掌握 ChatGPT:在几分钟内构建您自己的计算器 Web 应用程序
希望构建自定义计算器 Web 应用程序但不想花费数小时编写 HTML、CSS 和 JavaScript 代码?那你需要试试ChatGPT,OpenAI训练的语言模型。借助 ChatGPT,您可以自动为您的计算器网络应用程序生成完整的 HTML、CSS 和 JavaScript 代码,从而使实施过程快速而轻松。
在本教程中,我们将向您展示如何在短短几分钟内使用 ChatGPT 构建您自己的计算器 Web 应用程序。通过利用 ChatGPT 自动代码生成的强大功能,您可以专注于设计计算器的界面,将其余部分留给模型。使用 ChatGPT,您无需任何编程技能即可创建具有专业外观的计算器 Web 应用程序。
无论您想在自己的网站上使用计算器还是与他人共享,ChatGPT 都能满足您的需求。在 Windows 中使用键盘快捷键启动 Chrome – 指导技术只需几个步骤,您就会拥有一个功能齐全的计算器 Web 应用程序,您可以根据自己的喜好对其进行自定义。那么,让我们开始吧,看看使用 ChatGPT 构建计算器网络应用程序是多么容易!
让我们首先向 ChatGPT 提供一个简短但清晰的提示:
“构建一个计算器网络应用程序,仅使用 HTML、CSS 和 JavaScript。分别提供 HTML、CSS 和 JavaScript 代码。”
因此,人工智能聊天机器人能够直接生成 HTML、CSS 和 JavaScript 代码:
在下面的清单中,您可以看到由 ChatGPT 生成的完整 HTML 代码。此代码需要插入到新文件 index.html 中:
Calculator
这是计算器网络应用程序的基本 HTML 代码。
第一行,表示文档类型为 HTML。
标签head包含有关文档的信息,例如字符编码 ( ) 和网页标题 (
链接标记rel="stylesheet"指定外部 CSS 文件 ( ) 的位置href="style.css"。
标签body包含网页的内容。在本例中,它包含一个div类为 的元素calculator,其中包含一个input类为screen和disabled属性的元素(表示用户不能对其进行编辑)。div 还包含用于输入数字、运算符和“清除”按钮的其他按钮元素。
最后,script带有的标记src="script.js"指定用于提供计算器功能的外部 JavaScript 文件 (script.js) 的位置。
在下一个列表中,您可以看到作为 ChatGPT 对我们提示的回答的一部分提供的完整 CSS 代码。此代码需要复制并粘贴到一个新文件 style.css 中,该文件需要与 index.html 存储在同一文件夹中:
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
.calculator {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
margin: 50px auto;
max-width: 400px;
padding: 20px;
}
.screen {
background-color: #f2f2f2;
border: none;
border-radius: 5px;
font-size: 2em;
margin-bottom: 20px;
padding: 10px;
text-align: right;
width: 100%;
}
.keys {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(4, 1fr);
}
.key {
background-color: #eee;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1.5em;
padding: 10px;
}
.operator {
background-color: #f2f2f2;
font-weight: bold;
}
.decimal {
font-weight: bold;
}
.equals {
background-color: #f2f2f2;
font-weight: bold;
}生成的 CSS 代码非常简单明了!
该body标签指定整个网页的背景颜色和字体系列。
该类 .calculator为计算器容器设置背景颜色、边框半径、框阴影、边距、最大宽度和填充。
该类 .screen为计算器的输入字段设置背景颜色、边框、边框半径、字体大小、边距底部、填充、文本对齐和宽度。
该类 .keys以带有网格间隙和网格模板列的网格格式显示计算器的按钮。
该类 .key设置所有计算器按钮的背景颜色、边框、边框半径、光标、字体大小和填充。
此外,运算符按钮、小数点按钮和等于按钮都有特定的类,它们为这些按钮设置特定的样式。
最后让我们看一下已经提供并需要插入到名为 script.js 的新文件中的 JavaScript 代码:
const screen = document.querySelector(".screen");
const keys = document.querySelector(".keys");
let operand1 = null;
let operand2 = null;
let operator = null;
let result = null;
keys.addEventListener("click", function (event) {
if (event.target.matches(".key")) {
const key = event.target;
const keyValue = key.textContent;
if (keyValue === "C") {
clearScreen();
} else if (
keyValue === "+" ||
keyValue === "-" ||
keyValue === "*" ||
keyValue === "/"
) {
handleOperator(keyValue);
} else if (keyValue === ".") {
handleDecimal();
} else if (keyValue === "=") {
handleEquals();
} else {
handleNumber(keyValue);
}
}
});
function handleNumber(number) {
if (operator === null) {
operand1 = appendDigit(operand1, number);
updateScreen(operand1);
} else {
operand2 = appendDigit(operand2, number);
updateScreen(operand2);
}
}
function handleOperator(op) {
operator = op;
}
function handleDecimal() {
if (operator === null) {
operand1 = appendDecimal(operand1);
updateScreen(operand1);
} else {
operand2 = appendDecimal(operand2);
updateScreen(operand2);
}
}
function handleEquals() {
if (operand1 !== null && operand2 !== null && operator !== null) {
result = operate(operator, operand1, operand2);
updateScreen(result);
clearOperands();
}
}
function operate(op, a, b) {
switch (op) {
case "+":
return parseFloat(a) + parseFloat(b);
case "-":
return parseFloat(a) - parseFloat(b);
case "*":
return parseFloat(a) * parseFloat(b);
case "/":
return parseFloat(a) / parseFloat(b);
default:
return null;
}
}
function appendDigit(operand, digit) {
if (operand === null) {
return digit;
} else {
return operand + digit;
}
}
function appendDecimal(operand) {
if (operand === null) {
return "0.";
} else if (!operand.includes(".")) {
return operand + ".";
} else {
return operand;
}
}
function clearScreen() {
screen.value = "";
clearOperands();
}
function clearOperands() {
operand1 = null;
operand2 = null;
operator = null;
result = null;
}
function updateScreen(value) {
screen.value = value;
}此 JavaScript 代码实现了一个简单的计算器功能。它定义了处理用户输入、处理算术运算和更新计算器显示的函数。计算器可以处理基本的算术运算,例如加法、减法、乘法和除法。
测试 Web 应用程序
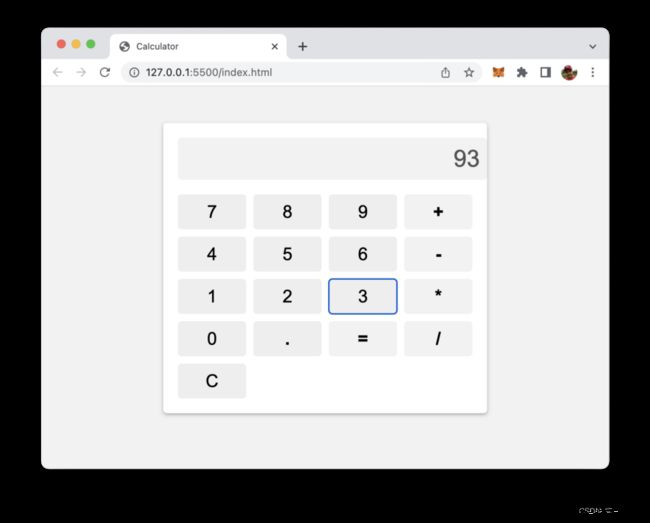
现在我们准备就绪并在浏览器中打开 index.html 以查看生成的计算器 Web 应用程序:
该计算器功能齐全,可用于执行简单的算术计算。
结论
ChatGPT 是一款功能强大的工具,可用于快速轻松地构建计算器网络应用程序。凭借其自动生成完整的 HTML、CSS 和 JavaScript 代码的能力,您可以专注于界面设计,而将编码留给模型。
我们希望本教程能让您更好地了解如何使用 ChatGPT 构建计算器 Web 应用程序,即使您几乎没有编码经验。按照本指南中概述的步骤,您可以在几分钟内创建一个功能齐全的计算器网络应用程序。
随着您继续探索 ChatGPT 的功能,您将发现更多利用其强大功能构建出色 Web 应用程序的方法。因此,继续尝试该模型,看看您可以创建哪些其他项目。
感谢您的阅读,我们希望本教程对您掌握 ChatGPT 的旅程有所帮助!