React项目 管理后台页面框架搭建
使用 antd 这个框架搭建
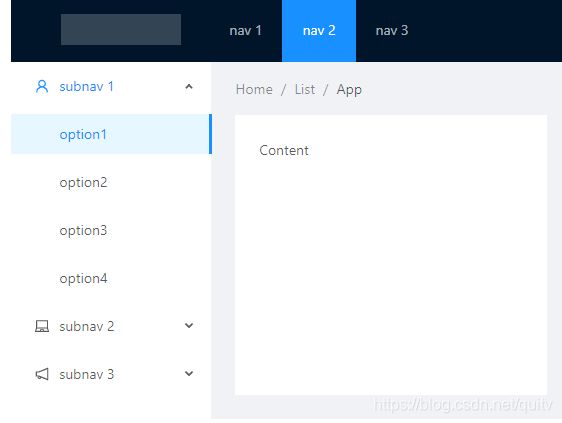
使用 Layout 进行页面布局
在文件夹 component 创建一个新的组件 叫做Frame ,然后里面在创建一个叫做index.js ,这是我们管理后台的一个大的布局结构
在index.js 里添加代码 ,首先在antd 找到合适的布局,然后把代码粘贴过啦,这里我使用的是
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
const { SubMenu } = Menu;
const { Header, Content, Sider } = Layout;
<Layout>
<Header className="header">
<div className="logo" />
<Menu
theme="dark"
mode="horizontal"
defaultSelectedKeys={['2']}
style={{ lineHeight: '64px' }}
>
<Menu.Item key="1">nav 1</Menu.Item>
<Menu.Item key="2">nav 2</Menu.Item>
<Menu.Item key="3">nav 3</Menu.Item>
</Menu>
</Header>
<Layout>
<Sider width={200} style={{ background: '#fff' }}>
<Menu
mode="inline"
defaultSelectedKeys={['1']}
defaultOpenKeys={['sub1']}
style={{ height: '100%', borderRight: 0 }}
>
<SubMenu
key="sub1"
title={
<span>
<Icon type="user" />
subnav 1
</span>
}
>
<Menu.Item key="1">option1</Menu.Item>
<Menu.Item key="2">option2</Menu.Item>
<Menu.Item key="3">option3</Menu.Item>
<Menu.Item key="4">option4</Menu.Item>
</SubMenu>
<SubMenu
key="sub2"
title={
<span>
<Icon type="laptop" />
subnav 2
</span>
}
>
<Menu.Item key="5">option5</Menu.Item>
<Menu.Item key="6">option6</Menu.Item>
<Menu.Item key="7">option7</Menu.Item>
<Menu.Item key="8">option8</Menu.Item>
</SubMenu>
<SubMenu
key="sub3"
title={
<span>
<Icon type="notification" />
subnav 3
</span>
}
>
<Menu.Item key="9">option9</Menu.Item>
<Menu.Item key="10">option10</Menu.Item>
<Menu.Item key="11">option11</Menu.Item>
<Menu.Item key="12">option12</Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Layout style={{ padding: '0 24px 24px' }}>
<Breadcrumb style={{ margin: '16px 0' }}>
<Breadcrumb.Item>Home</Breadcrumb.Item>
<Breadcrumb.Item>List</Breadcrumb.Item>
<Breadcrumb.Item>App</Breadcrumb.Item>
</Breadcrumb>
<Content
style={{
background: '#fff',
padding: 24,
margin: 0,
minHeight: 280,
}}
>
Content
</Content>
</Layout>
</Layout>
</Layout>
在 APP组件中引入Index.js
import React from "react";
import{Switch,Route,Redirect} from 'react-router-dom'
import {adminRoutes} from './routes'
import Frame from './components/Frame/index'
import './App.css';
function App() {
return (
<Frame>
<Switch>
{adminRoutes.map(route=>{
return <Route key = {route.path}
path = {route.path}
exact = {route.exact}
render = {routeProps =>{
return <route.component {...routeProps}/>
}}
/>
})}
<Redirect to = '/404' />
</Switch>
</Frame>
);
}
export default App;
接着我们对Frame组件进行修改 ,修改我们需要展示的内容,所以要传入props参数 ,我们要显示的区域叫做content 区域 ,改为{props.children}
对于props.children ,每个组件都有一个props.children属性,通过这个可以方便地拿到内部的元素
接着做一些简单的优化
1.放一个logo 在页面里 位置在Frame文件下 ,接着在Frame 里的index.js文件里面引入logo ,在
添加一个logo .
import logo from './logo.png';
<div className="logo">
<img src={logo} alt='logo' width="100px" height='50px' />
</div>
给style={{ backgroundColor: '#fff' }}
接着让我们的布局充满整个屏幕 在APP.CSS里面进行修改 ,删除之前的代码,添加下面这个
html,body,#root,.ant-layout{
width: 100%;
height: 100%;
}
布局的左边是一个二级菜单,那我们如何来根据现在的路由来配置,在routes文件下的index.js里面进行路由配置,我们知道路由里的东西有些需要在页面上展示,而有一些是不需要的,比如商品编辑Edit是不需要的,需要展示的就加代码 isShow :true ,这里还需要添加title ,icon ,接着在我们的左侧导航栏是如何根据我们路由的文件做一个动态的生成 。我们知道
接着引入路由配置
import { adminRoutes } from '../../routes';
然后找到哪些路由需要显示的
const routes = adminRoutes.filter(route => route.isShow)
在 里面添加路由配置的循环,就能在左侧导航栏里面显示了
{routes.map(route => {
return (<Menu.Item key={route.path}
onClick={p => props.history.push(p.key)}
>
<BarChartOutlined />
{route.title} </Menu.Item>)
})}
这里添加了icon 和title 在导航栏显示
接着查找能够使用的小图标
icon:‘area-chart’ ‘shop’
接着在
展示一下最后的效果

接下来我们实现路由的跳转 当点击看板或者商品管理的时候,页面进行跳转 ,使用
onClick={p => props.history.push(p.key)}
这里面的参数P.key怎么去理解 ,指的是当前Item的key值,获取相对应的路径值
onClick 点击 MenuItem 调用此函数
function({ item, key, keyPath, domEvent })
由于这个Frame 是一个组件,在组件里面使用路由需要用到一个插件 《withRouter》
withRouter的作用和一个简单应用作用:
把不是通过路由切换过来的组件中,将react-router 的 history、location、match 三个对象传入props对象上
默认情况下必须是经过路由匹配渲染的组件才存在this.props,才拥有路由参数,才能使用编程式导航的写法,执行this.props.history.push(’/detail’)跳转到对应路由的页面
然而不是所有组件都直接与路由相连(通过路由跳转到此组件)的,当这些组件需要路由参数时,使用withRouter就可以给此组件传入路由参数,此时就可以使用this.props
这时我们把FRAME组件套进去,代码如下
export default withRouter(Index)
这时发现页面还存在面包屑,我们也不需要,直接去掉。
Breadcrumb面包屑
显示当前页面在系统层级结构中的位置,并能向上返回
注释掉面包屑部分代码 ,同时调整 Layout 间距
<Layout style={{ padding: '16px' }}>
这里就是整个管理页面的局部