Flutter:表单
Flutter 常用表单介绍
Flutter 中常见的表单有 TextField(可以实现单行文本框,多行文本框,密码框等),CheckBox多选按钮组,Radio多选按钮组,Switch开关组,CheckboxListTile、RadioListTile、SwitchListTile、Slide.
TextField
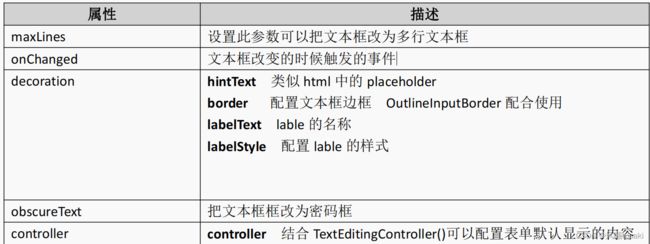
常用属性:
import 'package:flutter/material.dart';
class TextFieldDemoPage extends StatefulWidget {
TextFieldDemoPage({Key? key}) : super(key: key);
_TextFieldDemoPageState createState() => _TextFieldDemoPageState();
}
class _TextFieldDemoPageState extends State<TextFieldDemoPage> {
var _username = new TextEditingController(); //初始化的时候给表单赋值
var _password; //如不需要赋值可以直接这么写
@override
void initState() {
// TODO: implement initState
super.initState();
_username.text = '初始值';
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('表单演示页面'),
),
body: Padding(
padding: EdgeInsets.all(20),
// child:TextDemo() ,
child: Column(
children: <Widget>[
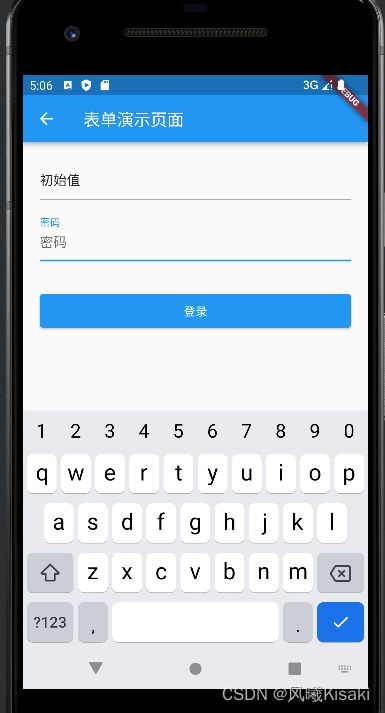
TextField(
decoration: InputDecoration(hintText: "请输入用户名"),
controller: _username,
onChanged: (value) {
setState(() {
_username.text = value;
});
}, //状态改变时获取文本框内的值
),
SizedBox(height: 10),
TextField(
obscureText: true, //变成密码框
decoration: InputDecoration(
hintText: "密码",
labelText: '密码',
),
onChanged: (value) {
setState(() {
this._password = value;
});
},
),
SizedBox(height: 40),
Container(
width: double.infinity, //container自适应
height: 40,
child: ElevatedButton(
child: Text("登录"),
onPressed: () {
print(this._username.text);
print(this._password);
},
style: ButtonStyle(),
),
)
],
),
));
}
}
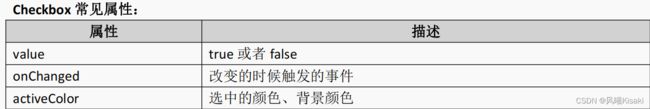
CheckBox与CheckboxListTile
import 'package:flutter/material.dart';
class CheckBoxDemo extends StatefulWidget {
CheckBoxDemo({Key? key}) : super(key: key);
_CheckBoxDemoState createState() => _CheckBoxDemoState();
}
class _CheckBoxDemoState extends State<CheckBoxDemo> {
var flag = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("checkbox"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(children: <Widget>[
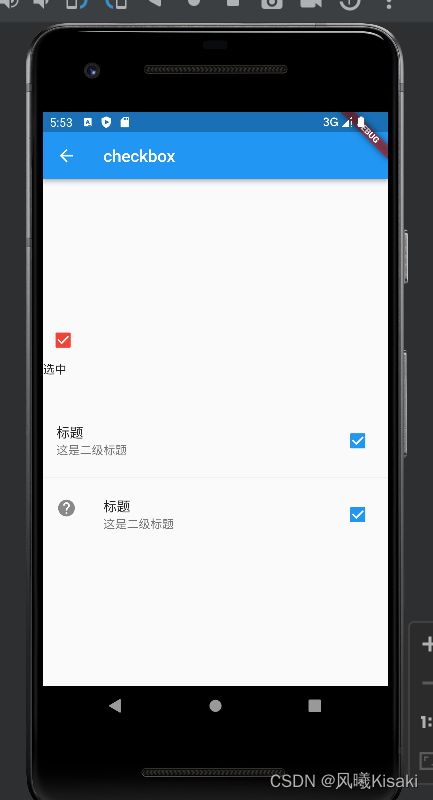
Checkbox(
value:this.flag,
onChanged: (v) {
setState(() {
if (v != null) {
this.flag = v;
}
});
},
activeColor: Colors.red,//选中时颜色
)
]),
Row(
children: <Widget>[Text(this.flag ? "选中" : "未选中")],
),
SizedBox(height: 40),
CheckboxListTile(
value: this.flag,
onChanged: (v){
setState(() {
this.flag=v!;
});
},
title: Text("标题"),
subtitle:Text("这是二级标题") ,
),
Divider(),
CheckboxListTile(
value: this.flag,
onChanged: (v) {
setState(() {
if (v != null) {
this.flag = v;
}
});
},
title: Text("标题"),
subtitle: Text("这是二级标题"),
secondary: Icon(Icons.help))
],
),
);
}
}
Radio与RadioListTile单选按钮组件
Padding(
padding: EdgeInsets.all(20),
child: Column(
children: [
Row(
children: [
Text('男'),
Radio(
value: 1,
groupValue: this.sex,
onChanged: (v){
setState(() {
this.sex=v!;
});
}),
SizedBox(width: 20,),
Text('女'),
Radio(
value: 2,
groupValue: this.sex,
onChanged: (v){
setState(() {
this.sex=v!;
});
}),
],
)
],
),
),
value,groupValue,onChanged是必须配置的属性,如果两个radio的groupValue是一样的,那么就说明二者是一个按钮组
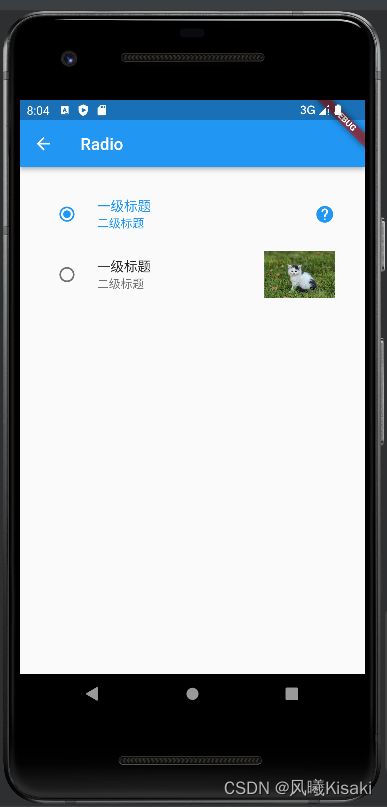
RadioListTile用法与Radio基本一致:
RadioListTile(
value: 1,
groupValue: this.sex,
title: Text('一级标题'),
secondary: Icon(Icons.help),
selected: this.sex==1, //this.sex=1时高亮标题
subtitle: Text('二级标题'),
onChanged: (v) {
setState(() {
this.sex = v!;
});
}),
RadioListTile(
value: 2,
groupValue: this.sex,
title: Text('一级标题'),
secondary: Image.network('https://cdn.pixabay.com/photo/2023/03/06/16/16/cat-7833833__340.jpg'),
selected: this.sex==2, //this.sex=2时高亮标题
subtitle: Text('二级标题'),
onChanged: (v) {
setState(() {
this.sex = v!;
});
}),
selected选中时高亮在CheckBox中也有相同的应用
开关 Switch
Switch(value: this.flag, onChanged: (v){
setState(() {
this.flag=v!;
});
}),
Text(this.flag==true?'开':'关')