bootstrap连接mysql并修改_Springboot+Bootstrap实现增删改查实战
说明
最近有朋友问我有没有Springboot+Bootstrap实现增删改查的DEMO,当时没有,现在他来了!
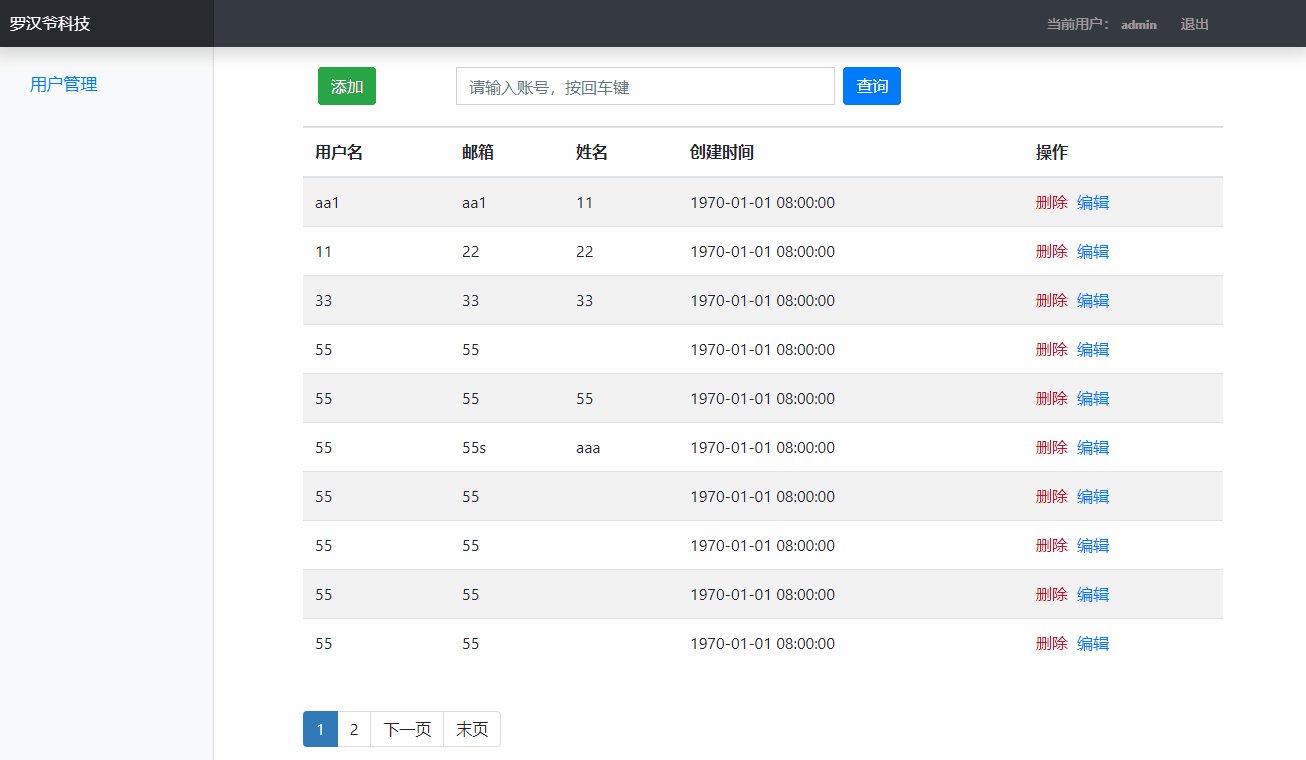
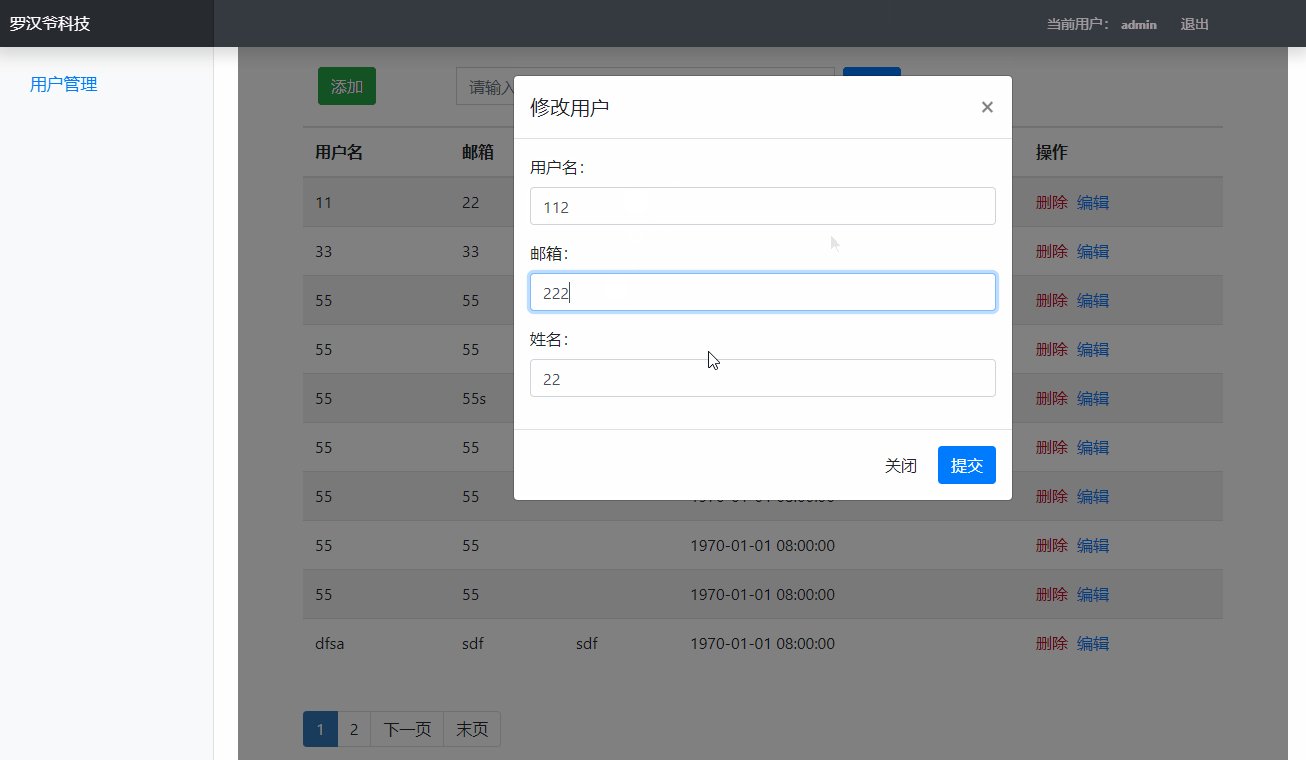
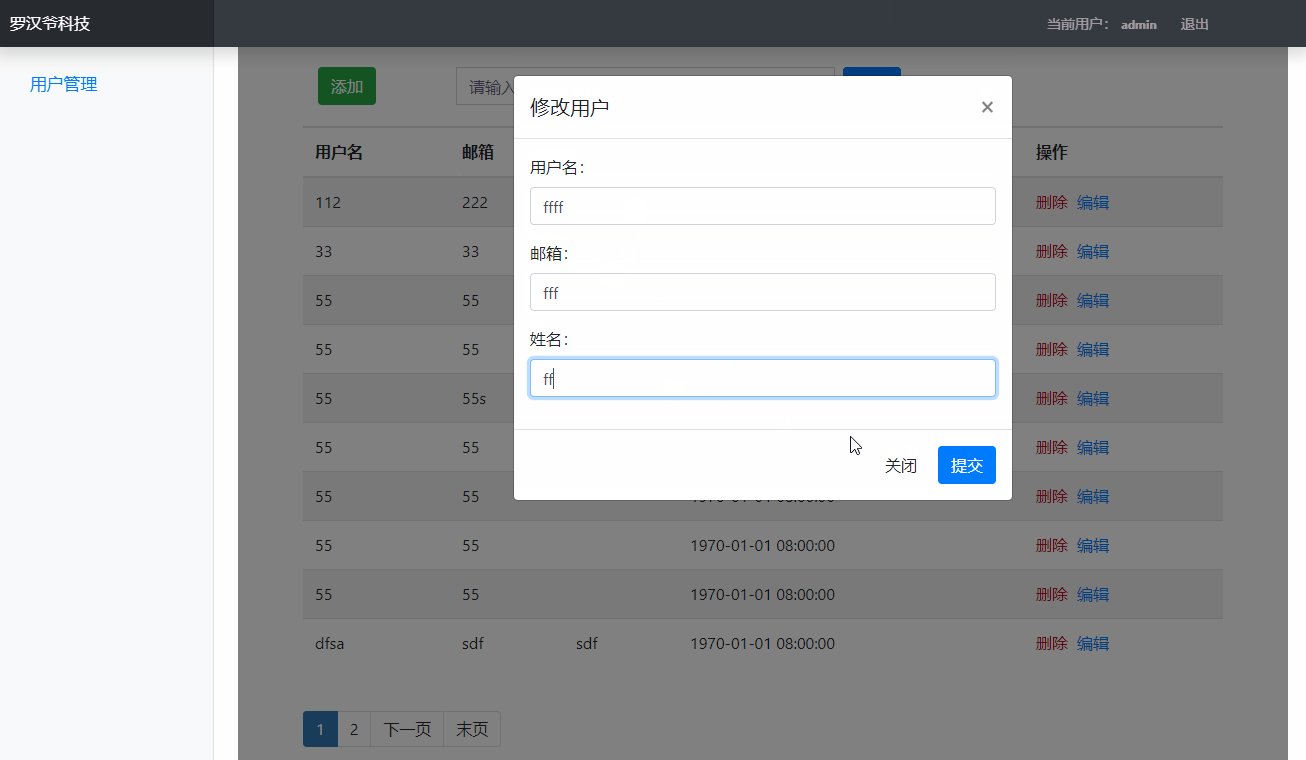
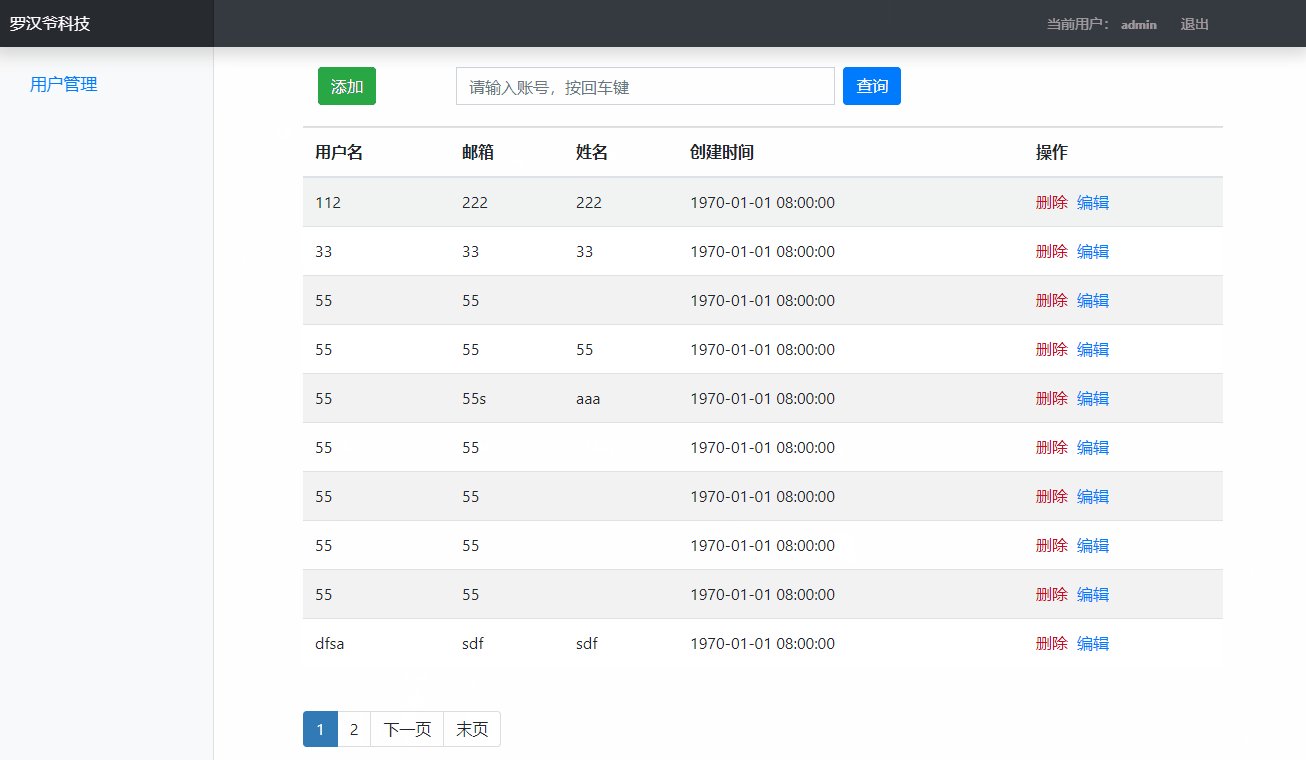
实现效果
代码地址
水平一般能力有限,觉得有用的朋友给我来个一键三连或捐助:)
软件架构
前端:bootstrap4.5+thymeleaf+分页插件
后端:spring boot+mybatisPlus
数据库:mysql
核心功能代码
前端
用户管理.container {
padding: 20px;
}
.search {
padding-bottom: 20px;
border-bottom: 1.5px solid #ddd;
}
#add {
margin-right: 5em;
}
#search {
margin-left: 0.5em;
}
.pagination {
display: flex;
padding-left: 0;
margin: 20px 0;
border-radius: 4px;
}
.pagination>li:last-child>a, .pagination>li:last-child>span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination>li:first-child>a, .pagination>li:first-child>span {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination>.active>a, .pagination>.active>a:focus, .pagination>.active>a:hover, .pagination>.active>span, .pagination>.active>span:focus, .pagination>.active>span:hover {
z-index: 3;
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.pagination>li>a, .pagination>li>span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
cursor: pointer;
}
添加
查询
用户名邮箱姓名创建时间操作
var ctx = $("#ctx").val();
$(function () {
// 查询第一页数据
getPage(1);
// 新增
$("#add").click(function () {
reset();
$('#modify').modal('show');
});
// 搜索
$("#search").click(function () {
getPage(1);
});
// 回车触发查询
$("#username").keyup(function (event) {
if (event.keyCode == 13) {
$("#search").trigger("click");
}
});
});
// 获取指定页码的数据
function getPage(pageNo) {
var dataRow = "";
$.ajax({
url: ctx + "/user/list",
type: "post",
data: {
"username": $("#username").val(),
"pageNo": pageNo
},
dataType: "json",
success: function (response) {
dataRow = "";
if (response.data.records.length > 0) {
console.log(111)
$.each(response.data.records, function (i, r) {
dataRow += '
'+ '
'+ r.username
+ '
'+ '
'+ r.email
+ '
'+ r.truename + '
';
dataRow += '
' + new Date(r.createTime).Format("yyyy-MM-dd hh:mm:ss") + ' 删除' +'
编辑';});
}
// console.log(dataRow);
$("#dataTable tbody").empty();
$("#dataTable tbody").append(dataRow);
// 分页按钮
var element = $('#pageButton');
var options = {
bootstrapMajorVersion: 4,
currentPage: pageNo, // 当前页数
numberOfPages: 5, // 显示按钮的数量
totalPages: response.data.pages, // 总页数
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},
// 点击事件,用于通过Ajax来刷新整个list列表
onPageClicked: function (event, originalEvent, type, page) {
getPage(page);
}
};
element.bootstrapPaginator(options);
}
}
)
}
//删除
function remove(id) {
if (confirm("确定删除数据?")) {
$.ajax({
type: "POST",
url: ctx + "/user/remove",
traditional: true,
data: {
id: id
},
success: function (data) {
getPage(1);
},
error: function (e) {
//alert("ERROR: ", e);
console.log("ERROR: ", e);
}
});
}
}
function edit(id) {
$.ajax({
url: ctx + "/user/" + id,
type: "GET",
success: function (result) {
if (result.success) {
//向模态框中传值
$('#m_id').val(id);
$('#m_username').val(result.data.username);
$('#m_email').val(result.data.email);
$('#m_truename').val(result.data.truename);
} else {
alert(result.data.message);
}
}
});
$('#modify').modal('show');
}
//提交修改
function modify() {
//获取模态框数据
var id = $("#m_id").val();
var username = $("#m_username").val();
var email = $("#m_email").val();
var truename = $("#m_truename").val();
var param = {"id": id, username: username, email: email, truename: truename};
$.ajax({
url: ctx + "/user/modify",
type: "POST",
contentType: "application/json",
dataType: "json",
data: JSON.stringify(param),
success: function (data) {
if (data.success) {
// 清空表单
reset();
$('#modify').modal('hide');
getPage(1);
} else {
alert(data.message);
}
}
});
}
function reset() {
$("#m_id").val("");
$("#m_username").val("");
$("#m_email").val("");
$("#m_truename").val("");
}
后端
@RequestMapping("/user")
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping
public String user(){
return "user";
}
@GetMapping("/{id}")
@ResponseBody
public Result get(@PathVariable Integer id){
User user = userService.getById(id);
return ResultUtil.ok(user);
}
/**
* 分页查询
* @param username
* @param pageNo
* @param pageSize
* @return
*/
@PostMapping("/list")
@ResponseBody
public Result> list(@RequestParam(value = "username", required = false) String username,
@RequestParam(defaultValue = "1") Integer pageNo,
@RequestParam(defaultValue = "10") Integer pageSize){
// 构造查询条件
QueryWrapper queryWrapper = new QueryWrapper<>();
if(!StringUtils.isEmpty(username)){
queryWrapper.like("username",username);
queryWrapper.orderByDesc("create_time");
}
Page page = new Page<>(pageNo,pageSize);
IPage result = userService.page(page, queryWrapper);
// 设置总记录数
result.setTotal(userService.count(queryWrapper));
return ResultUtil.ok(result);
}
@PostMapping("/add")
@ResponseBody
public Result add(@RequestBody User user){
userService.save(user);
return ResultUtil.ok("添加成功!");
}
@PostMapping("/modify")
@ResponseBody
public Result modify(@RequestBody User user){
userService.saveOrUpdate(user);
return ResultUtil.ok("修改成功!");
}
@PostMapping("/remove")
@ResponseBody
public Result remove(@RequestParam Integer id){
userService.removeById(id);
return ResultUtil.ok("删除成功!");
}
}
到此这篇关于Springboot+Bootstrap实现增删改查实战的文章就介绍到这了,更多相关Springboot+Bootstrap增删改查内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!