前端基础HTML、CSS--7(CSS-4)
目标:
·能够说出为什么需要浮动
·能够说出浮动的排列特性
·能够说出3种最常见的布局方式
·能够说出为什么需要清除浮动
·能够写出至少2种清除浮动的方法
·能够利用像素大厨获取图片和各种需要的数据
·能够完成学成在线的页面布局
目录:
·浮动
·常见网页布局
·清除浮动
·像素大厨
·学成在线案例
1.浮动(float)
1.1传统网页布局的三种方式
网页布局的本质--用CSS来摆放盒子。把盒子摆放到相应的位置
CSS提供了三种传统布局方式(简单说,就是盒子是如何进行排列顺序)
·普通流
·浮动
·定位
1.2标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列
1.块级元素会独占一行,从上到下顺序排列。
·常用元素:div、hr、p、h1-h6、ul、ol、dl、from、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
·常用元素:span a i em 等等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的盒子放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)。
1.3为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗
1.如何让多个块级盒子(div)水平排列成一行并且盒子之间没有空隙?
比较难,虽然转换为行内块以上可以实现一行形式,但是他们之间会有大的空白缝隙,很难控制。
2.如何实现两个盒子的左右对齐?
用标准流比较难实现
总结:有很多的布局效果,标准流都没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 {float:属性值;}
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.5浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
1.浮动元素会脱离标准流(脱标)
2.浮动的元素会一行内显示并且元素顶部对齐
3.浮动的元素会具有行内块元素的特性
1.浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性:
1.脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
2.浮动的盒子不再保留原先的位置。
2.浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
注意:浮动的元素是互相贴靠在一起的(之间不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动的元素会具有行内块元素的特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动后具有行内块元素相似的特性。
行内元素有了浮动,则不需要转换为块级或者行内块元素就可以直接给高度和宽度。
·如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定,而不再是默认和父亲一样宽。
·浮动的盒子中间是没有缝隙的,是紧挨着的
·行内元素同理
1.6浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准则。
我们浮动的元素因为它太自由了,经常是以浏览器为准来进行浮动,这时候比如我们想让它居中显示怎么办?这时候我们可以先准备一个标准流的父盒子,记住是标准流,给宽给高让它到页面最中央来,然后在父盒子里面再准备几个浮动的小盒子,这样的话我浮动的盒子就会以父盒子为准来进行浮动,就能约束浮动元素的位置。
网页布局第二准则:需设置盒子大小,之后设置盒子的位置
2.常见网页布局
2.1常见网页布局
2.2浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其它兄弟也应该浮动,以防引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
比如三个竖着排列的盒子从上往下叫喜羊羊、灰太狼、小灰灰。假设喜羊羊和小灰灰没有浮动,而灰太狼浮动了,那灰太狼会覆盖住喜羊羊吗?如果不会那又会是怎样呢?
因为喜羊羊是标准流所以他独占一行不会被灰太狼覆盖,然后灰太狼浮起来,小灰灰就跑到了灰太狼下面,被灰太狼覆盖住了。
思考题:
我们前面浮动元素有应该标准流的父元素,它们有一个共同的特点,都是有高度的。
但是,所有的父盒子必须有高度吗?
比如,有时候产品可能很多很多,而且可能会经常添加产品,如果写定高度,就不大行
比如某篇文章里面放新闻的盒子,有时候新闻不知道多少文字不方便给定高度。
理想中的状态,让子孩子撑开父盒子。有多少孩子,我父盒子就有多高。
但是不给父盒子高度会有什么问题吗?
比如一个父盒子里面有两个子盒子,然后如果这两个子盒子浮起来,那么此时父盒子就不知道有孩子就高度变为0了,此时如果再来一个父盒子在下面准备装孩子,发现上面位置空空的就上去占了第一个父盒子的位置,这时候第二个父盒子的孩子就很懵了他爹都不要他了他要去哪找避风港嘛。
这就引出了下面的清除浮动
3.清除浮动
3.1为什么要清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级只高度为0时,就会影响下面的标准流盒子。
·由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
3.2清除浮动的本质
·清除浮动的本质是清除浮动元素造成的影响
·如果父盒子有高度则不需要清除浮动
·清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3.3清除浮动
语法:
选择器 { clear:属性值;}
| 属性只 | 描述 |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用clear:both;
清除浮动的策略是:闭合浮动
3.3清除浮动方法
1.额外标签法也称为隔离法,是W3C推荐的做法。
2.父级添加 overflow 属性
3.父级添加 after 伪元素
4.父级添加双伪元素
1.额外标签法也称为隔离法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空标签,例如,或者其它标签(如
等等)然后实施清除即clear:both; 。
如二毛是最后一个浮动元素即孩子,就在它后面加上,再到style里加上 .qchu { clear: both;}
·优点:通俗易懂,书写方便
·缺点:添加许多无意义的标签,结构化较差,所以我们工作中不常用
注意:要求这个新的标签必须是块级元素。
总结:
1.清除浮动的本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
2.清除浮动策略是?
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其它盒子。
3.额外标签?
隔墙法,就是在最后一个浮动的元素后面添加一个额外标签,添加清除浮动样式。
3.3清除浮动---父级添加overflow
可以给父级添加overflow属性,将其属性值设置伪hidden、auto或scroll
子不教父之过,注意是给父元素添加代码
即到父级样式里添加:
overflow:hidden;
·优点:代码简洁
·缺点:无法显示溢出的部分
3.3清除浮动---:after伪元素法
:after方式是额外标签法的升级版,就是给后面加了个门把孩子关家里。也是给父元素添加。
.clearfix:after {
content:"";
display:block;
height:0;
clear:both;
visibility:hidden;
}
.clearfix { /*IE6、7 专有*/
*zoom:1;
}
把上面那 一坨代码复制上去就可以了,找到我们的父盒子加上class=".clearfix"即可。
到后面学习伪元素会再详细学习。
·优点:没有增加标签,结构更加简单
·缺点:需要照顾低版本浏览器
·代表网站:百度、淘宝网、网易等等
3.3清除浮动---双伪元素清除浮动
前面后面都加了门,也是给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
然后再给父亲加class="clearfix";
·优点:代码更简洁
·缺点:照顾低版本浏览器,所以要加上后面.clearfix {*zoom:1;}
·代表网站:小米、腾讯等等
4.像素大厨
4.1常见的图片格式
PS有很多的切图方式:图层切图、切片切图、PS插件切图等等
PS因为各种原因安装完整版非常麻烦,现在开发前端测量主要使用蓝湖、摹客、像素大厨等等。我们直接像素大厨测量即可,后续直接使用这个像素大厨测量。
5.学成在线案例
5.3 CSS属性书写顺序(重点)
人看你代码就知道你专不专业
建议遵循以下顺序:
1.布局定位顺序:display/position/float/clear/visibility/overflow (建议display第一个写,毕竟关系到模式)
2.自身属性:width/height/margin/padding/border/background
3.文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
4.其它属性(CSS3): content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient...
5.4页面布局整体思路
为了提高网页制作时的效率,布局时通常有以下的整体思路:
1.必须确定页面的版心(可视区),我们测量可得知。
2.缝隙页面中的行模块,以及每个行模块中的列模块。即页面布局第一准则。
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。页面布局第二准则。
4.制作HTML结构。我们还是遵循,先有结构后有样式的原则。结构永远最重要。
5.所以,先理清楚布局结构,再写代码尤其重要,这就需要我们多写多积累。
5.5案例制作:
1.头部制作
实际开发中,我们不会直接用链接a而是用li 包含链接(li+a)的做法。
1.li+a语义更加清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑,有降权的风险,从而影响网站排名。
像上面圈着的这些,好几个链接在一起的就是实际开发中都是用li包含a的做法。
我们一般用:ul>li>a。对其有高度要求的一般也是对li定义高度而不是对a,因为a是行内元素不能有高度;有宽度要求的可以对li或者a来个padding或者margin
注意:
1.让导航栏一行显示,因为li是块级元素,会竖着显示首页、课程、职业规划,需要一行显示,就应该给li加浮动,而不是给a加浮动,因为a本身就是行内元素,行内元素是没有高度的,所以应该给li加浮动而不是a。
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字。
3.因为导航栏里面文字字数不一样,所以最好给链接a左右padding撑开盒子,而不是指定宽度,指定宽度的话之间距离就不一样了看起来就不好看,padding就能保证首页、课程、职业规划之间距离一样。
实操个人问题小结:
1.前面讲过如果有一个父盒子,里面还有一个子盒子,此时如果给子盒子一个margin-top值就会导致塌陷的问题,那为什么这里没有?
因为这里的子盒子是浮动的,浮动的盒子不会有外边距合并的问题。
2.文字去粗加粗老是忘记是什么:
/* 文字去粗/加粗 */
font-weight: 400/700;
3.文字/盒子垂直居中老是忘记是什么:
/* 文字水平居中 */
text-align: center;
/* 文字垂直居中 */
line-height: 38px;
/* 盒子水平居中 */
padding或者margin:0 auto;
/* 盒子垂直居中 */
line-height: 38px;
4.记住行高会继承的,如果一个父盒子里的三个孩子都要垂直居中,不用一个个给它们line-hight,只需要给它们父亲line-height即可
5./* 注意这里只是给ul加浮动,里面的li没有加浮动所以里面的li还是竖着显示 */
 ul里面的li是竖着排列的,要想让它一行显示,还需要给li加浮动,就可以达到下面这种效果
ul里面的li是竖着排列的,要想让它一行显示,还需要给li加浮动,就可以达到下面这种效果
6.当字数不一样时不要给宽度,给个padding值,让它们自己挤开,这样它们之间的距离就能保证一样也美观好看
7.怎么弄出下面这种小竖线?这里每个JQuery是一个a,可以考虑给每个小a 一个左边框,嘻嘻嘻
如果你是给li一个左边框那就是下面这样,不过我们这个小竖线不需要那么长,所以不应该是给li
因为a是行内元素,它的高度会根据本身高自动给予相应的高度,所以如果是给a那么这个小竖线的高度也是和右侧文字一样高,就能得到我们需要的那种高度。
8.如9例这种一般都是用ul>li,用li来做每个盒子,而不是分别弄8个div或span
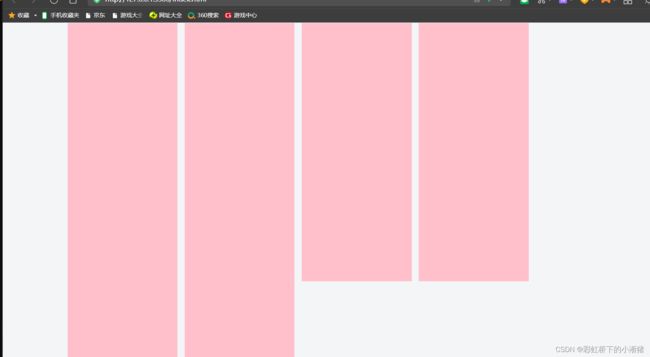
9.如下本该一行装5个盒子的,但是因为每个盒子加了margin-right就导致最后一个只能到下面一行,我们之前的情况是给最后一个再重新令它margin-right=0,可是这个是好几行,每行最后一个都这样令它margin-right=0就比较麻烦,所以这里有一个小技巧:
让li的父盒子ul修改的足够宽能装得下5个盒子加5个margin-right就不会换行了。
10.如下当图片比盒子大的时候怎么办?让这个图片width:100%;即可,即让它宽度和它父亲一样宽。
11.浮动的盒子自动给宽度,可以不用给宽度
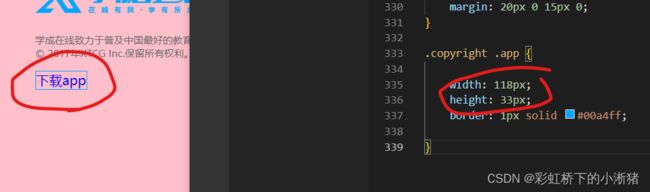
12.如下图,为什么没有按我们给的高度宽度做边框?因为此时是链接是行内元素呀,行内元素宽高是按内容自动给予的,是不能直接设置高度和宽度的,所以此时应该转为块级元素
13.注意这里是用dl>dt+dd,都快忘记什么是dl dt dd了,这是列表,dt是标题,dd是身体