【Unity3d开发】Unity插件之海洋模拟Ocean_Community_Next_Gen
文章目录
- 1、简介
- 2、下载
- 3、安装
- 4、测试
- 5、开发
-
- 5.1 预制体方式添加Ocean
- 5.2 脚本方式创建Ocean
- 5.3 添加Fps预制体
- 结语
1、简介
Next gen iteration of the unity community ocean shader。

Based on ocean community : http://forum.unity3d.com/threads/wanted-ocean-shader.16540/
2nd iteration by HeadHunter (unity forum user): http://forum.unity3d.com/members/headhunter2009.115193/
3rd iteration by Laurent Clave (unity forum user): http://forum.unity3d.com/members/laurent-clave.54364/
4th iteration by (Elias Tsiantas) : http://forum.unity3d.com/members/elias_t.24679/
2、下载
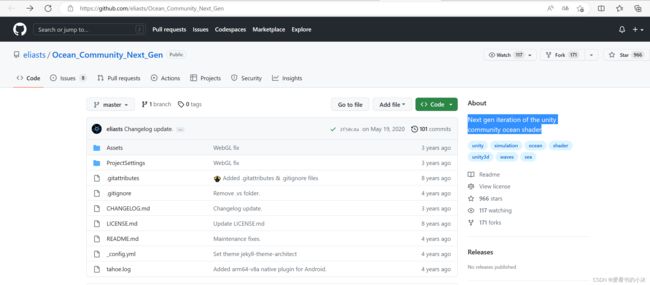
https://github.com/eliasts/Ocean_Community_Next_Gen
从github上下载代码:

下载后解压的文件夹如下:

3、安装
(1)下载Ocean_Community_Next_Gen的源码,可以从github或者码云获取。

(2)打开Unity编辑器,创建一个新的项目或者打开一个已有的项目。

(3)将下载好的Ocean_Community_Next_Gen文件夹拖拽到Unity项目的Assets文件夹下。

(4)等待Unity导入完成后,打开Ocean_Community_Next_Gen文件夹下的Scenes文件夹,选择一个场景进行预览。或打开Ocean_Community_Next_Gen文件夹下的Scripts文件夹,选择需要使用的脚本进行编程。

4、测试
- (1)运行这个例子:Ocean_with_boat.unity

- (2)运行这个例子:Ocean_with_ships_HQ.unity
- (3)运行这个例子:Ocean_with_ships_island.unity
- (4)运行这个例子:Ocean_with_ships_mobile.unity

5、开发
5.1 预制体方式添加Ocean
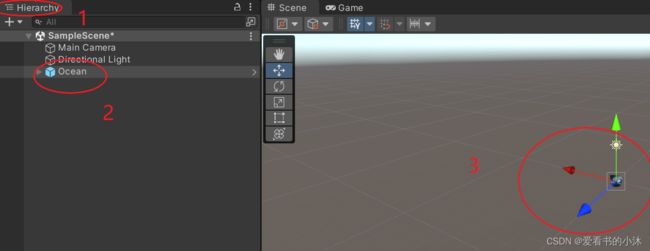
从如下的文件夹里预制体子文件夹中将Ocean预制体拖拽添加到层级窗口中。

通过预制体新建了一个Ocean对象节点。

点击系统的播放按钮,预览Ocean初始状态。

鼠标点击层级窗口中的Ocean对象节点后,右侧窗口显示对应的属性。

这里我们切换一下Ocean预置的参数设置组合,如下:

再次点击系统的播放按钮,预览Ocean修改后状态。

现在的海面开始波涛汹涌了。
5.2 脚本方式创建Ocean
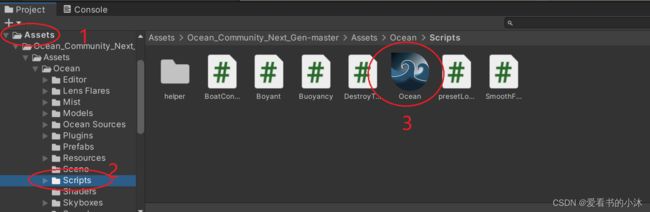
打开Project窗口的Assets文件夹,如下:

将Ocean.cs脚本拖拽到层次窗口中的空对象节点上,将脚本绑定在空对象GameObject上。

在Ocean脚本的属性参数中,选择一个预定义参数设置,比如“greenSea”,然后点击系统的播放按钮如下:

5.3 添加Fps预制体
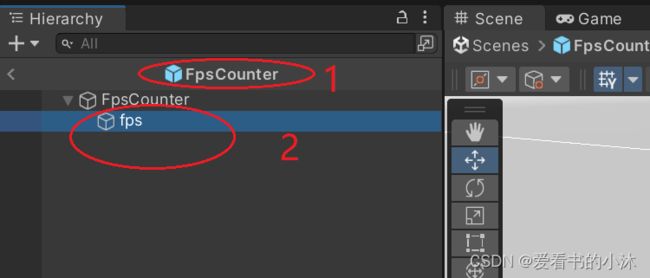
从Assets窗口中拖拽Ocean插件的FpsCounter预制体到层级窗口中,预览如下:

这里我们进入FpsCounter对象节点里面。

看看它绑定的脚本组件是怎么写的。

它的脚本主要由两部分内容组成:计算帧率,和修改文字内容。
这里我们简单修改一下它的文字样式等,如下:
using System;
using UnityEngine;
using UnityEngine.UI;
namespace UnityStandardAssets.Utility
{
[RequireComponent(typeof (Text))]
public class FPSCounter : MonoBehaviour
{
const float fpsMeasurePeriod = 0.5f;
private int m_FpsAccumulator = 0;
private float m_FpsNextPeriod = 0;
private int m_CurrentFps;
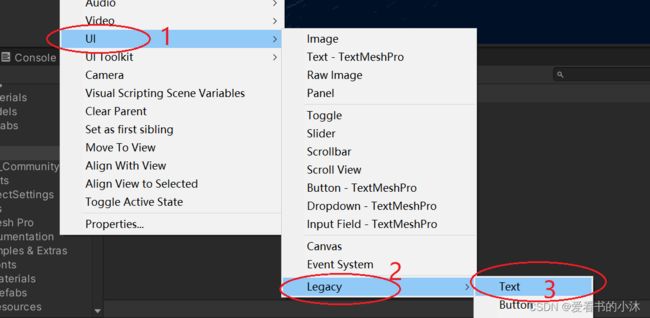
const string display = "小沐:{0} FPS" 同时,再添加一个文字对象Text (Legacy),绑定脚本组件如下:

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TextScript : MonoBehaviour
{
private Text m_Text;
// Start is called before the first frame update
void Start()
{
m_Text = GetComponent<Text>();
m_Text.text = "海上生明月,天涯共此时。";
//m_Text.color = Color.blue;
//m_Text.color = new Color(129 / 255f, 69 / 255f, 69 / 255f, 255 / 255f);
m_Text.text = "海上生明月,天涯共此时。" ;
ColorUtility.TryParseHtmlString("#00FF00", out Color nowColor);
m_Text.color = nowColor;
}
// Update is called once per frame
void Update()
{
}
}
TextMeshPro(TMP)可以作为Unity中已有的文本组件(例如TextMesh和UI Text)的替代方案。TMP使用Signed Distance Field(有向距离场,SDF)作为其首选文本渲染管线,使其可以在任意尺寸和分辨率下清晰的渲染文本。
接着,再添加一个文字对象Text (TMP),如下:

绑定脚本组件如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class TextTMP : MonoBehaviour
{
private TMP_Text m_Text;
// Start is called before the first frame update
void Start()
{
m_Text = GetComponent<TMP_Text>();
m_Text.text = "曾经沧海难为水,除却巫山不是云。";
m_Text.color = Color.blue;
}
// Update is called once per frame
void Update()
{
}
}
TextMeshPro插件导入Unity后,其自带的默认字体只支持西文字符和一些标点符号,是不支持中文显示的。

为了支持中文的显示通常有两种方案。
- (1)静态字体方案
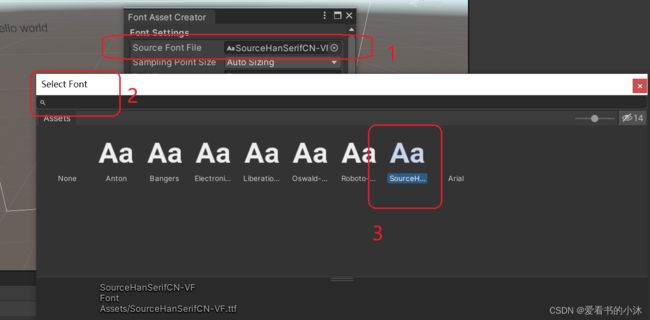
Window->TextMeshPro->Font Asset Creator,打开如下界面:

弹出窗口如下:

Source Font File选中一个中文字库。
Character Set选项设置:
- Character Set选项选择Charactors from File。这样就可以通过配置一个中文文档来生成中文字库。这种对于只有某些中文字符的项目是可行的。
- 为了减小文件大小,你也可以下拉选择Custom Characters,填入你项目中需要用到的所有字体。
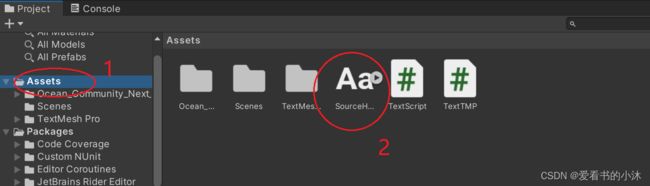
在Unity中Assets新建一个文件夹,用来存储字体,并把你想要转换的中文字体ttf文件放进去。比如思源宋体等。
https://github.com/adobe-fonts/source-han-serif/tree/release#downloading-source-han-serif

将下载的中文字体ttf文件(SourceHanSerifCN-VF.ttf)拖拽到Assets文件夹里,如下:

在Font Asset Creator窗口中的Source Font File选中刚才我们下载的中文字体ttf文件。

Character Set选项设置为Custom Characters,然后在Custom Character List中输入项目中用到的中文字符,如果我们用到的中文比较多,则需要采用导入文件的方式(Charactors from File)。

然后点击按钮Generate Font Atlas,再点击按钮Save或Save as…

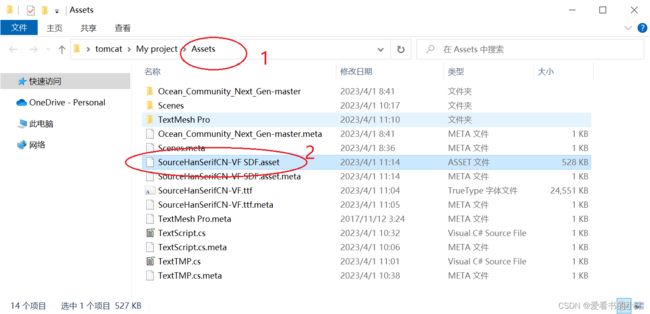
然后在Assets窗口中自动生成一个对应字体的文件:SourceHanSerifCN-VF SDF.asset


在层次窗口中,鼠标点击文字对象Text (TMP),在右侧的属性窗口中,设置“Font Asset”,选中刚才我们生成的字体asset文件。

点击系统的播放按钮,预览如下:

中文能正常显示了。
- (2)动态字体方案
找一个带中文字符的ttf字库,导入到Unity后,右键该字体:Create->TextMeshPro->Font Asset,即可创建该字体的.asset文件,这样在TextMeshPro-Text(UI)组件中,把Font Asset替换为上面生成的.asset文件即可。

在Assets窗口中自动生成了一个字体的asset文件。使用方法和上面的(1)类似。

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

