web-Vue.js基础学习笔记
文章目录
- 初识Vue.js
-
- 概念
- 官网介绍
-
- 学习
- 生态系统
- 团队
- 资源列表
- Vue的两个特点
-
- 数据驱动
- 组件化开发
- 架构模型-MVVM
- 入门示例
- 两个小提示
- vue基本使用
- Vue.js中的this
- vue指令
-
- 插值表达式
- v-text
- v-html
- v-model
-
- 基本使用
- v-model的修饰符
- 收集表单元素
- v-on
- v-bind
-
- 基本用法(字符串写法)
- 数组用法
- 对象用法
- v-for
- v-if、v-else-if、v-else
- v-if配合templete使用
- v-show
- v-if与v-show对比
- v-cloak(了解)
- v-once(了解)
- v-pre(了解)
- 自定义指令
- [选项 / 数据](https://cn.vuejs.org/v2/api/#选项-数据)
-
- el、data及两种写法
-
- el - 挂载点
- data
- 计算属性
- 监视属性-watch
- 监视属性之深度监测
- 监视属性的简写
- vue监测数据的原理
- computed和watch的区别
- 应用-列表过滤
- 应用-列表排序
- [访问元素 & 组件](https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问元素-amp-组件)
-
- [访问子组件实例或子元素 - ref](https://cn.vuejs.org/v2/guide/components-edge-cases.html#访问子组件实例或子元素)
- 数据代理
-
- defineProperty()讲解
- vue中的数据代理/劫持
- 过滤器
-
- 过滤器传参
- 事件处理
-
- 事件中的参数、this
- v-on修饰符
- [特殊 attribute](https://cn.vuejs.org/v2/api/#特殊-attribute)
-
- ref
- key
- key原理面试题
- Vue.js生命周期钩子函数
-
- 挂载流程
-
- beforeCreate、created
-
- beforeCreate
- created:1st_place_medal:
- beforeMount、mounted
-
- beforeMount
- mounted:1st_place_medal:
- 更新流程
-
- beforeUpdate、updated
-
- beforeUpdate:
- updated
- 销毁流程
-
-
- beforeDestroy
- destroyed
-
- 插件-iScroll
-
- 基本使用
- iScroll在vue中的使用
- 组件
-
- 概念
- VueComponent构造函数
- Vue与VueComponent
- 单文件组件(开发常用)
-
- 注册局部组件
- 注册全局组件
- 组件的name属性
- 组件CSS作用域scoped属性
- 插槽slot
- vue组件传值
-
- 父组件传值子组件:props
- 子组件通知给父组件:$emit
- 父子组件传值总结
初识Vue.js
概念
-
https://cn.vuejs.org/
-
vue.js:是一个 js 框架,使开发无需关心dom,只关心数据
-
vue 源码和 jQuery 一样,也是一个自执行函数,结构如下
(function(){ }()) -
vue中, 只要数据有更改, 就会对容器重新解析渲染元素
官网介绍
学习
生态系统
团队
- Vue.js作者
资源列表
Vue的两个特点
数据驱动
组件化开发
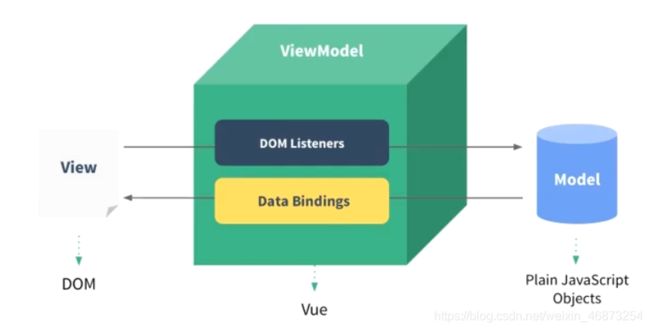
架构模型-MVVM
-
Vue.js 作者参考 MVVM 模型,设计了 Vue.js 中所特有的模型
-
此处并不对 MVVM 详细讲解,主要针对 Vue.js 中根据 MVVM 设计出来的特有模型进行讲解
MVVM模型
- M (模型Model):对应 data 中的数据
- V (视图View):模板(页面、dom)
- VM (视图模型ViewModel):Vue.js 实例对象
代码对应:
观察发现,详见Vue.js中的this
data中设置的所有属性,都会出现在 Vue.js 实例上(数据代理),
Vue.js 实例上所有属性 及 Vue.js原型上所有属性,在 视图View(模板)中都可以直接使用
入门示例
-
需求:有一个input输入框,在里面输入什么,页面的p标签就显示什么
-
原生js实现
<body> <input type="text" id="inp"> <p id="show">我是文本p> <script> document.getElementById('inp').oninput = function(){ document.getElementById('show').innerText = this.value } script> body> -
vue实现
<body> <div id="app"> <input type="text" v-model='msg'><br> <p>{{msg}}p> div> <script src="./vue.js">script> <script> new Vue.js({ el: '#app', data: { msg: '这是一个p标签' } }) script> body>
-
两个小提示
解决打印提示:
- 安装 Vue.js.js devtools 扩展程序
-
谷歌应用商店下载:https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN
- 注意:导入vue.js文件的html页面,必须以服务器的形式打开,否则不生效
- 查看官网API
vue基本使用
- el:
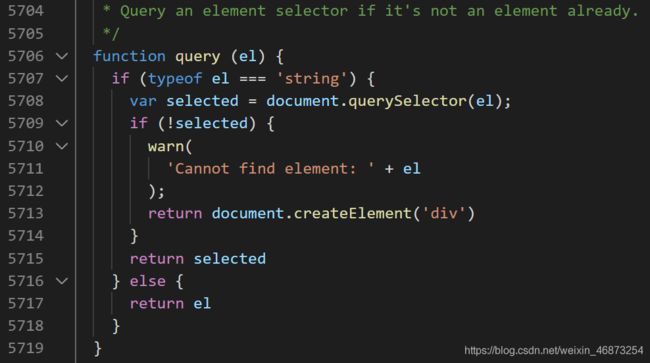
- selement的缩写,相当于是元素选择器 -> querySelector
- 只会选中一个容器元素,布局都放在这个容器中
- 专业的名称叫“挂载点”,挂载点必须是一个正常的元素,不能挂在 html 和 body 上
- data:
- 数据,相当于 vue 的一个变量
<script>
new Vue.js({
// el:selement的缩写,相当于是元素选择器 -> querySelector
// 只会选中一个容器元素,布局都放在这个容器中
el: '#app',
data: {
msg: '这是一个p标签'
}
})
script>
Vue.js中的this
- this 是Vue.js的实例
- 由Vue.js管理、调用的函数,绝对不能写箭头函数,一旦写了箭头函数,this就不是Vue.js实例
- 在 methods 中定义的函数,如果需要使用在 data 中定义的变量,直接通过 this.变量 来访问;相同的,如果要在一个函数中调用另一个函数,也是通过 this.函数名()
- data 和没有在vue实例中,如果非要找一个的话,是 $data
- vue把 data 中定义的变量以及 methods 里面的方法直接平铺到了vue的实例中
vue指令
- 指令:本质是DOM元素上的自定义属性
- 作用:给HTML标签增加额外功能
- vue指令也就是 vue的基础语法
插值表达式
- 语法:{{ }}
- 数据(单行表达式):
- 变量
- 基本运算
- 三元表达式
- 在vue中的使用场景:替换插值部分内容
- 使用的地方:标签的文本区域
v-text
- 向其所在的节点中渲染文本内容
- 类似于原生js中的 innerText,设置标签的文本内容
- 指令值会替换标签中所有的值
- v-text指令值(单行表达式):
- 变量
- 基本运算
- 三元表达式
<body>
<div class="app">
<p v-text="msg">我是一个p标签 <span>哈哈span> p>
div>
<script src="./vue.js">script>
<script>
new Vue.js({
el:'.app',
data: {
msg:'阿斯蒂芬'
}
})
script>
body>
v-html
-
类似于原生js中的 innerHtml,和 v-text 相似,但是可以解析成html
-
指令值会替换标签中所有的值,并以html的形式展示出来
-
常用语富文本(带标签的字符串)
-
v-html指令值(单行表达式):
- 变量
- 基本运算
- 三元表达式
v-model
- 用于在
表单控件或者组件上使用 双向数据绑定。- input、select、textearea、componts
- 本质是语法糖,它监听用户的输入事件(input事件),以此更新数据
- 双向绑定的意义: 可以更快 获取 | 设置 表单的值
基本使用
Demo - 01:单选框-双向绑定
- 单选框中, value的数值就是选中的值, 但是要通过v-model绑定
<body>
<div id="app">
<label>
<input type="radio" name="gender" value="male" v-model="gender">男
label>
<label>
<input type="radio" name="gender" value="female" v-model="gender">女
label>
<p>你选择的性别是:{{ gender }}p>
div>
<script src="./vue.js">script>
<script>
new Vue.js({
el: '#app',
data: {
gender:'female'
}
})
script>
body>
Demo - 02:多选框-双向绑定
<body>
<div id="app">
<input type="checkbox" name="likeFood" v-model="likeFood" value="西瓜">西瓜
<input type="checkbox" name="likeFood" v-model="likeFood" value="可乐">可乐
<input type="checkbox" name="likeFood" v-model="likeFood" value="鸡腿">鸡腿
<input type="checkbox" name="likeFood" v-model="likeFood" value="鸡排">鸡排
<p>你喜欢的食物是:{{ likeFood }}p>
div>
<script src="./vue.js">script>
<script>
new Vue.js({
el: '#app',
data: {
likeFood:['西瓜', '鸡腿']
}
})
script>
body>
Demo - 03:下拉菜单-双向绑定
<body>
<div id="app">
<select name="" id="" v-model="city">
<option value="九江市">九江市option>
<option value="赣州市">赣州市option>
<option value="抚州市">抚州市option>
<option value="吉安市">吉安市option>
select>
<p>你选择的城市是: {{ city }}p>
div>
<script src="./vue.js">script>
<script>
new Vue.js({
el: '#app',
data: {
city: '吉安市'
}
})
script>
body>
v-model的修饰符
-
以下三个修饰符只能给
表单控件或者组件上使用 -
限制: