上传文件(图片头像)配置静态资源路径static-locations、static-path-pattern
建议参考原文,格式清晰:配置静态资源路径static-locations、static-path-pattern - 简书 (jianshu.com)
实际开发静态资源 html、js、图片 肯定是放在各自文件夹下面的 参考链接
一、浅析 static-locations、static-path-pattern
-
spring.mvc.static-path-pattern 从 WebMvcAutoConfiguration -> WebMvcAutoConfigurationAdapter -> WebMvcProperties 中可以看出默认是 /** ,根据官网的描述和实际效果,可以理解为静态文件URL匹配头,也就是静态文件的URL地址开头。
private String staticPathPattern = "/**";
-
spring.web.resources.static-locations 从 WebMvcAutoConfiguration -> WebMvcAutoConfigurationAdapter -> WebProperties -> Resources 中可以看出默认是 "classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/",根据官网的描述和实际效果,可以理解为实际静态文件地址,也就是静态文件URL后,匹配的实际静态文件。
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
private String[] staticLocations;
private boolean addMappings;
private boolean customized;
private final WebProperties.Resources.Chain chain;
private final WebProperties.Resources.Cache cache;
public Resources() {
this.staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
this.addMappings = true;
this.customized = false;
this.chain = new WebProperties.Resources.Chain();
this.cache = new WebProperties.Resources.Cache();
}
public String[] getStaticLocations() {
return this.staticLocations;
}
public void setStaticLocations(String[] staticLocations) {
this.staticLocations = this.appendSlashIfNecessary(staticLocations);
this.customized = true;
}
二、 项目根目录下新建静态文件夹
demo地址
-
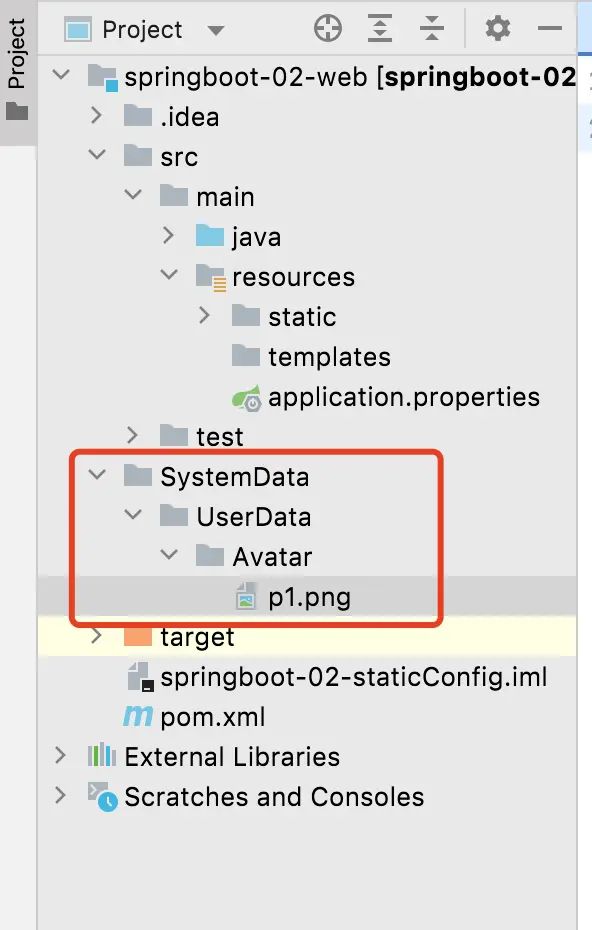
SystemData/UserData/Avatar/p1.png
root-static.png
1、 application.properties
-
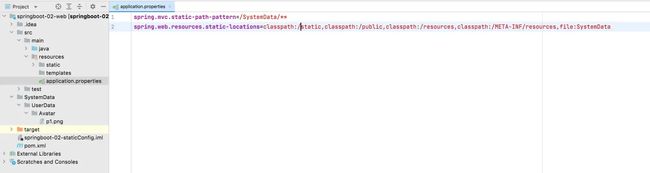
分别设置 spring.mvc.static-path-pattern spring.web.resources.static-locations
-
请注意static-locations中的file:SystemData就是映射本地文件
spring.mvc.static-path-pattern=/SystemData/** spring.web.resources.static-locations=classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,file:SystemData
proone.png
2、效果展示
-
http://localhost:8080/SystemData/UserData/Avatar/p1.png
showOne.png
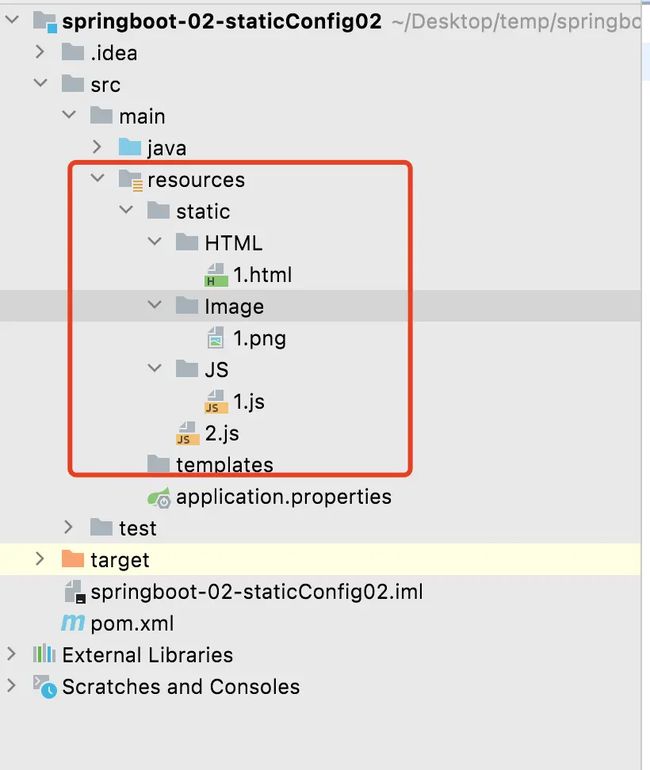
三、static 文件下 继续分文件
demo 地址
config2.png
-
2、但是 1.js 1.png 1.html 都是无法直接访问的,需要写完整路径。 无法访问: http://localhost:8080/1.js http://localhost:8080/1.png http://localhost:8080/1.html
error.png
可以访问: http://localhost:8080/JS/1.js http://localhost:8080/Image/1.png http://localhost:8080/JS/1.html
ok.png
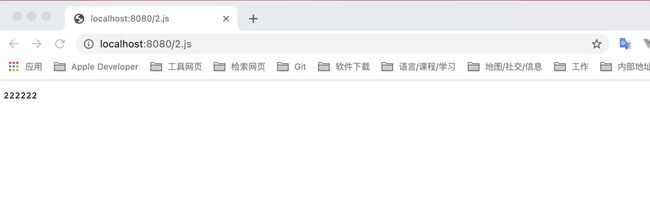
3、 1.js 1.png 1.html 和 2.js 一样直接访问
设置 spring.web.resources.static-locations
-
classpath:/static/JS
-
classpath:/static/Image
-
classpath:/static/HTML
spring.web.resources.static-locations=classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,classpath:/static/JS,classpath:/static/Image,classpath:/static/HTML
config.png
3.1 、http://localhost:8080/1.js 、http://localhost:8080/1.png、http://localhost:8080/1.html 可以直接访问了
ok.png
四、需要设置多个地址为静态资源目录
demo地址
这样的配置,可以说最简单且粗暴,但是灵活性差一点点:
URL响应地址只能为一项,也就是spring.mvc.static-path-pattern配置只能写一项。 这意味着,按我上文设置了/SystemData/为URL匹配,就不能设置第二个/resources/这样的配置为第二静态目录。
many.png
写一个配置类,实现静态资源的文件夹方法很多。比如: 继承于WebMvcConfigurationSupport父类,并实现addResourceHandlers方法。 引用WebMvcConfigurer接口,并实现addInterceptors方法
1、实现一个一个配置类,并继承WebMvcConfigurationSupport,实现addResourceHandlers方法,并打上@Configuration注解,使其成为配置类:
package com.example.springboot02staticconfig03.Config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class WebConfig extends WebMvcConfigurationSupport {
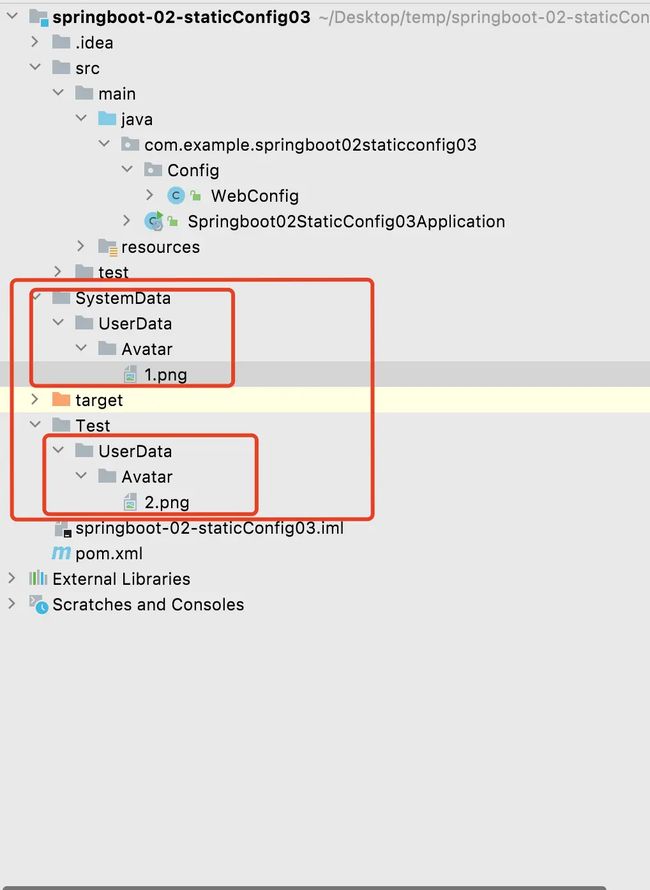
// System.getProperty("user.dir") 当前程序所在目录
static final String IMG_PATH = System.getProperty("user.dir")+"/SystemData/";
static final String IMG_PATH_TWO = System.getProperty("user.dir")+"/Test/";
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
// 静态资源映射
registry.addResourceHandler("/SystemData/**").addResourceLocations("file:"+IMG_PATH);
registry.addResourceHandler("/Test/**").addResourceLocations("file:"+IMG_PATH_TWO);
super.addResourceHandlers(registry);
}
}
config.png
2、实现效果
现在我们就来配置。 最终效果很简单,我想要的效果(两组同时):
浏览器输入:http://localhost:8080/SystemData/UserData/Avatar/1.png 可以直接访问项目文件下的:/SystemData/UserData/Avatar/1.png,
浏览器输入:http://localhost:8080/Test/UserData/Avatar/2.png 可以直接访问项目文件下的:/Test/UserData/Avatar/2.png,
1.png
2.png