【CocosCreator入门】CocosCreator组件 | Spine(骨骼动画)组件
Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中Spine 是一个基于骨骼系统的 2D 动画工具,它可以让开发者通过对骨架和关键帧的调整来制作出更加自然、流畅的动画效果。Cocos Creator 支持使用 Spine 的 JSON 格式文件导入到项目中,并且提供了 Spine 组件来方便地加载和控制 Spine 动画。
目录
一、组件属性
二、组件方法
三、方法介绍
四、挂点生成
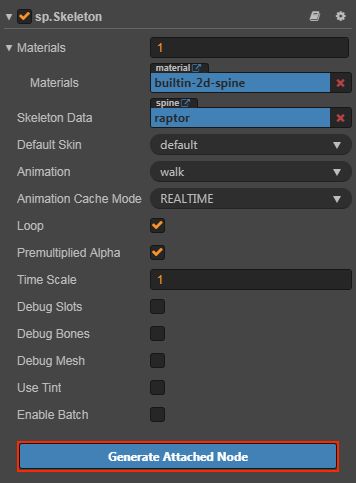
一、组件属性
| 属性 | 功能说明 |
|---|---|
| Skeleton Data | 骨骼信息数据,拖拽 Spine 导出后的骨骼资源到该属性中 |
| Default Skin | 选择默认的皮肤 |
| Animation | 当前播放的动画名称 |
| Animation Cache Mode | 渲染模式,默认 REALTIME 模式。(v2.0.9 中新增)1. REALTIME 模式,实时运算,支持 Spine 所有的功能。 2. SHARED_CACHE 模式,将骨骼动画及贴图数据进行缓存并共享,相当于预烘焙骨骼动画。拥有较高性能,但不支持动作融合、动作叠加,只支持动作开始和结束事件。至于内存方面,当创建 N(N>=3) 个相同骨骼、相同动作的动画时,会呈现内存优势。N 值越大,优势越明显。综上 SHARED_CACHE 模式适用于场景动画,特效,副本怪物,NPC 等,能极大提高帧率和降低内存。3. PRIVATE_CACHE 模式,与 SHARED_CACHE 类似,但不共享动画及贴图数据,且会占用额外的内存,仅存在性能优势,如果大量使用该模式播放动画可能会造成卡顿。当想利用缓存模式的高性能,但又存在换装的需求,因此不能共享贴图数据时,那么 PRIVATE_CACHE 就适合你。 |
| Loop | 是否循环播放当前动画 |
| Premultiplied Alpha | 图片是否启用贴图预乘,默认为 True。 当图片的透明区域出现色块时需要关闭该项,当图片的半透明区域颜色变黑时需要启用该项。 |
| Time Scale | 当前骨骼中所有动画的时间缩放率 |
| Debug Slots | 是否显示 slot 的 debug 信息 |
| Debug Bones | 是否显示骨骼的 debug 信息 |
| Debug Mesh | 是否显示 mesh 的 debug 信息 |
| Use Tint | 是否开启染色效果,默认关闭。 |
| Enable Batch | 是否开启动画合批,默认关闭。 开启时,能减少 Drawcall,适用于大量且简单动画同时播放的情况。 关闭时,Drawcall 会上升,但能减少 CPU 的运算负担,适用于复杂的动画。 |
二、组件方法
- setSkeletonData 设置底层运行时用到的 SkeletonData。
- setSlotsRange 设置骨骼插槽可视范围。
- setAnimationStateData 设置动画状态数据。
- setAnimationCacheMode 若想切换渲染模式,最好在设置'dragonAsset'之前,先设置好渲染模式,否则有运行时开销。
- isAnimationCached 当前是否处于缓存模式。
- setVertexEffectDelegate 设置顶点动画代理
- updateWorldTransform 当获取 bone 的数值未更新时,即可使用该函数进行更新数值。
- setToSetupPose 还原到起始动作
- setBonesToSetupPose 使用 SkeletonData 中的 BoneData 列表中的值。
- setSlotsToSetupPose 设置 slot 到起始动作。
- updateAnimationCache 更新某个动画缓存, 预计算动画中所有帧数据,由于在单帧计算所有数据,所以较消耗性能。
- invalidAnimationCache 使动画缓存失效,之后会在每帧重新计算。
- findBone 通过名称查找 bone。
- findSlot 通过名称查找 slot。
- setSkin 按名称查找皮肤,激活该皮肤。
- getAttachment 通过 slot 和 attachment 的名称获取 attachment。
- setAttachment 通过 slot 和 attachment 的名字来设置 attachment。
- getTextureAtlas Return the renderer of attachment.
- setMix 为所有关键帧设定混合及混合时间(从当前值开始差值)。
- setAnimation 设置当前动画。
- addAnimation 添加一个动画到动画队列尾部,还可以延迟指定的秒数。
- findAnimation 查找指定名称的动画
- getCurrent 通过 track 索引获取 TrackEntry。
- clearTracks 清除所有 track 的动画状态。
- clearTrack 清除出指定 track 的动画状态。
- setStartListener 用来设置开始播放动画的事件监听。
- setInterruptListener 用来设置动画被打断的事件监听。
- setEndListener 用来设置动画播放完后的事件监听。
- setDisposeListener 用来设置动画将被销毁的事件监听。
- setCompleteListener 用来设置动画播放一次循环结束后的事件监听。
- setEventListener 用来设置动画播放过程中帧事件的监听。
- setTrackStartListener 用来为指定的 TrackEntry 设置动画开始播放的事件监听。
- setTrackInterruptListener 用来为指定的 TrackEntry 设置动画被打断的事件监听。
- setTrackEndListener 用来为指定的 TrackEntry 设置动画播放结束的事件监听。
- setTrackDisposeListener 用来为指定的 TrackEntry 设置动画即将被销毁的事件监听。
- setTrackCompleteListener 用来为指定的 TrackEntry 设置动画一次循环播放结束的事件监听。
- setTrackEventListener 用来为指定的 TrackEntry 设置动画帧事件的监听。
- getState 获取动画状态
- getMaterial 根据指定索引获取材质
- getMaterials 获取所有材质。
- setMaterial 根据指定索引设置材质
- update 如果该组件启用,则每帧调用 update。
- lateUpdate 如果该组件启用,则每帧调用 LateUpdate。
- __preload __preload is called before every onLoad....
- onLoad 当附加到一个激活的节点上或者其节点第一次激活时候调用。
- start 如果该组件第一次启用,则在所有组件的 update 之前调用。
- onEnable 当该组件被启用,并且它的节点也激活时。
- onDisable 当该组件被禁用或节点变为无效时调用。
- onDestroy 该方法为生命周期方法,父类未必会有实现。
- onFocusInEditor
- onLostFocusInEditor
- resetInEditor 用来初始化组件或节点的一些属性,当该组件被第一次添加到节点上或用户点击了它的 Reset 菜单时调用。
- addComponent 向节点添加一个组件类,你还可以通过传入脚本的名称来添加组件。
- getComponent 获取节点上指定类型的组件,如果节点有附加指定类型的组件,则返回,如果没有则为空。
- getComponents 返回节点上指定类型的所有组件。
- getComponentInChildren 递归查找所有子节点中第一个匹配指定类型的组件。
- getComponentsInChildren 递归查找自身或所有子节点中指定类型的组件
- _getLocalBounds 以便编辑器的场景视图可以正确地执行点选测试。
- onRestore onRestore 是用户在检查器菜单点击 Reset 时,对此组件执行撤消操作后调用的。
- schedule 调度一个自定义的回调函数。
- scheduleOnce 调度一个只运行一次的回调函数,可以指定 0 让回调函数在下一帧立即执行或者在一定的延时之后执行。
- unschedule 取消调度一个自定义的回调函数。
- unscheduleAllCallbacks 取消调度所有已调度的回调函数:定制的回调函数以及 update 回调函数。
- destroy 销毁该对象,并释放所有它对其它对象的引用。
- _destruct 清除实例中的所有引用。
- _onPreDestroy 在对象被销毁之前调用。
- _serialize 为此对象定制序列化。
- _deserialize 从自定义序列化数据初始化此对象。
三、方法介绍
var s: sp.Skeleton;
s.setAnimation(0, "run", false); //在track0播放动画"run",不循环
s.setSkin("01"); //替换皮肤
s.clearTrack(0); //停止播放
s.addAnimation(0, 'attack', false, 0);//addAnimation方法可以在当前动画的基础上添加新的动画。它接受四个参数:轨道索引、动画名称、循环方式和延迟时间。
s.setMix('idle', 'attack', 0.2); //setMix方法用于设置两个动画之间的混合过渡时间。它有三个参数,分别是起始动画名称、目标动画名称和混合时间(以秒为单位)。
this.spine.setCompleteListener(function (trackEntry, loopCount) {
console.log('Animation ' + trackEntry.animation.name + ' completed');
});
//setCompleteListener方法用于设置当动画播放完成时的回调函数。它接受一个参数,即回调函数。这段代码将在动画播放完毕时打印相应的日志信息。四、挂点生成
在使用骨骼动画时,经常需要在骨骼动画的某个部位上挂载节点,以实现节点与骨骼动画联动的效果。我们可以通过使用编辑器和脚本两种方式来实现 Spine 挂点,下面用一个范例来介绍 Spine 如何使用挂点将图片挂在龙的尾巴上,并随着龙的尾巴一起晃动。
1.首先在 层级管理器 中新建一个空节点并重命名。选中该节点然后在 属性检查器 中添加 Spine 组件,并将资源拖拽至 Spine 组件的 Skeleton Data 属性框中,设置好 Spine 组件属性。然后点击 Spine 组件下方的 生成挂点 按钮。
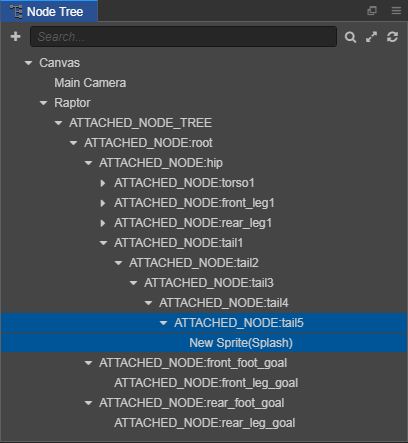
2.点击 生成挂点 按钮后,层级管理器 中 Spine 组件所在节点的下方,会以节点树的形式生成所有骨骼。
3.在 层级管理器 中选中目标骨骼节点(龙的尾巴)作为父节点,创建一个 Sprite 节点为子节点。
即可看到在 场景编辑器 中龙的尾巴上已经挂了一个 Sprite。
4.保存场景,点击编辑器上方的预览按钮,即可看到图片挂在龙的尾巴上,并随着龙的尾巴一起晃动。
注:Spine 挂点完成后,即可删除 层级管理器 中无用的骨骼节点,以减少运行时的计算开销。注意目标骨骼节点的父节点都不可删。
脚本实现挂点
1.跟通过编辑器实现的步骤类似,首先先创建一个挂有 Spine 组件的节点,并设置好 Spine 组件的属性。
2.创建要挂载到骨骼动画上的图片预制资源。
3.在资源管理器中新建一个 JavaScript 脚本,编写组件脚本。脚本代码如下:
cc.Class({
extends: cc.Component,
properties: {
skeleton: {
type: sp.Skeleton,
default: null,
},
// 将要添加到骨骼动画上的预制体
targetPrefab: {
type: cc.Prefab,
default: null,
},
// 目标骨骼名称
boneName: "",
},
onLoad () {
this.generateSomeNodes();
},
generateAllNodes () {
// 取得挂点工具
let attachUtil = this.skeleton.attachUtil;
attachUtil.generateAllAttachedNodes();
// 因为同名骨骼可能不止一个,所以需要返回数组
let boneNodes = attachUtil.getAttachedNodes(this.boneName);
// 取第一个骨骼作为挂点
let boneNode = boneNodes[0];
boneNode.addChild(cc.instantiate(this.targetPrefab));
},
destroyAllNodes () {
let attachUtil = this.skeleton.attachUtil;
attachUtil.destroyAllAttachedNodes();
},
// 生成指定骨骼名称节点树的方法
generateSomeNodes () {
let attachUtil = this.skeleton.attachUtil;
let boneNodes = attachUtil.generateAttachedNodes(this.boneName);
let boneNode = boneNodes[0];
boneNode.addChild(cc.instantiate(this.targetPrefab));
},
// 销毁指定骨骼名称节点的方法
destroySomeNodes () {
let attachUtil = this.skeleton.attachUtil;
attachUtil.destroyAttachedNodes(this.boneName);
}
});4.将脚本挂载到 Canvas 节点或者其他节点上,即将脚本拖拽到节点的属性检查器中。然后再将对应的节点或者资源拖拽到脚本组件的属性框中,并保存场景。
若不知道目标骨骼的名称,可点击 Spine 组件中的 生成挂点 按钮,然后在层级管理器中 Spine 节点下生成的骨骼节点树中查找。查找完成后再删除 Spine 节点下的骨骼节点树即可。
总之,Spine组件是CocosCreator游戏引擎中非常重要和实用的组件之一,其核心思想是将绘制元素分解为多个部位,并通过骨骼节点进行关联和控制。这种方式可以让动画更加灵活和高效,同时也降低了资源的消耗。帮助开发者轻松加载和控制Spine动画资源,为游戏增添更多的精彩动画效果。