从零开始学前端:键盘事件、小球运动 --- 今天你学习了吗?(JS:Day21)
从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:DOM、BOM、焦点事件、键盘事件 — 今天你学习了吗?(JS:Day20)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
-
- 前言
- 第二十一节课:键盘事件、小球运动
-
- 一、键盘事件
-
- 案例一:通过在输入框输入文字,触发事件
- 案例二:组合键
- 二、小球运动
-
- 案例一:简单小球运动
- 案例二:多个小球运动
- 案例三:多个小球运动-彩色背景
- 案例四:吃豆人泡泡
前言
第二十一节课:键盘事件、小球运动
一、键盘事件
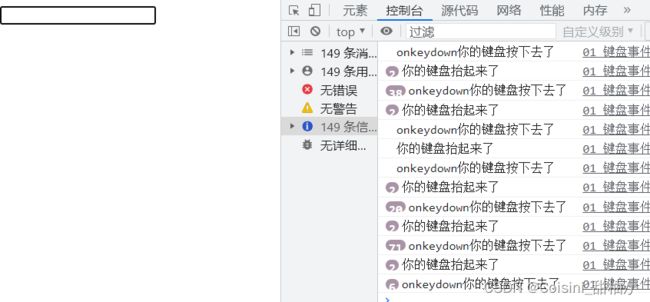
案例一:通过在输入框输入文字,触发事件
var inp = document.querySelector("input");
inp.onkeydown = function () {
console.log('onkeydown你的键盘按下去了')
}
inp.onkeyup = function () {
console.log('你的键盘抬起来了')
}
inp.onkeypress = function () {
console.log('onkeypress你的键盘按下去了')
}
// onkeydown和onkeypress都是键盘按下事件
// onkeydown所有键按下都生效
// onkeyup所有键抬起都生效
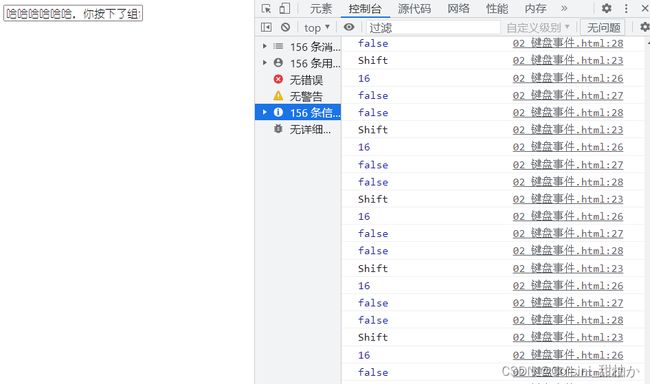
案例二:组合键
以英文字母A键为例,A的keyCode为65,S的keyCode为83,在输入框中输入A,会显示“按下了a键”,按住Ctrl+Alt+S,会出现如下情况,输入框的值显示为“哈哈哈哈哈哈,你按下了组合键”。

代码:
var inp = document.querySelector("input");
inp.onkeydown = function (e) {
// console.log(e)
if (e.keyCode === 65) {
console.log('按下了a键');
// e.preventDefault();
} else {
console.log(e.key);
// e.preventDefault();
}
console.log(e.keyCode)
console.log(e.ctrlKey)
console.log(e.altKey)
// 组合键
if (e.keyCode === 83 && e.ctrlKey && e.altKey) {
this.value = '哈哈哈哈哈哈,你按下了组合键'
}
}
二、小球运动
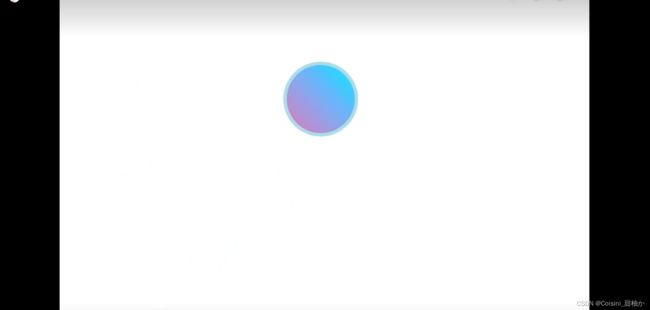
案例一:简单小球运动
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
#box {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
border: powderblue 5px solid;
background-image: linear-gradient(to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #9a9ae1, #8aa7ec, #79b3f4, #69bff8, #52cffe, #41dfff, #46eefa, #5ffbf1);
}
style>
head>
<body>
<div id="box">div>
<script>
var box = document.querySelector('#box'),
// 小球运动的偏移量
speedX = 5,
speedY = 8,
// 设置小球初识位置的top和left值
startTop = box.offsetTop,
startLeft = box.offsetLeft,
// 设置小球的活动范围,浏览器的可视窗口
maxX = document.documentElement.clientWidth - box.offsetWidth,
maxY = document.documentElement.clientHeight - box.offsetHeight;
// 窗口改变事件
window.onresize = function () {
maxX = document.documentElement.clientWidth - box.offsetWidth;
maxY = document.documentElement.clientHeight - box.offsetHeight;
}
function run() {
startTop += speedY;
startLeft += speedX;
// 处理的是顶部和底部的触底反弹
if(startTop > maxY || startTop < 0){
speedY = -speedY;
if (startTop > maxY) {
startTop = maxY
} else if (startTop < 0){
startTop = 0
}
}
// 处理的是左边和右边的反弹
if(startLeft > maxX || startLeft < 0){
speedX = -speedX;
if (startLeft > maxX) {
startLeft = maxX
} else if (startLeft < 0){
startLeft = 0
}
}
box.style.top = startTop + "px";
box.style.left = startLeft + "px";
}
setInterval(run, 20);
script>
body>
html>
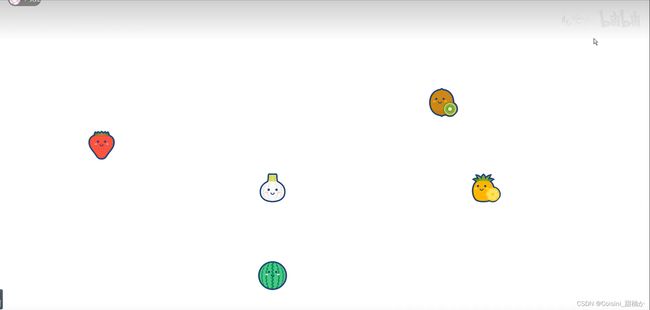
案例二:多个小球运动
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background-size: 85px;
background-repeat: no-repeat;
background-position: center center;
}
style>
head>
<body>
<script>
var num = prompt('请输入小球个数') - 0;
run(num);
// 创造小球
function run (n){
for (var i = 0;i < n;i ++){
var odiv = document.createElement('div');
odiv.className = 'box';
odiv.style.backgroundImage = "url(images/sg"+ Math.floor(Math.random() * 9 + 1) +".png)";
odiv.speedX = Math.floor(Math.random() * 10 + 2);
odiv.speedY = Math.floor(Math.random() * 7 + 2);
document.body.appendChild(odiv)
}
box = document.querySelectorAll('.box'),
maxX = document.documentElement.clientWidth - box[0].offsetWidth,
maxY = document.documentElement.clientHeight - box[0].offsetHeight;
play()
// 让小球动起来
function play() {
for(var i = 0;i < n;i ++){
var ball = box[i],
top = ball.offsetTop,
left = ball.offsetLeft;
top += ball.speedY;
left += ball.speedX;
// 处理的是顶部和底部的触底反弹
if(top > maxY || top < 0){
ball.speedY = -ball.speedY;
if (top > maxY) {
top = maxY
} else if (top < 0){
top = 0
}
}
// 处理的是左边和右边的反弹
if(left > maxX || left < 0){
ball.speedX = -ball.speedX;
if (left > maxX) {
left = maxX
} else if (left < 0){
left = 0
}
}
ball.style.top = top + "px";
ball.style.left = left + "px";
}
// 动画针1s执行60帧
// cancelAnimationFrame(ha);
// setInterval(, interval);
requestAnimationFrame(play);
}
}
// // 窗口改变事件
window.onresize = function () {
maxX = document.documentElement.clientWidth - box[0].offsetWidth;
maxY = document.documentElement.clientHeight - box[0].offsetHeight;
}
// setInterval(run, 20);
script>
body>
html>
案例三:多个小球运动-彩色背景
演示视频:多个小球运动-彩色背景
演示图片:

想法,通过案例一,了解了CSS linear-gradient() 函数感觉用在前端美化上很好,可以尝试一下,只是给背景增加了一个容器,给image提供展示位置。但是
视觉上的提升感官很大,可以记录一下。
函数学习地址:CSS linear-gradient() 函数
演示代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
body {
/* 彩色背景需要容器限定高度 */
height: 917px;
background-color: red;
background-image: linear-gradient(to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #8aa7ec, #79b3f4, #41dfff, #5ffbf1);
}
.box {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
border-radius: 50%;
background-size: 85px;
background-repeat: no-repeat;
background-position: center center;
}
style>
head>
<body>
<div id="background">
<div id="box">div>
div>
<script>
var num = prompt('请输入小球个数') - 0;
run(num);
// 创造小球
function run(n) {
for (var i = 0; i < n; i++) {
var odiv = document.createElement('div');
odiv.className = 'box';
odiv.style.backgroundImage = "url(images/sg" + Math.floor(Math.random() * 9 + 1) + ".png)";
odiv.speedX = Math.floor(Math.random() * 10 + 2);
odiv.speedY = Math.floor(Math.random() * 7 + 2);
document.body.appendChild(odiv)
}
box = document.querySelectorAll('.box'),
maxX = document.documentElement.clientWidth - box[0].offsetWidth,
maxY = document.documentElement.clientHeight - box[0].offsetHeight;
play()
// 让小球动起来
function play() {
for (var i = 0; i < n; i++) {
var ball = box[i],
top = ball.offsetTop,
left = ball.offsetLeft;
top += ball.speedY;
left += ball.speedX;
// 处理的是顶部和底部的触底反弹
if (top > maxY || top < 0) {
ball.speedY = -ball.speedY;
if (top > maxY) {
top = maxY
} else if (top < 0) {
top = 0
}
}
// 处理的是左边和右边的反弹
if (left > maxX || left < 0) {
ball.speedX = -ball.speedX;
if (left > maxX) {
left = maxX
} else if (left < 0) {
left = 0
}
}
ball.style.top = top + "px";
ball.style.left = left + "px";
}
// 动画针1s执行60帧
// cancelAnimationFrame(ha);
// setInterval(, interval);
requestAnimationFrame(play);
}
}
// // 窗口改变事件
window.onresize = function () {
maxX = document.documentElement.clientWidth - box[0].offsetWidth;
maxY = document.documentElement.clientHeight - box[0].offsetHeight;
}
// setInterval(run, 20);
script>
body>
html>
案例四:吃豆人泡泡
效果:吃豆人泡泡
预习:从零开始学前端:事件对象,事件冒泡,事件捕获 — 今天你学习了吗?(JS:Day22-23)