记录一下,使用pyqt的使用
一 mac 下的pycharm配置pyqt5步骤
第一步:首先安装QTDesigner:
Qt Designer Download for Windows and Mac
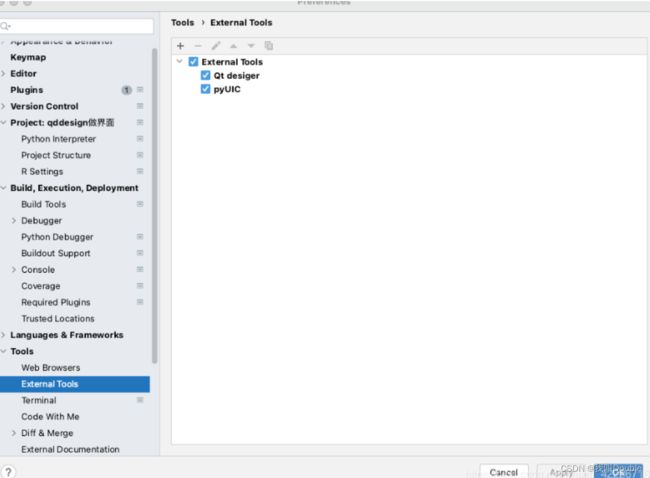
第二步:pycharm下添加pyqt5和qt5-tools
(pyqt5比较大,安装比较慢,最好不要黑屏)
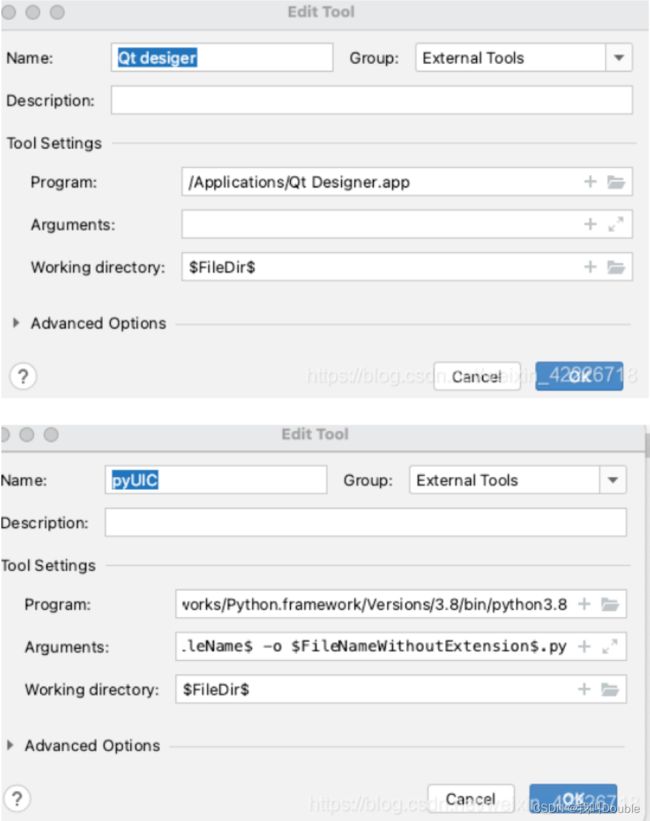
Program:/Library/Frameworks/Python.framework/Versions/3.8/bin/python3.8(python安装路径)
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
第三步:使用
在创建的project右键中选择External Tools 中选择QT Designer,就会跳转到QTDsigner中进行设计
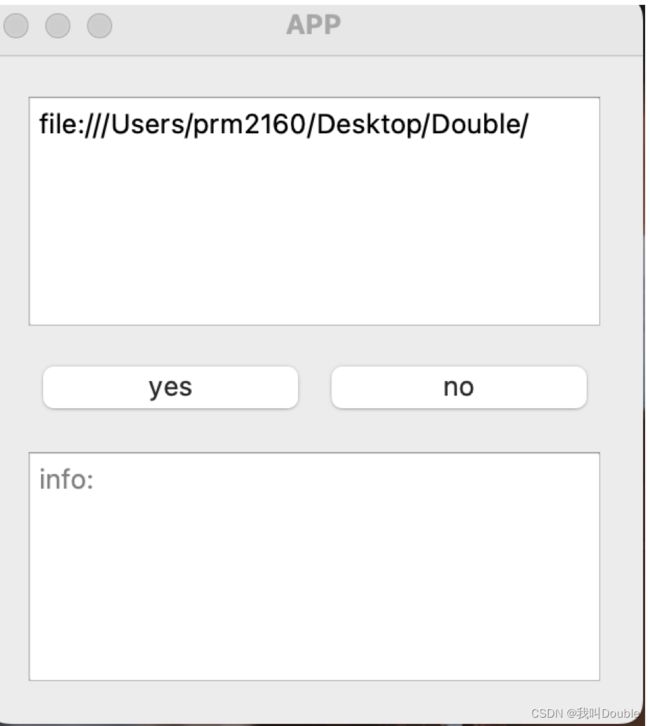
我做的工具界面
保存后会生成该名称的一个ui文件,但是没有办法执行,我们后面需要把它转换为python文件
我的如下:
MainWindow
0
0
295
316
MainWindow
-
-
path:
-
-
yes
-
no
-
info:
0
0
295
24
来调用ui文件实现显示结果
##### 第四步:显示
~~~Python
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5.uic import loadUi
app = QApplication(sys.argv)
widget = loadUi('aa.ui')
widget.show()
sys.exit(app.exec_())
~~~可以直接拖拽文件并显示文件夹路径
这个界面已经达到我所需要的结果,你们自己的界面可以自己设计
##### 第五步:ui转py
然后我就需要把它转化为python文件,方便我对里面的功能进行设计
使用pycharm可以,使用下面的命令也可以(打开命令行窗口cd到存放ui文件的路径下)就会在ui文件路径下生成APP.py文件
pyuic5 APP.ui > APP.py生成的py文件内容如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'APP.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_APP(object):
def setupUi(self, APP):
APP.setObjectName("APP")
APP.resize(314, 320)
self.verticalLayout_2 = QtWidgets.QVBoxLayout(APP)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.textEdit = QtWidgets.QTextEdit(APP)
self.textEdit.setInputMethodHints(QtCore.Qt.ImhHiddenText|QtCore.Qt.ImhMultiLine)
self.textEdit.setObjectName("textEdit")
self.verticalLayout.addWidget(self.textEdit)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.n_but = QtWidgets.QPushButton(APP)
self.n_but.setObjectName("n_but")
self.horizontalLayout.addWidget(self.n_but)
self.y_but = QtWidgets.QPushButton(APP)
self.y_but.setObjectName("y_but")
self.horizontalLayout.addWidget(self.y_but)
self.verticalLayout.addLayout(self.horizontalLayout)
self.plainTextEdit = QtWidgets.QPlainTextEdit(APP)
self.plainTextEdit.setObjectName("plainTextEdit")
self.verticalLayout.addWidget(self.plainTextEdit)
self.verticalLayout_2.addLayout(self.verticalLayout)
self.retranslateUi(APP)
QtCore.QMetaObject.connectSlotsByName(APP)
def retranslateUi(self, APP):
_translate = QtCore.QCoreApplication.translate
APP.setWindowTitle(_translate("APP", "APP"))
self.textEdit.setPlaceholderText(_translate("APP", "path:"))
self.n_but.setText(_translate("APP", "yes"))
self.y_but.setText(_translate("APP", "no"))
self.plainTextEdit.setDocumentTitle(_translate("APP", "info"))
self.plainTextEdit.setPlaceholderText(_translate("APP", "info:"))
生成的xxx.py直接运行没用,需要创建程序入口
新建main.py
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import xxx
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = xxx.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())