BabylonJS中使用音频引擎时遇到错误
当在BabylonJS中使用音频引擎时,可能会遇到以下错误:
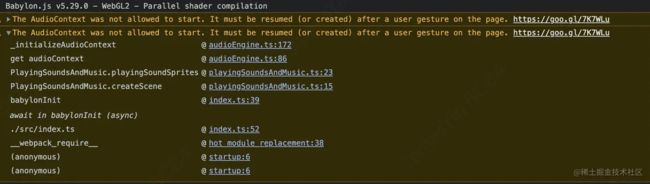
audioEngine.ts:172 The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. https://goo.gl/7K7WLu
这个错误是因为浏览器的安全策略要求音频上下文必须在用户事件(例如单击、键盘按键等)中启用。这意味着,如果您尝试在没有用户事件的情况下自动播放音乐,则会抛出此错误。
为了解决这个问题,我们需要启用音频上下文。在BabylonJS中,可以通过AudioEngine()类来创建音频上下文。
您可以使用以下代码在用户事件触发后启用音频上下文:
let audioContext = new AudioEngine().audioContext; audioContext.resume();
在以上示例中,我们创建了一个AudioEngine实例,并从中获取了音频上下文。接下来,我们调用resume()方法启用音频上下文。请注意,在启用之前,必须先检查音频上下文是否存在。如果不存在,则需要将其创建。
这样就可以成功地启用音频上下文,然后您可以在BabylonJS中播放音频文件而不会遇到错误。
示例源码(修改前):
playingSoundSprites = (scene: Scene, canvas: HTMLCanvasElement) => {
var freeCamera = new FreeCamera("freeCamera", new Vector3(0, 0, 0), scene);
var theSound = new Sound("allSounds", "https://playground.babylonjs.com/sounds/6sounds.mp3", scene, null, {autoplay: false});
var isPlaying = 0;
let audioContext = new AudioEngine().audioContext;
var soundArray = [
[0.0, 5.000],
[5.100, 6.600],
[12.000, 1.600],
[14.000, 9.200],
[23.000, 7.900],
[31.000, 2.800],
];
theSound.onended = function() {
isPlaying = 0;
console.log("not playing");
};
var advanceTexture = AdvancedDynamicTexture.CreateFullscreenUI("UI");
var uiPanel = new StackPanel();
uiPanel.width = "220px";
uiPanel.fontSize = "14px";
uiPanel.horizontalAlignment = Control.HORIZONTAL_ALIGNMENT_CENTER;
uiPanel.verticalAlignment = Control.VERTICAL_ALIGNMENT_CENTER;
advanceTexture.addControl(uiPanel);
var button = Button.CreateSimpleButton("but", "Play All Sounds");
button.paddingTop = "10px";
button.width = "150px";
button.height = "50px";
button.color = "white";
button.background = "green";
button.onPointerDownObservable.add(function() {
if (isPlaying === 0) {
isPlaying = 1;
theSound.play();
console.log("playing");
}
});
uiPanel.addControl(button);
var button1 = Button.CreateSimpleButton("but1", "Play Random Sound");
button1.paddingTop = "10px";
button1.width = "150px";
button1.height = "50px";
button1.color = "white";
button1.background = "green";
button1.onPointerDownObservable.add(function() {
if (isPlaying === 0) {
isPlaying = 1;
var randomSound = Math.floor(Math.random() * 6);
theSound.play(0, soundArray[randomSound][0], soundArray[randomSound][1]);
console.log("playing");
}
});
uiPanel.addControl(button1);
return scene;
}
运行结果如下:
不能播放声音,在浏览器控制台
查看日志如下:
The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page. https://goo.gl/7K7WLu
示例源码(修改后):
playingSoundSprites = (scene: Scene, canvas: HTMLCanvasElement) => {
var freeCamera = new FreeCamera("freeCamera", new Vector3(0, 0, 0), scene);
var theSound = new Sound("allSounds", "https://playground.babylonjs.com/sounds/6sounds.mp3", scene, null, {autoplay: false});
var isPlaying = 0;
var soundArray = [
[0.0, 5.000],
[5.100, 6.600],
[12.000, 1.600],
[14.000, 9.200],
[23.000, 7.900],
[31.000, 2.800],
];
theSound.onended = function() {
isPlaying = 0;
console.log("not playing");
};
var advanceTexture = AdvancedDynamicTexture.CreateFullscreenUI("UI");
var uiPanel = new StackPanel();
uiPanel.width = "220px";
uiPanel.fontSize = "14px";
uiPanel.horizontalAlignment = Control.HORIZONTAL_ALIGNMENT_CENTER;
uiPanel.verticalAlignment = Control.VERTICAL_ALIGNMENT_CENTER;
advanceTexture.addControl(uiPanel);
var button = Button.CreateSimpleButton("but", "Play All Sounds");
button.paddingTop = "10px";
button.width = "150px";
button.height = "50px";
button.color = "white";
button.background = "green";
button.onPointerDownObservable.add(function() {
let audioContext = new AudioEngine().audioContext;
audioContext!.resume().then(() => {
if (isPlaying === 0) {
isPlaying = 1;
theSound.play();
console.log("playing");
}
});
});
uiPanel.addControl(button);
var button1 = Button.CreateSimpleButton("but1", "Play Random Sound");
button1.paddingTop = "10px";
button1.width = "150px";
button1.height = "50px";
button1.color = "white";
button1.background = "green";
button1.onPointerDownObservable.add(function() {
let audioContext = new AudioEngine().audioContext;
audioContext!.resume().then(() => {
if (isPlaying === 0) {
isPlaying = 1;
var randomSound = Math.floor(Math.random() * 6);
theSound.play(0, soundArray[randomSound][0], soundArray[randomSound][1]);
console.log("playing");
}
});
});
uiPanel.addControl(button1);
return scene;
}
以上就是解决Babylon.js中AudioContext was not allowed to start异常问题的详细内容,更多关于解决Babylon.js异常的资料请关注脚本之家其它相关文章!