html&css&浏览器相关面试题大全
面试题大全
-
- 1.什么是盒模型
- 2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
- 3.简述src和href的区别
- 4.什么是css Hack
- 5.什么叫优雅降级和渐进增强?
- 6.px和em,rem的区别?
- 7.HTML5 为什么只写?
- 8.Http的状态码有哪些
- 9.一次完整的HTTP事务是怎么一个过程?
- 10.HTTPS是如何实现加密?
- 11.浏览器是如何渲染页面的?
- 12.浏览器的内核有哪些?分别有什么代表的浏览器?
- 13.页面导入时,使用link和@import有什么区别?
- 14.如何优化图像,图像格式的区别
- 15.列举你了解Html5. Css3 新特性
- 16.可以通过哪些方法优化css3 animation渲染
- 17.列举几个前端性能方面的优化
- 18.如何实现同一个浏览器多个标签页之间的通信?
- 19.浏览器的存储技术有哪些?(开放性回答)
- 20.css定位方式
- 21.尽可能多的写出浏览器兼容性问题?
- 22.垂直上下居中的方法
- 23.响应式布局原理?
- 25.清除浮动的方法?
- 26.http协议和tcp协议?
- 27.刷新页面,js请求一般会有哪些地方有缓存处理?
- 28.如何对网站的文件和资源进行优化?
- 29.你对网页标准和W3C重要性的理解?
- 30.Http和https的区别
- 31.data-属性的作用?
- 32.如何让Chrome浏览器显示小于12px的文字?
- 33.哪些操作会引起页面回流(Reflow)?
- 34.CSS预处理器的比较less sass?
- 35.如何实现页面每次打开时清除本页缓存?
- 36.什么是Virtual DOM,为何要用Virtual DOM?
- 37.伪元素和伪类的区别
- 38.http的几种请求方法和区别?
- 39.前端需要注意哪些SEO?
- 40."img"中的title和alt有什么区别?
- 41.从浏览器地址栏输入url到显示页面的步骤?
- 42.如何进行网站性能优化?
- 43.语义化的理解?
- 44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
- 45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 46.iframe有那些缺点?
- 47.WEB标准以及W3C标准是什么?
- 48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- 49.HTML全局属性(global attribute)有哪些?
- 50.Canvas和SVG有什么区别?
- 51.如何在页面上实现一个圆形的可点击区域?
- 52.网页验证码是干嘛的,是为了解决什么安全问题?
- 53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- 54. CSS选择器有哪些?哪些属性可以继承?
- 55.CSS优先级算法如何计算?
- 56.CSS3有哪些新特性?
- 57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
- 58.用纯CSS创建一个三角形的原理是什么?
- 59.常见的兼容性问题?
- 60.为什么要初始化CSS样式?
- 61.absolute的containing block计算方式跟正常流有什么不同?
- 62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
- 63.display:none与visibility:hidden的区别?
- 64.position(定位)跟display(元素类型)、overflow(溢出)、float(浮动)这些特性相互叠加后会怎么样?
- 65.对BFC规范(块级格式化上下文:block formatting context)的理解?
- 66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
- 67.上下margin重合的问题?
- 68. 设置元素浮动后,该元素的display值是多少?
- 69.移动端的布局用过媒体查询吗?
- 70.CSS优化、提高性能的方法有哪些?
- 71.浏览器是怎样解析CSS选择器的?
- 72.在网页中的应该使用奇数还是偶数的字体?为什么呢?
- 73.margin和padding分别适合什么场景使用?
- 74.元素竖向的百分比设定是相对于容器的高度吗?
- 75.全屏滚动的原理是什么?用到了CSS的哪些属性?
- 76.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
- 77. 视差滚动效果?
- 78.::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用?
- 79.让页面里的字体变清晰,变细用CSS怎么做?
- 80. position:fixed;在android下无效怎么处理?
1.什么是盒模型
盒模型
margin(外边距)- 清除边框外的区域,外边距是透明的。
border(边框)- 围绕在内边距和内容外的边框。
padding(内边距)- 清除内容周围的区域,内边距是透明的。
content(内容)- 盒子的内容,显示文本和图像。
分为两大类:
W3C的标准盒模型:在标准的盒子模型中,width指content部分的宽度
IE的盒模型:在IE盒子模型中,width表示content+padding+border这三个部分的宽度
例如:使用css中的 box-sizing
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
行内元素有:a b span img input select strong
块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
空元素:br、 hr img input link meta
行内元素不可以设置宽高,不独占一行
块级元素可以设置宽高,独占一行
3.简述src和href的区别
href
href是Hypertext Reference的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。例如
<link href="reset.css" rel=”stylesheet“/>
浏览器会识别该文档为css文档,并行下载该文档,并且不会停止对当前文档的处理。这也是建议使用link,而不采用@import加载css的原因。
src
src是source的缩写,src的内容是页面必不可少的一部分,是引入。src指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe。例如
<script src="script.js"></script>
当浏览器解析到该元素时,会暂停浏览器的渲染,直到该资源加载完毕。这也是将js脚本放在底部而不是头部得原因。
小结
简而言之,src用于替换当前元素;href用于在当前文档和引用资源之间建立联系。
4.什么是css Hack
CSS hack
是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的。
CSS hack
由于不同厂商的浏览器,比如Internet Explorer,Safari,Mozilla Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
简单的说,CSS hack的目的就是使你的CSS代码兼容不同的浏览器。当然,我们也可以反过来利用CSS hack为不同版本的浏览器定制编写不同的CSS效果。
CSS Hack常见的有三种形式:
CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
1、属性级Hack:比如IE6能识别下划线“”和星号“”,IE7能识别星号“”,但不能识别下划线””,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。
3、IE条件注释Hack:IE条件注释是微软IE5开始就提供的一种非标准逻辑语句。
PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等
5.什么叫优雅降级和渐进增强?
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
其实渐进增强和优雅降级并非什么新概念,只是旧的概念换了一个新的说法。在传统软件开发中,经常会提到向上兼容和向下兼容的概念。渐进增强相当于向上兼容,而优雅降级相当于向下兼容
6.px和em,rem的区别?
px,绝对长度单位,像素px是相对于显示器屏幕分辨率来说的
em,相对长度单位,相对于当前对象内文本的font-size,em的值并不是固定的,em会继承父级元素的font-size(参考物是父元素的font-size)
rem,相对于html根元素的font-size。
7.HTML5 为什么只写?
html5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们应该的方式来运行)
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型。
8.Http的状态码有哪些
一、临时响应
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
二、成功
200——服务器成功返回网页
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
三、重定向
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
四、请求错误
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——请求的网页不存在
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
五、服务器错误
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器超时过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
9.一次完整的HTTP事务是怎么一个过程?
过程如下:
1、域名解析
2、发起TCP的三次握手
3、建立TCP连接后发起http请求
4、服务器端响应http请求,浏览器得到html码
5、浏览器解析html代码,并请求html代码中的资源
6、浏览器对页面进行渲染并呈现给客户
10.HTTPS是如何实现加密?
HTTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,TLS/SSL中使用了非对称加密,对称加密以及HASH算法。
11.浏览器是如何渲染页面的?
浏览器渲染页面,会经过以下几个步骤:
1、解析文档构建DOM树
浏览器的解析内容可以分为三个部分:
HTML/XHTML/SVG:解析这三种文件后,会生成DOM树(DOM Tree)
CSS:解析样式表,生成CSS规则树(CSS Rule Tree)
JavaScript:解析脚本,通过DOM API和CSSOM API操作DOM Tree和CSS Rule Tree,与用户进行交互。
以上三类文件的执行顺序会根据其在文档中的位置及其标签属性的不同而有异同,具体在后文进行讨论。
2、构建渲染树
解析文档完成后,浏览器引擎会将 CSS Rule Tree 附着到DOM Tree 上,并根据DOM Tree 和 CSS Rule Tree构造 Rendering Tree(渲染树)。此处需要注意:
Render Tree和DOM Tree的区别在于,类似Head或display:node之类的东西不会放在渲染树中;
将CSS Rule Tree匹配到DOM Tree需要解析CSS的选择器,为了提高该过程的性能,DOM树应该尽量小,CSS Selector应该尽量使用id和class,避免过度层叠。
3、布局与绘制渲染树
解析position, overflow, z-index等等属性,计算每一个渲染树节点的位置和大小,此过程被称为reflow。最后调用操作系统的Native GUI API完成绘制(repain)。
12.浏览器的内核有哪些?分别有什么代表的浏览器?
浏览器的内核分类
1、Trident内核:代表作品是IE
2、Gecko内核:代表作品是Firefox,即火狐浏览器。
3、Webkit内核:代表作品是Safari Chromewebkit、曾经的Chrome,是开源的项目。
4、Presto内核:代表作品是Opera ,Presto是由Opera Software开发的浏览器排版引擎,它是世界公认最快的渲染速度的引擎。在13年之后,Opera宣布加入谷歌阵营,弃用了 Presto
5、Blink内核:由Google和Opera Software开发的浏览器排版引擎,2013年4月发布。现在Chrome内核是Blink。谷歌还开发了自己的JS引擎,V8,使JS运行速度极大地提高了
13.页面导入时,使用link和@import有什么区别?
1- 基本区别
1- 属性区别: link是XHTM标签,除了加载css代码外,还可以定义Rss等其它的事物,@import是css提供的,只能加载css代码
2- 加载区别: link引用的css是在页面加载的时候,同时引入, @import需要页面加载完以后加载
3- 权重区别: link导入的方式权重高于@import权重
4- 兼容问题: link不存在兼容问题, @import是在css2.1提出来的,所以低版本的IE5浏览器是不兼容的
5- DOM可控性: link支持使用JavaScript去控制DOM去修改样式,@import则不支持
2- 使用方式区别
1- 使用link的方式导入
<link href="xxx.css" rel='stykesheet' type='text/css'>
2- 使用@import关键字导入
<style type='css'>
@import url('xxx.css')
</style>
简略回答:
1.ink属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS;
2.页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
3.import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题
14.如何优化图像,图像格式的区别
优化图像
-
1、不用图片,尽量用css3代替。
比如说要实现修饰效果,如半透明、边框、圆角、阴影、渐变等,在当前主流浏览器中都可以用CSS达成。 -
2、
使用矢量图SVG替代位图。对于绝大多数图案、图标等,矢量图更小,且可缩放而无需生成多套图。现在主流浏览器都支持SVG了,所以可放心使用! -
3.、使用恰当的图片格式。我们常见的图片格式有JPEG、GIF、PNG;修饰图片通常更适合用无损压缩的PNG。
GIF基本上除了GIF动画外不要使用。且动画的话,也更建议用video元素和视频格式,或用SVG动画取代。
-
4、按照HTTP协议设置合理的缓存。
-
5、使用字体图标webfont、CSS Sprites等。
-
6、用CSS或JavaScript实现预加载。
-
7、WebP图片格式能给前端带来的优化。WebP支持无损、有损压缩,动态、静态图片,压缩比率优于GIF、JPEG、JPEG2000、PG等格式,非常适合用于网络等图片传输。
图像格式区别
矢量图:图标字体,如 font-awesome;svg
位图:gif,jpg(jpeg),png
区别:
1、gif:是是一种无损,8位图片格式。具有支持动画,索引透明,压缩等特性。适用于做色彩简单(色调少)的图片,如logo,各种小图标icons等。
2、JPEG格式是一种大小与质量相平衡的压缩图片格式。适用于允许轻微失真的色彩丰富的照片,不适合做色彩简单(色调少)的图片,如logo,各种小图标icons等。
3、png:PNG可以细分为三种格式:PNG8,PNG24,PNG32。后面的数字代表这种PNG格式最多可以索引和存储的颜色值。
关于透明:PNG8支持索引透明和alpha透明;PNG24不支持透明;而PNG32在24位的PNG基础上增加了8位(256阶)的alpha通道透明;
优缺点:
1、能在保证最不失真的情况下尽可能压缩图像文件的大小。
2、对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
15.列举你了解Html5. Css3 新特性
Html5
添加了video,radio标签
添加了canvas画布和svg,渲染矢量图片
添加了一些列语义化标签header,footer,main,section,aside,nav等
input的type值新添加了很多属性(email,url,number,range,Date pickers (date, month, week, time, datetime, datetime-local),search,color)
添加了地理位置定位功能 Geolocation API
添加了web存储功能,localStorage和sessionStorage
使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
服务端事件推送(EventSource 对象用于接收服务器发送事件通知),所有主流浏览器均支持服务器发送事件,除了 Internet Explorer
CSS3
媒体查询(可以查询设备的物理像素然后进行自适应操作)
transform,transition,translate,scale,skelw,rotate等相关动画效果
box-shadow,text-shadow等特效
CSS3 @font-face 规则,设计师可以引入任意的字体了
CSS3 @keyframes 规则,可以自己创建一些动画等
2D、3D转换
添加了border-radius,border-image等属性
CSS3 创建多列(column-count规定文本可以以几列的方式布局)
CSS3 用户界面(resize,box-sizing,outline-offset)
16.可以通过哪些方法优化css3 animation渲染
1、尽可能多的利用硬件能力,如使用3D变形来开启GPU加速:
-webkit\-transform: translate3d(0,0,0);
-moz\-transform: translate3d(0,0,0);
-ms\-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性;
原因:
CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px);
如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
2、尽可能少的使用box-shadows与gradients
box-shadows与gradients往往都是页面的性能杀手,尤其是在一个元素同时都使用了它们.
尽可能的让动画元素不在文档流中,以减少重排。
position: fixed;position: absolute;
17.列举几个前端性能方面的优化
网络方面
web应用,总是会有一部分的时间浪费在网络连接和资源下载方面。往往建立一次网络连接是需要时间成本的。而且浏览器同一时间所发送的网络请求数是有限的。所以,这个层面的优化可以从减少请求数目:
-
减少http请求:在YUI35规则中也有提到,主要是优化js、css和图片资源三个方面,因为html是没有办法避免的。因此,我们可以做一下的几项操作:
合并js文件 合并css文件 雪碧图的使用(css sprite) 使用base64表示简单的图片
上述四个方法,前面两者我们可以使用webpack之类的打包工具进行打包;雪碧图的话,也有专门的制作工具;图片的编码是使用base64的,所以,对于一些简单的图片,例如空白图等,可以使用base64直接写入html中。
回到之前网络层面的问题,除了减少请求数量来加快网络加载速度,往往整个资源的体积也是,平时我们会关注的方面。
2. 减小资源体积:可以通过以下几个方面进行实施:
* gzip压缩
* js混淆
* css压缩
* 图片压缩
gzip压缩主要是针对html文件来说的,它可以将html中重复的部分进行一个打包,多次复用的过程。js的混淆可以有简单的压缩(将空白字符删除)、丑化(丑化的方法,就是将一些变量缩小)、或者可以使用php对js进行混淆加密。css压缩,就是进行简单的压缩。图片的压缩,主要也是减小体积,在不影响观感的前提下,尽量压缩图片,使用png等图片格式,减少矢量图、高清图等的使用。这样子的做法不仅可以加快网页显示,也能减少流量的损耗。
除了以上两部分的操作之外,在网络层面我们还需要做好缓存工作。真正的性能优化来说,缓存是效率最高的一种,往往缩短的加载时间也是最大的。
-
缓存:可以通过以下几个方面来描述:
DNS缓存 CDN部署与缓存 http缓存
由于浏览器会在DNS解析步骤中消耗一定的时间,所以,对于一些高访问量网站来说,做好DNS的缓存工作,就会一定程度上提升网站效率。CDN缓存,CDN作为静态资源文件的分发网络,本身就已经提升了,网站静态资源的获取速度,加快网站的加载速度,同时也给静态资源做好缓存工作,有效的利用已缓存的静态资源,加快获取速度。http缓存,也是给资源设定缓存时间,防止在有效的缓存时间内对资源进行重复的下载,从而提升整体网页的加载速度。
其实,网络层面的优化还有很多,特别是针对于移动端页面来说。众所周知,移动端对于网络的敏感度更加的高,除了目前的4G和WIFI之外,其他的移动端网络相当于弱网环境,在这种环境下,资源的缓存利用是相当重要的。而且,减少http的请求次数,也是至关重要的,移动端弱网环境下,对于http请求的时间也会增加。所以,我们可以看一下我们在移动端网络方面可以做的优化:
-
移动端优化:使用以下几种方式来加快移动端网络方面的优化:
使用长cache,减少重定向 首屏优化,保证首屏加载数据小于14kb 不滥用web字体
「使用长cache」,可以使得移动端的部分资源设定长期缓存,这样可以保证资源不用向服务器发送请求,来比较资源是否更新,从而避免304的情况。304重定向,在PC端或许并不会影响网页的加载速度,但是,在移动端网络不稳定的前提下,多一次请求,就多了一部分加载时间。「首屏优化」,对于移动端来说是至关重要的。2s时间是用户的最佳体验,一旦超出这个时间,将会导致用户的流失。所以,针对移动端的网络情况,不可能在这么短时间内加载完成所有的网页资源,所以我们必须保证首屏中的内容被优先显示出来,而且基于TCP的慢启动和拥塞控制,第一个14kb的数据是非常重要的,所以需要保证首部加载数据能够小于14kb。「不滥用web字体」,web字体的好处就是,可以代替某些图片资源,但是,在移动端过多的web字体的使用,会导致页面资源加载的繁重,所以,谨慎使用web字体。
渲染和DOM操作方面
-
优化网页渲染:
css的文件放在头部,js文件放在尾部或者异步 尽量避免內联样式 -
DOM操作优化:
避免在document上直接进行频繁的DOM操作 使用classname代替大量的内联样式修改 对于复杂的UI元素,设置position为absolute或fixed 尽量使用css动画 使用requestAnimationFrame代替setInterval操作 适当使用canvas 尽量减少css表达式的使用 使用事件代理 -
操作细节注意:
避免图片或者frame使用空src 在css属性为0时,去掉单位 禁止图像缩放 正确的css前缀的使用 移除空的css规则 对于css中可继承的属性,如font-size,尽量使用继承,少一点设置 缩短css选择器,多使用伪元素等帮助定位 -
移动端优化:
长列表滚动优化 函数防抖和函数节流 使用touchstart、touchend代替click HTML的viewport设置 开启GPU渲染加速
数据方面
-
图片加载处理:
图片预加载 图片懒加载 首屏加载时进度条的显示 -
异步请求的优化:
使用正常的json数据格式进行交互 部分常用数据的缓存 数据埋点和统计
18.如何实现同一个浏览器多个标签页之间的通信?
- 一:websocket通讯
全双工(full-duplex)通信自然可以实现多个标签页之间的通信
- 二:定时器setInterval+cookie
在页面A设置一个使用 setInterval 定时器不断刷新,检查 Cookies 的值是否发生变化,如果变化就进行刷新的操作。
- 三:使用localstorage
localstorage是浏览器多个标签共用的存储空间,所以可以用来实现多标签之间的通信(ps:session是会话级的存储空间,每个标签页都是单独的)。
直接在window对象上添加监听即可:
window.onstorage = (e) => {console.log(e)}
// 或者这样
window.addEventListener('storage', (e) => console.log(e))
- 四:html5浏览器的新特性SharedWorker
普通的webworker直接使用new Worker()即可创建,这种webworker是当前页面专有的。然后还有种共享worker(SharedWorker),这种是可以多个标签页、iframe共同使用的。
SharedWorker可以被多个window共同使用,但必须保证这些标签页都是同源的(相同的协议,主机和端口号
19.浏览器的存储技术有哪些?(开放性回答)
- cookie
cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量,另外,cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约只能存储2K。
- sessionStorage
使用于Firefox2+的火狐浏览器,用这种方式存储的数据仅窗口级别有效,同一个窗口(或者Tab)页面刷新或者跳转,都能获取到本地存储的数据,当新开窗口或者页面时,原来的数据就失效了。
缺点:IE不支持、不能实现数据的持久保存。
- localStorage
localStorage是Web Storage互联网存储规范中的一部分,现在在Firefox 3.5、Safari 4和IE8中得到支持。
缺点:低版本浏览器不支持。
1、Cookie
cookie是什么:cookie是指存储在用户本地终端上的数据,同时它是与具体的web页面或者站点相关的。cookie数据会自动在web浏览器和web服务器之间传输,也就是说HTTP请求发送时,会把保存在该请求域名下的所有cookie值发送给web服务器,因此服务器端脚本是可以读、写存储在客户端的cookie的操作。
cookie的有效期:cookie默认情况下的有效期是很短暂的,一旦用户关闭浏览器,cookie保存的数据就会丢失。如果想要延长cookie的有效期,可以通过设置HTTP头信息中的cache-control属性的max-age值,或者修改HTTP头信息中的expires属性的值来延长有效期。
cookie的作用域:它是通过文档源和文档路径来确定的。该作用域通过cookie的path和domain属性也是可配置的。默认情况下,cookie和创建它的web页面有关,并对该页面以及和该页面同目录或者子目录的其他页面可见。有时候,你可能希望让整个网站都能够使用cookie的值,而不管是哪个页面创建它。要满足这样的需求可以设置cookie的路径(设置cookie的path属性)。cookie的作用域默认由文档源限制。但是,有的大型网站想要子域之间能够互相共享cookie。
cookie的数目和大小的限制:每个web服务器(域名)保存的cookie数不能超过50个,每个cookie保存的数据不能超过4KB,如果超过了4KB(IE6大约只能存储2K),服务器会处理不了。
cookie的优点:能用于和服务器端通信;当cookie快要过期时,可以重新设置而不是删除。
cookie的缺点:它会随着http头信息一起发送,增加了网络流量(文档传输的负载);它只能储存少量的数据;它只能储存字符串;有潜在的安全问题。
另外,自从有了Web Storage API(Local and Session Storage),cookie就不被推荐用于存储数据了~
2、LocalStorage
localStorage是什么:在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
localStorage的优点:
1)localStorage拓展了cookie的4K限制;
2)localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的;
3)localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
localStorage的缺点:
1)浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性;
2)目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换;
3)localStorage在浏览器的隐私模式下面是不可读取的;
4)localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡;
5)localStorage不能被爬虫抓取到。
3、SessionStorage
sessionStorage与localStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对就会被清空。
20.css定位方式
固定定位 fixed:
元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。Fixed 定
位使元素的位置与文档流无关,因此不占据空间。 Fixed 定位的元素和其他元素重叠。
相对定位 relative:
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直
或水平位置,让这个元素“相对于”它的起点进行移动。 在使用相对定位时,无论是
否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对定位 absolute:
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那
么它的位置相对于。absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
粘性定位 sticky:元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
默认定位 Static:
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:
规定应该从父元素继承 position 属性的值。
或简略回答
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,
而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
21.尽可能多的写出浏览器兼容性问题?
1,不同浏览器的标签默认的margin和padding不同
解决办法:
body,h1,h2,h3,ul,li,input,div,span,a,form …… { margin:0; padding:0; }
2,块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
解决方案:在float的标签样式控制中加入 display:inline;将其转化为行内属性
3,设置较小高度标签(一般小于10px),在IE6,IE7,遨游中高度超出自己设置高度
解决方案:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
4, 清除浮动:
解决方案:万能公式在float的父元素上使用
.abc:after {clear:both;content:‘.’;display:block;width: 0;height: 0;visibility:hidden;}
5,IE浮动边缘产生的双倍距离
#box {
float:left;
width:100px;
margin:0 0 0 100px; //这种情况之下IE会产生200px的距离
display:inline; //使浮动忽略
}
6,透明度
IE:filter:alpha(opacity = 10);
FF:不透明度:0.6;
FF:-moz-opacity:0.10;
最好两个都写,并将透明度属性放在下面
7,最小高度最小高度的实现(兼容IE6,IE7,FF)
#mrjin {
background:#ccc;
min-height:100px;
height:auto !important;
height:100px;
overflow:visible;
}
8,.IE6下在使用margin:0 auto;无法使其居中**
解决办法:为其父容器设置text-align:center;
9,被点击过后的超链接不再具有hover和active属性
解决办法:按lvha的顺序书写css样
":link": a标签还未被访问的状态;
":visited": a标签已被访问过的状态;
":hover": 鼠标悬停在a标签上的状态;
":active": a标签被鼠标按着时的状态;
10, IE6下无法设置1px的行高,原因是由其默认行高引起的**
解决办法:为期设置overflow:hidden;或者line-height:1px;
22.垂直上下居中的方法
点击查看详情
23.响应式布局原理?
响应式设计:
是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整
基本原理
通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport.
实现方式
-
媒体查询
-
百分比
-
vw/vh
-
rem
总结响应式设计的思考方向: * 弹性盒子和媒体查询 * 使用百分比创建流式布局,同时使用媒体查询限制元素的尺寸和内容变更范围 * 使用相对单位是内容自适应调节 * 选择断点,针对不同断点实现不同的布局和内容展示
25.清除浮动的方法?
点击详情
26.http协议和tcp协议?
TCP协议对应于传输层,而Http协议对应于应用层,从本质上讲,二者没有可比性,Http协议是建立在TCP协议之上的,当浏览器需要从服务器获取网页数据的时候,会发出一次Http请求。Http会通过tcp建立起一个到服务器的连接通道,当本次请求需要的数据完毕后,Http会立即将TCP连接断开,这个过程是很短的。所以Http连接是一种短连接,是一种无状态的连接。
所谓的无状态,就是指浏览器每次向服务器发起请求的时候,不是通过一个连接,而是每次都建立一个新的连接。如果是一个连接的的话,服务器进程中就能保持住这个连接并并且在内存中记住一些信息状态。而每次请求结束后,连接就关闭,相关的内容就释放了,所以记不住任何状态,成为无状态连接。
TCP连接
手机能够使用联网功能是因为手机底层实现了TCP/IP协议,可以使手机终端通过无线网络建立TCP连接。TCP协议可以对上层网络提供接口,使上层网络数据的传输建立在“无差别”的网络之上。
建立起一个TCP连接需要经过“三次握手”:
-
第一次握手:客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
-
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
-
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。
握手过程中传送的包里不包含数据,三次握手完毕后,客户端与服务器才正式开始传送数据。理想状态下,TCP连接一旦建立,在通信双方中的任何一方主动关闭连
接之前,TCP
连接都将被一直保持下去。断开连接时服务器和客户端均可以主动发起断开TCP连接的请求,断开过程需要经过“四次握手”
HTTP连接
HTTP协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用。
HTTP连接最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
- 1)在HTTP 1.0中,客户端的每次请求都要求建立一次单独的连接,在处理完本次请求后,就自动释放连接。
- 2)在HTTP 1.1中则可以在一次连接中处理多个请求,并且多个请求可以重叠进行,不需要等待一个请求结束后再发送下一个请求。 由于HTTP在每次请求结束后都会主动释放连接,因此HTTP连接是一种“短连接”,要保持客户端程序的在线状态,需要不断地向服务器发起连接请求。
- 通常的 做法是即时不需要获得任何数据,客户端也保持每隔一段固定的时间向服务器发送一次“保持连接”的请求,服务器在收到该请求后对客户端进行回复,表明知道客
户端“在线”。若服务器长时间无法收到客户端的请求,则认为客户端“下线”,若客户端长时间无法收到服务器的回复,则认为网络已经断开
27.刷新页面,js请求一般会有哪些地方有缓存处理?
- DNS缓存:短时间内多次访问某个网站,在限定时间内,不用多次访问DNS服务器。
- CDN缓存:内容分发网络(人们可以在就近的代售点取火车票了,不用非得到火车站去排队)
- 浏览器缓存:浏览器在用户磁盘上,对最新请求过的文档进行了存储。
- 服务器缓存:将需要频繁访问的Web页面和对象保存在离用户更近的系统中,当再次访问这些对象的时候加快了速度。
28.如何对网站的文件和资源进行优化?
1.文件合并(目的是减少http请求):使用css sprites合并图片,一个网站经常使用小图标和小图片进行美化,但是很遗憾这些小图片占用了大量的HTTP请求,因此可以采用sprites的方式把所有的图片合并成一张图片 ,可以通过相关工具在线合并,也可以在ps中合并。
2.使用CDN(内容分发网络)加速,降低通信距离。
3.缓存的使用,添加Expire/Cache-Control头。
4.启用Gzip压缩文件。
5.将css放在页面最上面。
6.将script放在页面最下面。
7.避免在css中使用表达式。
8.将css, js都放在外部文件中。
9.减少DNS查询。
10.文件压缩:最小化css, js,减小文件体积。
11.避免重定向。
12.移除重复脚本。
13.配置实体标签ETag。
14.使用AJAX缓存,让网站内容分批加载,局部更新。
29.你对网页标准和W3C重要性的理解?
网页标准和标准制定机构都是为了能让web发展的更健康,开发者遵循统一的标准,降低开发难度,开发成本,SEO也会更好做,也不会因为滥用代码导致各种bug、安全问题,最终提高网站易用性。
30.Http和https的区别
(1)http 和 https 的基本概念
http: 超文本传输协议,是互联网上应用最为广泛的一种网络协议,是一个客户端和服
务器端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的传
输协议,它可以使浏览器更加高效,使网络传输减少。
https: 是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL
层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。
https 协议的主要作用是:建立一个信息安全通道,来确保数组的传输,确保网站的真实
性。
(2)http 和 https 的区别?
http 传输的数据都是未加密的,也就是明文的,网景公司设置了 SSL 协议来对 http 协议
传输的数据进行加密处理;
而 https 协议是由 http 和 ssl 协议构建的可进行加密传输和身份认证的网络协议,比 http 协议的安全性更高。HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性
主要的区别如下:
Https 协议需要 ca 证书,费用较高。
http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协议。
使用不同的连接方式,端口也不同,一般而言,http 协议的端口为 80,https 的端口为443
http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、
身份认证的网络协议,比 http 协议安全。
(3)https 协议的工作原理
客户端在使用 HTTPS 方式与 Web 服务器通信时有以下几个步骤:
-
客户使用 https url 访问服务器,则要求 web 服务器建立 ssl 链接。
-
web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),返回或
者说传输给客户端。
-
客户端和 web 服务器端开始协商 SSL 链接的安全等级,也就是加密等级。
-
客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加
密会话密钥,并传送给网站。
-
web 服务器通过自己的私钥解密出会话密钥。
-
web 服务器通过会话密钥加密与客户端之间的通信。
(4)https 协议的优点
使用 HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器;
HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比
http 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。
HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
谷歌曾在 2014 年 8 月份调整搜索引擎算法,并称“比起同等 HTTP 网站,采用 HTTPS加密的
网站在搜索结果中的排名将会更高”。
(5)https 协议的缺点
https 握手阶段比较费时,会使页面加载时间延长 50%,增加 10%~20%的耗电。
https 缓存不如 http 高效,会增加数据开销。
SSL 证书也需要钱,功能越强大的证书费用越高。
31.data-属性的作用?
data-为H5新增的为前端开发者提供自定义的属性,
这些属性集可以通过对象的 dataset 属性获取,
不支持该属性的浏览器可以通过 getAttribute 方法获取 :
需要注意的是:data-之后的以连字符分割的多个单词组成的属性,获取的时候使用驼峰风格。 所有主流浏览器都支持 data-* 属性。
即:当没有合适的属性和元素时,自定义的 data 属性是能够存储页面或 App 的私有的自定义数据
32.如何让Chrome浏览器显示小于12px的文字?
为了兼容所有的浏览器,使用缩放方式使字体变小
p{font-size:10px;-webkit-transform:scale(0.8);}
33.哪些操作会引起页面回流(Reflow)?
**reflow(回流)**是指浏览器为了重新渲染部分或者全部的文档,重新计算文档中的元素的位置和几何构造的过程。
因为回流可能导致整个Dom树的重新构造,所以是性能的一大杀手。
以下操作会引起回流:
① 改变窗口大小
② font-size大小改变
③ 增加或者移除样式表
④ 内容变化(input中输入文字会导致)
⑤ 激活CSS伪类(:hover)
⑥ 操作class属性,新增或者减少
⑦ js操作dom
⑧ offset相关属性计算
⑨ 设置style的值
34.CSS预处理器的比较less sass?
less sass的相同点
首先sass和less都是css的预编译处理语言,
它们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等加快了css开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用
less sass的区别
less是基于JavaScript的在客户端处理 所以安装的时候用npm
sass是基于ruby所以在服务器处理
两者的优缺点
less缺点:因为JavaScript引擎需要额外的时间来处理代码然后输出修改过的CSS到浏览器。
less优点:less 简单,易上手;属于css的基础拓展;less更适合静态界面写样式时
sass的缺点:复杂对于新手比较不友好
sass的优点:功能强大,更加丰富的拓展sass适合游戏或者其他做效果时需要逻辑来更换不同样式。
35.如何实现页面每次打开时清除本页缓存?
(1)用HTML标签设置HTTP头信息
HTTP头信息“Expires”和“Cache-Control”为应用程序服务器提供了一个控制浏览器和代理服务器上缓存的机制。HTTP头信息Expires告诉代理服务器它的缓存页面何时将过期。HTTP1.1规范中新定义的头信息Cache-Control可以通知浏览器不缓存任何页面。当点击后退按钮时,浏览器重新访问服务器已获取页面。如下是使用Cache-Control的基本方法:
1) no-cache:强制缓存从服务器上获取新的页面
2) no-store: 在任何环境下缓存不保存任何页面
HTTP1.0规范中的Pragma:no-cache等同于HTTP1.1规范中的Cache-Control:no-cache,同样可以包含在头信息中。
(2) 在需要打开的url后面增加一个随机的参数:
增加参数前:url=test/test.jsp
增加参数后:url=test/test.jsp?ranparam=random()
36.什么是Virtual DOM,为何要用Virtual DOM?
Virtual Dom,本质上是以 JavaScript 对象形式存在的对 DOM 的描述
创建虚拟 DOM 目的就是为了更好将虚拟的节点渲染到页面视图中,虚拟 DOM 对象的节点与真实 DOM 的属性一一照应。
真实dom和虚拟dom两者的区别如下:
虚拟 DOM 不会进行排版与重绘操作,而真实 DOM 会频繁重排与重绘
虚拟 DOM 的总损耗是“虚拟 DOM 增删改+真实 DOM 差异增删改+排版与重绘”,真实 DOM 的总损耗是“真实 DOM 完全增删改+排版与重绘”
例如:
传统的原生 api 或 jQuery 去操作 DOM 时,浏览器会从构建 DOM 树开始从头到尾执行一遍流程
当你在一次操作时,需要更新 10 个 DOM 节点,浏览器没这么智能,收到第一个更新 DOM 请求后,并不知道后续还有 9 次更新操作,因此会马上执行流程,最终执行 10 次流程
而通过 VNode,同样更新 10 个 DOM 节点,虚拟 DOM 不会立即操作 DOM,而是将这 10 次更新的 diff 内容保存到本地的一个 js 对象中,最终将这个 js 对象一次性 attach 到 DOM 树上,避免大量的无谓计算
优缺点
真实 DOM 的优势:
易用
缺点:
效率低,解析速度慢,内存占用量过高
性能差:频繁操作真实 DOM,易于导致重绘与回流
虚拟 DOM 的优势:
简单方便:如果使用手动操作真实 DOM 来完成页面,繁琐又容易出错,在大规模应用下维护起来也很困难
性能方面:使用 Virtual DOM,能够有效避免真实 DOM 数频繁更新,减少多次引起重绘与回流,提高性能
跨平台:React 借助虚拟 DOM,带来了跨平台的能力,一套代码多端运行
缺点:
在一些性能要求极高的应用中虚拟 DOM 无法进行针对性的极致优化
首次渲染大量 DOM 时,由于多了一层虚拟 DOM 的计算,速度比正常稍慢
37.伪元素和伪类的区别
伪元素:是创造文档树之外的对象。例如文档不能提供访问元素内容第一字或者第一行的机制。伪元素还提供一些在源文档中不存在的内容分配样式,例如:before和:after能够访问产生的内容。伪元素的内容实际上和普通DOM元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
CSS的现有标准中,伪元素包括:
:first-letter点我看手册,伪元素的样式将应用于元素文本的第一个字(母)
:first-line点我看手册,伪元素的样式将应用于元素文本的第一行
:before点我看手册,在元素内容的最前面添加新内容
:after点我看手册,在元素内容的最后面添加新内容
伪类:是基于元素的特征而不是他们的id、class、属性或者内容。一般来说,元素的特征是不可以从DOM树上推断得到的,而且其是动态的,当用户和DOM进行交互的时候,元素可以获得或者失去一个伪类。(这里有一个例外,就是:first-child和:lang是可以从DOM树中推断出来的。)
CSS的现有标准中,伪类包括:
:first-child点我看手册,应用第一个子元素
:link点我看手册,应用未访问过的链接
:visited点我看手册,应用已访问过的链接
:hover点我看手册,应用鼠标指针悬浮的元素
:active点我看手册,应用活动的链接
:focus点我看手册,应用聚焦的输入元素
:lang点我看手册,伪类将应用于元素带有指定lang的情况,不常用
两者之间异同
相同:
伪类和伪元素都不出现在源文件和文档树中。也就是说在html源文件中是看不到伪类和伪元素的。
差异:
伪类其实就是基于普通DOM元素而产生的不同状态,他是DOM元素的某一特征。伪元素能够创建在DOM树中不存在的抽象对象,而且这些抽象对象是能够访问到的。
38.http的几种请求方法和区别?
-
1、GET方法
发送一个请求来取得服务器上的某一资源 -
2、POST方法
向URL指定的资源提交数据或附加新的数据 -
3、PUT方法
跟POST方法很像,也是想服务器提交数据。但是,它们之间有不同。 PUT指定了资源在服务器上的位置,而POST没有 -
4、HEAD方法
只请求页面的首部 -
5、DELETE方法
删除服务器上的某资源 -
6、OPTIONS方法
它用于获取当前URL所支持的方法。如果请求成功,会有一个Allow的头 包含类似“GET,POST”这样的信息 -
7、TRACE方法
TRACE方法被用于激发一个远程的,应用层的请求消息回路 -
8、CONNECT方法
把请求连接转换到透明的TCP/IP通道
39.前端需要注意哪些SEO?
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取 - 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
- 提高网站速度:网站速度是搜索引擎排序的一个重要指标。
40."img"中的title和alt有什么区别?
title通常当鼠标滑动到元素上的时候显示
alt是的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。
41.从浏览器地址栏输入url到显示页面的步骤?
- 浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
- 载入解析到的资源文件,渲染页面,完成。
42.如何进行网站性能优化?
六方面考虑:
content方面
减少HTTP请求:
减少DNS查询:DNS缓存、将资源分布到恰当数量的主机名
减少DOM元素数量
【减少http的主要手段是合并CSS、合并javascript、合并图片。将浏览器一次访问需要的javascript和CSS合并成一个文件,这样浏览器就只需要一次请求。图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。】
Server方面
使用CDN
配置ETag
对组件使用Gzip压缩
【在服务器端对文件进行压缩,在浏览器端对文件解压缩,可有效减少通信传输的数据量。如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合为一个。文本文件的压缩效率可达到80%以上,因此HTML、CSS、javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑。】
Cookie方面
减小cookie大小
【一方面,cookie包含在每次请求和响应中,太大的cookie会严重影响数据传输,因此哪些数据需要写入cookie需要慎重考虑,尽量减少cookie中传输的数据量。另一方面,对于某些静态资源的访问,如CSS、script等,发送cookie没有意义,可以考虑静态资源使用独立域名访问,避免请求静态资源时发送cookie,减少cookie传输次数。】
css方面
CSS放在页面最上部,
不使用CSS表达式
使用不使用@import
【.ink属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;
而@import是CSS提供的,只能用于加载CSS;
2.页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
3.import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;】
Javascript方面
javascript脚本放在页面最下面
将javascript和css从外部引入
压缩javascript和css
删除不需要的脚本
减少DOM访问
图片方面
优化图片:根据实际颜色需要选择色深、压缩
优化css精灵
不要在HTML中拉伸图片
43.语义化的理解?
语义化是指 用合理的HTML标记以及其特有的属性去格式化文档内容。如,标题用h1-h6, 段落用p标签,合理得给图片添加alt属性(alt是的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。)
语义化的好处:
- 在没有CSS的情况下,页面也能呈现出很好的内容结构
- 语义化使代码更具可读性,便于团队开发和维护
- 语义化有利于用户体验(例如 title,label,alt属性的灵活运用)
- 语义化有利于SEO(和搜索引擎建立良好的沟通,有助于爬虫爬取更多的有效信息。爬虫依赖于标签来确定上下文和各个关键字的权重)
44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
前言:在用户没有与因特网连接时,可以正常访问站点或应用,在用户与因特网连接时,更新用户机器上的缓存文件
原理:HTML5的离线存储是基于一个新建的.appcache文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
如何使用:
页面头部像下面一样加入一个manifest的属性;
在cache.manifest文件的编写离线存储的资源
在离线状态时,操作window.applicationCache进行需求实现
45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
- 在线的情况下,浏览器发现html头部有manifest属性,它会请求manifest文件,如果是第一次访问app,那么浏览器就会根据manifest文件的内容下载相应的资源并且进行离线存储。如果已经访问过app并且资源已经离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的manifest文件与旧的manifest文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,那么就会重新下载文件中的资源并进行离线存储。
- 离线的情况下,浏览器就直接使用离线存储的资源。
46.iframe有那些缺点?
- iframe会阻塞主页面的Onload事件
- 搜索引擎的检索程序无法解读这种页面,不利于SEO
- iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响页面的并行加载
- 使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript动态给iframe添加src属性值,这样可以绕开以上两个问题。
47.WEB标准以及W3C标准是什么?
标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离
48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- “”声明位于文档中的最前面,处于标签之前。告知浏览器的解析器, 用什么文档类型 规范来解析这个文档
- 严格模式的排版和JS运作模式是 以该浏览器支持的最高标准运行
- 在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现
49.HTML全局属性(global attribute)有哪些?
class:为元素设置类标识
data-*: 为元素增加自定义属性
draggable: 设置元素是否可拖拽
id: 元素id,文档内唯一
lang: 元素内容的的语言
style: 行内css样式
title: 元素相关的建议信息
50.Canvas和SVG有什么区别?
- svg绘制出来的每一个图形的元素都是独立的DOM节点,SVG基于XML就意味着SVG DOM中的每个元素都是可用的,可以为某个元素附加Javascript事件处理器,能够方便的绑定事件或用来修改。
- canvas输出的是一整幅画布
- svg输出的图形是矢量图形,后期可以修改参数来自由放大缩小,不会是出现锯齿。而canvas输出标量画布,就像一张图片一样,放大会失真或者锯齿
51.如何在页面上实现一个圆形的可点击区域?
- svg
- border-radius【设置div的border-radius:50%。】
- 纯js实现 JS实现,【获取鼠标点击位置坐标,判断其到圆点的距离是否不大于圆的半径,来判断点击位置是否在圆内。
两点之间的距离计算公式: |AB| = Math.abs(Math.sqrt(Math.pow(X2-X1), 2) + Math.pow(Y2-Y1, 2)))
Math.abs()求绝对值,Math.pow(底数,指数),Math.sqrt()求平方根】。
52.网页验证码是干嘛的,是为了解决什么安全问题?
- 区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
- 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
- cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
存储大小:
- cookie数据大小不能超过4k
- sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
有期时间:
- localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据
- sessionStorage数据在当前浏览器窗口关闭后自动删除
- cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
54. CSS选择器有哪些?哪些属性可以继承?
CSS选择符:
id选择器(#myid)、类选择器(.myclassname)、
标签选择器(div, h1, p)、相邻选择器(h1 + p)、
子选择器(ul > li)、后代选择器(li a)、
通配符选择器(*)、属性选择器(a[rel=“external”])、伪类选择器(a:hover, li:nth-child)
属性继承:
可继承的属性:font-size, font-family, color
不可继承的样式:border, padding, margin, width, height
优先级
(就近原则):!important > [ id > class > tag ]
!important 比内联优先级高
55.CSS优先级算法如何计算?
元素选择符: 1
class选择符: 10
id选择符:100
元素标签:1000
!important声明的样式优先级最高,如果冲突再进行计算。
如果优先级相同,则选择最后出现的样式。
继承得到的样式的优先级最低。
56.CSS3有哪些新特性?
RGBA和透明度
媒体查询(可以查询设备的物理像素然后进行自适应操作)
transform,transition,translate,scale,skelw,rotate等相关动画效果
box-shadow,text-shadow等特效
CSS3 @font-face 规则,设计师可以引入任意的字体了
CSS3 @keyframes 规则,可以自己创建一些动画等
2D、3D转换
添加了border-radius,border-image等属性
CSS3 创建多列(column-count规定文本可以以几列的方式布局)
CSS3 用户界面(resize,box-sizing,outline-offset)
57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。
采用Flex布局的元素,称为flex容器container,它的所有子元素自动成为容器成员。
容器属性有:
flex-direction:决定主轴的方向
【row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿】
flex-wrap:决定容器内项目是否可换行
【nowrap(默认值):不换行
wrap:换行,第一行在下方
wrap-reverse:换行,第一行在上方】
flex-flow:是flex-direction属性和flex-wrap属性的简写形式。
justify-content:定义了项目在主轴上的对齐方式
【
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:两个项目两侧间隔相等】
align-items:定义项目在交叉轴上如何对齐
【flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline: 项目的第一行文字的基线对齐
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度】
align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
【flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴】
试用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
58.用纯CSS创建一个三角形的原理是什么?
1.设置一个盒子 2.设置四周不同颜色的边框 3.将盒子宽高设置为 0,仅保留边框 4.得到四个三角形,选择其中一个后,其他三角形(边框)设置颜色为透明。
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid transparent;
border-right: 40px solid transparent;
border-bottom: 40px solid #ff0000;
59.常见的兼容性问题?
-
不同浏览器的标签默认的margin和padding不一样。
*{margin:0;padding:0;} -
IE6双边距bug:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大。hack:display:inline;将其转化为行内属性。
-
渐进识别的方式,从总体中逐渐排除局部。首先,巧妙的使用“9”这一标记,将IE浏览器从所有情况中分离出来。接着,再次使用“+”将IE8和IE7、IE6分离开来,这样IE8已经独立识别。
{ background-color:#f1ee18;/*所有识别*/ .background-color:#00deff\9; /*IE6、7、8识别*/ +background-color:#a200ff;/*IE6、7识别*/ _background-color:#1e0bd1;/*IE6识别*/ } -
设置较小高度标签(一般小于10px),在IE6,IE7中高度超出自己设置高度。hack:给超出高度的标签设置overflow:hidden;或者设置行高line-height小于你设置的高度。
-
IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;Firefox下,只能使用getAttribute()获取自定义属性。解决方法:统一通过getAttribute()获取自定义属性。
-
Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,可通过加入 CSS 属性
-webkit-text-size-adjust: none; 解决。 -
超链接访问过后hover样式就不出现了,被点击访问过的超链接样式不再具有hover和active了。解决方法是改变CSS属性的排列顺序:L-V-H-A。 解决办法:按lvha的顺序书写css
":link": a标签还未被访问的状态; ":visited": a标签已被访问过的状态; ":hover": 鼠标悬停在a标签上的状态; ":active": a标签被鼠标按着时的状态;
60.为什么要初始化CSS样式?
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
61.absolute的containing block计算方式跟正常流有什么不同?
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断:
- 若此元素为 inline 元素,则 containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的padding box (除 margin, border 外的区域) 的最小矩形;
- 否则,则由这个祖先元素的 padding box 构成。 如果都找不到,则为 initial containing block。
补充:
static(默认的)/relative:简单说就是它的父元素的内容框(即去掉padding的部分)
absolute: 向上找最近的定位为absolute/relative的元素
fixed: 它的containing block一律为根元素(html/body)
62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
visibility属性详情:
- visibility:visible;
visible:visible属性值定义的元素是可见显示的,是默认的属性值。
- visibility:hidden;
hidden:hidden属性值定义的元素是不可见不显示的,但是元素还会占据原有的空间。
- visibility:inherit;
inherit:inherit属性值定义的元素会继承父元素的visibility属性值,就是父元素的visibility属性值是什么,该元素的visibility属性值就是什么。
- visibility:collapse;
collapse属性值定义不同的元素有不同的效果。
用在表格元素时:会删除一行或一列,不会影响表格的布局;
用在非表格元素上时:和hidden属性值的效果一样;
visibility:collapse不同浏览器的区别:
当一个元素的visibility属性被设置成collapse值后,对于一般的元素,它的表现跟hidden是一样的。但例外的是,如果这个元素是table相关的元素,例如table行,table group,table列,table column group,它的表现却跟 display: none 一样,也就是说,它们占用的空间也会释放。
- 在谷歌浏览器里,使用 collapse 值和使用 hidden 值没有什么区别。
firefox(/faifɔ:ks/),opera(/ˈɑːprə/)和IE,使用collapse(/kəˈlæps)值和使用display:none没有什么区别。
在火狐浏览器、Opera和IE11里,使用 collapse 值的效果就如它的字面意思:table的行会消失,它的下面一行会补充它的位置。
63.display:none与visibility:hidden的区别?
display:none 不显示对应的元素,在文档布局中不再分配空间(回流+重绘)
visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间(重绘)
64.position(定位)跟display(元素类型)、overflow(溢出)、float(浮动)这些特性相互叠加后会怎么样?
display属性规定元素应该生成的框的类型;
position属性规定元素的定位类型;
float属性是一种布局方式,定义元素在哪个方向浮动。
-
relative相对定位,相对定位是相对于该元素的原始位置,即以自己原始位置为参照物,另外relative相对定位依据top,right,bottom,left等属性偏移位置,其层叠通过z-index属性定义。position:relative的一个主要用法:方便绝对定位元素找到参照物。
-
absolute:绝对定位,将元素从文档流中拖出来,然后使用left,right,top,bottom相对属性对其最接近的,一个具有定位属性的父级块进行绝对定位,如果不存在这样的包含块,则相对于body元素,即相对于浏览器的窗口。
-
fixed:以浏览器窗口为参考物元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
-
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
类似于优先级机制:position:absolute(绝对定位)/fixed(绝对定位)优先级最高,有他们在时,float不起作用,display值需要调整。float 或者absolute定位的元素,只能是块元素或表格。
65.对BFC规范(块级格式化上下文:block formatting context)的理解?
点击查看详情
66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
浮动的框可以向左或向右移动,直到他的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流的块框表现得就像浮动框不存在一样。浮动的块框会漂浮在文档普通流的块框上。
浮动元素引起的问题
多个浮动起的元素是无法撑开父元素的宽度,父元素的高度可能会变成0。
若浮动元素前面还有同级元素没有浮动则会影响页面结构。
关于清除浮动,方法有多种:
-
使用额外标签法:给谁清除浮动,就在其下面额外添加一个空白标签 。设置属性为 clear:both。
优点: 通俗易懂,书写方便。(不推荐使用) 缺点: 添加许多无意义的标签,结构化比较差。 -
使用:after伪元素清除浮动:
:after方式为空元素的升级版,好处是不用单独加标签了。IE8以上和非IE浏览器才支持:after -
使用双伪元素清除浮动:.clearfix:before,.clearfix:after 。zoom(IE专有属性)可解决ie6,ie7浮动问题
-
父级div定义 height: 父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点: 简单、代码少、容易掌握 -
overflow属性来清除浮动:包含浮动元素的父标签添加样式overflow为hidden或auto。
67.上下margin重合的问题?
在重合元素外包裹一层容器,并触发该容器生成一个BFC。
<div class="aside"></div>
<div class="text">
<div class="main"></div>
</div>
<!--下面是css代码-->
.aside {
margin-bottom: 100px;
width: 100px;
height: 150px;
background: #f66;
}
.main {
margin-top: 100px;
height: 200px;
background: #fcc;
}
.text{
/*盒子main的外面包一个div,通过改变此div的属性使两个盒子分属于两个不同的BFC,以此来阻止margin重叠*/
overflow: hidden; //此时已经触发了BFC属性。
}
68. 设置元素浮动后,该元素的display值是多少?
1.Html元素分三种
块级元素(display:block)–> 可以设置元素的宽高
行内元素(display:inline)–> 默认不换行,设置width/height无效(可以设置line-height),margin/padding上下无效
行内块级元素(display:inline-block )–> 可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。
结果:
所以无论是块级元素,行内元素,行内块元素,在设置元素浮动后,自动变成display:block
2.有什么意义?
以后在项目中如果需要设置行内元素的宽高,则设置为浮动后,就可以设置了。
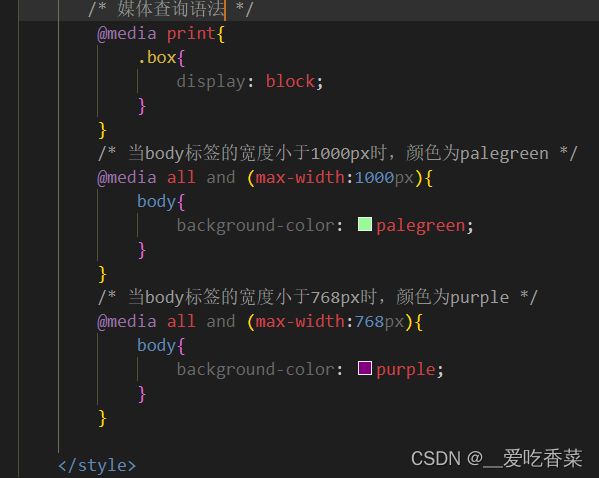
69.移动端的布局用过媒体查询吗?
概念:一个网站适配所有终端,实现不同屏幕分辨率下的终端网页的不同布局,使用媒体查询针对不同设备宽度进行布局设置。
优点:一站适配所有终端,减少工作量,缩短开发周期。对搜索引擎友好,在每个设备中都能得到较好的展示。
缺点:对老版本浏览器兼容性不好,兼容各个设备工作量大。效率较低,加载更多的样式文件和脚本文件。设计比较难以精确,是一种折中性的设计方案,维护困难。
技术:弹性布局,图片,CSS,media, query等
页面的设计和开发需要根据用户的行为、设备环境进行相应的调整。
通过媒体查询检测不同设备的尺寸,通常在页面头部添加meta标签声明viewport
媒体查询
可以根据设备显示器的特性,设置不同的CSS样式。
媒体查询可以检测:viewport的宽度和高度,设备的宽度和高度,设备的朝向,分辨率。
引入方式
1,在样式表中引入:在style标签对中书写语法或通过link引入外部css文件
style:语法:@media mediaType and (media feature) {
选择器{属性:属性值}
}

70.CSS优化、提高性能的方法有哪些?
加载性能:
(1)css 压缩:将写好的 css 进行打包压缩,可以减小文件体积。
(2)css 单一样式:当需要下边距和左边距的时候,很多时候会选择 使 用 margin:top 0 bottom 0 ; 但
margin-bottom:bottom;margin-left:left;执行效率会更高。
(3)减少使用@import,建议使用 link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
渲染性能:
(1)慎重使用高性能属性:浮动、定位。
(2)尽量减少页面重排、重绘。
(3)去除空规则:{}。空规则的产生原因一般来说是为了预留样
式。去除这些空规则无疑能减少 css 文档体积。
(4)属性值为 0 时,不加单位。
(5)正确使用 display 的属性,由于 display 的作用,某些样式组
合会无效,徒增样式体积的同时也影响解析性能。
- 避免过度约束
- 避免后代选择符
- 避免链式选择符
- 避免不必要的命名空间
- 避免不必要的重复
- 避免!important大量使用,可以选择其他选择器
- 使用紧凑的语法
- css类命名最好使用语义的名字。
- 样式与内容分离:将 css 代码定义到外部 css 中。
71.浏览器是怎样解析CSS选择器的?
CSS选择器的解析是从右向左解析的。
- 若从左向右的匹配,发现不符合规则,需要进行回溯,会损失很多性能。
- 若从右向左匹配,先找到所有的最右节点,对于每一个节点,向上寻找其父节点直到找到根元素或满足条件的匹配规则,则结束这个分支的遍历。两种匹配规则的性能差别很大,是因为从右向左的匹配在第一步就筛选掉了大量的不符合条件的最右节点(叶子节点),而从左向右的匹配规则的性能都浪费在了失败的查找上面。
而在 CSS 解析完毕后,需要将解析的结果与 DOM Tree 的内容一起进行分析建立一棵 Render Tree,最终用来进行绘图。在建立 Render Tree 时(WebKit 中的「Attachment」过程),浏览器就要为每个 DOM Tree 中的元素根据 CSS 的解析结果(Style Rules)来确定生成怎样的 Render Tree。
72.在网页中的应该使用奇数还是偶数的字体?为什么呢?
使用偶数字体。偶数字号相对更容易和 web 设计的其他部分构成比例关系。Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,而 13、15、17 px时用的是小一号的点。(即每个字占的空间大了 1 px,但点阵没变),于是略显稀疏。
73.margin和padding分别适合什么场景使用?
margin和padding是在html中的盒模型的基础上出现的。
margin是盒子的外边距,即盒子与盒子之间的距离,而padding是内边距,是盒子的边与盒子内部元素的距离
何时使用margin:
需要在border外侧添加空白
空白处不需要背景色
上下相连的两个盒子之间的空白,需要相互抵消时。
何时使用padding:
需要在border内侧添加空白
空白处需要背景颜色
上下相连的两个盒子的空白,希望为两者之和。
兼容性的问题:在IE5 IE6中,为float的盒子指定margin时,左侧的margin可能会变成两倍的宽度。通过改变padding或者指定盒子的display:inline解决。
74.元素竖向的百分比设定是相对于容器的高度吗?
当按百分比设定一个元素的宽度时,它是相对于父容器的宽度计算的,但是,对于一些表示竖向距离的属性,例如 padding-top , padding-bottom , margin-top , margin-bottom 等,当按百分比设定它们时,依据的也是父容器的宽度,而不是高度。
75.全屏滚动的原理是什么?用到了CSS的哪些属性?
原理:有点类似于轮播,整体的元素一直排列下去,假设有5个需要展示的全屏页面,那么高度是500%,只是展示100%,剩下的可以通过transform进行y轴定位,也可以通过margin-top实现
overflow:hidden;transition:all 1000ms ease;
76.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
响应式设计:
是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整
基本原理
通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport.
实现方式
-
媒体查询
-
百分比
-
vw/vh
-
rem
总结响应式设计的思考方向: * 弹性盒子和媒体查询 * 使用百分比创建流式布局,同时使用媒体查询限制元素的尺寸和内容变更范围 * 使用相对单位是内容自适应调节 * 选择断点,针对不同断点实现不同的布局和内容展示
77. 视差滚动效果?
78.::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用?
**单冒号(: )**用于CSS3伪类,双冒号(::)用于CSS3伪元素。
::before就是以一个子元素的存在,定义在元素主体内容之前的一个伪元素。并不存在于dom之中,只存在在页面之中。
:before 和 :after 这两个伪元素,是在CSS2.1里新出现的。起初,伪元素的前缀使用的是单冒号语法,但随着Web的进化,在CSS3的规范里,伪元素的语法被修改成使用双冒号,成为::before ::after。
79.让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing在window系统下没有起作用,但是在IOS设备上起作用-webkit-font-smoothing:antialiased是最佳的,灰度平滑。
80. position:fixed;在android下无效怎么处理?
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/>