且不存在非关键字段对候选键字段的函数依赖,即非关键字段只能由任意候选键的整体推出而不由某一字段推出的符合第二范式的表格包括:订单表,退单表,雇员表,会员表等等。但由于雇员表或者会员表中id可以唯一确定手机号,手机号也可以退出该人的邮箱和等级等等,所以据此可知其不符合第三范式。
在复合第二范式基础上数据符合第三范式的表格包括:服装表等等。因为服装表中所有的信息都需要通过服装的id来确定,颜色、款式、适合人群等属性不可以通过其他非关键字段得到,即没有非关键字段与候选键之间的传递函数依赖。
根据不同的表格复合的范式可得知可能会出现的数据库操作错误或冗余可以观察到会存在商品信息表中的数据冗余,颜色、尺寸的重复等等。
触发器:
1, 当订单下达时,对应的卖家的商品库存会减少,减少量即为购买量。
2, 当订单确认时,会更新订单表为确认状态。
3,当确认收货时,会更新订单表为货已收到的状态。
3, 当申请退单时,会更新订单表为正在退单状态。
4, 当确认退单时,会更新退单表和订单表的状态。
5, 最后在PHP中根据订单表的状态,来对卖家和买家已卖出的已买到的商品表操作,并使买到商品的对应的买家的余额会减少,减少数量为单价x购买数量,卖出商品的卖家对应的余额增多,增多数量为单价x购买数量。
6, 当进货时,库存会增多,卖家的余额会减少,减少量为进货量(库存增加量)x单价。
约束:
ER图中已给出不同的约束的区别的不同展示。
例如一个订单只能对应一条确认订单的信息,对应一条确认收货和转化成退货单的信息等等。一个进货单和进货包含内容和供应表内容是一一对应的关系。商品详细信息的id对应的是商品基础信息的id,商品库存的id是对应商品的id等等。具有一致性的是本次项目需要添加的约束。
索引:
为了快速查询,在需要运用查询操作的表格字段建立索引。
真对本次的内容实现,运用查询的字段包括:商品名字的检索,会员名字和供应商名字的检索等等。除此之外,服装表中的根据服装id、颜色、大小来对下订单中的数量进行约束,相当于对库存的检索。
因此对商品的基本信息中名字的字段、供应商名字字段和会员名字字段建立索引。
预计效果和优化:
可以通过约束和触发器使在买卖商品和进货退货下单退单的时候不会造成信息出错,主要的参与触发器和约束建立的部分主要是商品种类、商品库存、买卖家余额这些款项,因此围绕商品进行一系列操作的过程中,需要考虑到的因素都会约束操作的发生或者随着操作的发生而变动,冗余越少越好,但暂时不会影响效果,我们真对冗余的优化主要就是将表格详细分离开来建立,比如将商品粗略信息和商品详细信息表格分离开来建立,这样可以避免很多信息的重复。
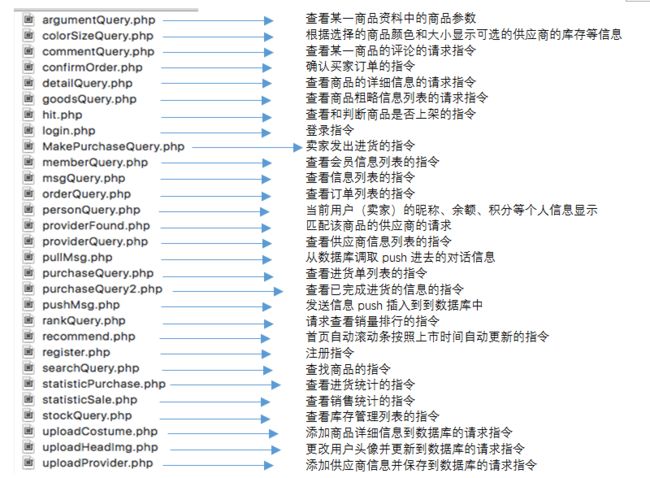
3. 根据ER建立好的数据库表格,如表二所示:4. 所有的安卓客户端触发的数据库内容都包含在云端的上述数据库中(包括上传下载的文件和数据)。客户端 通过发出操作请求,由PHP文件监听到客户端的指令并对数据库进行操作。PHP文件的功能对应如下:
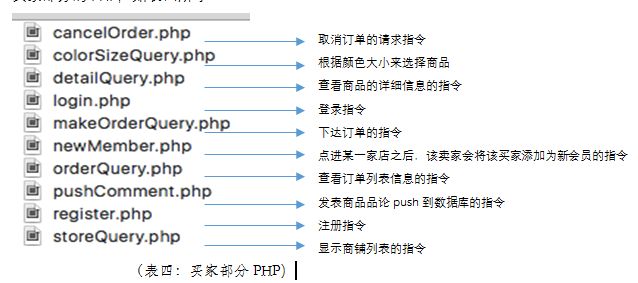
卖家部分的PHP如表三所示:
三、 产品效果(卖家篇)
在本节,我们将以在华为手机操作为例,逐一叙述我们app(卖家版)的功能实现。而在整个Project的设计中,我们也着重于卖家版本的实现。
1. 登录界面:
a. 点击app图标,我们会见到一个过场的图片,在这里我们就可以放上一个属于我们app自己的logo或者其他最关键的商家信息等等,这里我们就用一张hellokitty的图片作为示例(图一)。
(图一:过场界面) 图二:登录界面) (图三:注册界面)
b. 一进入app,首先必须登录,如图二。对于第一次使用的用户来说,登录前必须注册,所以我们在右上角设置了注册按键,点击进入注册界面,如图三所示,店名可以随便起一个,然后提交,就注册成功了。这时候会自动跳返登录界面。
c. 登录方面,除了最基本的用户名和密码,我们还加入了Checkbox的记住密码;
d. “联系管理员”,就是所谓的用户直接联系平台第三方(也就是我们开发者)团队,方便用户向我们寻求一些平台方面的帮助;
e. “短信验证码”登录是当前流行的、另一种登录方式,针对当前的移动应用两年来的最前沿现状,这是我们的一个创新点;
2. 框架界面:
a. 登录成功后,就进入业务界面,上方有两个图标,功能分别是搜索和添加。如图四所示;
(图四:业务主页面) (图五:搜索功能) (图六:产品搜索结果)
b. 点击搜索,如图五所示,该按钮实现网上商店的搜索功能,随便搜索你所想要的服装模糊概念,移动应用就会将输入栏的关键字上传到云端进行搜索,安卓端发出的指令由searchQuery.php文件监听到并对数据库进行查询操作,所以我们很快就能够看到来自云端到移动应用呈现出来的结果,如图六所示。
点击添加,有两个选择,一个是添加服装,一个是添加供应商,如图七所示。这一功能也正是我们浓墨重彩体现的部分。点击添加服装,如图八和图九所示。这里我们可以直接连接到数据库,服装是一个项目,那么项目中还有“款号”、“名称”、以及服装的图片等等,其中款号是服装数据结构项目的primary key。通过在安卓应用界面上进行资料完善的操作,进行提交;一方面,云端平台根据提交的资料,写进数据库;从而,在安卓的其他界面上,反映出数据库的内容。这里注意,这里的添加服装是针对线下进货的,区别于后面的线上进货。
(图七:业务主页面) (图八:添加服装界面一) (图九:添加服装界面二)
点击添加供应商,如图十所示,供应商本质上也是一个类似于服装的数据库项目,这里就不加详细叙述了。总之,“添加功能”完善了产品和货源这两大最基本方面的数据库资料的操作要求。
(图十:添加供应商界面) (图十一:系统界面) ( 图十二:个人信息)
c. 接下来我们看底栏,底栏有业务、综合、统计和系统四大功能模块。接下来,我们针对四大模块来进行讲解。
3. 系统界面:
a. 进入系统界面,如图十一所示。最下面的注销,点进去就是切换用户,不多说。
b. 然后点击头像,会显示出个人资料,如图十二所示。这里我们实行了,卖家的一个等级和积分的制度,在个人信息界面上,我们能够清楚的看到我们新建的卖家信息。进一步点击头像,我们还可以给我们用户自己进行换头像,进图选图界面,如图十三所示。
(图十三:换头像选图) (图十四:系统设置界面) (图十五:个人信息)
c. 回到图十一的系统界面,进去系统设置,可以对移动应用的系统工作进行个性化的设置。如图十四所示。我们可以选择性的给他打钩,表示我们选中执行。
d. 最后是关于,在这里,显示了我们第三方平台的基本信息,算是给用户一个了解我们的窗口。
4. 业务界面:
a. 业务界面,也就是刚刚登陆上来,所呈现的主界面,如图四所示。这里UI分为两部分;上半部分是滑动广告栏,用于显示最新的添加了的商品信息,卖家用户一点进去,就可以选择进货,如图十六所示;下半部分则是细化的各大功能模块。
(图十六:选择进货) (图十七:进货市场) (图十八:商品界面)
b. 点“商品资料”,进入真正的进货市场,如图十七所示。点击商品,如图十八所示,除了显示商品的款式,还有商品进货选择等各个方面的登记,除此之外,还有商品参数界面和商品评论界面,如图十九和图二十所示,而这些资料都取自于云端的大数据库;最后点击进货,返回业务主界面,就可以看到在进货管理这一模块上,有进货资料;
(图十九:商品参数) (图二十:商品评论) (图二一:进货管理)
c. 点“进货管理”,通过之前的各种进货添加操作,我们在这里已经能够清楚的看到进货信息了,如图二一所示,点进去就能够知道各个商品进货数量等等。当然,既然还在这里,就说明这些商品还在“进货”过程中。那么已经进入了卖家的,我们就进入商品界面,点击已收到,商品就从“进货管理”转移到“库存管理”
d. 点“库存管理”,这里就显示三个部分“库存”、“上架”和“下架”,卖家按照这个分类来管理货物。如图二二和图二三所示。在这里,卖家可以任意地将商品从“库存”传到“上架”进行销售,售罄,当数据库后台显示正在“上架”的商品数量为0,云端就自动操作,将产品转移到“下架”部分不再销售,但商品作为历史记录在“下架”。
(图二二:库存管理一) (图二三:库存管理二) (图二四:订单管理)
e. 以上是有关卖家和供应商之间的业务功能。现在开始,我们进入卖家与顾客的业务功能。点订单管理,如图二四所示,我们会看到未确认订单与已确认订单。买家通过买家版App,浏览商店并选购了商品、确认订单以后,云端数据库的订单数据就会产生改变,从而反映在卖家版的app 上。
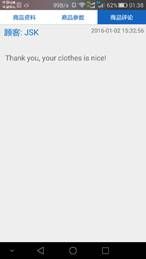
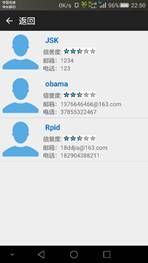
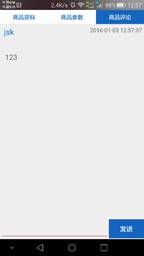
f. 接下来是会员管理,其实就是一个和顾客交流的界面。点击“会员管理”,进入如图二五所示的界面,图中有两个顾客。点其中一个顾客,我们可以和顾客发起聊天,而顾客那边也可以发起聊天,当双方收到信息时,我们还有声音、震动等消息提醒功能。总之这是一个交互的过程,如图二六所示;而聊天记录也即时存储在本地和云数据库,除了可以发文字,还可以发emoji,这都是一些创新的功能。此外长按联系人,我们还可以看到有顾客的详细资料,如图二七所示。
(图二五:交流界面一) (图二六:聊天记录) (图二七:顾客信息)
5. 综合界面
a. 进入综合功能界面,如图二八所示,分为三个部分,消息列表、供应商列表。
b. 消息列表是交流的平台,和会员管理相似,如图二五所示,这里不多赘述。
c. 供应商列表存储着各种货源供应的名片,如图二九所示,所有的这些资料也是存储在云端。长按供应商,我们还可以查看供应商的详细资料,如图三十所示。
d. 积分管理是卖家针对顾客推出的一个根据积分做活动的功能模块,这个我们暂时留白,算是一个想法上的创新点,但由于时间关系还未实现。
(图二八:综合功能) (图二九:供应商列表) ( 图三十:供应商信息)
6. 统计功能,这里实现数据的统计和整理,如图三一所示,具体分为三项统计功能。
a. 进货统计和销售统计,分别按数据库里面的流量,显示上一月份的进货、销售的额度。如图三二所示。
b. 此外还有销售排行的显示,如图三三所示:
(图三一:统计功能) (图三二:统计显示) (图三三:销售排行)
四、 产品设计(买家版)
在本节,我们将以在华为手机操作为例,逐一叙述我们app(买家版)的功能实现。相比较卖家版而言,买家版比较简单;在一个商业广场,顾客都是先看店铺,然后再进入店铺内选购服装。而买家用户就是这样的一群宅在室内的购物群体。
1. 登录界面:
a. 这一点和卖家版几乎一样,进入app有个过场,然后首先要进行登录,登录需要注册了的账号,如图三四所示。
b. 点击注册,这里的注册是买家,所以和之前的卖家版有所不同如图三五所示。
c. 除此,其他的功能如短信验证码登录、联系管理员等等在这里都有所保存。
d. 注册成功后,我们就可以登录了,如图三六所示。
(图三四:登录界面) (图三五:注册界面) (图三六:登录成功)
2. 主界面
(图三七:卖家列表) (图三八:卖家网店) (图三九:商品列表)
(图四十:商品购买) (图四一:确认下单) (图四二:商品参数)
a. 主界面就是卖家列表,在这里有四个卖家,如图三七,我们点进去其中一个。
b. 进入其中一个卖家,我们可以看到“商品”、“订单”和“联系”三大模块,如图三八所示。
c. 进入商品界面,我们可以看到该卖家的商品列表,如图三九所示。戳其中一件商品,我们可以看到,除了款式展示,还有颜色尺寸的选择等等,选好后我们就可以下单,如图四十图四一所示,一方面,订单资料载入数据库,一方面卖家和买家的订单都会有所更新;我们还可以参看其他商品参数,如图四二所示;而商品评论,不仅可以查看,还可以进行评论,如图四三、图四四、图四五所示。这里是我们的特色功能。
d. 返回到图卖家界面,进入“订单”,我们可以查看买家的所有订货;还未收到货的,则在待收货列展示,货到付款以后,待收货商品则自动载入消费记录,于此同时,数据库实时操作。如图四六和图四七所示。
e. 返回,点击“联系卖家”,进入买家版的聊天界面。前面我们是以卖家apache为例和顾客jsk聊天为例,如图二六所示,而在此处,我们以顾客jsk的角度和卖家apache进行聊天,聊天记录入图四八所示、和图二六完美契合。
(图四三:评论列表) (图四四:写评论) (图四五:评论成功并展示)
(图四六:待收货商品) (图四七:已收货商品) (图四八:买家聊天界面)
3. 买家场景模拟
我们现在模拟一下卖家将商品挂上商城销售,然后买家购买的过程:
(图四九:下架商品) (图五十:上架确认) (图五一:卖家上架界面)
(图五二:余额显示) (图五三:商品信息表) (图五四:商品选购)
a. 商品发布(卖家):我们在添加商品的界面处编辑商品信息,商品名称是日系圆领卫衣,库存是1220,然后上传。
b. 商品上架(卖家):上传成功的商品是默认为下架商品的,如图四九所示。这时候,需要我们在下架商品中长按商品,将商品上架,如图五十所示。
c. 卖家商店:于是,我们就可以看到,卖家商店新添加了一个日系圆领卫衣的商品,库存为1220,如图五一所示;接下来我们先确认一下卖家自己的账户余额,图五二所示,此时账户余额为7826;
d. 登录买家账户,进入到apache商店,我们可以看到商品列表上有日系圆领卫衣的商品信息,如图五三所示;然后点击商品,查看商品信息,选择购买,如图五四所示,买四件,总500块,付款,下单成功;接下来进入订单界面,就可以看到有待收货的商品,如图五五所示;
e. 我们回到卖家版app,进入订单管理,我们发现,订单上多了一个我们刚刚下了的单,如图五六所示;查看个人信息,我们发现,账户上多了500块钱,8522(8022+500),如图五七所示。
f. 至此,买卖双方模拟交易完成。
(图五五:买家订单) (图五六:卖家订单) (图五七:交易后余额)
4. 卖家场景模拟
现在我们也模拟一下,卖家进货的全过程:
a. 进入商品资料,选择其中一个,就选最后一项得了,如图五八所示,供应商奥巴马的库存为22,先记住;
(图五八:进货单) (图五九:账户余额) (图六十:已进货栏)
(图六一:选款式) (图六二:选供应商) (图六三:成功进货)
b. 在进货之前,账户金额为7287,如图五九所示;而库存此时只有从狗蛋买来的3件,奥巴马没有,如图六十;
c. 选择颜色,尺码,和数量,买四件,总计600,如图六一所示;选供应商奥巴马,最后下订单,如图六二所示;选择奥巴马,最后下单成功,如图六三所示;
(图六四:已进货栏更新) (图六五:余额更新) (图六三:进货单更新)
d. 查看已进货模块,可以看到我们的产品增加了,奥巴马进货的四件到手,如图六四所示;再查看账户,原余额7287,金额扣除600,最后结果为6687,如图六五所示;查看进货单数量,奥巴马的进货,比之前少了4件,从22到18,如图六六所示;
e. 至此,进货就结束了。