开发小程序:用户授权登陆以及本地存储定期清除
登录流程:
- 小程序通过wx.login()获取登录凭证code,每次调用code均不同,有效时间是5分钟,该code被微信接口服务验证一次就会失效了,小程序获取到code之后,通过wx.request()将code发送到开发者服务器;
- 通过getPhoneNumber获取encryptedData,iv;
- 通过参数【encryptedData】 、【iv】 、【sessionKey】 请求后台解密获取用户手机号;
- 小程序本地存储登录信息:小程序端 wx.setStorageSync 存储 登录信息,用来定期清除登录记录。
wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
wx.getStorageInfoSync
同步获取当前storage的相关信息
wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
关于同步缓存和异步缓存的区别
以sync(同步,同时)结尾的都是都是同步缓存,二者的区别是,异步不会阻塞当前任务,同步缓存直到同步方法处理完才能继续往下执行。
由于我在项目中多处用到了loginFlag,所以采取了getStorageSync以及setStorageSync同步的方法。
1、小程序获取code,并将code发送到开发者服务器:
小程序通过wx.login()获取登录凭证code,要实现一个小程序启动时自动执行登录的操作,在app.js文件中来编写代码,可以在onLaunch中进行触发;
appLogin() {
uni.login({
provider: 'weixin',
success: res => {
api.login({
code: res.code
}).then(e => {
if (e.data.code === '0') {
uni.removeStorageSync('logintoken')
uni.removeStorageSync('sessionKey')
uni.removeStorageSync('openid')
uni.removeStorageSync('unionid')
uni.setStorageSync('logintoken', e.data.data.token)
uni.setStorageSync('sessionKey', e.data.data.sessionKey)
uni.setStorageSync('openid', e.data.data.openid)
uni.setStorageSync('unionid', e.data.data.unionid)
}
})
}
})
},
onLoad(options) {
this.appLogin()
},2、用户点击获取用户手机号码按钮
getPhoneNumber需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 button 组件的点击来触发。
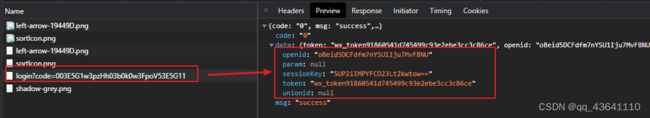
在getPhoneNumber方法中小程序会返回encryptedData 、iv 、sessionKey 等参数,配合接口调用可以获取用户手机号以及身份信息(这些都是后端接口定义的), 接口中的openid、sessionKey、unionid、logintoken都是通过上面的操作api.login()方法将获取的数据存放在了本地存储中,在这一步中主要将登录信息都存储到了localstroage中,一遍之后进行定期清除本地存储中的信息。
getPhoneNumber(res) {
// 授权失败
if (res.detail.errMsg === 'getPhoneNumber:fail user deny') {
console.log(' 授权失败');
wx.showToast({
title: '登录失败',
icon: 'none',
duration: 1500
})
return false
}
api.decryptPhone({
param: {
encryptedData: res.detail.encryptedData,
iv: res.detail.iv
},
openid: uni.getStorageSync('openid'),
sessionKey: uni.getStorageSync('sessionKey'),
unionid: uni.getStorageSync('unionid')
}, {
'Token': uni.getStorageSync('logintoken')
}).then(res => {
if (res.data.code === '0') {
console.log('res.data.data', res.data.data);
// 数据操作
uni.setStorageSync('userinfo', userinfo)
uni.setStorageSync('loginFlag', true)
uni.showTabBar()
} else {
console.log('登录失败');
uni.showToast({
title: '登录失败',
duration: 1500
});
setTimeout(() => {
uni.hideToast();
}, 1000)
}
}).catch(error => {
console.log('失败', error);
uni.showToast({
title: '登录失败',
duration: 1500
});
setTimeout(() => {
uni.hideToast();
}, 1000)
})
},3、定期清除本地登录信息
在app.vue的onshow方法中,每次进入小程序的时候验证登录是否超过七天,如果超过七天将本地存储的信息进行清除。
onShow: function() {
// 判断是否登录
const flag = uni.getStorageSync('loginFlag');
// 使用时间戳判断自上次退出小程序的时间对比,我这里设置的是7天
const timeNow = Date.parse(new Date())
const lastTime = uni.getStorageSync('pingguGridLast');
const days = (timeNow - lastTime) / (1 * 24 * 60 * 60 * 1000)
if (days > 7) {
// 将登录状态设为:未登录
wx.clearStorageSync()
wx.reLaunch({
url: '/pages/login/index/index'
})
// 执行未登录相关操作
}
}