概要: state、props、refs都是是组件实例(对象)的一个属性,并且都是对象,内部以键值对的形式存储数据
一个标准的react的hello world(仅供参考)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>statetitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Weather extends React.Component{
constructor(props){
super(props)
console.log(this)
}
render(){
return <h1>今天天气很好</h1>
}
}
ReactDOM.render(<Weather/>,document.getElementById('test'))
script>
body>
html>

state(状态)
1. react通过改变组件的状态state来改变页面的渲染
2. 在组件的构造方法和render方法内可以通过this拿到state对象内部的属性的值,自定义方法只能先解决this指向问题才能拿到
解决this指向问题:
- 箭头函数
- bind绑定
3. 不能通过this.state改变state对象内部的值,必须通过setState来改变
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>statetitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Weather extends React.Component{
constructor(props){
console.log('constructor');
super(props)
this.state = {isHot:false,wind:'微风'}
this.changeWeather = this.changeWeather.bind(this)
}
render(){
console.log('render');
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
changeWeather(){
console.log('changeWeather');
const isHot = this.state.isHot
this.setState({isHot:!isHot})
console.log(this);
}
}
ReactDOM.render(<Weather/>,document.getElementById('test'))
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>state简写方式title>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Weather extends React.Component{
state = {isHot:false,wind:'微风'}
render(){
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
changeWeather = ()=>{
const isHot = this.state.isHot
this.setState({isHot:!isHot})
}
}
ReactDOM.render(<Weather/>,document.getElementById('test'))
script>
body>
html>
props (参数)
1. props是构造函数和自定义函数用来传递参数的属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>props基本使用title>
head>
<body>
<div id="test1">div>
<div id="test2">div>
<div id="test3">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Person extends React.Component{
render(){
const {name,age,sex} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age+1}</li>
</ul>
)
}
}
ReactDOM.render(<Person name="jerry" age={19} sex="男"/>,document.getElementById('test1'))
ReactDOM.render(<Person name="tom" age={18} sex="女"/>,document.getElementById('test2'))
const p = {name:'老刘',age:18,sex:'女'}
ReactDOM.render(<Person {...p}/>,document.getElementById('test3'))
script>
body>
html>
2. 可以通过对象的propTypes属性对参数类型及是否必输进行限制(不用脚手架的情况下需要引入额外的js文件)
3. 可以通过对象的defaultProps属性对参数给予默认值,当组件没有传递参数时,可以使用默认值进行渲染
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对props进行限制title>
head>
<body>
<div id="test1">div>
<div id="test2">div>
<div id="test3">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/javascript" src="../js/prop-types.js">script>
<script type="text/babel">
class Person extends React.Component{
render(){
const {name,age,sex} = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age+1}</li>
</ul>
)
}
}
Person.propTypes = {
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number,
speak:PropTypes.func,
}
Person.defaultProps = {
sex:'男',
age:18
}
ReactDOM.render(<Person name={100} speak={speak}/>,document.getElementById('test1'))
ReactDOM.render(<Person name="tom" age={18} sex="女"/>,document.getElementById('test2'))
const p = {name:'老刘',age:18,sex:'女'}
ReactDOM.render(<Person {...p}/>,document.getElementById('test3'))
function speak(){
console.log('我说话了');
}
script>
body>
html>
4. 函数组件也可以使用props属性(三大属性中,这是函数组件唯一可以使用的属性)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对props进行限制title>
head>
<body>
<div id="test1">div>
<div id="test2">div>
<div id="test3">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/javascript" src="../js/prop-types.js">script>
<script type="text/babel">
function Person (props){
const {name,age,sex} = props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
Person.propTypes = {
name:PropTypes.string.isRequired,
sex:PropTypes.string,
age:PropTypes.number,
}
Person.defaultProps = {
sex:'男',
age:18
}
ReactDOM.render(<Person name="jerry"/>,document.getElementById('test1'))
script>
body>
html>
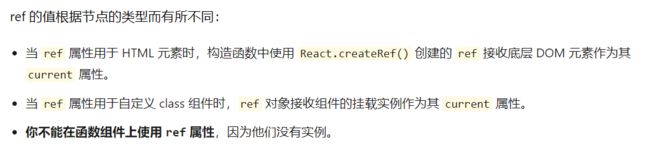
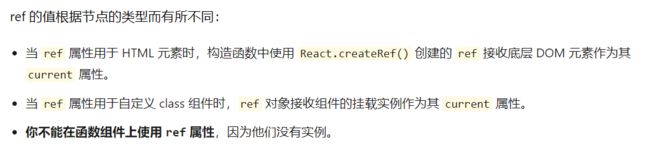
Refs (转发)
1. Refs 是实例对象上的一个属性
2. ref是绑定在DOM元素上的属性,通过ref可以获取到DOM元素节点信息,可以把ref理解为:获取节点的工具,代替原生JS的getElementByXX
3. ref的三种书写方式
string字符串形式的ref [不推荐]回调形式的ref(内联) 渲染两次的问题:第一次传入参数为null(为了清空上次的状态重新渲染所以会先传null清空状态),第二次才会传入参数DOM元素- class绑定函数 通过this绑定函数,使函数挂在实例上,即使多次渲染调用render,也不会把函数当成新的函数,重新传参重新渲染
- 避免过度使用ref,当发生事件的元素正好是要操作的元素时,可以通过event.target拿到节点元素,从而避免使用ref拿节点


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_字符串形式的reftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component{
showData = ()=>{
const {input1} = this.refs
alert(input1.value)
}
showData2 = ()=>{
const {input2} = this.refs
alert(input2.value)
}
render(){
return(
<div>
<input ref="input1" type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input ref="input2" onBlur={this.showData2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_字符串形式的reftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component{
showData = ()=>{
const {input1} = this
alert(input1.value)
}
showData2 = ()=>{
const {input2} = this
alert(input2.value)
}
render(){
return(
<div>
<input ref={c => this.input1 = c } type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} ref={c => this.input2 = c } type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4_createReftitle>
head>
<body>
<div id="test">div>
<script type="text/javascript" src="../js/react.development.js">script>
<script type="text/javascript" src="../js/react-dom.development.js">script>
<script type="text/javascript" src="../js/babel.min.js">script>
<script type="text/babel">
class Demo extends React.Component{
myRef = React.createRef()
myRef2 = React.createRef()
showData = ()=>{
alert(this.myRef.current.value);
}
showData2 = ()=>{
alert(this.myRef2.current.value);
}
render(){
return(
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
script>
body>
html>