文章目录
- 一,准备Django项目-students
- 二,准备静态资源
-
- 1,创建静态目录
- 2,创建样式文件
- 3,添加layui框架
- 4,创建脚本文件
- 三,完成基本配置
-
- 1、配置数据库信息
- 2、配置静态文件目录
- 3、进行数据迁移
-
- (1)创建数据库 - students
- (2)设置数据库连接模块
- (3)执行数据迁移命令
- (4)添加超级管理员
- 4,路由配置
- (1)路由要求
- (2)完成路由配置
- 四,创建应用-index
-
- 1,创建index应用
- 2, 注册应用
- 3,创建学生模型
- 4,创建视图函数(空的视图函数)
- 5,数据迁移,生成学生表
- 五,创建视图函数
-
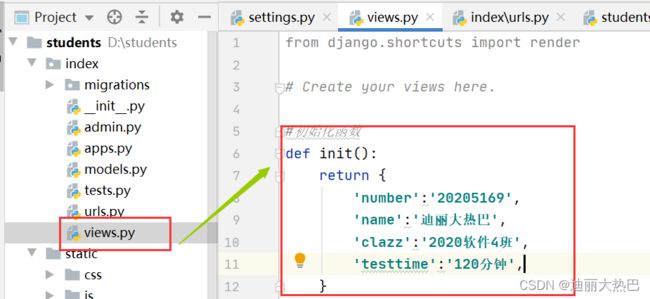
- 1,定义初始化函数
- 2,修改首页视图函数
- 3, 修改添加学生视图函数
- 4,修改显示学生视图函数
- 六,创建模板页面
-
-
- 1,创建框架模板页面 - frame.html
- 2,首页模板页面-index.html
- 3,创建添加学生页面-addstudent.html
- 4,创建显示学生信息模板-showstudent.html
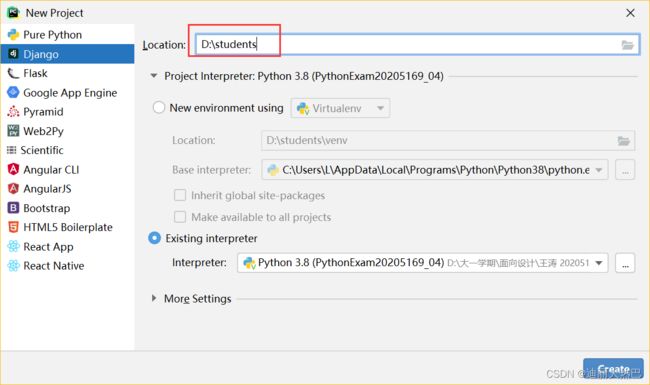
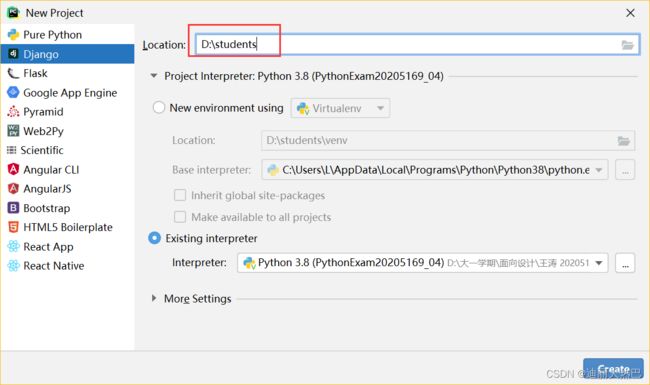
一,准备Django项目-students
- 设置Django项目的位置与名称


二,准备静态资源
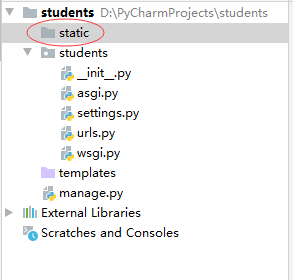
1,创建静态目录
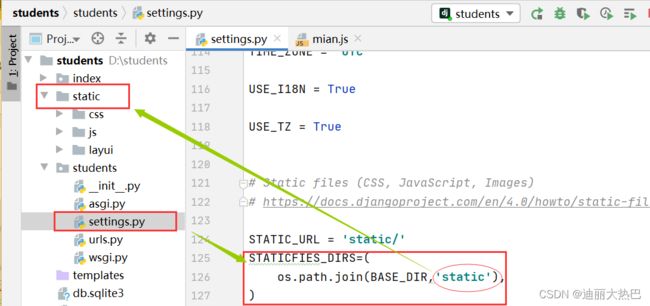
- 在students里创建static目录

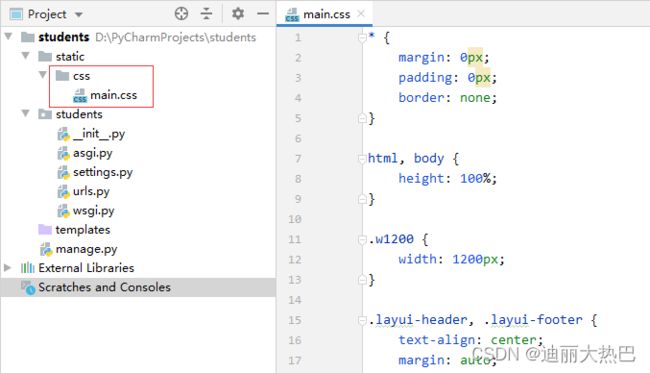
2,创建样式文件
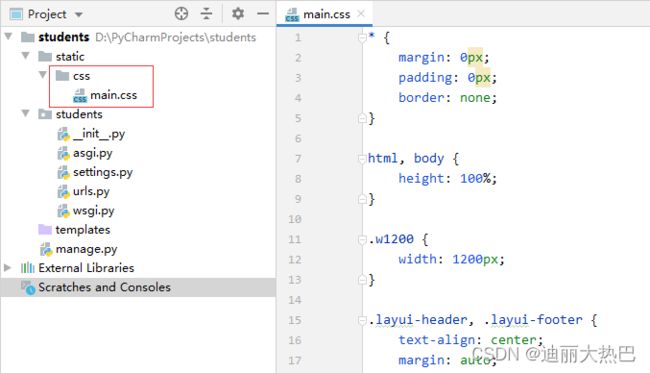
- 在static里创建css目录,然后在css里创建main.css样式文件

* {
margin: 0px;
padding: 0px;
border: none;
}
html, body {
height: 100%;
}
.w1200 {
width: 1200px;
}
.layui-header, .layui-footer {
text-align: center;
margin: auto;
}
.layui-header {
padding: 40px 0px;
line-height: 1.5em;
position: fixed;
background-image: linear-gradient(to bottom, olive, deepskyblue, cornflowerblue, mediumorchid);
}
.layui-footer {
padding: 30px 0px;
position: relative;
background-image: linear-gradient(to bottom, mediumorchid, cornflowerblue, deepskyblue, olive);
}
.layui-footer a {
margin: 0px 20px;
}
.layui-footer a:hover {
color: red;
}
.layui-footer p {
margin: 15px 0px;
}
.bold {
font-weight: bold;
}
.middle {
display: flex;
flex-direction: row;
margin: 5px 0px;
min-height: 500px;
}
.left-menu {
flex: 1;
background: azure;
padding: 20px;
}
.right-content {
flex: 5;
margin-left: 5px;
background: azure;
padding: 20px;
}
.test-info h4 {
font-size: 20px;
font-weight: bolder;
}
.test-info p {
font-size: 15px;
line-height: 2em;
text-indent: 2em;
}
form {
margin: auto;
}
form table {
width: 400px;
margin: auto;
border: 1px solid black;
padding: 50px 20px !important;
}
form table th {
width: 100px;
text-align: right;
}
form table td {
width: 250px;
padding: 0px 10px;
}
tr {
line-height: 4em;
}
table tr:last-child {
text-align: center;
}
table caption {
font-weight: bolder;
padding: 10px 0px;
font-size: 1.5em;
}
.stuinfo {
width: 90% !important;
margin: auto;
text-align: center;
}
.stuinfo table {
margin: auto !important;
width: 90% !important;
}
.stuinfo table td {
width: 25%;
}
.stuinfo table tr {
border-bottom: 1px solid black;
}
.stuinfo thead {
background: black;
}
.stuinfo thead th {
color: white;
border-right: 1px solid white;
}
.stuinfo table tr:nth-child(even) {
background: #2D93CA;
}
.stuinfo table tr:hover td {
background: #00FFFF;
}
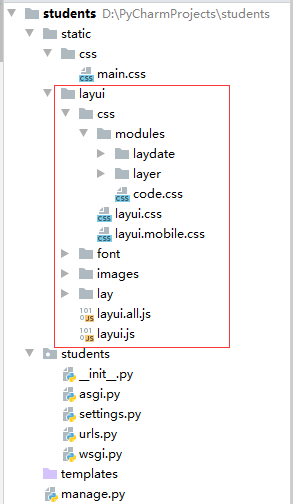
3,添加layui框架
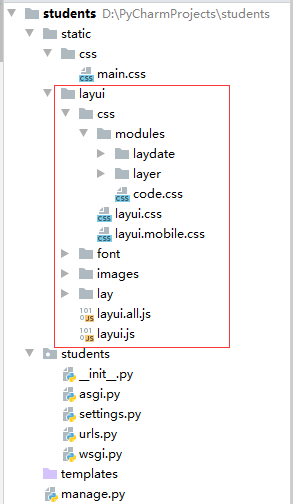
- 在static里添加layui框架
- 下载链接:https://pan.baidu.com/s/1gXt5Qd5U5GJUUSk2dzYNtA 提取码:cgn6
此链接由我的专业老师提供的

4,创建脚本文件
- 在static里创建js目录,然后在js里创建main.js文件

三,完成基本配置
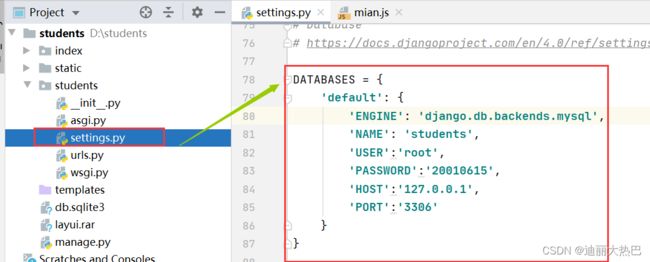
1、配置数据库信息
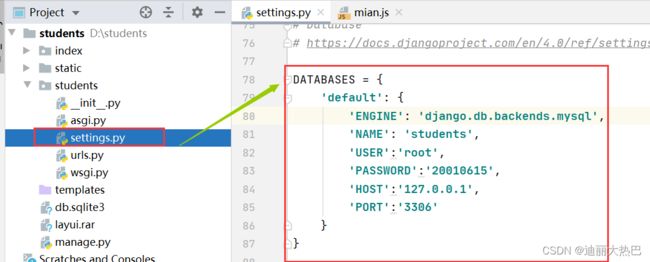
- 在配置文件settings.py里配置数据库信息(注意密码要换成自己数据库的密码)

2、配置静态文件目录
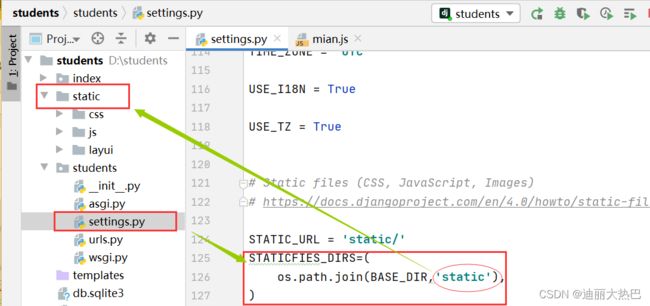
- 在配置文件settings.py里配置静态文件目录

3、进行数据迁移
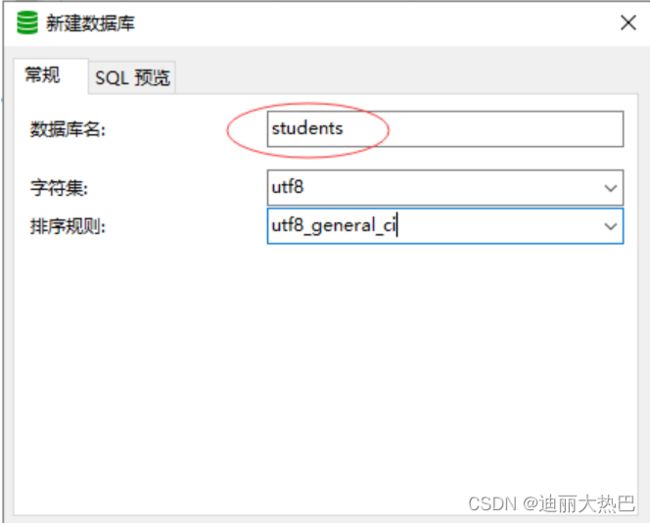
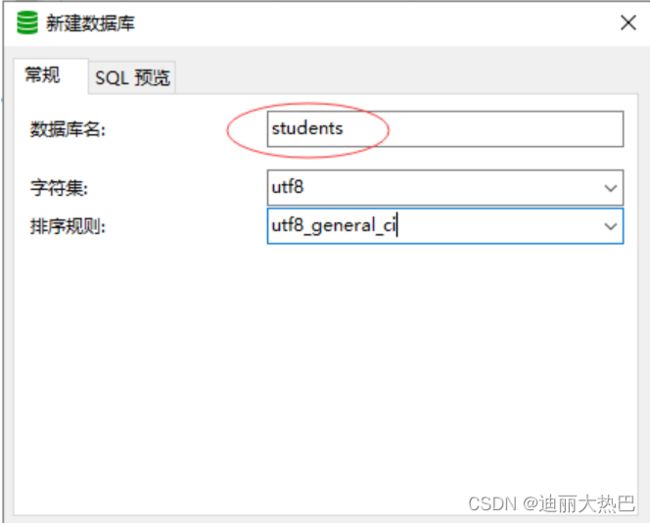
(1)创建数据库 - students

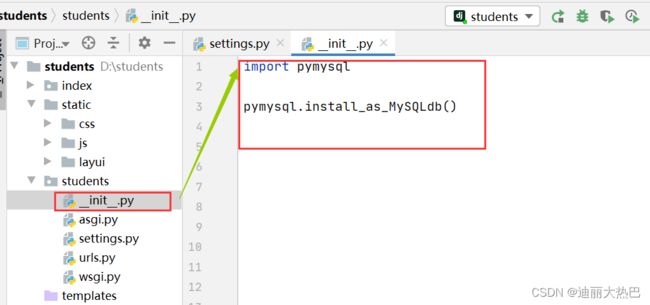
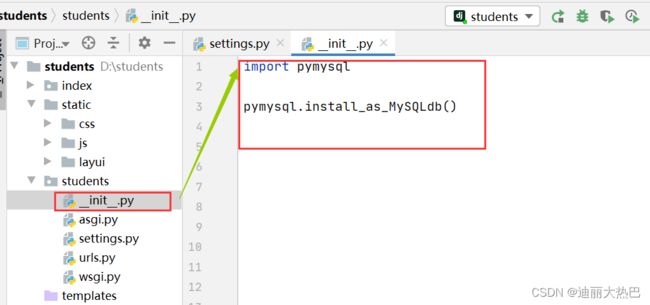
(2)设置数据库连接模块

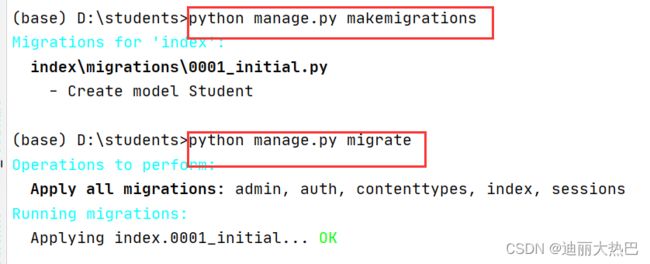
(3)执行数据迁移命令

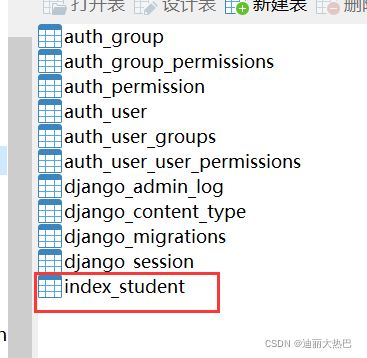
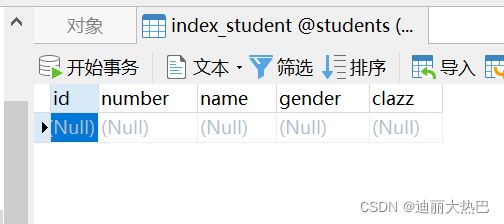
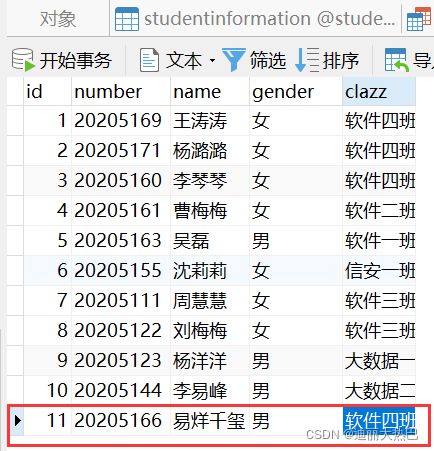
- 查看生成的数据表

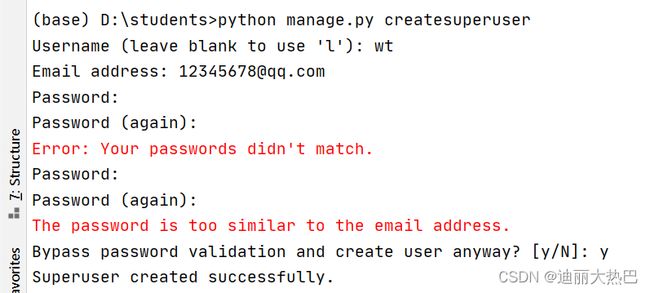
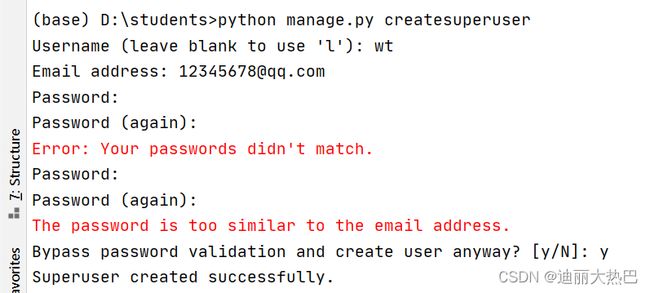
(4)添加超级管理员
- python manage.py createsuperuser

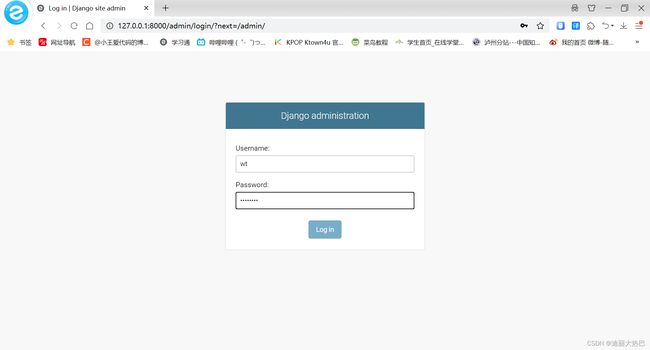
- 启动服务器查看
- http://127.0.0.1:8000/admin/


4,路由配置
(1)路由要求
- 主页面:路由地址为空,对应视图函数indexView,名称indexview
-添加学生: 路由地址addstudent/,对应视图addStudentView,名称addstudent
- 显示学生:路由地址showstudent/,对应视图showStudentView,名称showstudent
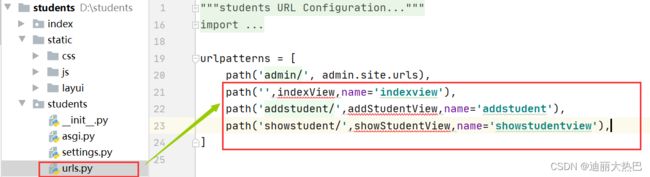
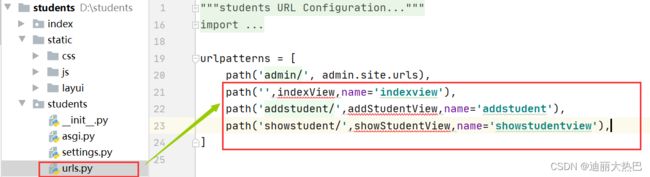
(2)完成路由配置
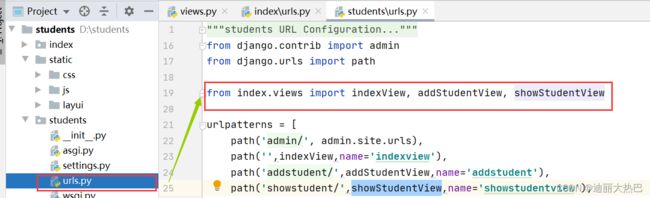
- 配置主路由-student里的urls.py

图片显示红色波浪线的原因是还没有创建对应的视图函数·四,创建应用-index
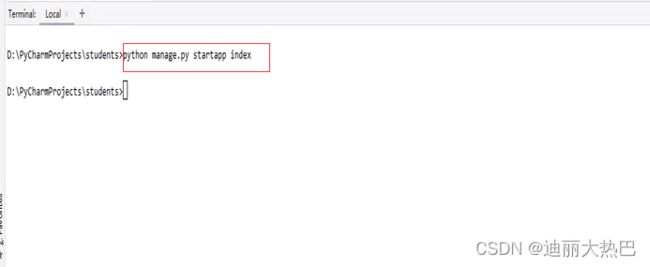
1,创建index应用
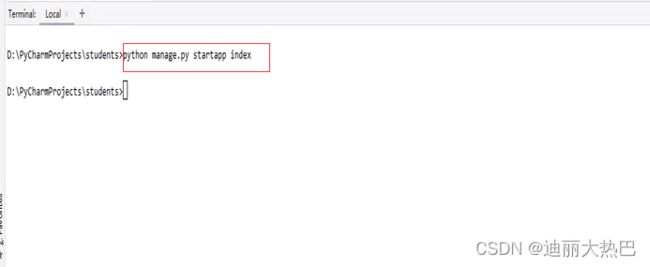
- 在控制台执行:
python manage.py startapp index


2, 注册应用

3,创建学生模型
- 在index里的models.py创建Student模型类

4,创建视图函数(空的视图函数)
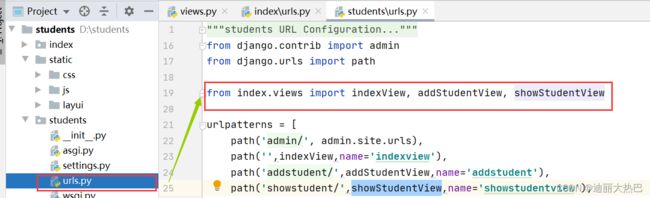
- 在index里的view.py里创建三个视图函数

- 在主路由文件中导入上述三个视图函数

5,数据迁移,生成学生表
五,创建视图函数
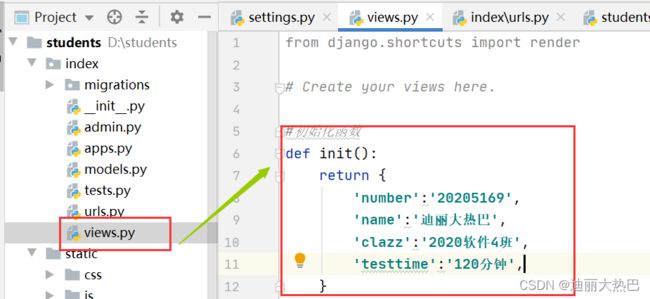
1,定义初始化函数
- 在index的view.py里创建init()函数

2,修改首页视图函数

3, 修改添加学生视图函数

4,修改显示学生视图函数

from django.shortcuts import render, HttpResponse, redirect, reverse
from .models import StudentModel, StudentInformationModel, CourseModel
from django.forms.models import model_to_dict
import json
def index(request):
context = {
'status': '未登录状态'
}
return render(request, 'studentManage/index.html', context)
def login(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
if not all([username, password]):
return HttpResponse('错误!用户名或密码为空!')
else:
student = StudentModel.objects.filter(username=username, password=password)
if len(student):
request.session['user'] = {
'id':student[0].stu_id,
'username': username,
'password': password
}
context = {
'status': username,
'msg': '已登录',
'lenght': 1
}
return render(request, 'studentManage/index.html',context)
else:
context = {
'msg': '用户名密码错误'
}
return render(request, 'studentManage/login.html', context)
else:
context = {
'status': '未登录状态',
'length': 0
}
return render(request, 'studentManage/login.html', context)
def regist(request):
if request.method == "POST":
username=request.POST.get("username")
password=request.POST.get("password")
verif_password=request.POST.get("verif_password")
student = StudentModel.objects.filter(username=username)
error_message=""
if not all([username,password,verif_password]):
error_message+="注册信息不能为空;\n"
if student:
error_message+="该用户名已存在;\n"
if password!=verif_password:
error_message+="两次密码输入不一致;\n"
if error_message:
context = {
"error": error_message
}
return render(request,'studentManage/regist.html',context)
stu_data = StudentModel()
stu_data.username= username
stu_data.password=password
stu_data.save()
context = {
'sucess': '增加成功',
}
return render(request, 'studentManage/login.html', context)
else:
return render(request, 'studentManage/regist.html')
def logout(request):
del request.session['user']
return render(request, 'studentManage/index.html')
def add(request):
if request.method == "POST":
root_information = request.session['user']
id = root_information['id']
root_id = StudentModel.objects.get(pk=id).stu_id
if id == root_id:
stu_name = request.POST.get('stu_name')
if not stu_name:
context = {
'msg': '名字有遗漏',
}
return render(request, 'studentManage/add.html', context)
stu_data = StudentInformationModel()
stu_data.stu_id=id
stu_data.stu_name = stu_name
stu_data.stu_phone = request.POST.get('stu_phone')
stu_data.str_addr = request.POST.get('str_addr')
stu_data.stu_faculty =request.POST.get('stu_faculty')
stu_data.stu_major = request.POST.get('stu_major')
stu_data.save()
context = {
'sucess': '增加成功',
}
return render(request, 'studentManage/add.html', context)
else:
context = {
'error': '只用root用户和管理员才能操作'
}
return render(request, 'studentManage/add.html', context)
else:
return render(request, 'studentManage/add.html')
def select(request):
if request.method == "POST":
id = request.POST.get('stu_id')
if id=='':
id=request.session['user']['id']
try:
stu_data = StudentInformationModel.objects.get(pk=id)
except:
context = {
'error': "not found studnet id: "+str(id),
}
return render(request, 'studentManage/select.html', context)
stu_course = CourseModel.objects.filter(cour_id=id)
dct = {}
for stu in stu_course:
dct[stu.course] = stu.grade
context = {
'stu_id': id,
'stu_name': stu_data.stu_name,
'stu_phone':stu_data.stu_phone,
'str_addr': stu_data.str_addr,
'stu_faculty': stu_data.stu_faculty,
'stu_major': stu_data.stu_major,
'course_data': dct,
'msg': True
}
return render(request, 'studentManage/select.html', context)
else:
root_information = request.session['user']
id = root_information['id']
context = {
'msg': False,
'id': id
}
return render(request, 'studentManage/select.html', context)
def delete(request):
if request.method == "POST":
id = int(request.POST.get('stu_id'))
try:
StudentInformationModel.objects.filter(stu_id=id).delete()
except:
pass
context = {
'msg': '成功删除'
}
return render(request, 'studentManage/delete.html', context)
else:
root_information = request.session['user']
id = root_information['id']
context = {
'id': id
}
return render(request, 'studentManage/delete.html', context)
def update(request):
user_information = request.session['user']
id = user_information['id']
stu_data = StudentInformationModel.objects.get(stu_id=id)
context = {
'stu_id': stu_data.stu_id,
'stu_name': stu_data.stu_name,
'stu_phone':stu_data.stu_phone,
'str_addr': stu_data.str_addr,
'stu_faculty': stu_data.stu_faculty,
'stu_major': stu_data.stu_major,
}
if request.method == "POST":
context['stu_id'] = request.POST.get('stu_id')
context['stu_name'] = request.POST.get('stu_name')
context['stu_phone'] = request.POST.get('stu_phone')
context['stu_addr'] = request.POST.get('stu_addr')
context['stu_faculty'] = request.POST.get('stu_faculty')
context['stu_major'] = request.POST.get('stu_major')
return render(request, 'studentManage/update.html', context)
else:
return render(request, 'studentManage/update.html', context)
六,创建模板页面
1,创建框架模板页面 - frame.html

DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
{% load static %}
<meta charset="UTF-8">
<title>{{ title }}title>
<link href="{% static 'css/main.css' %}" type="text/css" rel="stylesheet">
<link href="{% static 'layui/css/layui.css' %}" type="text/css" rel="stylesheet">
<script src="{% static 'layui/layui.js' %}">script>
<script src="{% static 'js/main.js' %}">script>
head>
<body>
<div class="layui-container">
<div class="w1200 margin-auto">
<div class="layui-header w1200">
<p class="bold">
2021年秋期《Web应用程序设计》期末检测
p>
<p>
<span class="bold">测试时间:span>{{ baseInfos.testtime }}
p>
<p>
<span class="bold">测试班级:span> {{ baseInfos.clazz }}
p>
<p>
<span class="bold">姓名:span>{{ baseInfos.name }} <span class="bold">学号:{{ baseInfos.number }}span>
p>
<p>
<span class="bold">当前时间:span><span id="time">span>
p>
div>
<div class="middle w1200">
<div class="left-menu">
<div class="layui-btn-container">
<div class="layui-btn">
<a href="{% url 'index' %}" title="回到测试首页">回到测试首页a>
div>
div>
<div class="layui-btn-container">
<div class="layui-btn">
<a href="{% url 'addstudent' %}" title="添加学生信息">添加学生信息a>
div>
div>
<div class="layui-btn-container">
<div class="layui-btn">
<a href="{% url 'showstudent' %}" title="查看学生信息">查看学生信息a>
div>
div>
div>
<div class="right-content">
{% block content %}{% endblock content %}
div>
div>
<div class="layui-footer w1200">
<p>
<a href="javascript:;">©版权所有(2021-2025)a>
<a href="mailto:[email protected]">技术支持(QQ:375912360)a>
<a href="javascript:;">关于我们a>
p>
<p>
<a href="javascript:;">设为首页a>
<a href="javascript:;">添入收藏a>
<a href="/admin">管理入口a>
p>
div>
div>
div>
body>
html>
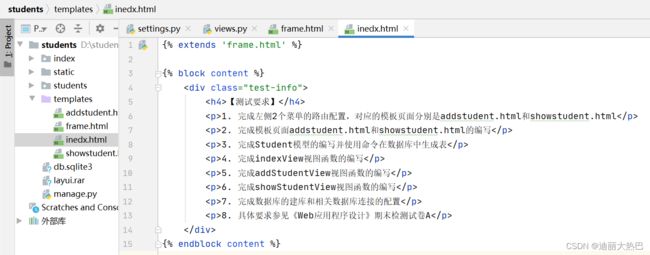
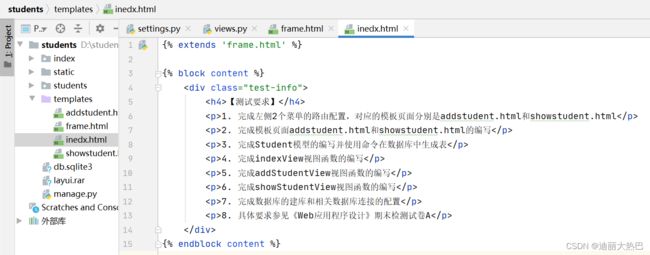
2,首页模板页面-index.html

- 启动项目,查看情况

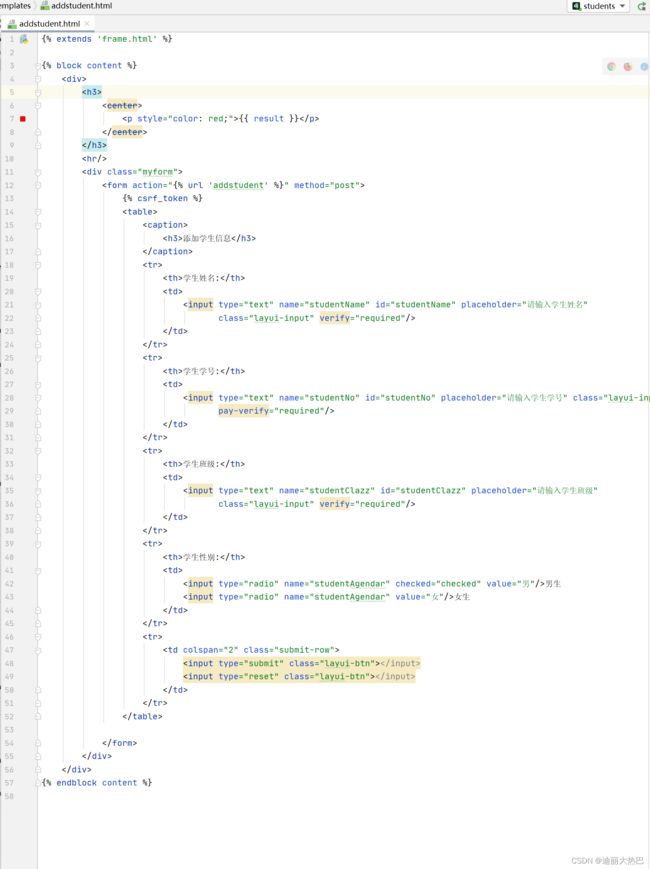
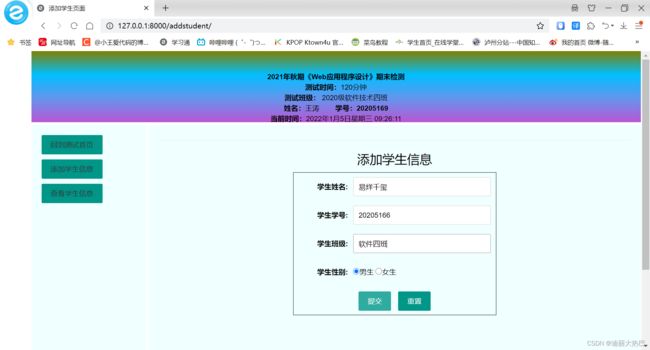
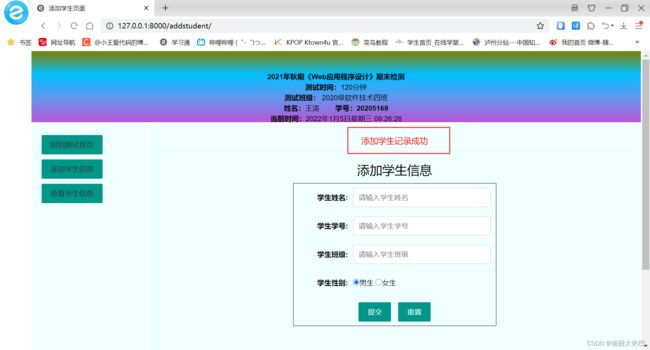
3,创建添加学生页面-addstudent.html
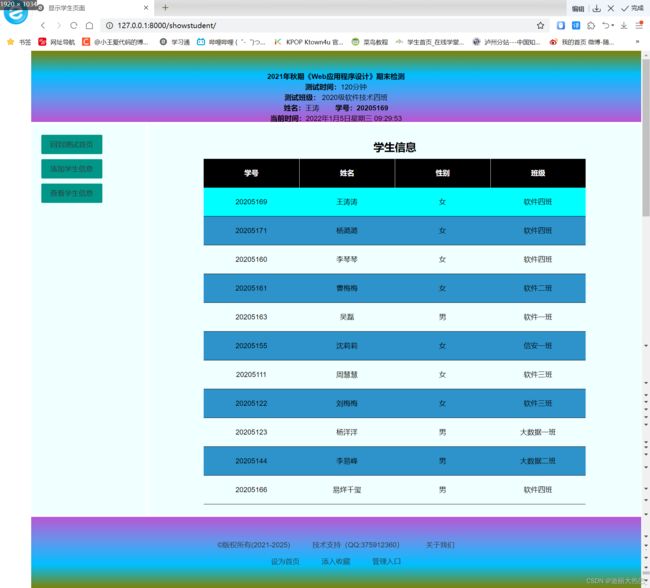
4,创建显示学生信息模板-showstudent.html