【CSS盒子模型学习(图解)】
css盒子模型
- 一、什么是盒子模型?
- 二、盒子模型详解
-
- 1、盒子模型的标签
- 2、盒子模型的常用属性
-
- (1)第一部分
- (2)第二部分
- (3)第三部分
- (4)第四部分
- (5)第五部分
- 三、HTML中元素类型的转换
-
- 1、标签的等级
- 2、元素类型的转换
一、什么是盒子模型?

所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
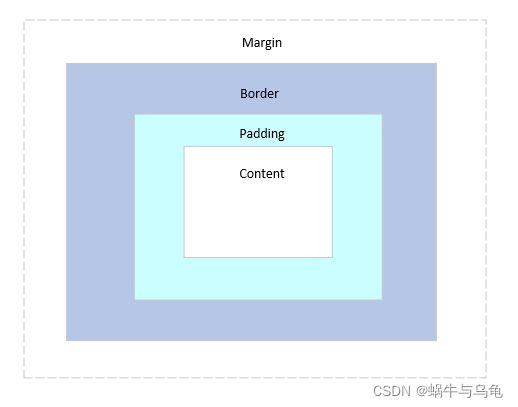
上面的图片说明了盒子模型(Box Model):
- Margin(外边距) - 清除边框外的区域,外边距是透明的
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
盒子的宽度和高度的计算:
(1)实际宽度= width + 左右内边距(padding)之和 + 左右边框线(border)之和 + 左右外边距(margin)之和。
(2)实际高度= height + 上下内边距(padding)之和 + 上下边框线(border)之和 + 上下外边距(margin)之和。
二、盒子模型详解
1、盒子模型的标签
①div标签:块级标签(容器),在没有设置高度、宽度属性时,和p标签相似(会自动换行)。作为容器可以包含其他标签。
②p、span标签虽然是块级标签,但是不能作为容器使用
2、盒子模型的常用属性
用盒子作为页面的布局时会用到的属性
(1)第一部分
| 属性 | 属性值说明 |
|---|---|
| width : | 宽度; |
| height: | 高度 ; |
| border-style : | 上边 [右边 下边 左边]; (边框线的样式) |
| border-width : | 边框宽度,单位是像素; |
| border-color : | 边框线的颜色; (颜色名/rgb(r,g,b)/rgba(r,g,b,a)/#rrggbb #rgb) |
| border-bottom-left-radius: | 像素值或百分比;(表示的是圆角左下边框) |
| border-top-left-radius: | 像素值或百分比;(表示的是圆角左上边框) |
| border-bottom-right-radius: | 像素值或百分比;(表示的是圆角右下边框) |
| border-top-right-radius: | 像素值或百分比;(表示的是圆角右上边框) |
| padding-top : | 上填充 |
| padding-right : | 右填充 |
| padding-bottom : | 下填充 |
| padding-left : | 左填充 |
| margin-top: | 上边界(边距) |
| margin-right: | 右边界(边距) |
| margin-bottom: | 下边界 (边距) |
| margin-left: | 左边界(边距) |
注:
- border综合写法:border: 线型 线宽 颜色;
- border边框综合写法:
border-radius:像素值或百分比; -->表示的是圆角边框- padding内边距综合写法:
padding:10px 四边的内边距都为10px;
padding: 10px 5px;上下为10,左右为5
padding:5px 3px 4px;上边距为5px,左右为3px,下边距为4px
示例1:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#pt{
height: 150px;
width:150px;
/* background-color: red; */
/* border-style: solid;
border-width: 2px;
border-color: rgb(255,0,0); */
/* 综合写法: 线型 线宽 线颜色(必须用空格隔开)*/
border: solid 1px #f00;
border-radius: 10%;
/* border-bottom-left-radius: 30%; */
/* 比较推荐上下左右内边距分开写,不容易乱 */
padding-left: 20px;
padding-top: 20px;
/* 内边距综合写法: */
/* padding:10px 四边的内边距都为10px; */
/* padding: 10px 5px;上下为10,左右为5 */
/* padding:5px 3px 4px;上边距为5px,左右为3px,下边距为4px */
}
style>
<body>
<div id="pt">
<p>西安邮电大学p>
<p>西安工业大学p>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
*{
padding:0;
margin:0;
}
#header{
height: 100px;
/* margin:0 auto; */
background-color: aqua;
}
#main{
height:800px;
width: 80%;
margin: 2px auto;
background-color: rgb(237, 168, 118);
}
style>
<body>
<div id="header">div>
<div id="main">div>
body>
html>
(2)第二部分
| 属性 | 属性值说明 |
|---|---|
| background-color: | 背景颜色 |
| background-image: | 背景图像 |
| background-repeat: | 背景的平铺属性 |
| background-position: | 背景图像的位置 |
| background-attachment: | 背景图像定位 |
注:个别属性详解
background-position可以用于设置背景图像的位置。主要有以下三类:
1.关键字: center、top、left、bottom、right。如果只写了一个值,那么第二个值默认为center。
eg: background-position:top;和background-position:top center;是等价的。
2、百分比:background-position:x% y%。第一个值是水平距离,第二个是垂直距离。左上角: 0% 0%,右下角 100% 100%。如果只指定了一个值,那另一个值默认为50%。 而关于用百分比来设置图像,有一点比较特殊的是,百分数值同时应用于元素和图像,也就是说图像中描述为50% 50%的点(中心点)与元素描述为50% 50%的点(中心点)对齐。
eg:background-position:30% 60%; 也就意味着元素上距离左边30% 上边60%的点应该与图像上同样的点重合。
3、长度值: 长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
eg: background-position:20px 30px;也就表示图像的左上角距离元素左边向右偏移20px,距离上边向下偏移30px
示例一
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p1{
width: 300px;
height: 300px;
/* background-color: red; */
background-image: url("../images/1.gif");
border: solid 1px red;
/* 背景的平铺属性 */
background-repeat: no-repeat; /*不平铺*/
/* background-repeat: repeat-x; 水平平铺*/
/*background-repeat: repeat-y; 垂直平铺 */
background-position: center;
/* 背景图像不动,不随页面元素来改变 */
/* background-attachment: fixed; */
}
style>
<body>
<div id="p1">div>
body>
html>
②页面展示:

综合设置背景图像:background:背景色 url(“图像”)平铺 定位 固定;(之间用空格隔开)
示例二(综合示例一的写法)
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p1{
width:300px;
height:300px;
border: solid 1px red;
background:white url("../images/1.gif") no-repeat center ;
}
style>
<body>
<div id="p1">div>
body>
html>
(3)第三部分
CSS3增加的新属性:
| 属性 | 属性值说明 |
|---|---|
| opacity : | 设置背景和图片的透明度。取值在0~1之间(值越小越透明) |
| border-radius : | 圆角边框 |
| box-shadow: | 阴影效果 |
注:阴影效果的综合设置:
eg:box-shadow: 5px 5px 10px 2px #999 inset;
详细解释各个值的意思:
①:第1个长度值用来设置对象的阴影水平偏移值。可以为负值
②:第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
③:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
④:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值
⑤:: 设置对象的阴影的颜色。
⑥:inset: 设置对象的阴影类型为内阴影。该值为空时,则对象的阴影类型为外阴影(默认值为外阴影)
示例:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
img{
/* 设置背景图片的和背景的透明度。取值在0-1之间,越小越透明 */
/* opacity: 0.5; */
margin-top: 15px;
border-radius: 50%;
/* border:solid 1px #f00; */
/* inset用来设置对象的阴影是内阴影,默认为外阴影 */
box-shadow:5px 5px 20px 2px #999 ,-5px -5px 10px 2px #333;
}
style>
<body>
<img src="../images/001.png" alt="" width="300"height="300">
body>
html>
(4)第四部分
渐变属性效果(background)
线性渐变:linear-gradient()
- background:linear-gradient(方向,颜色1,颜色2 [stop],颜色3…);
①渐变方向(通过上下左右表示):
to left: 从右向左
to right: 从左向右
to top:从下到上
to bottom:从上到下
②渐变方向(通过角度表示):角度单位为deg
0deg =to top:从下到上
90deg =to right: 从左向右
180deg = to bottom:从上到下(默认值)
270deg = to left: 从右向左
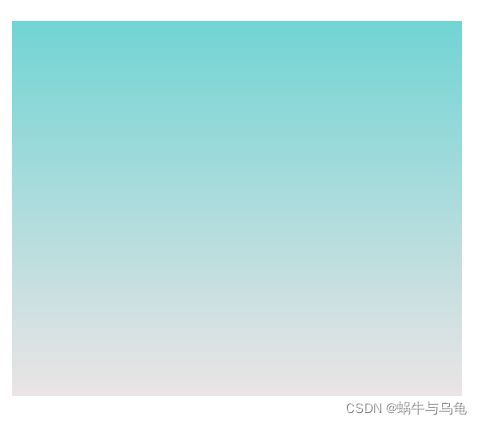
示例1(线性渐变):
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p2{
width: 300px;
height:250px;
margin-top: 15px;
/* 线性渐变 to top(从下网上)*/
background:linear-gradient(to top, rgb(235, 228, 229) ,rgb(113, 212, 212));
}
style>
<body>
<div id="p2">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p2{
width: 300px;
height:250px;
margin-top: 15px;
/* 渐变方向:从左往右
起始颜色:Blue
green 20%:当过渡到20%,颜色为绿色
yellow 50%:当过渡到50%,颜色为黄色
purple 80%:当过渡到80%,颜色为紫色
*/
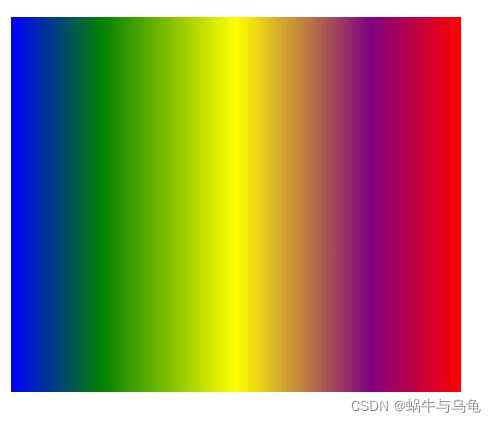
background: linear-gradient(to right,blue,green 20%,yellow 50%,purple 80%,red);
}
style>
<body>
<div id="p2">div>
body>
html>
background:radial-gradient(圆心位置,渐变形状,渐变的大小,渐变的颜色及颜色位置)
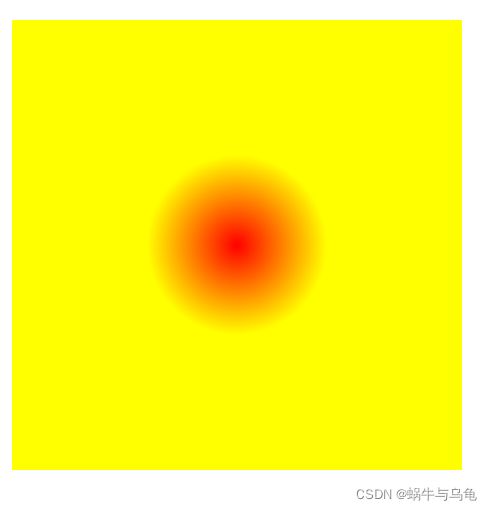
示例1(径向渐变):
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p3{
width: 300px;
height: 300px;
margin-top: 15px;
/* 径向渐变 */
/* background: radial-gradient(circle,#f00,#ff0,#080); */
/* 60px:表示渐变的大小。(宽度和高度都为60px)当圆心位置,渐变大小、渐变大小的值相同时,表示渐变形状是圆形的渐变。
#f00 0:表示起始渐变色为#f00
#ff0 100%:结束渐变色为#ff0
*/
background: radial-gradient(60px,#f00 0,#ff0 100%);
}
style>
<body>
<div id="p3">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p4{
/* 100px 60px:表示传入两个不同的size值宽度 高度,渐变形状是椭圆。 */
width: 300px;
height: 300px;
margin-top: 15px;
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);
}
style>
<body>
<div id="p4">div>
body>
html>
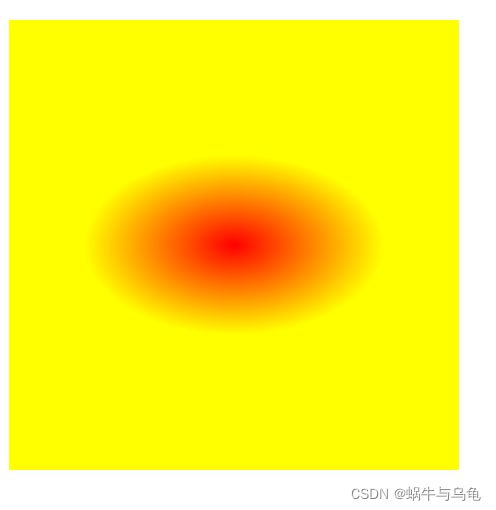
②页面展示:

重复的线性渐变:repeating-linear-gradient()
示例:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p5{
width: 300px;
height: 300px;
margin-top: 15px;
/* 渐变方向:默认值(180deg,即从上到下)
#f00 0,#ff0:表示0~10%为#f00
#ff0 10%,#ff0 20%:表示10%~20%为#ff0然后一直重复,直至充满整个div
*/
background: repeating-linear-gradient(45deg, #f00 0,#f00 10%,#ff0 10%,#ff0 20%);
}
style>
<body>
<div id="p5">div>
body>
html>
重复的径向渐变:repeating-radial-gradient()
示例:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p6{
width: 300px;
height: 300px;
margin-top: 15px;
/* circle at center:表示圆心在中间
#f00 0,#ff0:表示0~10%为#f00
#ff0 10%,#ff0 20%:表示10%~20%为#ff0然后一直重复,直至充满整个div */
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
}
style>
<body>
<div id="p6">div>
body>
html>
(5)第五部分
图像属性
a、background-size:图像的大小.
取值(普通数值、百分比、预定义的关键字–auto、cover、contain)
b、background-origin:背景图像在容器中的相对位置(显示区域)
border-box; 相对于边框进行定位(背景图像会延伸到边框线的下面)
padding-box; 相对于内边距的区域来定位(默认。背景图像延伸到padding区域)
content-box; 相对于内容框来进行定位(有内容的地方就有背景)
c、background-clip:设置背景图像的裁剪区域.
border-box; 默认值,从边框区域向外裁剪背景。
padding-box; 从内边距区域向外裁剪背景。
content-box; 从内容区域向外裁剪背景。
示例:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
#p1{
width: 200px;
height: 200px;
padding: 20px;
border: solid 5px red;
background-image: url(../images/001.png);
background-repeat: no-repeat;
/* background-size: contain; */
/* 背景图像在容器中的相对位置 */
/* background-origin: border-box; 背景图像会延伸到边框线的下面 */
/* background-origin: content-box; 背景图像在内容框里出现,距离边框线还有20px. */
/* background-origin: padding-box;背景图像延伸到padding区域 */
/* 设置背景图像的裁剪区域 */
background-clip: content-box;
/* background-clip:border-box; */
/* background-clip: padding-box; */
}
style>
<body>
<div id="p1">div>
body>
html>
三、HTML中元素类型的转换
1、标签的等级
(1)行内标签:可以和其他的标签(元素)在行内并排;不能设置宽和高;默认的宽度就是文字的宽度 。
常见的行内标签:span、input、label
(2)块级标签:每个标签独占一行,不能和其他任何标签并列(同一行显示);可以设置宽高,若不设置宽度。 则它的宽度默认为父级标签的100%
常见的块级标签:标题标签:h1~h6
段落标签:p
列表标签:ul、ol、li 、div
2、元素类型的转换
元素类型的转换是通过CSS的display属性实现块级元素和行内元素的相互转换。
display属性的取值:
| 属性值 | 属性值说明 |
|---|---|
| inline | 将元素转换为行内元素。若元素是行内元素,则该元素的display属性的默认为inline |
| block | 将行内元素转换为块级元素。块级元素display属性的默认值 |
| inline-block | 与inline的区别是允许元素设置宽高、对齐方式、间距等属性 |
示例1:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
/* 将块级元素转换为行内元素 */
li{
display: inline;
}
style>
<body>
<ul>
<li>首页li>
<li>男装li>
<li>女装li>
<li>童装li>
ul>
body>
html>
示例2:
①代码展示:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
/* 将行内元素转换为块级元素 */
span{
display: block;
}
style>
<body>
<span >AAAAAspan>
<span>BBBBBspan>
<span>CCCCCspan>
body>
html>
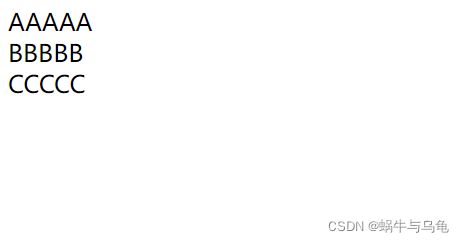
②页面展示:


(这里注意:行内元素变为块级元素,它也就具有块级元素的功能,比如说独占一行)
示例3:
①代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
/* 将行内元素转换为块级元素 */
span{
display: block;
}
#s1{
background-color: red;
}
style>
<body>
<span id="s1">AAAAAspan>
<span>BBBBBspan>
<span>CCCCCspan>
body>
html>