node快速搭建后台
node快速搭建后台
1.首先安装node,express,express-generator (4.x版本把generator分离出来了所以需要单独安装)
npm i express express-generator -g
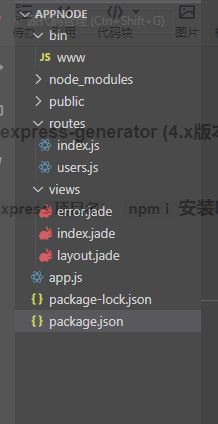
2.进入项目文件输入命令express 项目名,npm i 安装响应的包,那么简易的后端框架就给你搭好了,默认端口是3000 在bin下面的www修改

我一般习惯于改写app.js然后把bin文件删了,因为越简洁越好
改写app
var http=require('http')
var server=http.createServer(app)
//省略中间 然后在最后的导出app删除 直接监听
server.listen('3030',()=>{console.log('服务器启动成功');})
最后修改package.json,由于每个人的习惯我习惯启用用dev 启动
在脚本scripts修改
"scripts": {
"dev": "nodemon ./app.js"
},
注意这里我安装了nodemon 使用的是热模块替换 也就是实时刷新
2.安装数据库mysql
var mysql = require('mysql')
var conPool = mysql.createPool({
host: '127.0.0.1',
port: 3306,
user: 'root',
password: "123456",
database: 'yg',
connectionLimit: 10,
queueLimit: 10,
multipleStatements: true
})
module.exports = function exec(sql, params, callBack) {
console.log(111);
conPool.getConnection((err, coon) => {
if (err) {
console.log('链接失败');
return
} else {
coon.query(sql, params, callBack)
coon.release()
}
})
}
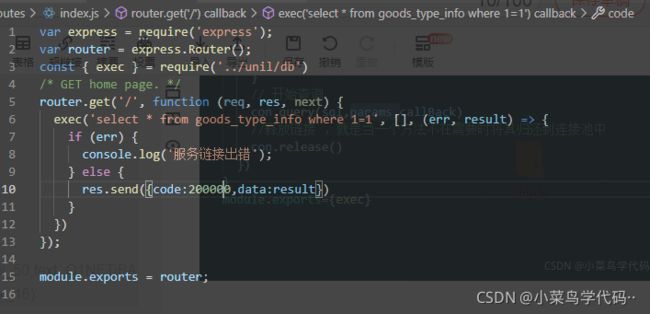
3.下面进行路由的二次封装
首先在外面创建一个路由请求的文件app/index.js
//这是处理执行数据库语句的
const exec = require('../unil/db')
/* GET home page. */
init=(req,res)=>{
exec('select * from goods_type_info where 1=1', [], (err, result) => {
if (err) {
console.log('服务链接出错');
} else {
res.send({code:200000,data:result})
}
})
}
module.exports = {init};
//然后在需要的文件中调用就行
let getDate=require('../app/index')
/* GET home page. */
router.get('/',getDate.init);//这是哪个路由执行哪条语句 这是处理路由的 第一个是路由 第二个是路由执行的方法 如果路由是嵌套的则需要拼接
这里面的分类可以在细一点 比如哪个页面用到的那些路由统统分离然后统一导入
另外expres快速创建的模板是不需要导入body-parser的第一个是因为被弃用了,第二个是因为他用了app.use(express.json());app.use(express.urlencoded({ extended: false }));代替了

在这里前端记得发起的请求头是这种格式 不然在后端接收的数据格式有问题 不同的格式有不同的写法 ,详细的百度Content-Type
app.all('*', function (req, res, next) { //设置跨域访问
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "http://localhost:8000");
//允许的header类型
// res.header("Content-Type", "application/x-www-form-urlencoded");
// 设置请求头中允许携带的参数
res.header("Access-Control-Allow-Headers", "Content-Type,request-origin");
// 允许客户端携带证书式访问。保持跨域请求中的Cookie。注意:此处设true时,Access-Control-Allow-Origin的值不能为 '*'
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-control-max-age", 3600);
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
next();
});
这样就能快速的搭建好一个简单的后台框架
在这里我补充一点遇到的问题,就是如果你是本地搭建的,前端开启必须要写端口号,不然很容易造成假跨域,造成前端请求,后端保存数据,在第二次请求的时候拿不到session