计算机图形学 | 实验四:绘制一个球体
计算机图形学 | 实验四:绘制一个球体
- 计算机图形学 | 实验四:绘制一个球体
-
- 封装Shader
-
- 为什么要封装Shader
- 如何使用
- 绘制球模型
-
- 球面顶点遍历
- 构造三角形图元
- 开启线框模式
- 开启面剔除
- 最后
- 完整代码
华中科技大学《计算机图形学》课程
MOOC地址:计算机图形学(HUST)
计算机图形学 | 实验四:绘制一个球体
封装Shader
在正式开始介绍球模型的绘制之前,我们需要将和着色器有关的操作进行封装,使其成为一个工具类,这里不介绍具体实现,仅介绍封装的必要性和使用方法。
- 为什么要封装Shader
- 如何使用
为什么要封装Shader
封装后,在应对存在多个着色器程序的渲染流程时,可以更方便使用不同的着色器程序,同时也可以降低代码冗余。
如何使用
如下,传入参数分别为顶点着色器和片元着色器的路径,在封装了Shader类后,我们就可以通过一行代码去创建一个新的着色器对象:
Shader shader("res/shader/task3.vs", "res/shader/task3.fs");
假如我们在绘制时需要切换到某个着色器并且使用它,我们仅需要一行代码:
shader.Use();
假如我们需要向着色器中传入一种类型的值,我们也仅需要一行代码去解决它(name为着色器中的名称,value为你希望设置的值):
SetFloat(string &name, float value);
绘制球模型
在正式绘制球模型之前,我们先来介绍一下读完下面的部分你会了解些什么。
- 球面顶点遍历
- 构造三角形图元
- 开启线框模式
- 开启面剔除
球面顶点遍历
我们要构造绘制球面的顶点数组,首先需要知道如何遍历球面的所有顶点。
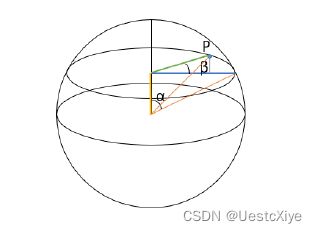
在这幅图中,我们假设P是球体上的任意一点,如何计算这一点的坐标呢?我们可以通过如图所示的α角和β角和半径R来表示这个点的坐标。
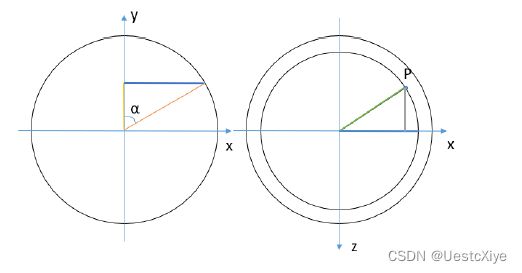
如图∠α和球体半径(橙色细线)可以计算出球体上P点的Y轴坐标即R * cos∠α,通过∠α也可获得如图所示蓝线长度,即R * sin∠α,蓝线长度等于绿线长度,然后可以根据绿线长度继续计算出P点z坐标即R * sin∠α * sin∠β和P点x坐标即R* sin∠α * cos∠β。
那么当我们知道了球体上任意一个点都可以由α和β以及半径表示出来。
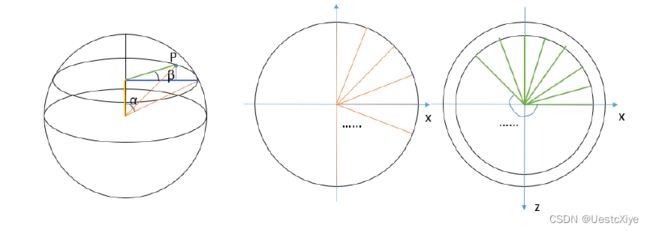
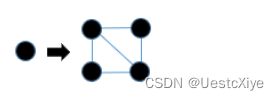
我们将0π的α角分为Y_SEGMENTS份,将02π的β角分成X_SEGMENTS份,则球上一个点的α和β角可以表示为π/ Y_SEGMENTS * n和2π/ X_SEGMENTS * m(0 这样,通过遍历每一种α和β的组合,可以得到球体表面上离散点的集合。 这一部分就是生成顶点的代码实现,Y_SEGMENTS和X_SEGMENTS表示将α和β分割了多少份,y和x表示分别是第几份,以此进行遍历,xSegment * 2.0f * PI即β角,ySegment * PI即α角。 需要注意的是,在横向分割时,n=0和n= X_SEGMENTS是位置相同的点,如果后期需要加载纹理则不能随意将之舍去,所以顶点总数实际上是(X_SEGMENTS + 1) * (Y_SEGMENTS+1)。 由于OpenGL中是以三角形为基本图元进行绘制的,所以在我们得到了球面遍历的顶点数组后,我们需要扩充顶点,构造成基本的三角形图元。 我们会将对遍历球面顶点数组的每个顶点,将其扩充为两个三角形,除去最后一行顶点和每一行最后一个点外,每一个顶点都会扩充成六个顶点,原数组一共有(X_SEGMENTS+1) * (Y_SEGMENTS+1)个顶点,扩充后有X_SEGMENTS*Y_SEGMENTS * 6个顶点,这里我们使用索引数组去构造三角形图元。 实现代码如下: 为了观察我们绘制的球模型的顶点是否存在错误,由于opengl中默认的绘制方式为填充模式,所以我们需要改填充模式为线框模式,这样可以更好的检查绘制结果 如图为填充模式和线框模式的区别(左图为填充模式,右图为线框模式)。 由于OpenGL中绘制时会同时绘制正面和背面,并且我们开启了线框模式后,并不能通过深度测试将背面遮挡住,所以我们需要开启面剔除。来将背面剔除,面剔除主要是剔除顶点绕法为顺时针的面。 如左下图,为开启面剔除后,将背面剔除的结果。 同样的,代码中我们只需要开启面剔除,并指定剔除面即可,GL_FRONT为剔除正面,GL_BACK为剔除背面。 以下为代码实现: 当做好了以上的步骤之后,我们可以看到下面的结果。 开启线框模式: shader.h: shader.cpp: main.cpp:// 生成球的顶点
for (int y = 0; y <= Y_SEGMENTS; y++)
{
for (int x = 0; x <= X_SEGMENTS; x++)
{
float xSegment = (float)x / (float)X_SEGMENTS;
float ySegment = (float)y / (float)Y_SEGMENTS;
float xPos = std::cos(xSegment * 2.0f * PI) * std::sin(ySegment * PI);
float yPos = std::cos(ySegment * PI);
float zPos = std::sin(xSegment * 2.0f * PI) * std::sin(ySegment * PI);
sphereVertices.push_back(xPos);
sphereVertices.push_back(yPos);
sphereVertices.push_back(zPos);
}
}
构造三角形图元
// 根据球面上每一点的坐标,去构造一个三角形顶点数组
for (int i = 0; i < Y_SEGMENTS; i++)
{
for (int j = 0; j < X_SEGMENTS; j++)
{
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j + 1);
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j);
sphereIndices.push_back((i + 1) * (X_SEGMENTS + 1) + j + 1);
sphereIndices.push_back(i * (X_SEGMENTS + 1) + j + 1);
}
}
开启线框模式
glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); //使用线框模式绘制
开启面剔除
// 开启面剔除(只需要展示一个面,否则会有重合)
glEnable(GL_CULL_FACE);
glCullFace(GL_BACK);
最后
完整代码
#pragma once
#ifndef __SHADER_H__
#define __SHADER_H__
#include #include "shader.h"
#include "fstream"
#include "sstream"
#include "iostream"
Shader::Shader(const GLchar *vertex_shader_path, const GLchar *fragment_shader_path)
{
std::string vertex_shader_code;
std::string fragment_shader_code;
if (GetShaderFromFile(vertex_shader_path, fragment_shader_path, &vertex_shader_code, &fragment_shader_code))
{
return;
}
if (LinkShader(vertex_shader_code.c_str(), fragment_shader_code.c_str()))
{
return;
}
}
Shader::~Shader()
{
}
void Shader::Use()
{
glUseProgram(ID);
}
void Shader::SetBool(const std::string &name, bool value) const
{
SetInt(name, (int)value);
}
void Shader::SetInt(const std::string &name, int value) const
{
glUniform1i(GetUniform(name), value);
}
void Shader::SetFloat(const std::string &name, float value) const
{
glUniform1f(GetUniform(name), value);
}
void Shader::SetVec2(const std::string &name, float x, float y) const
{
glUniform2f(GetUniform(name), x, y);
}
void Shader::SetVec2(const std::string &name, const glm::vec2 &value) const
{
SetVec2(name, value.x, value.y);
}
void Shader::SetVec3(const std::string &name, float x, float y, float z) const
{
glUniform3f(GetUniform(name), x, y, z);
}
void Shader::SetVec3(const std::string &name, const glm::vec3 &value) const
{
SetVec3(name, value.x, value.y, value.z);
}
void Shader::SetVec4(const std::string &name, float x, float y, float z, float w) const
{
glUniform4f(GetUniform(name), x, y, z, w);
}
void Shader::SetVec4(const std::string &name, const glm::vec4 &value) const
{
SetVec4(name, value.x, value.y, value.z, value.w);
}
void Shader::SetMat2(const std::string &name, const glm::mat2 &value) const
{
glUniformMatrix2fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
void Shader::SetMat3(const std::string &name, const glm::mat3 &value) const
{
glUniformMatrix3fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
void Shader::SetMat4(const std::string &name, const glm::mat4 &value) const
{
glUniformMatrix4fv(GetUniform(name), 1, GL_FALSE, &value[0][0]);
}
int Shader::GetShaderFromFile(const GLchar *vertex_shader_path, const GLchar *fragment_shader_path, std::string *vertex_shader_code, std::string *fragment_shader_code)
{
std::ifstream vertex_shader_file;
std::ifstream fragment_shader_file;
vertex_shader_file.exceptions(std::ifstream::badbit | std::ifstream::failbit);
fragment_shader_file.exceptions(std::ifstream::badbit | std::ifstream::failbit);
try
{
vertex_shader_file.open(vertex_shader_path);
fragment_shader_file.open(fragment_shader_path);
std::stringstream vertex_shader_stream, fragment_shader_stream;
vertex_shader_stream << vertex_shader_file.rdbuf();
fragment_shader_stream << fragment_shader_file.rdbuf();
vertex_shader_file.close();
fragment_shader_file.close();
*vertex_shader_code = vertex_shader_stream.str();
*fragment_shader_code = fragment_shader_stream.str();
}
catch (std::ifstream::failure e)
{
std::cout << "Load Shader File Error!" << std::endl;
return -1;
}
return 0;
}
int Shader::LinkShader(const char *vertex_shader_code, const char *fragment_shader_code)
{
int vertex_shader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertex_shader, 1, &vertex_shader_code, NULL);
glCompileShader(vertex_shader);
CheckCompileErrors(vertex_shader, "VERTEX");
int fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragment_shader, 1, &fragment_shader_code, NULL);
glCompileShader(fragment_shader);
CheckCompileErrors(fragment_shader, "FRAGMENT");
this->ID = glCreateProgram();
glAttachShader(ID, vertex_shader);
glAttachShader(ID, fragment_shader);
glLinkProgram(ID);
CheckCompileErrors(ID, "PROGRAM");
glDeleteShader(vertex_shader);
glDeleteShader(fragment_shader);
return 0;
}
int Shader::GetUniform(const std::string &name) const
{
int position = glGetUniformLocation(ID, name.c_str());
if (position == -1)
{
std::cout << "uniform " << name << " set failed!" << std::endl;
}
return position;
}
void Shader::CheckCompileErrors(GLuint shader, std::string type)
{
GLint success;
GLchar infoLog[512];
if (type == "PROGRAM")
{
glGetProgramiv(shader, GL_LINK_STATUS, &success);
if (!success)
{
glGetProgramInfoLog(shader, 512, NULL, infoLog);
std::cout << "ERROR::PROGRAM_LINKING_ERROR!\n"
<< infoLog << std::endl;
}
}
else
{
glGetShaderiv(shader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(shader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::" << type << "::COMPILATION_FAILED\n"
<< infoLog << std::endl;
}
}
}
/***
* 例程 绘制球体 (MAKE后运行时可删除ALL_BUILD,也可以将Task-sphere设为默认启动工程)
* 步骤:
* 1-初始化: GLFW窗口,GLAD。
* 2-计算球体顶点:通过数学方法计算球体的每个顶点坐标
* 2-数据处理: 通过球体顶点坐标构造三角形网格,生成并绑定VAO&VBO&EBO(准备在GPU中进行处理),设置顶点属性指针(本质上就是告诉OpenGL如何处理数据)。
* 3-着色器: 给出顶点和片段着色器,然后链接为着色器程序,渲染时使用着色器程序。
* 4-渲染: 使用画线模式画圆,开启面剔除,剔除背面,使用线框模式画球
* 5-结束: 清空缓冲,交换缓冲区检查触发事件后释放资源
*/
#include