计算机图形学12:二维图形的几何变换
![]()
作者:非妃是公主
专栏:《计算机图形学》
博客地址:https://blog.csdn.net/myf_666
个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩
文章目录
- 专栏推荐
- 专栏系列文章
- 序
- 一、二维图形的几何变换
- 二、工具函数/类代码实现
- 三、平移变换
- 平移变换OpenGL代码实现
- 四、伸缩变换
- 伸缩变换OpenGL代码实现
- 五、旋转变化
- 旋转变化OpenGL代码实现
- 六、对称变换
- 对称变换OpenGL代码实现
- 七、错切变换
- 错切变换OpenGL代码实现
- 八、相对任意参考点的复合变换
- 九、相对任意方向的复合变换
- 十、坐标系之间的变换
- the end……
专栏推荐
| 专栏名称 | 专栏地址 |
|---|---|
| 软件工程 | 专栏——软件工程 |
| 计算机图形学 | 专栏——计算机图形学 |
| 操作系统 | 专栏——操作系统 |
| 软件测试 | 专栏——软件测试 |
| 机器学习 | 专栏——机器学习 |
| 数据库 | 专栏——数据库 |
| 算法 | 专栏——算法 |
专栏系列文章
| 文章名称 | 文章地址 |
|---|---|
| 直线生成算法(DDA算法) | 计算机图形学01——DDA算法 |
| 中点BH算法绘制直线 | 计算机图形学02——中点BH算法 |
| 改进的中点BH算法 | 计算机图形学03——改进的中点BH算法 |
| 中点Bresenham画椭圆 | 计算机图形学04——中点BH绘制椭圆 |
| 中点BH算法绘制任意斜率直线 | 计算机图形学05——中点BH算法绘制任意斜率的直线 |
| 中点Bresenham画圆 | 计算机图形学06——中点BH算法画圆 |
| 有效边表法的多边形扫描转换 | 计算机图形学07——有效边表法绘制填充多边形 |
| 中点BH算法绘制抛物线 100 x = y 2 100x = y^2 100x=y2 | 计算机图形学08——中点BH绘制抛物线 |
| 二维观察之点的裁剪 | 计算机图形学09——二维观察之点裁剪 |
| 二维观察之线的裁剪 | 计算机图形学10——二维观察之线裁剪 |
| 二维观察之多边形的裁剪 | 计算机图形学11——二维观察之多边形裁剪 |
| 二维图形的几何变换 | 计算机图形学12——二维图形几何变换 |
| 三维图形的几何变换 | 计算机图形学13——三维图形几何变换 |
| 三维图形的投影变换 | 计算机图形学14——三维图形投影变换 |
序
计算机图形学(英语:computer graphics,缩写为CG)是研究计算机在硬件和软件的帮助下创建计算机图形的科学学科,是计算机科学的一个分支领域,主要关注数字合成与操作视觉的图形内容。虽然这个词通常被认为是指三维图形,事实上同时包括了二维图形以及影像处理。
一、二维图形的几何变换
二维变换主要以下面这一公式的形式展开,其中为了平移方便,所以采用齐次坐标的形式(即用三维坐标来表示二维点的变换,进而可以利用矩阵,简洁二维图形几何变换的形式)。
[ x ′ y ′ 1 ] = T 2 D ⋅ [ x y 1 ] = [ a b p c d q l m s ] ⋅ [ x y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=T_{2D}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\begin{bmatrix} a&b&p\\ c&d&q\\ l&m&s\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix} [x′y′1]=T2D⋅ xy1 = aclbdmpqs ⋅ xy1
二、工具函数/类代码实现
矩阵结构体及相关工具函数/类的代码实现如下:
// 一些基础的结构体定义及函数操作
struct VERTEX { int x, y; }; // 点结构
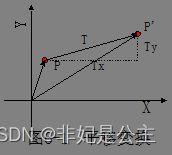
/// 三、平移变换
值得注意的是,无论是点、线、区,还是各种复杂图形的变换,最终都要转换到点的变换上来,比如:线的变换,我们采用中点BH算法去画线,那么我们其实不需要去变换线上的每一个点,只需要控制好起始点和中点就可以完成线的绘制。
[ x ′ y ′ 1 ] = [ 1 0 T x 0 1 T y 0 0 1 ] ⋅ [ x y 1 ] = ⋅ [ x + T x y + T y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=\begin{bmatrix} 1&0&T_x\\ 0&1&T_y\\ 0&0&1\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} x+T_x\\ y+T_y\\ 1\\ \end{bmatrix} [x′y′1]= 100010TxTy1 ⋅ xy1 =⋅ x+Txy+Ty1
平移变换OpenGL代码实现
平移变换的代码实现如下:
/// 平移后的点
VERTEX transTransform(VERTEX vertex, int x, int y) {
Matrix qiciVertex(3, 1); // 转化为其次坐标
qiciVertex.matrix[0][0] = vertex.x;
qiciVertex.matrix[1][0] = vertex.y;
qiciVertex.matrix[2][0] = 1;
Matrix transform;
// 对角线元素
transform.matrix[0][0] = 1;
transform.matrix[1][1] = 1;
transform.matrix[2][2] = 1;
// 平移元素
transform.matrix[0][2] = x;
transform.matrix[1][2] = y;
// 其次坐标结果
Matrix qiciRes = dotMatrix(transform, qiciVertex);
VERTEX res; // 顶点坐标结果
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[1][0];
return res;
}
四、伸缩变换
[ x ′ y ′ 1 ] = [ s x 0 0 0 s y 0 0 0 1 ] ⋅ [ x y 1 ] = ⋅ [ s x ⋅ x s y ⋅ y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=\begin{bmatrix} s_x&0&0\\ 0&s_y&0\\ 0&0&1\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} s_x\cdot x\\ s_y\cdot y\\ 1\\ \end{bmatrix} [x′y′1]= sx000sy0001 ⋅ xy1 =⋅ sx⋅xsy⋅y1
伸缩变换OpenGL代码实现
伸缩变换OpenGL代码实现如下:
/// 齐次坐标
Matrix vertex2qici(VERTEX vertex) {
Matrix qiciVertex(3, 1);
qiciVertex.matrix[0][0] = vertex.x;
qiciVertex.matrix[1][0] = vertex.y;
qiciVertex.matrix[2][0] = 1;
return qiciVertex;
}
/// 经过比例变换后的点
VERTEX scaleTransform(VERTEX vertex, double sx, double sy) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
Matrix transform;
transform.matrix[0][0] = sx;
transform.matrix[1][1] = sy;
transform.matrix[2][2] = 1;
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
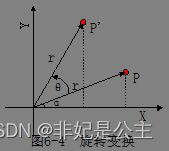
五、旋转变化
[ x ′ y ′ 1 ] = [ c o s θ − s i n θ 0 s i n θ c o s θ 0 0 0 1 ] ⋅ [ x y 1 ] = ⋅ [ x ⋅ c o s θ − y ⋅ s i n θ x ⋅ s i n θ + y ⋅ c o s θ 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=\begin{bmatrix} cos\theta&-sin\theta&0\\ sin\theta&cos\theta&0\\ 0&0&1\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} x\cdot cos\theta-y\cdot sin\theta\\ x\cdot sin\theta +y\cdot cos\theta\\ 1\\ \end{bmatrix} [x′y′1]= cosθsinθ0−sinθcosθ0001 ⋅ xy1 =⋅ x⋅cosθ−y⋅sinθx⋅sinθ+y⋅cosθ1
旋转变化OpenGL代码实现
旋转变化的OpenGL代码实现如下:
/// 旋转后的点
VERTEX rotationTransform(VERTEX vertex, double theta) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
Matrix transform;
transform.matrix[0][0] = cos(theta);
transform.matrix[0][1] = -sin(theta);
transform.matrix[1][0] = sin(theta);
transform.matrix[1][1] = cos(theta);
transform.matrix[2][2] = 1;
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
六、对称变换
[ x ′ y ′ 1 ] = [ a b 0 c d 0 0 0 1 ] ⋅ [ x y 1 ] = ⋅ [ a ⋅ x + b ⋅ y c ⋅ x + d ⋅ y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=\begin{bmatrix} a&b&0\\ c&d&0\\ 0&0&1\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} a\cdot x+b\cdot y\\ c\cdot x +d\cdot y\\ 1\\ \end{bmatrix} [x′y′1]= ac0bd0001 ⋅ xy1 =⋅ a⋅x+b⋅yc⋅x+d⋅y1
其中根据不同的变换类型,a、b、c、d被赋予不同的值,形成不同的变换矩阵,具体如下:
- 与x轴对称
T 2 D = [ 1 0 0 0 − 1 0 0 0 1 ] T_{2D}=\begin{bmatrix} 1&0&0\\ 0&-1&0\\ 0&0&1\\ \end{bmatrix} T2D= 1000−10001
- 与y轴对称
T 2 D = [ − 1 0 0 0 1 0 0 0 1 ] T_{2D}=\begin{bmatrix} -1&0&0\\ 0&1&0\\ 0&0&1\\ \end{bmatrix} T2D= −100010001
- 与原点对称
T 2 D = [ − 1 0 0 0 − 1 0 0 0 1 ] T_{2D}=\begin{bmatrix} -1&0&0\\ 0&-1&0\\ 0&0&1\\ \end{bmatrix} T2D= −1000−10001
- 与 y = x y=x y=x轴对称
T 2 D = [ 0 1 0 1 0 0 0 0 1 ] T_{2D}=\begin{bmatrix} 0&1&0\\ 1&0&0\\ 0&0&1\\ \end{bmatrix} T2D= 010100001
- 与 y = − x y=-x y=−x轴对称
T 2 D = [ 0 − 1 0 − 1 0 0 0 0 1 ] T_{2D}=\begin{bmatrix} 0&-1&0\\ -1&0&0\\ 0&0&1\\ \end{bmatrix} T2D= 0−10−100001
对称变换OpenGL代码实现
对称变换OpenGL代码实现如下:
/// 变换后的点
VERTEX symmetricTransformForx(VERTEX vertex) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][0] = 1;
transform.matrix[1][1] = -1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
/// 变换后的点
VERTEX symmetricTransformFory(VERTEX vertex) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][0] = -1;
transform.matrix[1][1] = 1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
/// 变换后的点
VERTEX symmetricTransformForO(VERTEX vertex) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][0] = -1;
transform.matrix[1][1] = -1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
/// 变换后的点
VERTEX symmetricTransformForYEqualX(VERTEX vertex) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][1] = 1;
transform.matrix[1][0] = 1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
/// 变换后的点
VERTEX symmetricTransformForYNegativeEqualX(VERTEX vertex) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][1] = -1;
transform.matrix[1][0] = -1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
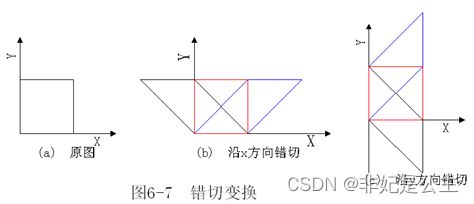
七、错切变换
[ x ′ y ′ 1 ] = [ 1 b 0 c 1 0 0 0 1 ] ⋅ [ x y 1 ] = ⋅ [ x + b ⋅ y c ⋅ x + y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=\begin{bmatrix} 1&b&0\\ c&1&0\\ 0&0&1\\ \end{bmatrix}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} x+b\cdot y\\ c\cdot x +y\\ 1\\ \end{bmatrix} [x′y′1]= 1c0b10001 ⋅ xy1 =⋅ x+b⋅yc⋅x+y1
错切变换OpenGL代码实现
错切变换OpenGL代码实现如下:
/// 变换后的点
VERTEX miscutTransform(VERTEX vertex, double misXCut, double misYCut) {
// 将二维点转化为齐次坐标
Matrix qiciVertex = vertex2qici(vertex);
// 生成变换矩阵
Matrix transform;
transform.matrix[0][1] = misXCut;
transform.matrix[1][0] = misYCut;
transform.matrix[0][0] = 1;
transform.matrix[1][1] = 1;
transform.matrix[2][2] = 1;
// 进行变换
Matrix qiciRes = dotMatrix(transform, qiciVertex);
// 将齐次坐标转化为点
VERTEX res;
res.x = qiciRes.matrix[0][0];
res.y = qiciRes.matrix[0][1];
return res;
}
八、相对任意参考点的复合变换
相对某个参考点(xF,yF)作二维几何变换,其变换过程为:(分解成基本的几何变换)
- 平移(-xF,-yF) 。
- 针对原点进行二维几何变换。
- 反平移(+xF,+yF) 。
进行一个平移和反平移,转换成相对于原点的变换,来实现。
九、相对任意方向的复合变换
相对任意方向作二维几何变换,其变换的过程是:
- 旋转变换;
- 针对坐标轴进行二维几何变换;
- 反向旋转
旋转、反旋转,转化为相对于原点的变换。
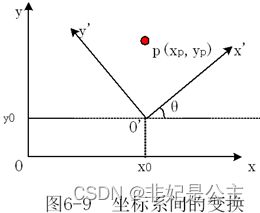
十、坐标系之间的变换
[ x ′ y ′ 1 ] = T R ⋅ T T ⋅ [ x y 1 ] = ⋅ [ x + b ⋅ y c ⋅ x + y 1 ] \begin{bmatrix} x'&y'&1\\ \end{bmatrix}=T_{R}\cdot T_{T}\cdot\begin{bmatrix} x\\ y\\ 1\\ \end{bmatrix}=\cdot\begin{bmatrix} x+b\cdot y\\ c\cdot x +y\\ 1\\ \end{bmatrix} [x′y′1]=TR⋅TT⋅ xy1 =⋅ x+b⋅yc⋅x+y1
即先进行平移变换,再进行旋转变换即可。
the end……
二维图形的几何变换到这里就要结束啦~~到此既是缘分,欢迎您的点赞、评论、收藏!关注我,不迷路,我们下期再见!!
我是Cherries,一位计算机科班在校大学生,写博客用来记录自己平时的所思所想!
内容繁杂,又才疏学浅,难免存在错误,欢迎各位大佬的批评指正!
我们相互交流,共同进步!
注:本文由
非妃是公主发布于https://blog.csdn.net/myf_666,转载请务必标明原文链接:https://blog.csdn.net/myf_666/article/details/128462533