uni-app
uni-app简介
什么是uni-app
uni-app 是使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
优点
跨平台发行,运行体验更好
与小程序的组件、API一致;
通用前端技术栈,学习成本更低
支持vue语法,微信小程序API
支持微信小程序自定义组件及JS SDK
插件丰富,DCloud将发布插件到市场
uni-app的使用
创建了解uni项目
1.创建

2.了解全局文件
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素,也就是没有template。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
运行到多端
1.H5

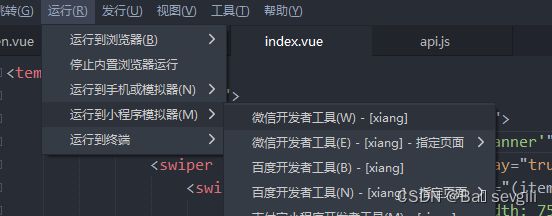
2.小程序
先设置

在运行

3.APP
先下载模拟器
在进行配置

夜神模拟器端口号:62001
海马模拟器端口号:26944
逍遥模拟器端口号:21503
MuMu模拟器端口号:7555
天天模拟器端口号:6555
雷电模拟器:5554
在运行

uni-app
uni-app生命周期
- onInit 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参)
- onLoad 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参)
- onShow 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
- onReady 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发
- onHide 监听页面隐藏
- onUnload 监听页面卸载
- onResize 监听窗口尺寸变化
- onPullDownRefresh 监听用户下拉动作,一般用于下拉刷新
- onReachBottom 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。
- onTabItemTap 点击 tab 时触发,参数为Object onShareAppMessage 用户点击右上角分享
- onPageScroll 监听页面滚动,参数为Object nvue暂不支持
- onNavigationBarButtonTap 监听原生标题栏按钮点击事件,参数为Object
- onNavigationBarSearchInputChanged 监听原生标题栏搜索输入框输入内容变化事件
- onNavigationBarSearchInputConfirmed 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。
- onNavigationBarSearchInputClicked 监听原生标题栏搜索输入框点击事件
- onShareTimeline 监听用户点击右上角转发到朋友圈 onAddToFavorites 监听用户点击右上角收藏
路由
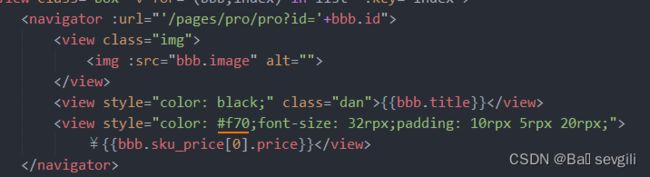
- uni.navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
- uni.redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面。
- uni.reLaunch(OBJECT) 关闭所有页面,打开到应用内的某个页面。
- uni.switchTab(OBJECT) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
- uni.navigateBack(OBJECT) 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以#ifndef 加 平台名称 开头,以 #endif 结尾。
#ifdef:if defined 仅在某平台存在
#ifndef:if not defined 除了某平台均存在

vuex
1.初始化
创建一个store文件夹,在该文件夹下创建index.js文件

//导入vuex
import Vuex from ‘vuex’
//导入vue
import Vue from ‘vue’
//使用vuex
Vue.use(Vuex)
//导出vuex
export default new Vuex.Store({
//状态
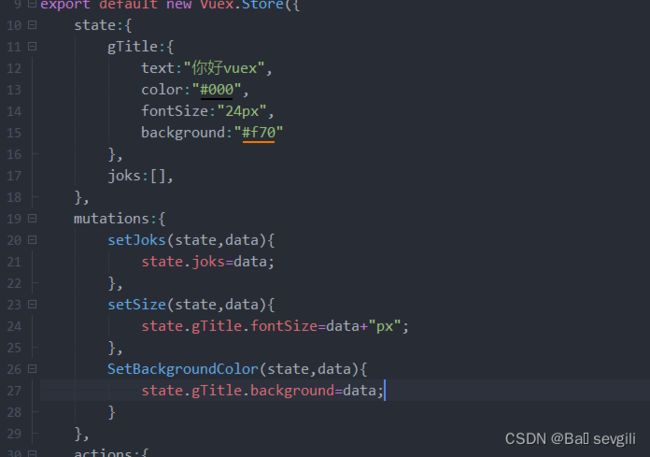
state:{},
//改变状态的唯一方法
mutations:{ },
//异步api操作
actions:{},
//内部计算
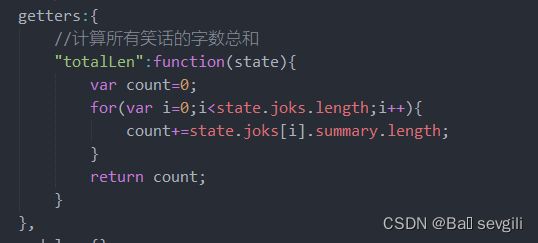
getters:{},
//模块
modules:{}
})
需要在main.js中配置

2.state定义数据
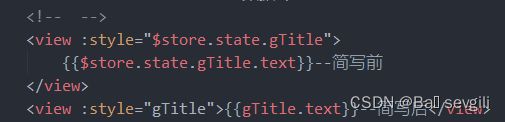
定义

使用

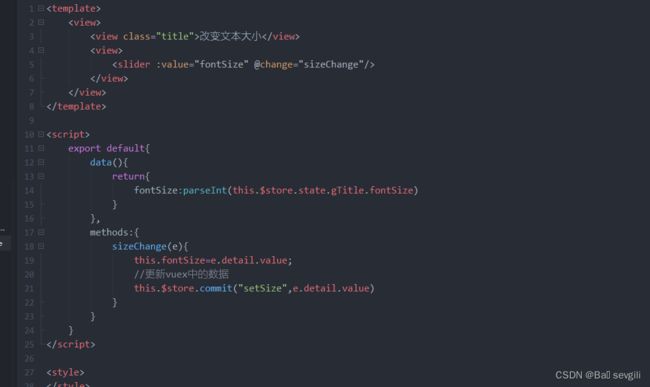
修改

mutations改变数据
setFontSize (state,data) { state.gTitle.fontSize=data+“px”}
在页面中使用 this.$store.commit(“setFontSize”,80)

3.actions异步操作

在页面中使用 this.$store.dispatch(“get]ok”,{page:1})
导入import {mapActions} from ‘vuex’
计算methods:{…mapActions[“getJok”"]}
使用this.getJok
4.getters 计算

在页面使用

插件使用
1.进入插件市场安装所需插件(uView)

使用HBuilderX导入插件
2.使用插件

安装完后会出现这个文件夹
进去uView官网查看官方文档
https://www.uviewui.com/components/button.html uView官网
配置
根据官方文档配置
1.

2.
3.

4.
配置完成后选择自己所需的组件,去使用它
定义组件
文件夹components/组件名/组件名.vue
不需要导入在页面中直接使用
uni_modlues/components/组件名/组件名.vue(这种模式也是可以)
组件传参
1.父传子
父通过属性的方式传递子组件
子通过props接收
props: { value: { type: Number, default: 1}}
2.子传父
子触发事件
this.$emit(" input",this.count)
父监听事件更新值
3.全局传参
全局发送事件
uni.$on("事件名“,“事件值”)
全局监听(发送事件前已经注册监听)
created生命周期
uni.$on(”事件名",$event=>{响应操作})
常用api
1.uni.getSystemInfoSync() 获取系统信息
2获取胶囊信息uni.getMenuButtonBoundingClientRect()
3.uni.chooseImage()
选择图片

4.uni.uploadFile()上传

5.uni.previewImage()预览图片

6.uni.saveImageToPhotosAlbum()下载本地

7.uni.share()分享