Vue 学习总结笔记 (六)
文章目录
- 1. render 函数
-
- 1.1 为什么正常情况下的写法不能生效?
- 1.2 使用完整版的vue.js来解决没有模板解析器的问题
- 1.3 使用render函数来解决没有模板解析器的问题
- 2. 修改Vue Cli脚手架的默认配置
- 3. ref属性(被用来给元素或子组件注册引用信息(id的替代者))
- 4. props 配置项(父传子)
-
- 4.1 props 第一种方式:(只接受)
- 4.2 props 第二种方式:(限制类型)
- 4.3 props 第三种方式:(限制类型,限制必要性,指定默认值)
- 5.mixin混入(混合) mixins配置项
-
- 5.1 组件中的mixins配置项(局部混入)
- 5.2 在main.js全局配置(全局混入)
- 6. Vue的 插件
-
- 6.1 引入插件 和 应用插件
- 6.2 插件的作用(使用案例)
- 7. scoped样式
- 8. style标签的lang属性
- 9. 组件化编码流程(通用)
-
- 9.1 组件编码的通用流程
- 9.2 正确的查分一个html和css的结构样式分给组件
- 9.3 对于动态数据(变化的数据)的操作
- 9.4 NanoID的用法
- 9.5 子传父的传值
- 9.6 兄弟组件的传值
- 9.7 对于props配置项修改的注意事项
- 9.8 confirm() 方法的使用
- 9.9 谷歌浏览器的隐藏
- 9.10 Array.prototype.reduce()的使用
- 10. 初级案例演示
1. render 函数
1.1 为什么正常情况下的写法不能生效?
首先,先说正常情况下,应该是这样操作:
//创建Vue的实例对象
new Vue({
//指定容器app
el:"#app",
template:`但是在Vue脚手架中,它会报错:
![]()
换句话说,导入的Vue文件有问题!其实Vue的js文件有很多版本,只不过我们导入的Vuejs文件是一个精简版(缺少部分功能的Vue)。
![]()
而上面的vue.runtime.esm.js文件,就残缺了模板解析器,没有了模板解析器就没法解析template中的内容了。
![]()
1.2 使用完整版的vue.js来解决没有模板解析器的问题
完整版的vue.js,在第三方库的dist下面。
这样我们就直接导入完整版的vue.js就可以直接运行项目了,也并不会报错。
![]()
这样确实可以解决,但是不会被推荐的!因为我们要用render函数配合vue默认的js文件操作。
1.3 使用render函数来解决没有模板解析器的问题
render函数很关键!它会得到一个参数叫做createElement参数,这个参数是一个专门用来创建元素的函数。
import Vue from 'vue'
// import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:"#app",
//render函数有一个参数:createElement也是一个函数,作用就是专门用来创建元素的。
render(createElement){
console.log(typeof createElement);
//例如:我们返回一个createElement创建的h1标签
console.log(createElement('h1','你好啊'));
return createElement('h1','你好啊');
}
})
换句话说,vue默认导入的vuejs文件是没有模板解析器的,而render中的createElement参数帮他做了这件事情。
然后,将render函数进行简化一下,得到的就是vue开始的那种样式:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
el:"#app",
//render函数有一个参数:createElement也是一个函数,作用就是专门用来创建元素的。
//render(createElement){
// console.log(typeof createElement);
// //例如:我们返回一个createElement创建的h1标签
// console.log(createElement('h1','你好啊'));
// return createElement('h1','你好啊');
//}
//函数式写成箭头函数,一个参数,一个返回值都可以省略括号或中括号。然后将createElement换成h字符就完成最简化版了。
render:h=>h(App)
//有人疑惑这里为什么不是'App',因为dom中没有App标签。但是我们上面引入了App变量,这样就可以读取了。
})
Vue的分为两部分一个是核心文件 (什么生命周期等等的), 一个是模板解析器。
模板解析占很大一部分体积(大约三分之一),如果将模板解析器移除,仅仅用render函数操作就非常方便操作。省空间省代码。
![]()
Vue当中默认使用的是vue_runtime.esm.js文件,runtime就是运行时Vue;esm是ES module,就是如果使用ES6语法我们可以用这个包操作。
我们的组件中有template标签,既然我们设置的vuejs文件没有解析器,那么怎么解析这种标签类型的template呢?Vue也给它指定了template标签解析器,这个解析器专门用来解析.vue文件中的template标签。
![]()
总结:
![]()
2. 修改Vue Cli脚手架的默认配置
Vue脚手架的配置文件是有的,只不过隐藏到了别的地方而已。
Vue脚手架隐藏了所有的webpack相关的配置,若想看具体的webpack配置,可以执行:vue inspect > output.js命令。
- 该命令会将vue脚手架的所有配置文件整合到output.js文件中。
![]()
以下五个部分文件名是不能随便改的,这是这是vue脚手架的硬性要求。
![]()
官方也给出了能够修改vue脚手架配置的相关信息:
![]()
对于这种配置的相关内容,都是先用现查就可以。这么多配置不可能记住的咱们只需要改的时候去官方看看操作和配置就可以了。
关闭语法检查,这个语法检车确实烦人,想关闭也可以配置vue脚手架环境。
![]()
![]()
脚手架文件结构:(感觉不错,就放到这里了)
![]()
3. ref属性(被用来给元素或子组件注册引用信息(id的替代者))
正常我们原生的js获取dom元素使用的getelementbyid方法。
ref属性:
-
被用来给元素或子组件注册引用信息(id的替代者)。
-
应用在html标签上获取的是真实dom的元素,应用在组件标签上是组件实例对象。
![]()
4. props 配置项(父传子)
4.1 props 第一种方式:(只接受)
props配置项使用的演示:
{{msg}}
学生姓名: {{name}}
学生性别: {{sex}}
学生年龄: {{age}}
这样可以直接在父组件中定义,相关属性的配置:
如果我们想要在子组件加工一下,会出现下面情况:
![]()
可以做乘法,但是不推荐:
![]()
正常在vue的操作方式,使用v-bind来解决,简写为 ': ’ 号 。
正常情况下,属性里面的值,就是一种字符串形式。
但是,如果给属性加上了v-bind指令,那么这个属性里面的值,就会被作为js表达式来处理。这样也就完美解决了相关操作。
对比一下:
![]()
![]()
4.2 props 第二种方式:(限制类型)
我们还可以限制接受类型:
![]()
4.3 props 第三种方式:(限制类型,限制必要性,指定默认值)
更加完整的写法如下:
![]()
{{msg}}
学生姓名: {{name}}
学生性别: {{sex}}
学生年龄: {{age+1}}
![]()
vue的指定是不要修改props配置项中的属性:
![]()
![]()
但是如果想要修改props配置项的内容,有需求要求这么做!我们可以通过一个data配置项中的属性来间接操作就好了。
{{msg}}
学生姓名: {{name}}
学生性别: {{sex}}
学生年龄: {{myAge}}
注意事项:
![]()
5.mixin混入(混合) mixins配置项
5.1 组件中的mixins配置项(局部混入)
mixin混入的作用:可以把多个组件共用的配置提取成一个混入对象处理。
mixin的效果就是如下图:
![]()
在外部创建一个js文件:
//分别暴露一下
export const mixin = {
methods:{
showName(){
alert(this.name)
}
},
mounted(){
console.log("我是外部js的mounted")
}
}
export const mixin2 ={
data(){
return {
x:100,
y:200
}
}
}
之后,由mixins配置项引入:
学生姓名: {{name}}
学生性别: {{sex}}
注意:
- 如果设定data中的内容,是以组件中的data数据为主,没有就以mixin文件的内容引入。
- 如果是像mounted这样的钩子函数,会将组件中和外部js文件中的狗子函数整合到一起使用!(顺序是外部js先执行,之后是组件。)

5.2 在main.js全局配置(全局混入)
全局混合是直接在main.js中进行配置:直接通过Vue.mixin(xxx)来全局配置了。
import Vue from "vue"
import App from "./App.vue"
import {mixin,mixin2} from "./mixin.js"
Vue.config.productionTip = false;
Vue.mixin(mixin)
Vue.mixin(mixin2)
new Vue({
el:'#app',
render:h=>h(App)
})
![]()
6. Vue的 插件
6.1 引入插件 和 应用插件
vue插件的作用:增强Vue。
实际上,vue插件就是一个包含install方法的一个对象,install方法的第一个参数是Vue构造函数,第二个以后的参数是插件使用者传递的数。
再简单的说就是,vue的插件是从外部js文件引入,并且这个插件要有一个install函数方法。
Vue想要使用该插件只需操作两部分:
- 1.引入插件:在mian.js文件中,导入该js外部文件。
- 2.应用插件:使用Vue.use(js外部文件),来应用插件。
例如定义一个plugins.js插件文件:
export default {
//install函数式有参数的,并且这个参数就是Vue实例对象的创造者,Vue的构造函数。
install(Vue){
console.log("参数:",Vue)
}
}
在main.js中引入插件并且应用插件:
import Vue from "vue"
import App from "./App.vue"
Vue.config.productionTip = false;
//引入插件
import plugins from './plugins.js'
//应用插件
Vue.use(plugins)
new Vue({
el:'#app',
render:h=>h(App)
})
6.2 插件的作用(使用案例)
主要平时设置全局配置,甚至修改Vue原型的属性或添加方法都可以使用插件来做到。
并且,我们在组件中,只需要调用对应全局配置的函数就可以了。
![]()
给install传递参数效果如下:
![]()
7. scoped样式
组件之间样式的问题!
两个组件的样式,比如样式类选择器的名字相同,那么会出现一个覆盖的效果。
由于Vue把样式放到一起,那么一个组件就会覆盖另一个组件的样式!至于谁覆盖谁这和导入组件的顺序有关!
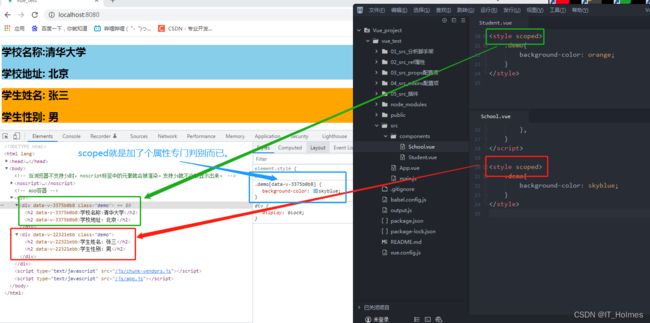
![]()
对于上面的问题就需要使用scoped(英文翻译:局部的)属性:
- scoped的作用:让样式在局部生效,防止冲突。
- scoped属性的作用就是当前style的只能作用于当前组件。这样就解决了上面的问题。

(注意:app.vue不要使用scoped,因为app.vue是所有组件的父组件,它定义样式一般是类似全局样式的效果!!)
8. style标签的lang属性
lang属性就是language,对于样式有很多语言,一般使用css,还有less等等,默认也是css。
我们可以在style的lang属性声明当前的样式使用什么语言来编译的。
![]()
对于less解析器,是需要安装的:
npm view less-loader versions命令
npm view webpack versions命令
npm i less-loader@7 命令(安装7版本的less-loader)
像什么less都有严格的版本对应webpack的版本的!!!因此不能随便安装的!
9. 组件化编码流程(通用)
9.1 组件编码的通用流程
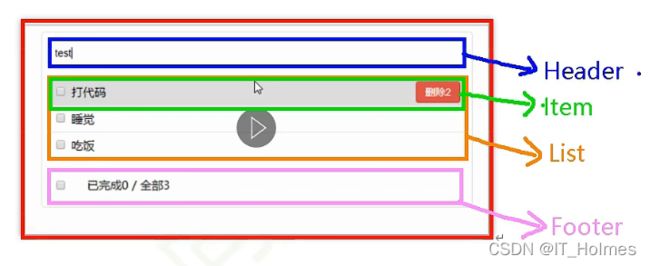
分析结构的话,大体就像下面的方式:一层一层的分析。
- 尤其下方的item位置的组件,可以是重复多次因为是相同结构(熟知这种方式)。

组件化编码流程(通用) - 1.实现静态组件:抽取组件,使用组件是实现静态页面效果(就是先写出架构,不考虑指令方法等等)。
- 2.展示动态数据:数据类型,名称是什么?数据保存在哪个组件当中。
- 3.交互:从绑定事件监听开始。
9.2 正确的查分一个html和css的结构样式分给组件
组件起名字的问题:
![]()
对于一个整体页面,给他拆分为数组,是非常容易的。
- 对每一部分进行分析,一般就是头部,中间部分,尾部。(一般中间部分中也会包含一些组件)。
- 对于每一个部分组件的样式,都拆分好,哪些部分是通用的(放到App.vue中),哪些是自己组件用的(使用scoped)。
9.3 对于动态数据(变化的数据)的操作
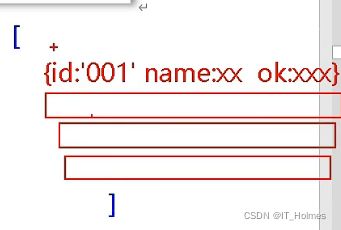
![]()
对于这些动态数据存储的类型,名称等等,一般我们通过数组或对象的形式存储。
- 最常用的就是数组中存取这对象。例如:

9.4 NanoID的用法
NanoID的作用和uuid一样,生成唯一字符串。在javascript中,我们可以使用NanoID来生成唯一的id对象。
nodejs中安装NanoID,执行npm -i nanoid。之后在import {nanoid} from ‘nanoid’(分别暴露)就可以使用了。
![]()
9.5 子传父的传值
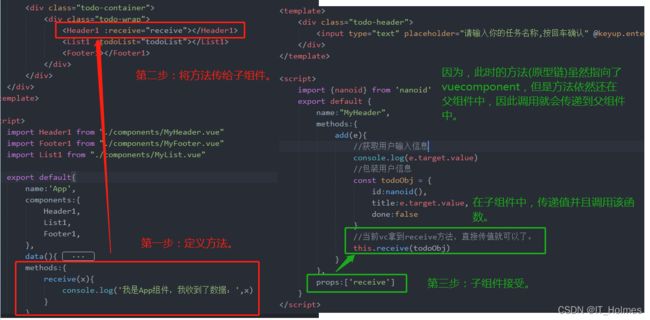
想要子组件向父组件传递值,就可以在父组件中创建一个函数,将该函数传给子组件(子组件拿到就出现在了vuecomponent上面)。此时的函数依然在父组件中,当在子组件调用该组件传递值时,函数就会在父组件收到。
- 简而言之:通过父组件给子组件传递函数类型的props实现:子给父传递数据。

9.6 兄弟组件的传值
最初级的兄弟传值,就是通过父组件来传值。
![]()
注意事项:通过父组件传值的各个method,computed等等都不能重名,因为会冲突!如一下错误:
![]()
9.7 对于props配置项修改的注意事项
vue中要求是不能修改props配置项的东西,但是对于配置项中的对象而言,不能修改对象本身,可以修改对象中的属性!这是一个误区!
![]()
9.8 confirm() 方法的使用
Window.confirm() 方法显示一个具有一个可选消息和两个按钮(确定和取消)的模态对话框 。
![]()
9.9 谷歌浏览器的隐藏
![]()
9.10 Array.prototype.reduce()的使用
reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
![]()
10. 初级案例演示
![]()
MyFooter.vue文件:
MyHeader.vue文件:
MyItem.vue文件:
MyList.vue文件:
App.vue文件:
![]()