Background 全属性实例图解(10种全)(一)
Background 全属性实例图解(10种全)(一)
本文目录:
一、background属性:
(1)、属性描述
(2)、background属性使用示例
(3)、background动画属性
(4)、JavaScript改变background
二、background-attachment
(1)、属性描述
(2)、background-attachment属性使用示例
(3)、JavaScript改变background-attachment属性
三、background-blend-mode
(1)、属性描述
(2)、background-blend-mode属性使用示例
![]()
最近听到一个小故事:
有人吃一箱梨,每天挑几个最坏的吃掉,最后吃了一箱烂梨。作者的观点是:放着好的吃烂的,吃了烂的烂好的,永远吃烂的。
看似有理,但细思有点小问题,归根到底还是观点与角度的问题。
每个人的生活方式不同,选择也不同,感受到的快乐也不同。
如果这箱梨是不可弃的话,那这箱梨或许可以看成是人的一生缩影。
1、一箱梨,每次都挑好的吃,一开始吃了很多好的,剩下的只会是越来越坏的,想起那箱梨,就没有了期待和希望。
2、一箱梨,每次都挑坏的吃,一开始满嘴苦涩,但渐渐会品尝出一丝甜味,虽尝不到最佳味道,但想起那箱梨,心中无大起亦无大落。
3、一箱梨,每次都挑一些好的和一些坏的一起吃,能品尝到好的甜和坏的苦,想起那箱梨,虽有苦涩,但永远还会有甜蜜的期待。
4、未知。
如果是你,你吃那箱梨的方式会是哪一种呢?
其实,我个人认为,无论你选择了那一种吃梨的方式,在拿到好梨时,就慢慢吃,别浪费了(即珍惜所有)好好品尝一下其中的各种滋味;如果拿到了坏梨,也别因此对所有的梨都放弃了希望,因为你拿到的只不过是其中不好的一个而已,好的梨依然存在,它们等着你去及时发现!!!
逆境清醒
2023年3月27日
![]()
CSS3 background背景属性,提供背景元素控制。background背景属性有以下几种属性:
| Background Properties背景属性 |
|
| 属性 Property |
描述 Description |
| 背景 |
在一个声明中设置所有背景属性 |
| 背景附件 |
设置背景图像是固定的还是随页面的其余部分滚动 |
| 背景剪辑 |
指定背景的绘画区域 |
| 背景色 |
设置元素的背景色 |
| 背景图像 |
设置元素的背景图像 |
| 背景原点 |
指定背景图像的位置 |
| 背景位置 |
设置背景图像的起始位置 |
| 背景重复 |
设置背景图像的重复方式 |
| 背景大小 |
指定背景图像的大小 |
| background-blend-mode:multiply; |
|
| enable-background:accumulate; |
|
一、background属性:
background 是一种 CSS 简写属性,用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。可以在一次声明中定义一个或多个属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size,和 background-attachment。对于所有简写属性,任何没有被指定的值都会被设定为它们的 初始值。
(1)、属性描述
| background属性:在一个声明中设置所有背景属性(集中定义各种背景属性) |
|
| 属 性 |
描 述 |
| background-color |
设置元素的背景颜色 |
| background-position |
设置背景图像的起始位置 |
| background-size |
设置背景图像的尺寸 |
| background-repeat |
定义了图像的平铺模式 |
| background-origin |
规定 background-position 属性相对于什么位置来定位。 |
| background-clip |
规定背景的绘制区域 |
| background-attachment |
设置背景图像是否固定或者随着页面的其余部分滚动。 |
| background-image |
为元素设置背景图像。 |
(2)、background属性使用示例
- background:lightblue;
说明:background:lightblue;背景颜色设置为lightblue,效果如下:
- background:url("img/rose.png")
说明:background:url("img/rose.png"),背景玫瑰花图片位于文字内容之下,默认会平铺多个背景图。
- background:url("img/rose.png") red;
说明:background:url("img/rose.png") red;背景玫瑰花图片位于文字内容之下,默认会平铺多个背景图。背景颜色设置为红色.
- background:url("img/rose.png") no-repeat;
说明:background:url("img/rose.png") no-repeat; 背景玫瑰花图片位于文字内容之下,没有平铺,默认会居左显示。
- background:url("img/rose.png") no-repeat center;
说明:background:url("img/rose.png") no-repeat center; 背景玫瑰花图片位于文字内容之下,默认会居中显示。
(3)、background动画属性
- background动画属性----改变颜色
| 逆境清醒 |
逐步改变背景颜色属性: 由黄色变蓝色 再由蓝色变黄色 |
- background动画属性----背景图片移动
逆境清醒(4)、JavaScript改变background
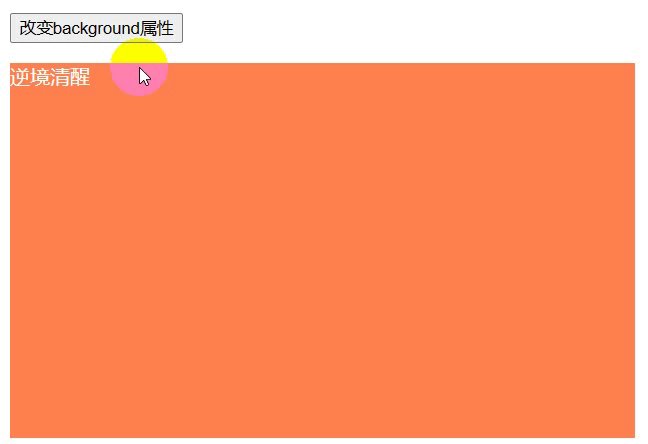
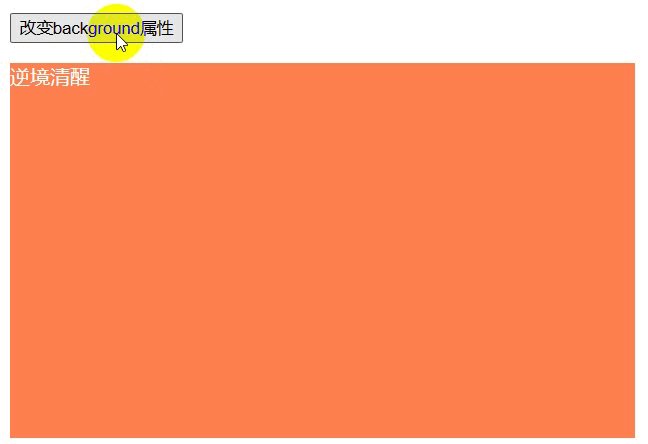
- 用JavaScript改变background
#jsbg {
width: 500px;
height: 300px;
background: coral url("img/rose.png") no-repeat fixed center;
color: white
}
逆境清醒
二、background-attachment
(1)、属性描述
| background-attachment属性:设置背景图像是否固定或者随着页面的其余部分滚动。 |
|
| 属 性 |
描 述 |
| scroll:滚动 |
默认值。背景图像会随着页面其余部分的滚动而移动。 此关键属性值表示背景相对于元素本身固定,而不是随着它的内容滚动(对元素边框是有效的)。 |
| fixed: |
当页面的其余部分滚动时,背景图像不移动。 此关键属性值表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。 |
| local:本地 |
背景图像将随元素的内容一起滚动 此关键属性值表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动,并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。 |
| initial初始 | 将此属性设置为其默认值。 |
| inherit | 从其父元素继承此属性。 |
(2)、background-attachment属性使用示例
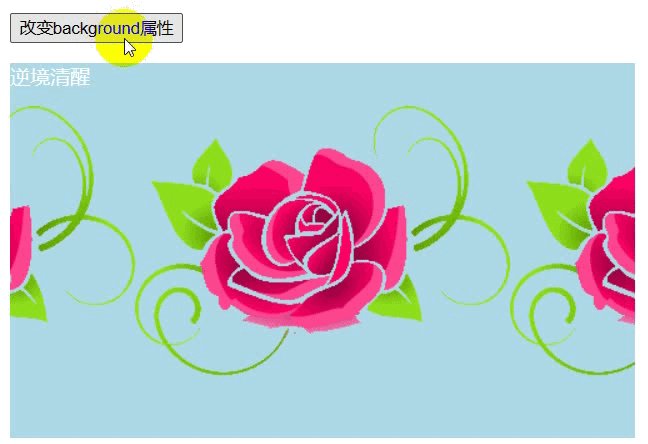
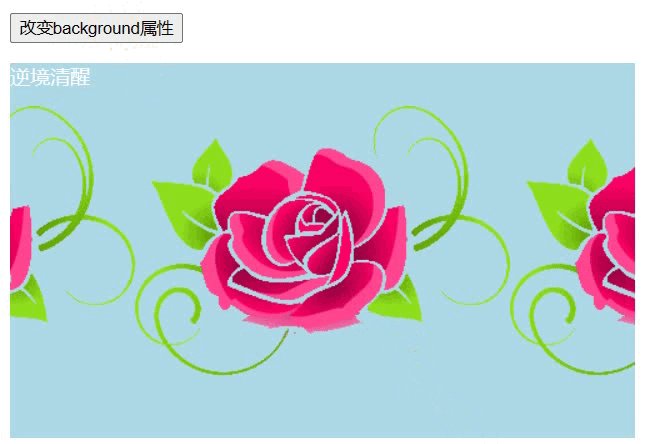
- background-attachment: fixed;
background-attachment 属性fixed
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒 逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
- background-attachment: fixed; 创建简单的视差滚动效果
创建一个固定的背景图像,该图像将在滚动时被遮盖掉。
此 div 用于启用滚动效果.
(3)、JavaScript改变background-attachment属性
- 用JavaScript改变background-attachment属性
Change background-attachment with JavaScript
Click the radio buttons and scroll the DIV element to see the effect of the background-attachment property:
逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒,逆境清醒
三、background-blend-mode
(1)、属性描述
| background-blend-mode:定义该元素的背景图片,以及背景色如何混合。 混合模式应该按background-image CSS 属性同样的顺序定义。如果混合模式数量与背景图像的数量不相等,它会被截取至相等的数量。 当层重叠时,混合模式是计算像素最终颜色值的方法,每种混合模式采用前景和背景的颜色值,执行其计算并返回最终的颜色值。最终的可见层是对混合层中的每个重叠像素执行混合模式计算的结果。 |
|
| 属 性 |
描 述 |
| normal | 最终颜色永远是顶层颜色,无论底层颜色是什么。 其效果类似于两张不透明的纸重叠(overlapping)在一起。 |
| multiply | 最终颜色为顶层颜色与底层颜色相乘的结果。 如果叠加黑色层,则最终层必为黑色层,叠加白色层不会造成变化。 其效果类似于在透明薄膜上重叠印刷的两个图像。 |
| screen |
最终的颜色是反转顶层颜色和底层颜色,将反转后的两个颜色相乘,再反转相加得到的和得到的结果。 黑色层不会造成变化,白色层导致白色最终层。 其效果类似于(被投影仪)投射到投影屏幕上的两个图像。 |
| overlay | 如果底层颜色比顶层颜色深,则最终颜色是 multiply 的结果,如果底层颜色比顶层颜色浅,则最终颜色是 screen 的结果。 此混合模式相当于顶层与底层互换后的 hard-light。 |
| darken |
最终颜色是由每个颜色通道下,顶底两层颜色中的最暗值所组成的颜色。 |
| lighten | 最终颜色是每个颜色通道下,顶底两层颜色中的最亮值所组成的颜色。 |
| color-dodge | 最终颜色是将底部颜色除以顶部颜色的反色的结果。 黑色前景不会造成变化。前景如果是背景的反色,会得到白色(fully lit color,完全亮起的颜色,应当为白色)。 此混合模式类似于 screen,但是,前景只需要和背景的反色一样亮,最终图像就会变为全白。 |
| color-burn | 最终颜色是反转底部颜色,将反转后的值除以顶部颜色,再反转除以后的值得到的结果。 白色的前景不会导致变化,前景如果是背景的反色,会得到黑色。 此混合模式类似于 multiply,但是,前景只需要和背景的反色一样暗,最终图像就会变为全黑。 |
| hard-light | 如果顶层颜色比底层颜色深,则最终颜色是 multiply 的结果,如果顶层颜色比底层颜色浅,则最终颜色是 screen 的结果。 此混合模式相当于顶层与底层互换后的 overlay。 其效果类似于在背景层上(用前景层)打出一片_刺眼_的聚光灯。 |
| soft-light | 最终颜色类似于 hard-light 的结果,但更加柔和一些。 此混合模式的表现类似 hard-light。 其效果类似于在背景层上(用前景层)打出一片_发散_的聚光灯。 : 最终颜色是 两种颜色中较浅的颜色 减去 两种颜色中较深的颜色 得到的结果。 黑色层不会造成变化,而白色层会反转另一层的颜色。 |
| exclusion | 最终颜色类似于 difference,但对比度更低一些。 和 difference 相同,黑色层不会造成变化,而而白色层会反转另一层的颜色。 |
| hue | 最终颜色由顶部颜色的_色调_和底部颜色的_饱和度_与_亮度_组成。 |
| saturation | 最终颜色由顶部颜色的_色调_和底部颜色的_饱和度_与_发光度_组成。 饱和度为零的纯灰色背景层不会造成变化。 |
| color | 最终颜色由顶部颜色的_色调_与_饱和度_和底部颜色的_亮度_组成。 此效果保留了灰度级别,可用于为前景着色。(The effect preserves gray levels and can be used to colorize the foreground.) |
| luminosity | 最终颜色由顶部颜色的亮度和底部颜色的色调和饱和度组成。此混合模式相当于顶层与底层互换后的 color。 |
(2)、background-blend-mode属性使用示例
- background-blend-mode: normal;
- background-blend-mode: multiply;
- background-blend-mode: screen;
- background-blend-mode: overlay;
- background-blend-mode: darken;
- background-blend-mode: lighten;
- background-blend-mode: color-dodge;
- background-blend-mode: hard-light;
- background-blend-mode: soft-light;
- background-blend-mode: exclusion;
- background-blend-mode: hue;
- background-blend-mode: saturation;
- background-blend-mode: color;
- background-blend-mode: luminosity;
![]() 稍后更新(二)
稍后更新(二)
推荐阅读:
| 31 | Element Plus 实例详解(一)___安装设置 | |
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
| 28 | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| 27 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
|
| 26 | 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
|
| 25 | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
| 24 | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
|
| 23 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
| 22 | 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
|
| 21 | python爱心源代码集锦(18款) |
|
| 20 | 巴斯光年python turtle绘图__附源代码 |
|
| 19 | Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
|
| 18 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
|
| 17 | 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
|
| 16 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
|
| 15 | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
|
| 14 | 草莓熊python turtle绘图(风车版)附源代码 |
|
| 13 | 用代码过中秋,python海龟月饼你要不要尝一口? |
|
| 12 | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
| 11 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
|
| 10 | Python函数方法实例详解全集(更新中...) |
|
| 9 | matplotlib 自带绘图样式效果展示速查(28种,全) |
|
| 8 | 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
|
| 7 | 2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
|
| 6 | Python中Print()函数的用法___实例详解(全,例多) |
|
| 5 | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
|
| 4 | Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
|
| 3 | Tomcat 启动闪退问题解决集(八大类详细) |
|
| 2 | Tomcat端口配置(详细) |
|
| 1 | tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |