css 设置border边框颜色渐变效果
一、效果
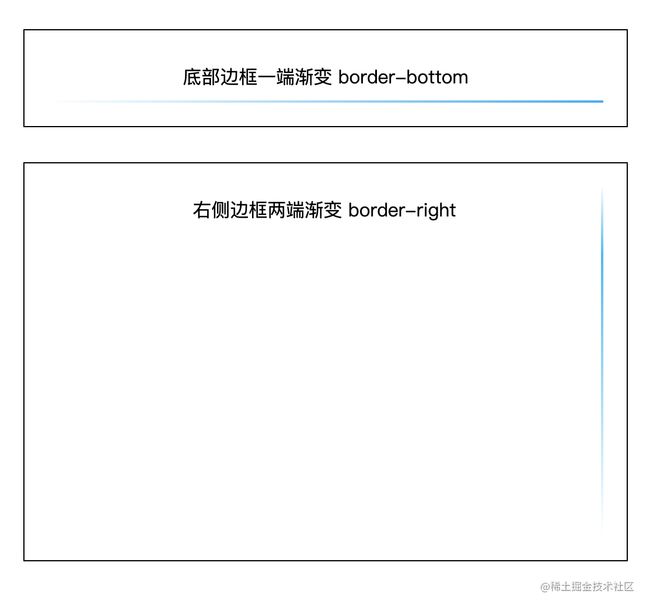
首先可以看一下下图显示的实现效果:
- 底部边框,左侧渐变效果
- 右侧边框,上下都有一个渐变的效果
二、实现
1. linear-gradient
首先我们先了解一下css中的线性渐变属性 linear-gradient。linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建线性渐变,需要设置一个起始点和方向(或角度),还要定义终止色,以及两者之间的可选色(可以有多个)。
1)默认从上到下渐变
从红色到黄色的一个渐变:
background-image:linear-gradient(red,yellow) ;
下面是一个多色的渐变效果
background: linear-gradient(#3f87a6, #ebf8e1, #f69d3c);
2)改变渐变方向
-
可以通过
top bottom left right来指定上下左右,linear-gradient(to结束的方向,red,yellow);向右侧方向渐变:
background-image:linear-gradient(to right,#3f87a6, #ebf8e1, #f69d3c); -
通过角度渐变:
linear-gradient(角度,red,blue);向45度方向渐变:background-image:linear-gradient(45deg,#3f87a6, #ebf8e1, #f69d3c);
3)颜色节点分布的渐变
下图是起始点到10%的位置标蓝色,10%到30% 蓝到白的渐变,30%到70%为白到橘的渐变,从70%到结束标记橘色
background-image:linear-gradient(90deg,#3f87a6 10%, #ebf8e1 30%, #f69d3c 70%)
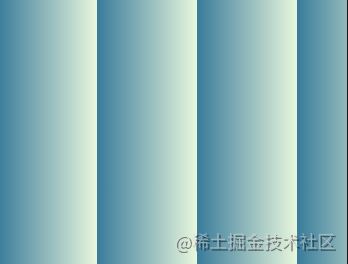
4)重复渐变
repeating-linear-gradient()创建一个在直线上重复前进的渐变。随着渐变的重复,颜色再次循环。在这种情况下,梯度线是100px长。
background: repeating-linear-gradient(90deg,#3f87a6,#ebf8e1 100px);
2.border-image
CSS属性允许在元素的边框上绘制图像,在使用border-image 时,其将会替换掉 border-style 属性所设置的边框样式。 可以看张鑫旭大大写的这个文章《CSS3 border-image详解、应用及jQuery插件》 把border-image写的很清楚啦。 这里就捡重要的简单说明:
border-image的参数有三个:图片,剪裁位置,重复性.
1)图片(border-image-source)
border-image的背景图使用url()调用,图片可以是相对路径或是绝对路径,也可以不使用图片,即border-image:none;。
我们要实现的效果呢,我们用到的 linear-gradient来创建一个线性渐变图片来显示。
2)图片裁剪位置(border-image-slice)
border-image:url(border.png) 27 repeat; 这里的27专指27像素。
“30% 35% 40% 30%”的示意可以用下图表示:
- 离图片上部30%的地方剪裁一下
- 在右边35%的地方剪裁一下
- 在离底部40%的地方裁剪一下
- 在距左边30%的地方也剪裁一下
于是总共对图片进行了“四刀切”,形成了九个分离的区域,这就是九宫格
3)重复性(border-image-repeat)
图像边界是否 repeat(重复)、round(平铺)和stretch(拉伸)。其中,stretch是默认值。
参数有0~2个:
- 0个参数,则使用默认值 stretch。
- 1个参数,表示水平方向及垂直方向均使用此参数
- 2个参数,第一个参数表水平方向,第二个参数表示垂直方向
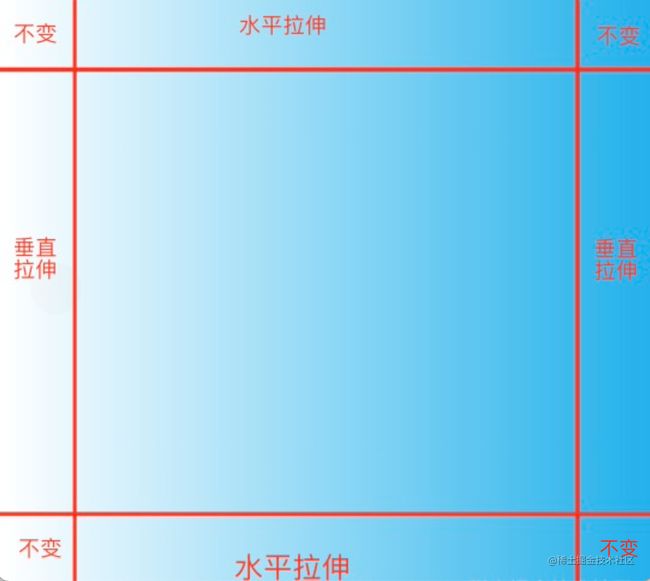
上面看到图片被分割成9宫格,在执行重复性时,被填充至边框九宫格四个角落的的边框图片是不执行重复属性的。
上下的九宫格执行水平方向的重复属性(拉伸或平铺),左右的格子执行垂直方向的重复属性(拉伸或平铺),而中间的那个格子则水平重复和垂直方向的重复都要执行。可以参考下图:
3.最终效果
通过上面两个属性的学习,接下来我们就可以实现我们想要的效果了
1)底部边框渐变
/*首先我们设置边框只显示底部,宽度为2px的实线。*/
border-bottom: 2px solid;
/*设置线性渐变*/
border-image: linear-gradient(90deg, rgba(0, 216, 247, 0) 0%, #00afed 100%) 2 2 2 2;
-
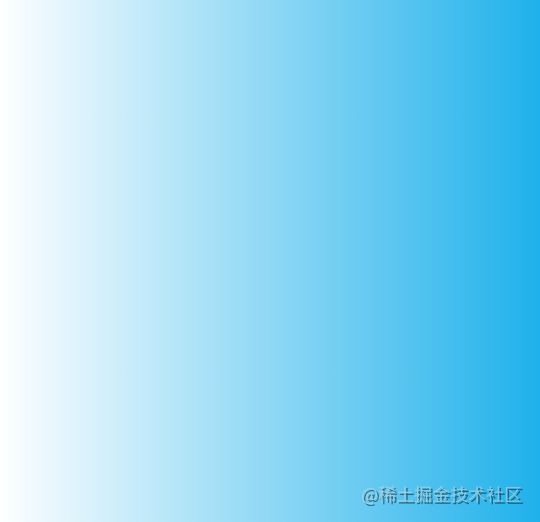
首先我们看一下线性渐变的效果图:从左到右,由透明开始向蓝色渐变
background: linear-gradient(90deg, rgba(0, 216, 247, 0) 0%, #00afed 100%)
- 然后我们通过
border-image设置(2 2 2 2)对图片做了裁剪,得到了下图这样的9宫格。如果不设置重复性(border-image-repeat)默认值是stretch(拉伸),则会进行如下显示的拉伸。
- 因为只显示border-bottom,所以只有最下面的一边生效。如下图:
2)右侧边框两端渐变
/*首先我们设置边框只显示右侧,宽度为2px的实线。*/
border-right: 2px solid;
/*设置线性渐变*/
border-image: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, #00bbf2 20%, rgba(255, 255, 255, 0) 99%) 2 2 2 2;
- 我们看一下线性渐变的效果图:
从上到下,从起始开始,透明向蓝色渐变到20%的位置,然后又向透明进行渐变到99%的位置,99%到结束是透明
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, #00bbf2 20%, rgba(255, 255, 255, 0) 99%);
- 和上面同理,我们通过
border-image设置(2 2 2 2)对图片做了裁剪,得到了下图这样的9宫格。如果不设置重复性(border-image-repeat)默认值是stretch(拉伸),则会进行如下显示的拉伸。
- 因为只显示border-right,所以只有右边边框生效。如下图:
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦