hexo搭建博客(超级详细版)
1.博客概述前置准备条件
node js下载安装
git下载安装
hexo安装
2.github仓库创建
关联
ssh密钥绑定
本地博客生成内容
博客概述
什么是博客(下面是百度百科的答案)
我个人理解博客就是记录生活与学习的一个平台
任何人都可以拥有一个博客,无论你是什么专业什么职业,只要你有记录生活和学习的要求,或者网络上属于自己宁静的一块地方
前置准备条件
-
node js下载安装
-
git下载安装
-
hexo 安装
-
github仓库/gitee仓库/coding仓库搭建(建议跟我一样选择github仓库)
利用hexo搭建博客的好处就是,对服务器要求不高,网站是托管给别人的
node js下载安装
下载安装即可
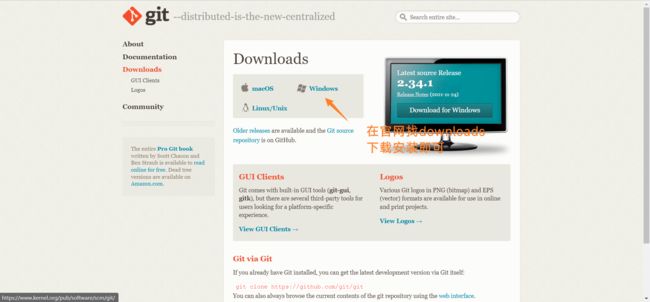
git下载安装
讲一下细节,node js以前是需要配置环境变量的,我搭博客的时候去看环境变量自己加上了,我就没有去配置了,我过来人的身份说,不需要自己配置环境变量了
git安装一直下去就行,path地方一定要勾选
检验node js和git安装是否成功
node -v
npm -v
git --versionnpm是node js里面的东西,相当于python里面的pip一样,它和pip一样源都是国外的,所以可以换源,npm可以换成淘宝源cnpm,有想法的自己可以去换源
hexo安装
不好意思,上次那个命令是错的(应该是下面这个安装命令)
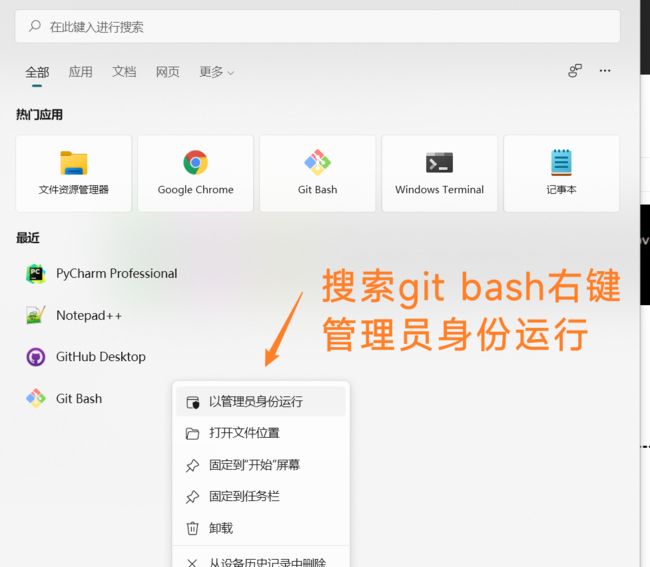
npm install hexo-cli -g记住,一定要管理员方式命令打开终端安装不然会报错erro
然后检验是否安装成功
hexo -vgithub仓库
首先你得有个GitHub账号(访问github慢只是代表你没有科学上网)
解释一下为什么需要github这些仓库,因为我们需要把网页放在服务器上,而这个仓库就相当于一台服务器存储我们博客的内容
hexo博客里面的内容
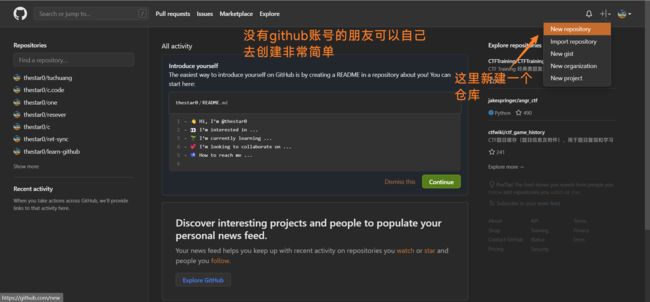
这个仓库不是所有的仓库都可以,一个账号只有一个,而且命名固定,所以我们GitHub用户名和注册邮箱非常重要
desciption描述的意思,可写可不写
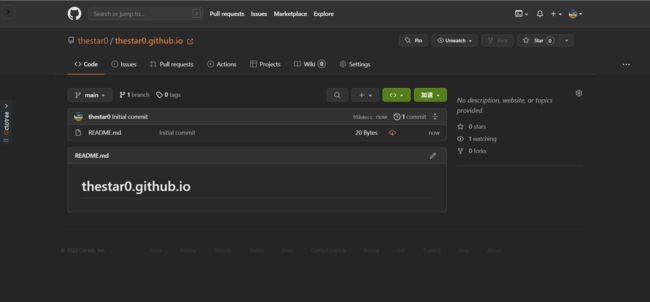
创建完是这样就代表成功了
注意是main分支还是master分支(20年8月后创建仓库都是main分支,这个可以去设置里面修改,我比较喜欢main分支我没有改,包括我把gitee默认的分支也改成了main分支)
这个后面是main分支或者master分支非常重要,影响你是否能把代码成功传入仓库
关联
ssh密钥(不一定知道这个是什么,跟着操作就行)
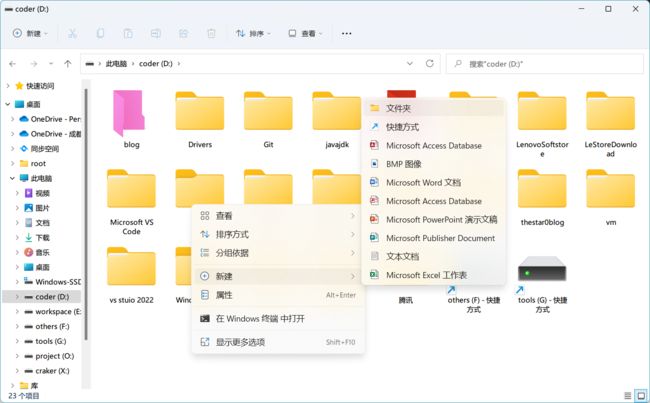
新建一个文件夹,或者随便一个文件夹都行,建议新建一个
我已经创建了一个blog文件夹了,所以我这次名为cloud,你们可以命名为blog
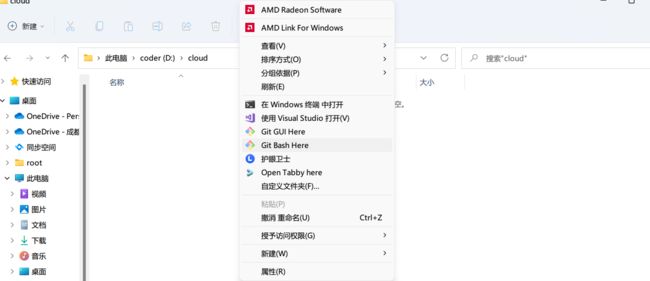
然后右键git bash here
不要被界面吓到了,我们只需要敲命令即可
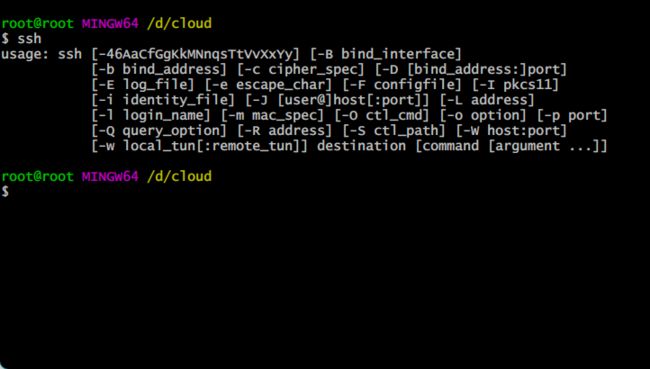
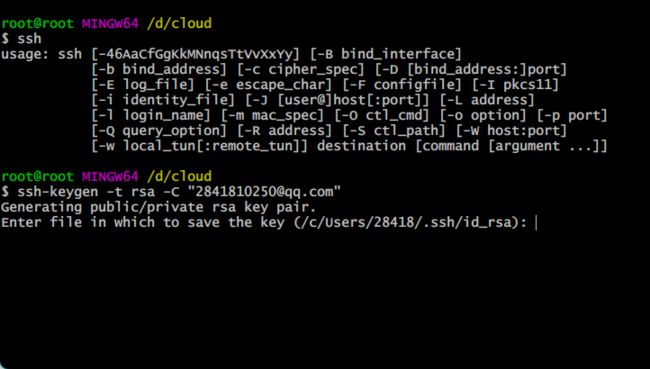
首先输入ssh检验一下系统是否安装了ssh,默认我们在安装git的时候已经安装上了
然后就是生成ssh
ssh-keygen -t rsa -C "邮件地址"记住这里的邮件地址是我们注册github账号的邮件地址
输入进去按4次回车就行了(什么都不用管按4次回车)
后面会出现一串rsa图案
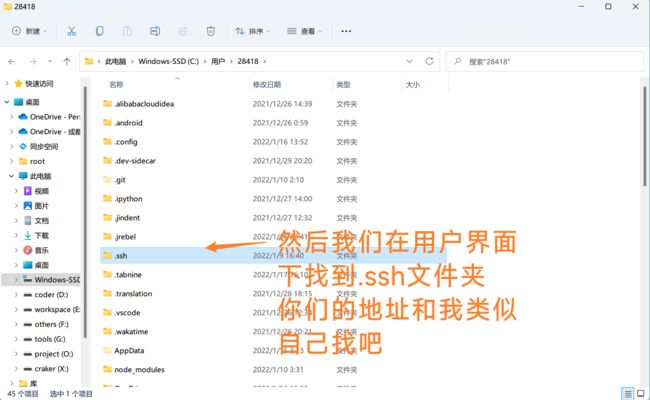
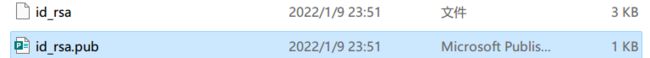
然后找到pub文件格式的这个文件,记得打开文件后缀显示
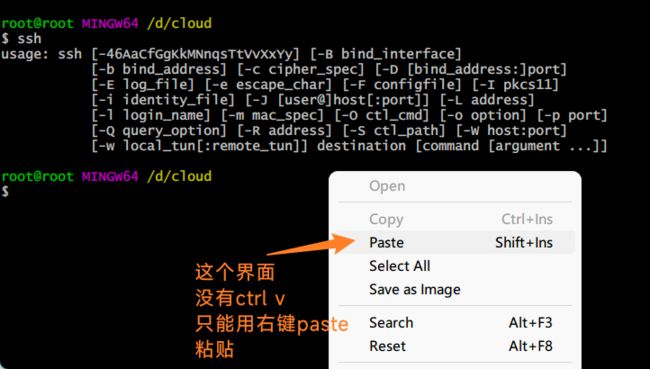
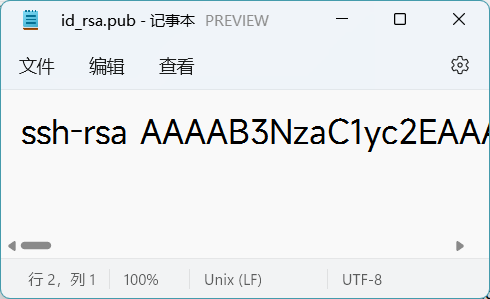
用记事本打开全选复制
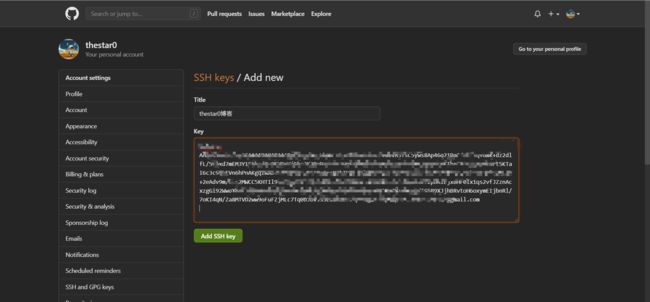
然后去github设置里面(点击头像setting)然后找到ssh
然后点击第一个add new标题随便写,下面复制我们刚才复制的密钥
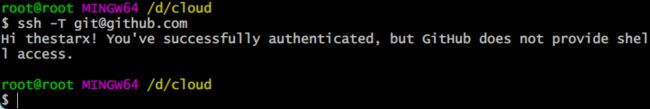
然后测试ssh是否绑定成功
ssh -T [email protected]你们应该有个地方输入yes,然后出来我这一串,因为我之前绑定我另一个github账号
出来这一句就代表成功了
本地博客生成内容
为了让你不被报错,建议重新打开git bash
然后输入
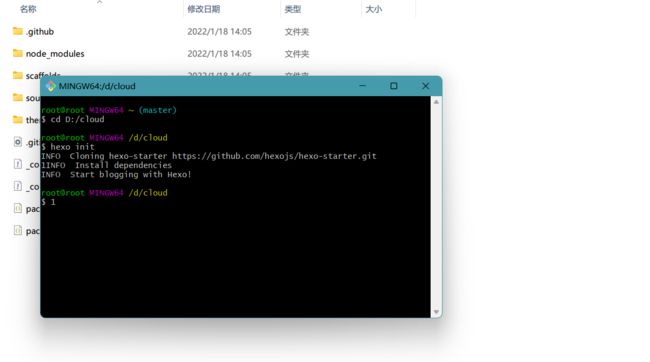
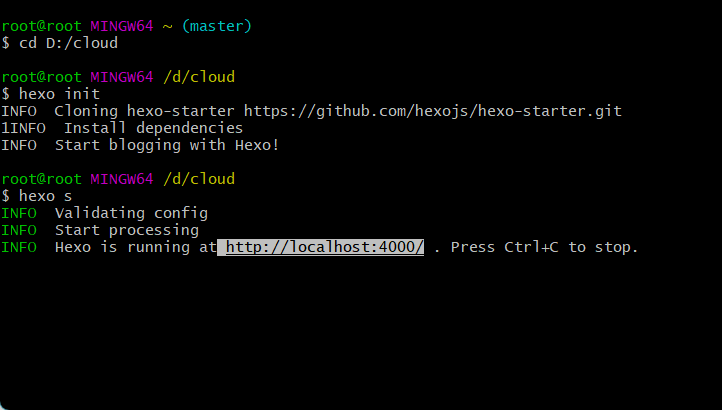
cd 你那个文件的路径,参考我图片然后输入
hexo init这里出现star bloging……代表成功了,失败了话可能就是网不行
然后输入hexo s(停下来点击bash页面按ctrl c)
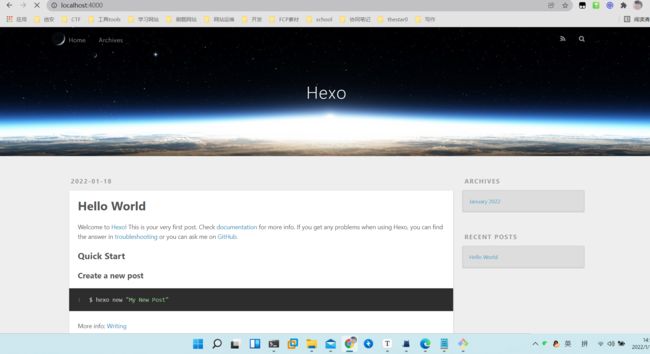
出现一个网址,然后你就可以去网站里面访问了,看一下自己的劳动成果
这个丑界面就是你的博客了
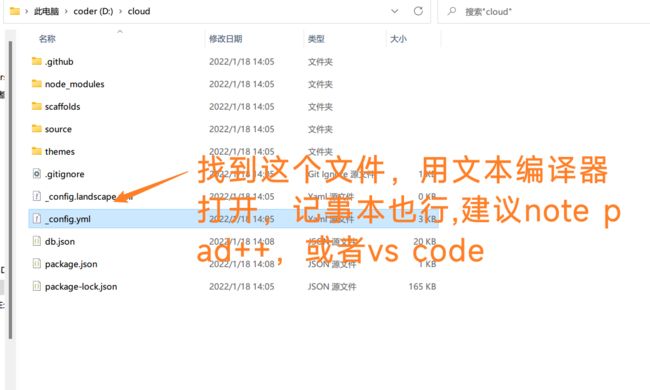
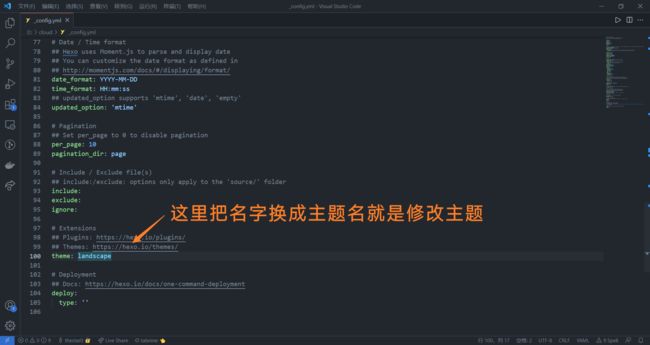
然后我们需要配置一下文件
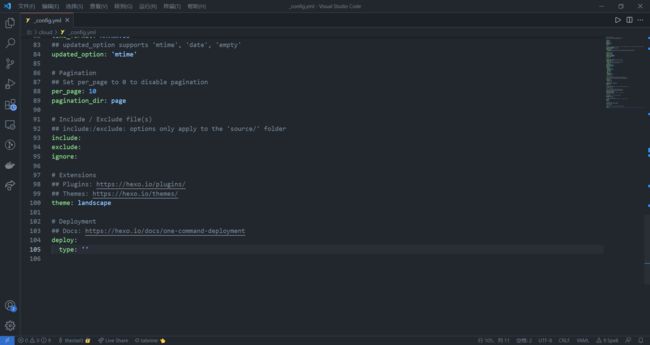
打开后翻到代码的最底部
把这个deploy改一下(可以仿照一下我这样写)
deploy:
type: git
repo: [email protected]:thestarx/thestarx.github.io.git
branch: main注意分号后有个空格就行
然后保存退出就可以把代码放入云端了
输入
hexo c
hexo g
hexo d一键三连把代码上传到github仓库
可能出现的错误
如果输入 hexo d 出现以下错误:
fatal: unable to auto-detect email address (got 'z@DESKTOP-DPE3A08.(none)')
error: src refspec HEAD does not match any
error: failed to push some refs to 'https://github.com/seekwhale13/seekwhale13.ithub.io.git'
可以先输入再hexo d:
git config --global user.email "你的邮箱"
git config --global user.name "你的gihub名字"
例如:
git config --global user.email "[email protected]"
git config --global user.name "thestar0"然后你就可以用你的github用户名.github.io访问你的网站了
安装主题,可以去github里面搜索hexo theme
github里面找到下载链接即可
还有一种方式去hexo官网上下载主题
不过我一般就直接输入命令
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly这一个命令直接下载安装butterfly主题(我用那款,还有很多主题可以自己去看看自己喜欢的)
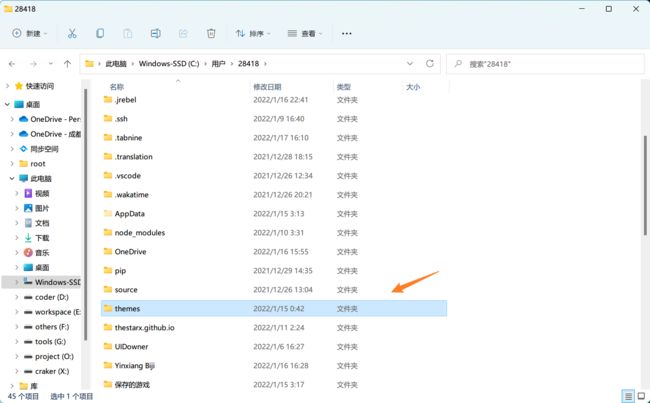
安装成功后在你的c盘里面用户文件夹
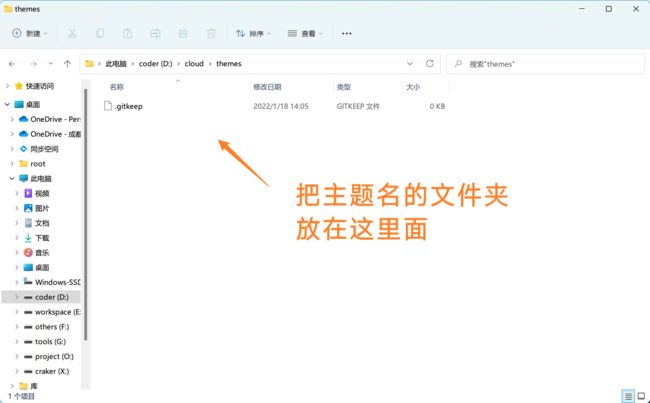
然后把这里面的主题名字文件夹复制粘贴到你创建文件里面的theme
我这款主题需要引擎所以需要输入
npm install hexo-renderer-pug hexo-renderer-stylus --save之后还有很多美化的步骤,可以不懂前端照样可以弄成自己喜欢的模样
css,js,yml文件……
安装完主题后还有一些插件,配置等,建议去这个网站去配置,最新的主题是4.01了
https://butterfly.js.org/posts/21cfbf15/