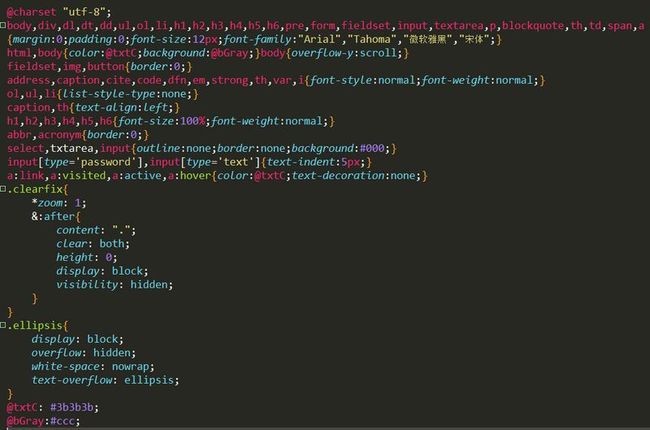
给自己保存份CSS初始值样式
@charset "utf-8";
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td,span,a
{margin:0;padding:0;font-size:12px;font-family:"Arial","Tahoma","微软雅黑","宋体";}
html,body{color:@txtC;background:@bGray;}body{overflow-y:scroll;}
fieldset,img,button{border:0;}
address,caption,cite,code,dfn,em,strong,th,var,i{font-style:normal;font-weight:normal;}
ol,ul,li{list-style-type:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
abbr,acronym{border:0;}
select,txtarea,input{outline:none;border:none;background:#000;}
input[type='password'],input[type='text']{text-indent:5px;}
a:link,a:visited,a:active,a:hover{color:@txtC;text-decoration:none;}
.clearfix{
*zoom: 1;
&:after{
content: ".";
clear: both;
height: 0;
display: block;
visibility: hidden;
}
}
.ellipsis{
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
@txtC: #3b3b3b;
@bGray:#ccc;