第二章:CSS基础
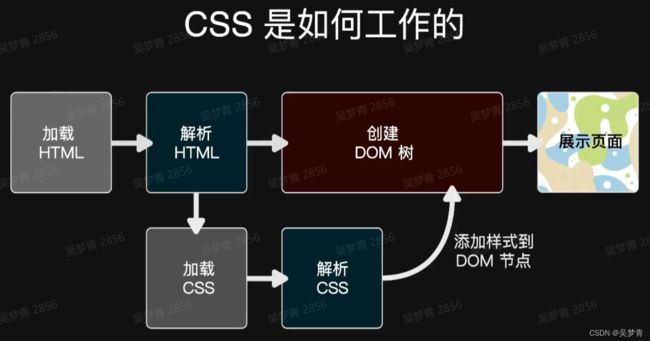
2.1 CSS简介
- Cascading Style Sheets
- 用来定义页面元素的样式
- 设置字体和颜色
- 设置位置和大小
- 添加动画效果
h1{
color:white;
font-size:14px;
}
选择器(Selector)
{
属性(Property):属性值(Value)
}
- 选择器:选中要给那些元素定义样式
- eg:选择器是h1,说明要给h1标签定义样式
- 属性:给元素设置某个属性
- eg:color是颜色属性
- 属性值
- eg:while:白色
- 声明(Declaration)
声明=属性+属性值
声明块=花括号+多条声明
规则=选择器+声明块
在页面中使用CSS
<link rel="stylesheet" href="/assets/style.css">
<style>
li { margin: 0; list-style: none; }
p { margin: lem 0; }
style>
<p style="margin:lem 0">Example Contentp>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Blogtitle>
<style>
h1 {
color:orange;
foot-size:24px;
}
p {
color:gray;
foot-size:14px;
line-height:1.8;
}
style>
<body>
<h1>Web框架的架构模式探讨h1>
<p>在写干货之前,我想先探讨两个问题,模式的局限性?模式有什么用?p>
head>
html>
代码风格:编程风格
每条声明写一行
两条规则之间空一行
2.2基础选择器
CSS:Cascading Style Sheets
用来定义页面元素的样式
选择器Selector
- 找出页面中的元素,以便给他们设置样式
- 使用多种方式选择元素
- 按照标签名、类名或id
- 按照属性
- 按照DOM树中的位置
通配选择器:可以匹配页面中所有元素
<h1>This is headingh1>
<p>this is some paragraph.p>
<style>
* {
color:red;
font-size:20px;
}
style>
标签选择器:通过标签名选中一个元素。
<h1>This is headingh1>
<p>this is some paragraph.p>
<style>
h1 {
color:orange;
}
p {
color:gray;
font-size:20px;
}
style>
id选择器:通过id属性选择元素,id的值在整个页面中必须是唯一的
<header>
<h1 id="logo">
<img src="/h5.png" width="64"
alt="HTML5 logo">
HTML5 文档
<h1>
header>
<style>
#logo {
foot-size:60px;
foot-size:200;
}
style>
类选择器:通过Class属性来选择元素
class的值在页面中可以出现多次,把有相同样式的标签起相同class值,然后通过类选择器定义样式
<h2>Todo Listh2>
<ul>
<li class="done">Learn HTMLli>
<li class="done">Learn CSSli>
<li>Learn JavaScriptli>
ul>
<style>
.done {
color:gray;
text-decoration:line-through;
}
style>
属性选择器:选择元素
<p>
<label>用户名:label>
<input value="test" disabled>
p>
<style>
input[disabled] {
background:#eee;
color:#999;
}
style>
disabled:禁用的,写不了
根据属性值选中元素,例如type=“password”,只有type="password"才会被选中
<p>
<label>密码:label>
<input type="password" required>
p>
<style>
input[type="password"] {
border-color:red;
color:red;
}
stype>
属性选择器可以限定选择元素的属性值是以某一个字符开头或结尾
href^="#":以#号开头
href$=".jpg":以jpg结尾
<p><a href="#top">回到顶部a>p>
<p><a href="a.jpg">查看图片a>p>
<style>
a[href^="#"] {
color:#f5467;
background:0 center/1em
url(top.svg) no-repeat;
padding-left:1.1em;
}
a[href$=".jpg"] {
color:deepskyblue;
background:0 center/1em
url(image.svg) no-repeat;
padding-left:1.1em;
}
style>
伪类(pseudo-classes)
- 不基于标签和属性定位元素,通过状态或所属的DOM结构来选择元素
- 几种伪类
- 状态伪类:根据元素所处的状态来选择元素的。eg:链接;
a: link:正常链接
a: visited: 访问过的链接;
a: hover :鼠标放上去之后的链接;
a: active: 鼠标按下这个链接之后的状态;
点击文本输入框,变成focus状态。通过 : focus 设置这种样式下的状态。 - 结构性伪类
- 状态伪类:根据元素所处的状态来选择元素的。eg:链接;
<p>
<a href="http://example.com" target="_blank">
example.com
a>
p>
<label>
用户名:
<input type="text">
label>
<style>
a:link {
color:black;
}
a:visited {
color:gray;
}
a:hover {
color:orange;
}
a:active {
color:red;
}
:focus {
outline:2px solid orange;
}
style>
结构性伪类:通过结点在DOM树中所处位置来选择元素
li:first-child选中第一个元素
li:last-child选中最后一个元素
<h2>电影票房排行h2>
<ol>
<li>阿凡达li>
<li>泰坦尼克号li>
<li>星球大战:原力觉醒li>
<li>复仇者联盟3li>
ol>
<style>
li {
list-style-position:inside;
border-bottom:1px solid;
padding:0.5em
}
li:first-child {
color:coral
}
li:last-child {
border-bottom:none;
}
style>
<label>
用户名:
<input class="error" value="aa">
label>
<span class="error">最少3个字符span>
<style>
.error {
color:red;
}
input.error {
border-color:red;
}
style>
<article>
<h1>拉森火山国家公园h1>
<p>拉森火山国家公园是位于。。。p>
<section>
<h2>气候h2>
<p>因为拉森火山国家公园。。。p>
section>
article>
<style>
article p {
color:coral;
}
article > p {
color:limegreen;
}
article section h2 {
border-bottom:1px dashed #999;
}
style>
选择器组:多个相同规则的选择器,可合为一组
body, h1, h2, h3, h4, h5, h6, ul, ol, li {
margin: 0;
padding: 0;
}
[type="checkbox"],[type="radio"] {
box-sizing:border-box;
padding: 0;
}
RGB
rgb(0,0,0)
16进制--->
hsl(0,100%,50%)
#ff0000bd
rgba(255,0,0,0.74)//多了个a,最后一个参数是不透明度
hsla(0,100%,50%,1)
2.3设置字体
字体font-family:用户的设备上可能没有那么多字体,所以可以多设置几种字体,浏览器会选择设备上有的字体展示。
serif:字体族
<h1>卡尔斯巴德洞窟Carlsbadh1>
<p>卡尔斯巴德洞窟Carlsbadp>
<style>
h1 {
font-family:Optima, Georgia, serif;
}
body {
font-family:Helvetica, sans-serif;
}
style>
通用字体族
Serif:衬线体(Georgia,宋体)
Sans-Serif:无衬线体(Arial,Helvetica,黑体,微软雅黑)
Cursive:手写体(Caflisch Script,楷体)
Fantasy(Comic Sans MS,Papyrus)
Monospace:等宽字体(Consolas,Courier,中文字体)

font-family使用建议
- 字体列表最后写上通用字体族
- 中文和英文显示两种字体:英文字体放在中文字体前面
使用Web Fonts:使用一些特殊的字体,用户设备上没有,可以使用Web字体
用@font-face声明web字体,通过font-family指定字体名字,src指定字体的url和格式。浏览器会下载字体并展示。中文的字体文件较大,需使用字体处理工具。把页面上使用到的字符提取成小的字体文件,再使用。
<h1>Web fonts are awesome!h1>
<p>Web fonts are a CSS feature...p>
<style>
@font-face {
font-family: 'Megrim';
src: url('/megrim.woff2') format('woff2'),
url('/megrim.ttf') format('truetype')
}
@font-face {
font-family: 'Buda';
src: url('/buda.woff2') format('woff2')
url('/buda.ttf') format('truetype');
}
h1 {
font-family: Megrim, Cursive;
font-size:40px;
}
style>
font-size:设置文字的字号
- 关键字
- small、medium、large
- 长度
- px:绝对像素、em:相对像素
- 百分数
- 相对于父元素字体大小
<section>
<h2>A web font exampleh2>
<p class="note">Notes:Web fonts ...p>
<p>With this in mind, let's build ...p>
section>
<style>
section {
font-size:20px;
}
section h1 {
font-size:2em;
}
section .note {
font-size:80%;
color:orange;
}
style>
font-style:设置文字是否为斜体,它的默认值是normal,将normal设置为italic即可。
<p class="normal">Normal Textp>
<p class="italic">italic Textp>
<style>
p {
font-size:36px;
font-family:"Helvetica Neue", sans-serif;
}
.normal {
font-style:normal;
}
style>
font-weight:文字粗细,支持100到900九种字重。大部分字体可能只支持normal和bold两种字重。当字体不支持字重时,会以能支持的最接近的字重来显示。
<ul>
<li class="w1">锦瑟无端五十弦(100)li>
<li class="w2">锦瑟无端五十弦(200)li>
<li class="w3">锦瑟无端五十弦(300)li>
<li class="w4">锦瑟无端五十弦(400-normal)li>
<li class="w5">锦瑟无端五十弦(500)li>
<li class="w6">锦瑟无端五十弦(600)li>
<li class="w7">锦瑟无端五十弦(700-bold)li>
<li class="w8">锦瑟无端五十弦(800)li>
<li class="w9">锦瑟无端五十弦(900)li>
ul>
<style>
li { font-size:28px }
.w1 {font-weight: 100}
.w2 {font-weight: 200}
.w3 {font-weight: 300}
.w4 {font-weight: 400}
.w5 {font-weight: 500}
.w6 {font-weight: 600}
.w7 {font-weight: 700}
.w8 {font-weight: 800}
.w9 {font-weight: 900}
style>
line-height:可设置行间距,表示两行文字基准线之间的距离
当使用没有单位的数字来表示行高时,实际行高是这个数字*字体大小。
<section>
<h1>Font families recaph1>
<p>As we looked at in ...p>
section>
<style>
h1 {
font-size:30px;
line-height:45px;
}
p {
font-size:20px;
line-height:1.6;
}
style>
font:style weight size/height family
h1 {
/* 斜体 粗细 大小/行高 字体族 */;
font: bold 14px/1.7 Helvetica, sans-serif;
}
p {
font: 14px serif;
除了字号和字体,其他属性也可不指定
}
2.4设置文字样式
text-align:设置文字在文本里的对齐方式
- left:左对齐
- center:居中对齐
- right:右对齐
- justify:分散对齐:两端文字完全对齐,分散对齐会调整两端的空格间距使文字两端对齐。但是只有一行或多行文字的最后一行不会分散。
-
- spacing:调整字母
- letter-spacing或单词word-spacing的间距(默认都是0)
- spacing:调整字母
- text-indent:设置首行文字的缩进(默认是0)
- text-decoration:文字修饰
- none:默认
- underline:下划线
- line-through:删除线
- overline:上划线
- white-space:控制换行和空格的行为
- normal:空格和换行会被合并
- nowrap:这行文字永远不会换行
- pre:保留文本中的空格和换行不做任何合并
- pre-wrap:和pre类似,当一行内显示不下时会自动折行。
- pre-line:合并空格,保留换行。
text-shadow:设置阴影
text-shadow:color offset-x offset-y blur-radius
颜色 在x方向上的偏移 在y方向上的偏移 阴影的模糊程度
part2
选择器的特异度(specificity)
- 122>22,所以第一个优先级高于第二个
- 高优先级的属性会覆盖低优先级的属性
添加链接描述
继承
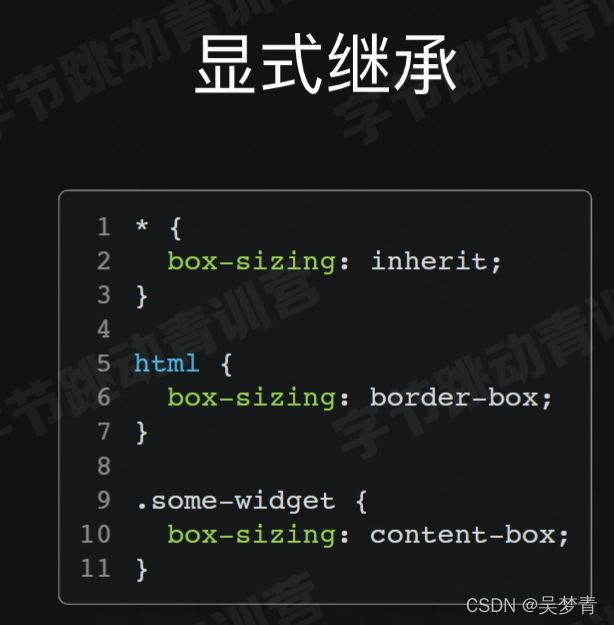
显式继承
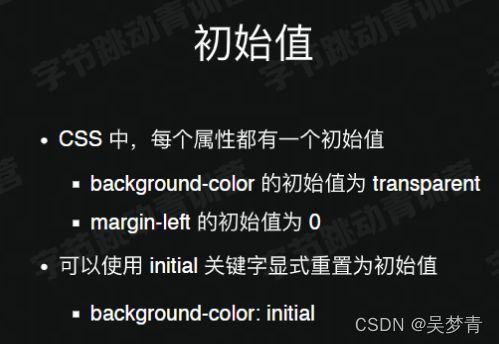
初始值
This is a test of inherit
CSS求值过程
添加链接描述
constraining也会对求出来的值以min width和max width为准。
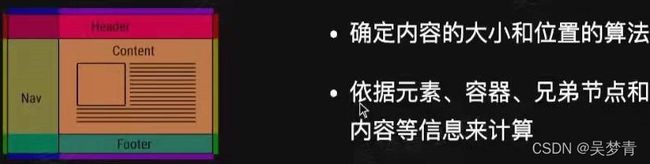
布局
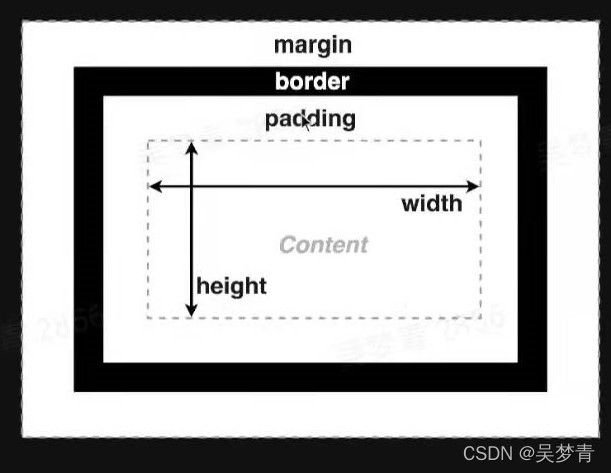
- content:盒子里内容的大小
- padding:内容和边框的间距
- border:边框
- margin:盒子间的距离



当父容器也设置了明确的高度时,百分数才生效;当父容器的高度是auto,子元素设置百分比的高度是无用的。
padding:指定元素四个方向的内边距
-
padding-top
-
padding-right
-
padding-left
-
padding只有一个值时,四个方向都是这个值。
-
两个值:eg:10px 20px:上下是10px,左右是20px
-
四个值:上 右 下 左
<div class="box1">When one value is ...div>
<div class="box2">When two value is ...div>
<div class="box3">When three value is ...div>
<div class="box4">When four value is ...div>
<style>
div {
width:200px;
text-align:justify;
margin-bottom:1em;
}
.box1 {
background:coral;
padding:20px;
}
.box2 {
background:lightskyblue;
padding:20px 40px;
}
.box3 {
background:lightpink;
padding:20px 30px 40px;
}
.box4 {
background:coral;
padding:20px 30px 40px 50px;
}
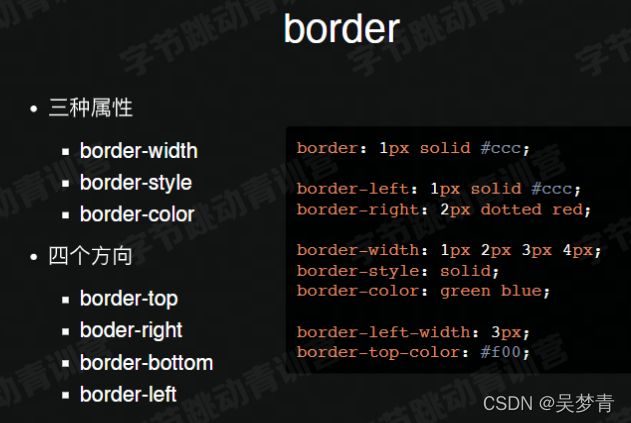
border
指定容器边框样式、粗细和颜色
添加链接描述
margin
使用margin:auto水平居中
添加链接描述
margin collapse:边距折叠(只发生在垂直方向上)
添加链接描述
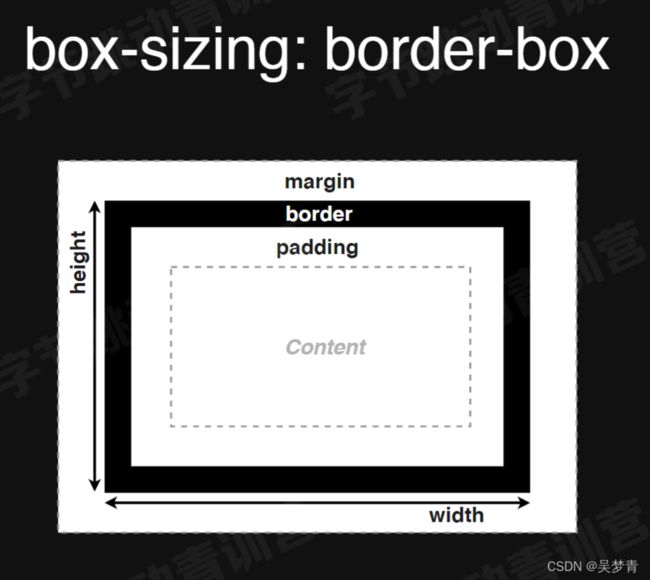
box-sizing:border-box

添加链接描述
overflow
-visible:多了内容会溢出
- hidden:溢出的看不到
- scroll:不溢出也有滚动条
- auto:不溢出正常,溢出有滚动条
添加链接描述
2.6css中的盒子
DOM树与盒子
- 根据DOM树生成盒子
- 摆放盒子(Layout)
- 盒子尺寸和类型
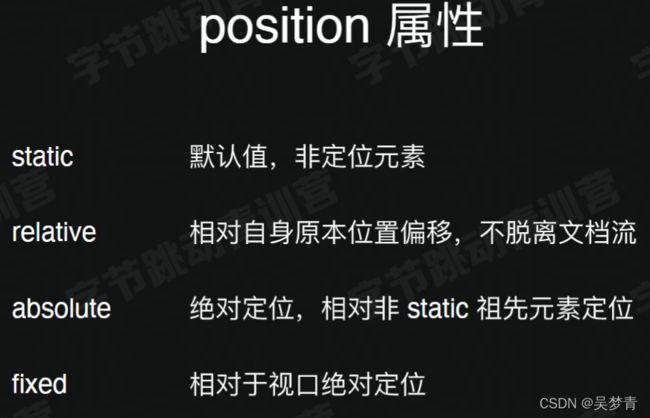
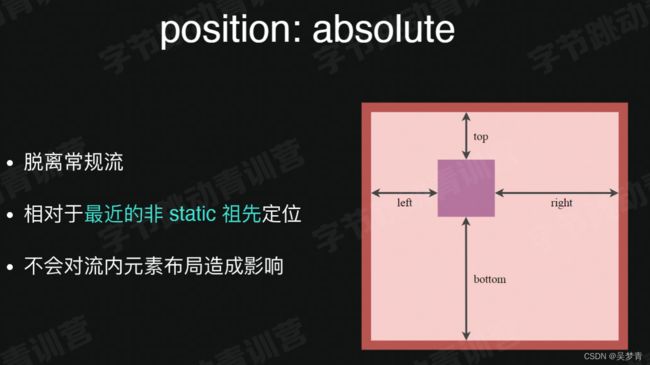
- 定位模式(positioning scheme)
- 节点在DOM树中的位置
- 其它信息(窗口大小、图片大小等)
不同的盒子
<p><span>Learn to Code HTML & CSS is a simple and ...span>p>
<style>
p {
line-height:2;
padding:1em;
border:3px solid blue;
background: #ccf;
}
span {
background: #fcc;
border:3px solid red;
}
style>
p:块级
style:行级
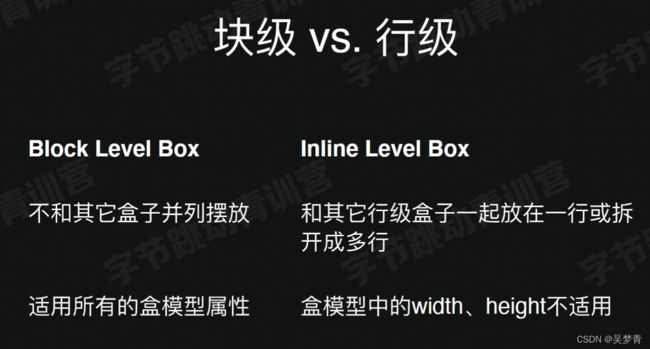
块级和行级
区别
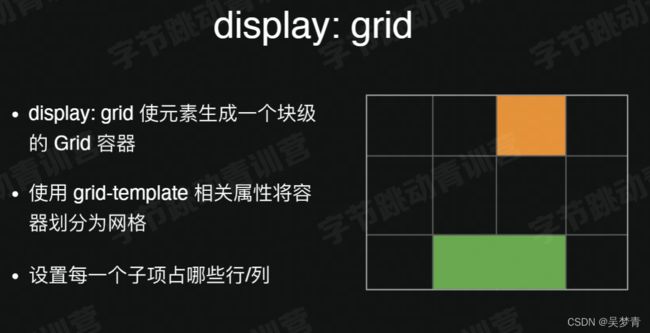
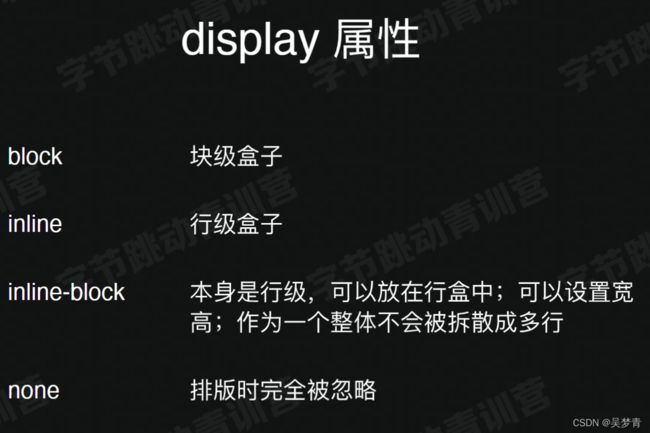
display属性 
常规流 Normal Flow
行级排版上下文
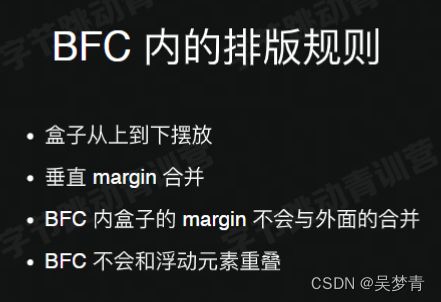
块级排版上下文
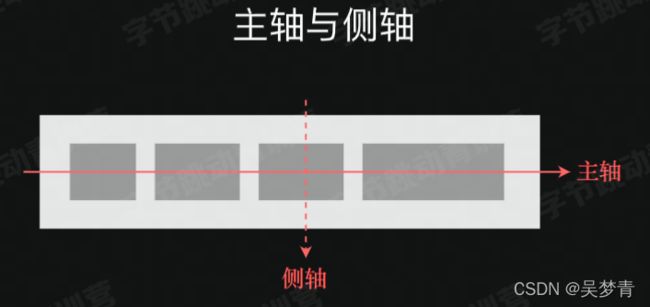
Flex box
flexdirection


主轴方向:flex-direction指定的方向;侧轴:与主轴垂直的方向
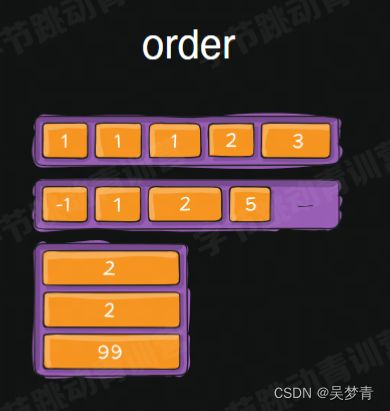
justify-content:主轴

添加链接描述
宽度分配计算:A的宽度=(总—三个基础宽度)*2/3;B的宽度=(总—三个基础宽度)*1/3;
flex-shrink
添加链接描述
flex-shrink默认值是1,指可以被压缩;

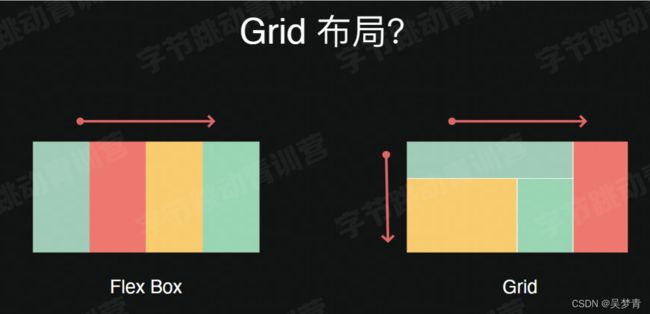
Grid:二维布局
划分网络
float:文字环绕图片
添加链接描述