前端笔试基础知识扫盲--计算机网络
在秋招春招笔试的时候选择题总会出几道计算机网络,常考察的知识点会比较重复,故做以下整理以备自己复习和其他需要准备笔试的同学参考。
1.子网划分
真题1:192.168.2.0/24 有16台主机 求子网掩码255.255.255.xxx
真题2: 203.1.101.185/27 问可能是它的子网 后三位168,192,172,158
基础知识
1.1 A/B/C三类子网
1.2 斜杠表示法:(子网掩码)
IP:128.14.35.7/20 20代表网络地址位数 (CIDR地址块:无分类域间路由选择)
IP地址 ::= {<网络前缀>, <主机号>} / 网络前缀所占位数
子网掩码:11111111 11111111 11110000 00000000=255.255.240.0
最小地址:10000000 00001110 00100000 00000000=128.14.32.0
最大地址:10000000 00001110 00101111 11111111=128.14.47.255
例子来源:https://www.cnblogs.com/hark0623/p/6547432.html
1.3 利用主机数来计算子网掩码
主机数x化成二进制后有n位,将IP地址主机位全部置1,从后向前全部置0
192.168.2.0/24 有16台主机
11000000 10101000 00000010 00000000
网络地址24位 主机 8位 16:10000 5位
255.255.255.255
11111111 1111111 11111111 1111111
11111111 1111111 11111111 11100000
255.255.255.224
2.TCP三次握手
2.1 TCP三次握手的状态(11种)
LISTEN,SYN_SENT,SYN_RECEIVED,ESTABLISHED,FIN_WAIT_1,FIN_WAIT_2,CLOSE_WAIT,CLOSING,LAST_ACK,TIME_WAIT,CLOSED
2.2 六种标示:
SYN(synchronous建立联机) ACK(acknowledgement 确认) PSH(push传送) FIN(finish结束) RST(reset重置) URG(urgent紧急)
3.协议
2.1 电子邮件发送和接收
电子邮件发送-SMTP(记忆:T-Transfer):
客户端想要发送邮件和SMTP服务器建立一个TCP连接,然后向这些连接发送邮件。SMTP服务器一直处于监听模式,只要它监听到了一个TCP连接,SMTP初始化在端口25初始化一个连接。在成功建立TCP连接之后,客户进程就可以发送邮件。
两种模式:
end-to-end method:不同组织的通信
store-and-forward method:在一个组织内部的通信
电子邮件接收-POP3(记忆:PO-Post office):
POP3允许用户从服务器上把邮件存储在本地主机,同时删除保存在邮件服务器上的邮件
reference:
1.https://www.geeksforgeeks.org/simple-mail-transfer-protocol-smtp/
2.2 协议端口号
http:80 https:443
2.3.TCP/IP
TCP,UDP位于传输层
UDP:不是可靠传输,面向报文,无连接的,支持1:1,1:n,n:n的通信,没有拥塞控制
TCP:可靠的,面向连接的,端到端的(1:1),有拥塞控制,全双工通信
https://segmentfault.com/a/1190000004598598
2.4.TCP流量控制和拥塞控制
流量控制:滑动窗口
拥塞控制:慢开始( slow-start )、拥塞避免( congestion avoidance )、快重传( fast retransmit )和快恢复( fast recovery )
https://blog.csdn.net/yechaodechuntian/article/details/25429143
2.5. HTTP/2
速度快,多路复用,增加二进制层
2.6.HSTS
HSTS最为核心的是一个HTTP响应头(HTTP Response Header)。正是它可以让浏览器得知,在接下来的一段时间内,当前域名只能通过HTTPS进行访问,并且在浏览器发现当前连接不安全的情况下,强制拒绝用户的后续访问要求。
https://blog.csdn.net/u014311799/article/details/79037717
4.JS 跨域操作
4.1 同源策略:同协议&同域名&同端口
例子:
以下是相对于 http://www.a.com/test/index.html 的同源检测
• http://www.a.com/dir/page.html ----成功
• http://www.child.a.com/test/index.html ----失败,域名不同
• https://www.a.com/test/index.html ----失败,协议不同
• http://www.a.com:8080/test/index.html ----失败,端口号不同
不受同源策略限制的
- 页面中的链接,重定向,表单提交
- 跨域资源的引入
https://www.cnblogs.com/rockmadman/p/6836834.html
javascript中实现跨域的方式总结
4.2.1 jsonp请求
jsonp的原理是利用
<script>
function showData(ret){
console.log(ret);
}
</script>
<script src="http://api.jirengu.com/weather.php?callback=showData"></script>
a.com/jsonp.html
function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://b.com/main.js?callback=foo');
} //window.onload是为了让页面加载完成后再执行
function foo(data) {
console.log(data.name+"欢迎您");
};
b.com/main.js
foo({name:"hl"})
缺点:安全性问题,只能get不能post,容易被注入恶意代码
4.2.2 降域document.domain
这种方式用在主域名相同子域名不同的跨域访问中
同源策略认为域和子域属于不同的域,这个方法通过设置domain来让浏览器认为他们是同源
例子
child1.a.com 与 a.com,
child1.a.com 与 child2.a.com,
xxx.child1.a.com 与 child1.a.com
设置document.domain="a.com"以上就能通信了
缺点:存在安全性问题,一个站点被攻击之后,另一个站点引起安全漏洞
只适用Cookie和iframe窗口
4.2.3 window.name
window的name属性有个特征:在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
4.2.4:window.postMessage
window.postMessages是html5中实现跨域访问的一种新方式,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源。
4.2.5:CORS
CORS背后的基本思想,就是使用自定义的HTTP头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功还是应该失败。
4.2.6:Web Sockets
web sockets原理:在JS创建了web socket之后,会有一个HTTP请求发送到浏览器以发起连接。取得服务器响应后,建立的连接会使用HTTP升级从HTTP协议交换为web sockt协议。
JSONP
JSONP的优点是:它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制;它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持;并且在请求完毕后可以通过调用callback的方式回传结果。
JSONP的缺点则是:它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
5.web
5.1.浏览器端存储技术
cookie:放在http请求头中,伴随数据传输而传输,数据传输大小有限制,有过期时间
localstorage: 存储在本地,不会伴随数据传输,生命周期为永久
globalstorage: 就是在使用之前必须先指定哪些域可以访问,通过方括号标记属性来实现,如下例子所示
sessionstorage:浏览器中,浏览器关闭则小时,即时在同源浏览器中预备也能共享
5.2 简述domready和onload事件的区别?图片的onload和domready和页面onload的先后顺序,并简述原因。
引用自牛客网答案评论区
首先要清楚dom文档加载的步骤为:1.解析html结构;2.加载外部脚本和样式表文件;3解析并执行脚本;4.dom树构建完成;5.加载图片等外部文件;6.页面加载完毕。
然后,回答题目:
domready(也叫DOMContentLoaded ),在第4步完成后触发;图片onload是在第5步完成后触发;页面onload是第6步完成后触发。由此可见三者执行顺序为:domready→图片load→页面load。
domready和onload事件区别;
前者:在DOM文档结构准备完毕后就可以对DOM进行操作;后者:整个document文档(包括图片等加载信息)加载完成后才能对DOM进行操作。
6.HTTP协议
部分引用自:TCP/IP HTTP
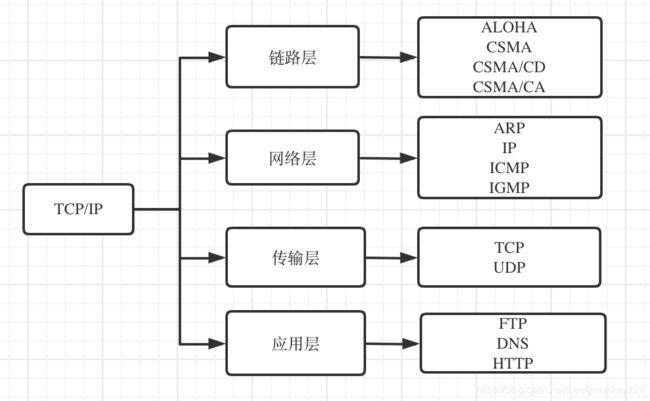
TCP/IP 四层结构

IP协议:找到对方的详细地址
IP发送–ARP解析—中转MAC地址(可能有很多次)–找到接收IP
TCP协议:提供可靠的(三次握手)字节流(将大块数据分割成以报文段(segment)为单位的数据包进行管理)
DNS协议:域名和IP地址的解析

