- 什么是证书吊销列表?CRL 解释
WoTrusSSL
sslhttps
数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)
- k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper
云游
dockerhelmhelm-push
ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- ARM嵌入式可编程控制器技术开发
拉勾科研工作室
arm开发
PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以
- 理解TCP连接中的进程阻塞与CPU调度机制
109702008
编程#C语言网络tcp/ip网络人工智能
引言在计算机网络通信中,TCP连接的建立是一个经典的三次握手过程。当用户调用connect()函数发起连接时,内核会发送SYN报文并等待对方的SYN-ACK响应。此时,调用进程通常会进入阻塞状态,暂停执行直至连接成功或超时。这一机制看似简单,但其背后的内核实现却涉及进程调度、等待队列管理和CPU资源分配等复杂操作。本文将深入探讨阻塞状态的实现原理,并解析CPU在进程阻塞期间的行为。一、进程阻塞的实
- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- 计算机网络技术
CZZDg
计算机网络
目录一.网络概述1.网络的概念2.网络发展是3.网络的四要素4.网络功能5.网络类型6.网络协议与标准7.网络中常见的概念8.网络拓补结构二.网络模型1.分层思想2.OSI七层模型3.TCP/IP五层模型4.数据的封装与解封装过程三.IP地址1.进制转换2.IP地址定义3.IP地址组成成分4.IP地址分类5.地址划分6、相关概念一.网络概述1.网络的概念两个主机通过传输介质和通信协议实现通信和资源
- Maya自定义右键菜单样例教程
holy-pills
本文还有配套的精品资源,点击获取简介:本文详细指导如何在Maya中通过脚本节点自定义右键菜单,增强工作效率和个性化工作环境。自定义右键菜单允许用户根据个人习惯调整菜单项,使之更加便捷。文章介绍了创建脚本节点、编写菜单脚本、关联菜单到视图以及保存和加载自定义菜单的具体步骤。同时提供了实际操作样例,帮助用户更好地理解和应用这一技巧。1.Maya自定义右键菜单的重要性Maya,作为三维动画制作的行业标准
- 玩转Docker | 使用Docker部署gopeed下载工具
心随_风动
玩转Dockerdocker容器运维
玩转Docker|使用Docker部署gopeed下载工具前言一、gopeed介绍Gopeed简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署gopeed服务下载镜像创建容器检查容器状态检查服务端口安全设置四、访问gopeed应用五、测试与下载六、总结前言在当今信息爆炸的时代,高效地获取和管理网络资源变得尤为重要。无论是下载大型文件还是进行日常的数据传输,一个稳
- Docker指定网桥和指定网桥IP
$dockernetworklsNETWORKIDNAMEDRIVER7fca4eb8c647bridgebridge9f904ee27bf5nonenullcf03ee007fb4hosthostBridge默认bridge网络,我们可以使用dockernetworkinspect命令查看返回的网络信息,我们使用dockerrun命令是将网络自动应用到新的容器Host如果是hosts模式,启动容
- UNIX域套接字
1、UNIX域套接字的定义UNIX域套接字是进程间通信(IPC)的一种方式,不涉及网络协议栈,因此在同一台主机上的通信中,它比基于TCP/IP协议的网络套接字更快速、更高效。2、UNIX域套接字的分类字节流套接字(SOCK_STREAM):提供面向连接的、可靠的数据传输服务。数据报套接字(SOCK_DGRAM):提供无连接的数据传输服务,数据以独立的数据报形式传输。3、UNIX套接字与TCP/IP
- Kimi Chat 1.5 与 2.0 架构升级对比
charles666666
人工智能transformer深度学习产品经理chatgpt
1.5版的MoE架构优化KimiChat1.5采用了优化后的MoE架构,其核心在于“专家网络动态路由”。这一机制类似于快递系统智能选择最优路径,能够根据输入数据的特性动态分配计算资源。这种优化显著提升了模型的计算效率,同时降低了硬件资源的浪费。在实际应用中,这意味着开发者可以在相同的硬件配置下处理更复杂的任务,或者在有限的资源下实现更高的性能。2.0的混合专家系统创新点与1.5版相比,KimiCh
- C#接口实现详解:从理论到实践,掌握面向对象编程的核心技巧
钢铁男儿
C#图解教程c#java前端
在C#的世界里,接口是实现多态性和解耦设计的利器接口实现的核心规则实现主体限制只有类和结构体(struct)能实现接口。接口本身不包含实现代码,而是定义一组必须由实现类提供的成员契约。双重实现要求声明关联:在类/结构体的基类列表中明确包含接口名称classMyClass:IMyInterface//接口声明在冒号后成员实现:为接口声明的每个成员提供具体的实现代码,包括匹配的方法签名、属性和返回值类
- 什么是OA系统?使用OA系统对企业有哪些好处?
OA系统(OfficeAutomationSystem),即办公自动化系统,是将现代化办公和计算机网络功能结合起来的一种新型的办公方式。是现代企业管理中一种重要的信息化工具,它通过计算机技术、网络技术和数据库技术等手段,实现企业内部办公流程的自动化和信息化管理。使企业的信息交流更加顺畅,办公流程更加高效,从而提高企业的运营效率和管理水平。一、主要功能1.文档管理文档存储与检索:OA系统可以集中存储
- Docker容器底层原理详解:从零理解容器化技术
Debug Your Career
面试docker容器dockerjava
一、容器本质:一个“隔离的进程”关键认知:Docker容器并不是一个完整的操作系统,而是一个被严格隔离的进程。这个进程拥有独立的文件系统、网络、进程视图等资源,但它直接运行在宿主机内核上(而虚拟机需要模拟硬件和操作系统)。类比理解:想象你在一个办公楼里租了一间独立办公室(容器)。你有自己的桌椅(文件系统)、电话分机(网络)、门牌号(主机名),但共享整栋楼的水电(宿主机内核)和电梯(硬件资源)。办公
- .NET 一款基于BGInfo的红队内网渗透工具
dot.Net安全矩阵
网络.net安全.netcoreweb安全矩阵
01阅读须知此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面02基本介绍在内网渗透过程中,白名单绕过是红队常见的技术需求。Sharp4Bginfo.exe是一款基于微软签名工具
- V少JS基础班之第五弹
V少在逆向
JS基础班javascript开发语言ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-
- 如何发现 Redis 中的 BigKey?
sevevty-seven
redisbootstrap数据库
如何发现Redis中的BigKey?Redis因其出色的性能,常被用作缓存、消息队列和会话存储。然而,在Redis的使用过程中,BigKey是一个不容忽视的问题。BigKey指的是存储了大量数据或包含大量成员的键。它们不仅会占用大量内存,还可能导致网络延迟、主从同步延迟,甚至在极端情况下引发Redis服务崩溃。因此,有效地发现和处理BigKey对于维护Redis服务的稳定性和性能至关重要。本文将深
- 11. TCP 滑动窗口、拥塞控制是什么,有什么区别
yqcoder
前端面试-服务协议tcp/ip网络php
总结滑动窗口:早期网络,通信双方不考虑网络拥挤情况,导致掉包。滑动窗口大小意味着有多少缓冲区接受数据。拥塞控制:防止过多数据注入网络中,拥塞控制是一个全局过程,控制网络流量。区别:滑动窗口解决掉包问题,拥塞控制解决网络拥塞问题。TCP滑动窗口与拥塞控制详解在TCP协议中,为了实现可靠传输和高效通信,引入了两个核心机制:滑动窗口(SlidingWindow)和拥塞控制(CongestionContr
- 上位机知识篇---Linux中的文件挂载
Atticus-Orion
上位机操作篇linux运维网络文件挂载
文章目录前言1.挂载的基本概念文件系统挂载点设备文件2.挂载的命令挂载文件系统示例卸载文件系统示例3.挂载的常用选项示例4.自动挂载(/etc/fstab文件)示例使用UUID挂载5.挂载网络文件系统(NFS)挂载NFS示例6.挂载ISO文件挂载ISO文件示例7.查看已挂载的文件系统8.挂载的注意事项9.挂载的常见问题挂载失败卸载失败10.总结前言在Linux系统中,文件挂载是指将一个文件系统(如
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- 《Effective Python》第十三章 测试与调试——使用 pdb 进行交互式调试
不学无术の码农
EffectivePython精读笔记python开发语言
引言本文基于《EffectivePython:125SpecificWaystoWriteBetterPython,3rdEdition》第十三章:测试与调试中的Item114:ConsiderInteractiveDebuggingwithpdb,旨在系统总结书中关于Python内置调试器pdb的使用方法,结合笔者在实际开发中的调试经验,探讨其应用场景、技巧以及延伸思考。Python开发过程中,
- 计算机科学与技术
柳依依@
学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
- Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机
Gamer42
Ubuntu服务器虚拟主机
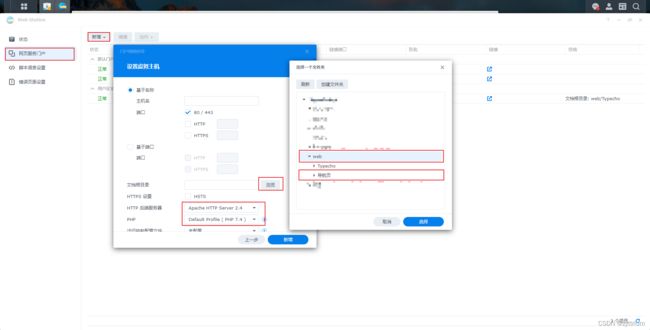
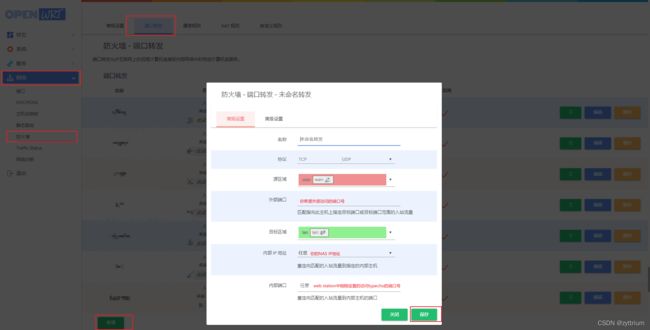
ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录
- 深度学习图像分类数据集—桃子识别分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:桃子识别分类:['B1','M2','R0','S3']训练数据集总共有6637张图片,每个文件夹单独放一种数据各子文件夹图片统计:·B1:1601张图片·M2:1800张图片·R0:1601张图片·S3:
- ModBus总线协议
小仇学长
STM32网络Modbus协议
一、知识点1.什么是Modbus协议?Modbus是一种工业通信协议,最早由Modicon公司在1979年提出,目的是用于PLC(可编程逻辑控制器)之间的数据通信。它是主从式通信,即一个主机(主设备)控制一个或多个从机(从设备)。它常用于RS-232、RS-485串口通信,也可以用于TCP/IP网络通信(叫做ModbusTCP)。2.核心特征特征项内容通信结构主从式(Master/Slave)通信
- 2.4 基于dpdk的用户态协议栈的实现
百亿苍狗
高性能网络设计专栏开发语言网络
操作系统PosixAPI所提供的网络接口,数据收发是基于用户态与内核态的频繁切换实现。而dpdk实现了绕过内核监管,直接在用户态访问网络硬件,避免频繁状态切换。DPDK安装与配置虚拟机环境配置检查是否支持多队列网卡cat/proc/interrupts|grepens33(获取整个机器的终端),结果19:4202120IO-APIC19-fasteoiens33,不支持多队列网卡。虚拟机关机,修改
- 使用 DeepSeek R1 和 Ollama 开发 RAG 系统 使用 DeepSeek R1 和 Ollama 构建强大的 RAG 系统。了解开发智能 AI 解决方案的设置过程、最佳实践和技巧。
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseekollama
简介DeepSeekR1和Ollama提供了用于构建检索增强生成(RAG)系统的强大工具。本指南介绍了使用这些技术开发RAG应用程序的设置、实施和最佳实践。为什么RAG系统会改变游戏规则检索增强生成(RAG)系统结合了搜索和生成AI的优点,可实现精确且准确的情境感知响应。借助DeepSeekR1和Ollama等工具,创建RAG系统不再令人生畏。无论您是构建聊天机器人、知识助手还是AI驱动的搜索引擎
- 使用NVIDIA NeRF将2D图像转换为逼真的3D模型(Python)
ByteWhiz
3dpython计算机视觉Python
使用NVIDIANeRF将2D图像转换为逼真的3D模型(Python)NeuralRadianceFields(NeRF)是一种强大的方法,可以将2D图像转换为逼真的3D模型。它使用神经网络来建模场景的辐射场,并通过渲染多个视角的图像来重建3D模型。在本文中,我们将使用Python和NVIDIANeRF库来实现这一过程。首先,我们需要安装所需的库。我们可以通过以下命令使用pip安装NVIDIANe
- TCP和UDP协议区别+应用场景+优缺点+常用协议
马拉萨的春天
一天一读基础知识点tcp/ipudp网络
文章目录1.TCP协议特点应用场景优点缺点运行于TCP协议之上的协议2.UDP协议特点应用场景优点缺点运行于UDP协议之上的协议TCP(TransmissionControlProtocol)和UDP(UserDatagramProtocol)是两种常用的传输层协议,它们在网络通信中扮演不同的角色,各有优缺点。1.TCP协议特点提供面向连接的、可靠的数据传输服务。使用三次握手建立连接,四次挥手断开
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str