MVI 设计模式尝鲜(实现一个联网的天气查询Dome)
作者 | PcDack
地址 | https://www.jianshu.com/p/dcb7b536066c
声明 | 本文是 PcDack 原创投稿,转发请联系原作者授权。
听说你已经会了 MVP,MVC,MVVP 那么 MVI 在向你招手
是什么
Model-View-Intent是安卓最新的设计模式。它的灵感来自于于André Staltz的Cycle.js ,并且被 Hannes Dorfmann带到安卓世界。
Model-View-Intent
你可能看过Model在其他的设计模式比如MVC,MVP或者MVVP。但是MVI的Model和其他设计模式的完全不一样:
Model 代表一种状态(数据的显示,你的控件的可视或者隐藏,RecyclerView的滑动位置等等)。Model在MVI中比其他的设计模式更加的形式化。你应用的一个页面可能包含一个或多个Model对象。Model在一个Domain层被定义和管理。
View 代表一个定义一系列用户动作的可观察对象的接口和一个渲染方法
Intent 不是
android.content.Intent!这个Intent简单的说是一种意图,或者说一种动作,或者说一种用户与APP交互产生的命令。对于每一个用户动作(意图/命令)被View分发,被Presenter观察(是的,MVI也是有Presenter的,是不是应该改名叫MVIP,啊哈)。
MVI的整体流程图
这张图描述了MVI模式的响应,和数据的流动方向。我们的Model是被Domain层管理和维护的,用来对用户的某种意图/动作/命令,做出反应的。只要有新的Model被创建,那么,意味着我们的View肯定要被更新。
为什么
这种模式,打开了开发安卓的新思路。我们可以将整个项目按照用户的操作/命令/动作来设计APP。
如何做
使用到的依赖
MVI模式快速开发的依赖
//MVI需要的依赖
// Mosby
compile "com.hannesdorfmann.mosby3:mvi:$mosbyVersion"
// RxBinding
compile "com.jakewharton.rxbinding2:rxbinding-kotlin:$rxBindingVersion"
compile "com.jakewharton.rxbinding2:rxbinding-support-v4-kotlin:$rxBindingVersion"
compile "com.jakewharton.rxbinding2:rxbinding-appcompat-v7-kotlin:$rxBindingVersion"
// RxJava and RxAndroid
compile "io.reactivex.rxjava2:rxjava:$rxJavaVersion"
compile "io.reactivex.rxjava2:rxandroid:$rxAndroidVersion"
compile "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
为什么使用mosby库
使用Mosby库来构建MVI。这个库可以让我们关注程序设计的蓝图,例如MVI的内容和业务逻辑,而不是处理棘手RxJava API和内存管理。
网络请求依赖
//OKHTTP
compile "com.squareup.okhttp3:okhttp:$okhttpVersion"
compile "com.squareup.okio:okio:$okioVersion"
结构
data
domain
mvi
其中data是用来进行数据请求的
domain用来管理Model
mvi用来管理View的
实现过程
MVI层
实现View
在MVI模式中,我们的View是由两部分构成的。在上面我们也说过了,就是一系列用户动作的可观察对象的接口和一个渲染方法
interface WeatherView:MvpView {
//请求天气意图
fun getWeatherIntent():Observable
//将请求的结果渲染到UI上
fun renderToUi(state:GetWeatherState)
}
其中state,将在我们的Domain层定义
实现Presenter
在MVI模式中,Presenter是Domain和View层交互的桥梁,在这个例子中,我们需要将获取天气请求的意图/动作/命令,与获取天气数据绑定起来
class WeatherPresenter:MviBasePresenter() {
//绑定意图
override fun bindIntents() {
val getWeatherInfo=
intent (WeatherView::getWeatherIntent)
.subscribeOn(Schedulers.io())
.switchMap{GetWeatherData.getWeather()}
.doOnNext { Log.d("状态",it.toString()) }
.observeOn(AndroidSchedulers.mainThread())
subscribeViewState(getWeatherInfo,WeatherView::renderToUi)
}
}
Domain层
在Domain层,我们用来实现Model,在这里例子中,我们只要完成一个Model,也就是天气请求的Model。请求天气这个Model下,有三种状态:1.加载状态2.数据获取状态3.错误状态
具体代码
sealed class GetWeatherState {
object LoadingState:GetWeatherState()
data class DataState(val weatherData:String):GetWeatherState()
data class ErrorState(val error:Throwable):GetWeatherState()
}
获取数据的具体方法
object GetWeatherData {
fun getWeather():Observable
return WeatherRepository.loadWeatherInfoJson() //在Data层实现
.map{GetWeatherState.DataState(it)}
.startWith(GetWeatherState.LoadingState)
.onErrorReturn { GetWeatherState.ErrorState(it) }
}
}
Data层
数据请求的具体实现,我们这里,就是获取天气数据的获取
object WeatherRepository {
private val URL = "http://www.dg121.com/index.php/portal/share/hour24"//东莞市天气数据公共接口
fun loadWeatherInfoJson(): Observable {
return Observable.create(ObservableOnSubscribe { e ->
val okHttpClient = OkHttpClient()
val request = Request.Builder()
.url(URL)
.build()
val call = okHttpClient.newCall(request)
try {
val response = call.execute()
e.onNext(response.body()!!.string())
e.onComplete()
} catch (ex: IOException) {
e.onError(ex)
}
}).subscribeOn(Schedulers.io())
}
}
最后的工作
实现MainActivity,MainActivity需要继承自MviActivity,并且需要实现我们的View即WeatherView
class MainActivity : MviActivity(), WeatherView {
//将意图与按钮点击关联起来,只要按钮点击,那么就相当于发送这个意图
override fun getWeatherIntent()=get_weather_info_btn.clicks()
//创建一个Presenter
override fun createPresenter()= WeatherPresenter()
override fun renderToUi(state: GetWeatherState) =//根据不同的状态,来选择不同的函数,实现不同的展示
when(state){
is GetWeatherState.LoadingState->renderLoadingUi() //加载状态的UI
is GetWeatherState.DataState->renderDataUi(state) //渲染数据时的UI
is GetWeatherState.ErrorState->renderErrorUi(state) //出错后的UI
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
private fun renderErrorUi(state: GetWeatherState.ErrorState) {
progress_bar.visible=false
info.text=state.error.message
}
private fun renderDataUi(state: GetWeatherState.DataState) {
progress_bar.visible=false
info.text=state.weatherData
}
private fun renderLoadingUi() {
progress_bar.visible=true
}
}
其中的关键点,我都已经注释了
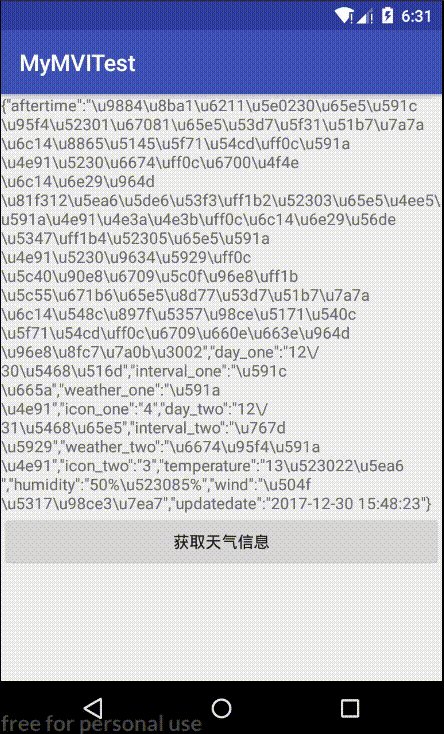
效果展示
源码github
https://github.com/pcdack/MyMVITest
![]()