flink sql 知其所以然:flink sql 开发企业级利器之 Dlink
原文:Dlink v0.6.6 发布,交互式的 FlinkSQL Studio-低调大师
1.序篇
博主这个系列都是讲 flink sql 相关的实践的。
讲到这个章节,其实挺多常用的 flink sql 语法及实战案例都已经讲了。
那么原理讲了,得在自己家公司把 flink sql 这等好东西用起来啊。
搞大数据开发的同学基本都知道在 HUE 上面写 hive sql 贼爽。那么有没有写 flink sql 的企业级的 web IDE 推荐的呢?
经过博主调研之后,发现有两款非常优秀的利器:
- Apache Zeppelin
- Dlink
为啥先介绍 Dlink 呢?
因为博主和其开发人员混的很熟了,所以就先拿 Dlink 来尝试尝试。
废话不多说,大家都想先看效果再看怎么部署。先看看最终效果。
2.Dlink 平台效果
2.1.登录
登录
登录账号和密码默认为 admin/admin。
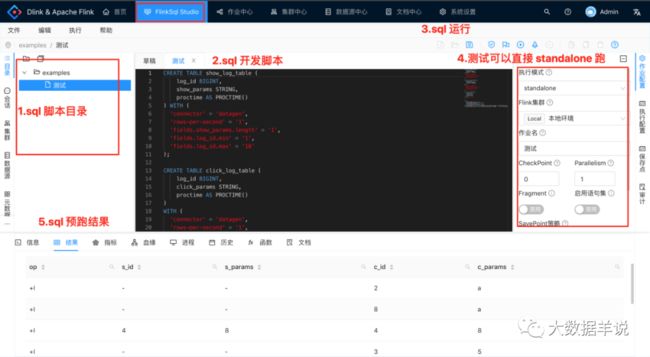
2.2.flink sql 开发界面
具体功能如下图所示:
sql 开发
注意:
预跑就是用于快速验证 sql 是否是正确的,可以快速以 standalone 模式跑出来一个结果。肥肠地好用。想看到预跑的结果,在 sql 中不能写 insert into xxx 这段。
可以看到是一个功能很齐全的 web IDE。
接下来我们看看怎么安装部署 Dlink 0.4.0。
3.安装部署篇
3.1.Dlink 的 github
源码直接去 github 上看,已经开源了,链接如下。
https://github.com/DataLinkDC/dlink
3.2.部署环境准备
此部署示例是在 Mac OS 上进行,其他环境未测试。
3.3.下载解压 Dlink 安装包
博主是基于 Dlink 0.4.0 版本部署安装的。
第一步:下载 Dlink 0.4.0 安装包。
我们打开 Dlink 0.4.0 release Notes 看看,链接如下:
https://github.com/DataLinkDC/dlink/releases/tag/0.4.0
打开上述 0.4.0 release Notes 链接后,点击下图中的 dlink-release-0.4.0.tar.gz 下载 Dlink 0.4.0 的安装包。
Dlink 下载
第二步:解压 Dlink 0.4.0 安装包看看。
Dlink
解压后得到的 dlink-release-0.4.0 目录结构如下:
注意这里只是 Dlink 相关的包和文件,flink 任务的执行必然还会依赖到 flink 相关的包,这就需要你在 dlink-release-0.4.0 目录下自己创建一个 plugins 文件夹。并且将 flink 相关的 jar 放在 plugins 文件夹下。即从 https://archive.apache.org/dist/flink/flink-1.13.2/ 下载对应的 flink tar.gz 到本地后,将解压后的 flink jar 全部 copy 到 plugins 文件夹下即可。
config/ -- 配置文件
|- application.yml
lib/ -- 外部依赖及Connector
|- dlink-client-1.13-0.4.0.jar
|- dlink-connector-jdbc-1.13-0.4.0.jar
|- dlink-function-0.4.0.jar
|- dlink-metadata-clickhouse-0.4.0.jar
|- dlink-metadata-mysql-0.4.0.jar
|- dlink-metadata-oracle-0.4.0.jar
|- dlink-metadata-postgresql-0.4.0.jar
sql/
|- dlink.sql -- Mysql初始化脚本
auto.sh -- 启动停止脚本
dlink-admin-0.4.0.jar -- 程序包复制
3.4.配置 Dlink MySQL
既然是一个 web IDE,必然会存储一些 web 应用相关的信息。这些信息就是存储在 MySQL 中的。
第一步:创建 MySQL dlink 库。
使用 MySQL-cli 连接 MySQL 创建库。
> mysql -u用户名 -p密码
mysql> create database dlink;
mysql> show databases;复制
Dlink MySQL
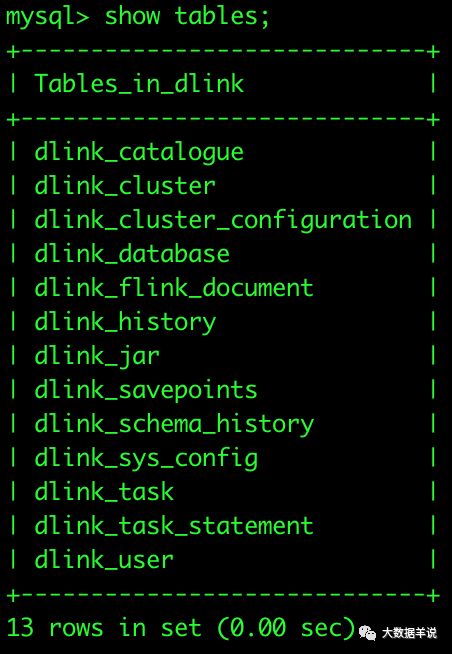
第二步:使用 Dlink 的 sql 脚本(dlink 目录\sql 目录\dlink.sql)初始化 Dlink 数据库表信息,具体初始化命令行如下。
> mysql -h localhost -u用户名 -p密码 -Ddlink < dlink.sql
> mysql -u用户名 -p密码
mysql> use dlink;
mysql> show tables;复制
Dlink MySQL Table
第三步:Dlink 也是个 web 项目,用的是 SpringBoot 那一套东西,所以连接 MySQL 得需要进行 Spring 相关的配置。
所以需要去 dlink 目录\config 目录\application.yml 中修改 MySQL 相关的配置。由于博主是在本地部署。所以涉及到改动的只有用户名和密码,改完之后保存。
application.yml
3.5.启动 web 后端
Dlink 是前后端分离的,刚刚我们配置了 MySQL 相关的环境,则可以直接启动后端了,后端占用的端口是 8888,启动命令如下。
sh auto.sh start复制
在 Mac OS 下启动可能会遇到下面的问题:
bash error
这个错误的原因如下链接:
https://jingyan.baidu.com/article/9f63fb91d014b8c8410f0e7a.html
解决方案如下:
直接把 auto.sh 在其他编辑器中重新复制出来一个 auto1.sh 启动就可以。
其他命令:
# 停止
sh auto.sh stop
# 重启
sh auto.sh restart
# 状态
sh auto.sh status复制
运行日志:
控制台输出:项目根目录下的 dlink.log 文件。
日志归档输出:项目根目录下的 logs 目录下。
3.6.配置 web 前端
前端都是一些静态文件,Dlink 使用 Nginx 作为访问前端静态文件的服务器。
第一步:Nginx 在 Mac OS 的安装,如下链接:
https://www.jianshu.com/p/4f433d219ab7
第二步:在 nginx.conf 文件中配置 Dlink 的 server 信息。
本地安装的话,直接把下面这段 copy 到 nginx.conf 中对应的 server 配置下就行。
server {
listen 9999;
server_name localhost;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location ^~ /api {
proxy_pass http://127.0.0.1:8888;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
}
}复制
第三步:注意,重点。一定要将 【dlink 目录\html 目录\所有文件】上传至 Nginx 的 [html 目录]下。不然访问 http://127.0.0.1:9999 啥都看不到。
第四步:reload Nginx 配置信息。
第五步:然后我们就可以 happy 的使用 Dlink 了。
4.总结及展望
其他功能博主还在测试中。
引用 Dlink 官网的介绍,Dlink 将紧跟 Flink 官方社区发展,为推广及发展 Flink 的应用而奋斗,打造 FlinkSQL 的最佳搭档的形象。