- IE兼容
地主家也没余粮叻
(1)只在IE下起作用的条件注释,例:只在IE下生效这段文字只在IE浏览器显示只在IE6下生效这段文字只在IE6浏览器显示只在IE6以上版本生效这段文字只在IE6以上(包括)版本IE浏览器显示只在IE8上不生效这段文字在非IE8浏览器显示非IE浏览器生效这段文字只在非IE浏览器显示*html*前缀只对IE6生效*+html*+前缀只对IE7生效@mediascreen\9{...}只对IE6/7生
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- js处理大型数据崩掉解决方案
前端交流群439667347
1:JS中大量的DOM操作也会导致事件响应缓慢甚至真正卡死浏览器,如在IE6下一次插入大量的HTML。而如果真的弹出了“脚本运行时间过长“的提示框则说明你的JS脚本肯定有死循环或者进行过深的递归操作了。2:这时候需要对脚本进行优化,其步骤如下:第一步,优化循环,循环体中包含太多的操作和循环的次数过多都会导致循环执行时间过长,并直接导致锁死浏览器。如果循环之后没有其他操作,每次循环只处理一个数值,而
- css+动画优化,css3动画性能优化--针对移动端卡顿问题
影子的覆盖
css+动画优化
一、使用css,jquery,canvas制作动画1.Canvas优点:性能好,强大,支持多数浏览器(除了IE6、IE7、IE8),画出来的图形可以直接保存为.png或者.jpg的图形;缺点:依赖于HTML,只能通过脚本绘制图形,没有实现动画的API(依靠事件和定时器更新);由于在canvas上以编程方式显示的文本其实就是位图,因此搜索爬行器将完全忽略文本。文本内容也无法被屏幕阅读器识别。2.cs
- 前端技术栈
zzh816_
前端技术栈(概览)2018年02月26日16:02:35阅读数:3025语言只是一种工具,对一个聪明的程序员来说,用没用过什么工具主要是由他原来的工作需要决定,并不能代表他全部的技能。——请不要说自己是XX程序员前端技术浩如烟海,单纯JavaScript语言来说,也有数不清的细节,为了有一个整体的印象,我们分类来看。精一行,必先通十行。浏览器环境IE6~8IE9+ChromeFirefoxSafa
- JQ 鼠标滑过按钮改变背景图片
后端Q
.NETfunctioncssie
发现用CSS用时IE6不兼容,所以就用见JQ实现$(document).ready(function(){//按钮样式切换$("#btFeedBack").hover(function(){$(this).removeClass("btFeed").addClass("btFeedhover");},function(){$(this).removeClass("btFeedhover").add
- 盒子模型
敏姐姐_e9d0
W3C标准盒模型外盒尺寸计算(元素空间尺寸)element空间高度=内容高度+内距+边框+外距element空间宽度=内容宽度+内距+边框+外距内盒尺寸计算(元素大小)element高度=内容高度+内距+边框(height为内容高度)element宽度=内容宽度+内距+边框(width为内容宽度)2.IE传统下盒模型(IE6以下,不包含IE6版本或”QuirksMode下IE5.5+”)外盒尺寸计
- jQuery 的基本使用
王玉伟的伟
1.2.jQuery的基本使用1.2.1jQuery的下载jQuery的官网地址:https://jquery.com/,官网即可下载最新版本。各个版本的下载:https://code.jquery.com/版本介绍:1x:兼容IE678等低版本浏览器,官网不再更新2x:不兼容IE678等低版本浏览器,官网不再更新3x:不兼容IE678等低版本浏览器,是官方主要更新维护的版本1.2.2.体验jQu
- “IE6” 在 iOS 中复活了
个人公众号「志语自乐」《“IE6”在iOS中复活了》https://mp.weixin.qq.com/s/fDg9BobyA5jJQBVDezVa7A没用的知识点这个标题有点标题党的感觉,不过就我个人感受,iOS中的Safari这次的表现真的让我想到了当年的IE6/7的感觉。要说为什么呢,主要是让我想到了hasLayerout这个词。很多年没见过这个词,也没有人提到这个词了。在Poe中问了一下「在
- 分享68个行业PPT,总有一款适合您
自动化新人
物联网
分享68个行业PPT,总有一款适合您68个行业PPT下载链接:https://pan.baidu.com/s/1cEGd8E8e6lUjyjuie65PJw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。卡通儿童教育行业通用PPT模板护理安全教育培训PPT摄影2行业通用PPT模板女性美容美甲行业
- java : mozilla rhino js JSON 天气预报
belldeep
javajavascriptjavajsJSONrhino
JSON.parse和JSON.stringify这两个浏览器自带(IE6/7除外)的方法平常我们经常用到,但是一般都只是用到了他们的第一个参数,比如:字符串转对象:JSON.parse('{}');对象转字符串:JSON.stringify({});https://mozilla.github.io/rhino/下载rhino1_7R5.zip,解压后运行cmdcdD:\rhino\rhino1
- 自己做IE各个版本兼容的时候用的解决办法方法,IE6到IE11都可以【亲测】
熹小雨Marain
IE各版本兼容的解决办法IE兼容IE6兼容IE7兼容IE8兼容IE10兼容
对于IE6到9的兼容,我们一般用HTML自带的检测,追加CSS样式就可以了。如下:对于IE10以上的兼容,我们用HTML自带的检测无法检测到,所以我们需要用JS来做一个判断,追加CSS样式就可以了。如下:$(function(){varuserAgent=window.navigator.userAgent.toLowerCase();varversion=$.browser.version;if
- ECharts折线图实现(前端、后端、数据结构)
小豆的编程世界...
javajsecharts数据结构
文章目录ECharts简介使用场景实现步骤1、引入Echarts并且绘制一个简单的图表(html)2、创建一个折线图(js)3、了解ECharts需要的数据结构4、后台将数据整合返回给ECharts5、效果图ECharts简介ECharts,缩写来自EnterpriseCharts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6
- 一文读懂编码(ANSI、GBK、GB2312、UTF-8、GB18030和 UNICODE)
u010787096
计算机相关windows
编码一直是让新手头疼的问题,特别是GBK、GB2312、UTF-8这三个比较常见的网页编码的区别,更是让许多新手晕头转向,怎么解释也解释不清楚。但是编码又是那么重要,特别在网页这一块。如果你打出来的不是乱码,而网页中出现了乱码,绝大部分原因就出在了编码上了。此外除了乱码之外,还会出现一些其他问题(例如:IE6的CSS加载问题)等等。我写本文的目的,就是要彻底解释清楚这个编码问题!如果你遇到了类似的
- html的拖放api,HTML5 拖放Drag & Drop API
Sparkmlib
html的拖放api
曾几何时,不能判断拖放行为使得很多人抨击Web,认为这是Web较之桌面客户端程序的明显弱点之一。实际上,哪怕是IE6如此老旧的浏览器,它也是支持拖放行为的,只是缺乏更进一步的程序方法支持而已,很多Web设计爱好者在吹牛的时候应该注意到这一点。HTML5为拖放行为提供了Drag&DropAPI,Drag代表拖动,Drop代表放下,用于帮助开发者方便地处理此类事件。今后,我们在浏览器里处理拖放行为就像
- ajax的实现,基于XHR的原理
夜色镇议员
javasciptJs
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();//IE8及以上和其他浏览器,不管IE6,IE7这段就行了}elseif(typeofActiveXObject!="undefined"){if(typeofarguments.callee.activeXString!="str
- JS准备
罗小耳
2、面试的信心来源于过硬的基础]1、web前端常见面试题汇总一、ES5、ES6去重1、ES5去重提示和注释注释:indexOf()方法对大小写敏感!注释:如果要检索的字符串值没有出现,则该方法返回-1。vararr=[1,2,2,3,3,4,4,4,-1,-1,-2,-2,-2,-2];varresult=[];//输出数组for(vari=0;i此处内容只有IE6.0可见此处内容只有IE7.0可
- 基于YOLOv7算法的高精度实时海上船只目标检测识别系统(PyTorch+Pyside6+YOLOv7)
BestSongC
YOLO算法目标检测深度学习YOLOv8YOLOv7
摘要:基于YOLOv7算法的高精度实时海上船只目标检测系统可用于日常生活中检测与定位海上船只目标,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训练数据集,使用Pysdie6框架来搭建桌面页面系统,支持PT、ONNX等模型权重作为系统的预测模型加载。本系统实现的功能包括:模型权重的选择与初始化;检测置信
- less与sass的区别
黄梅之俊雅
lesssasscss
less与sass的区别一、Less与sass1、Less:是一种动态样式语言.对CSS赋予了动态语言的特性,如变量、继承、运算、函数。Less既可以在客户端上运行(支持IE6+,Webkit,Firefox),也可在服务端运行。2、Sass:是一种动态样式语言,Sass语法属于缩排语法,比css比多出好些功能(如变量、嵌套、运算,混入(Mixin)、继承、颜色处理,函数等),更容易阅读。二、le
- 2020-03-30
有只Bug
1.为什么不能定义1px左右的div容器?IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden|zoom:0.08|line-height:1px2.加减运算alert('5'+3);//53stringalert('5'+'3');//53stringalert('5'-3);//2numberalert('5'-'3');//2number3.结果是
- 固定div位置,不随滚动条滚动
程序员Monkey
JS+Jquerydivfunction浏览器htmlstringie
我们在html页面中的某处,可能要固定div的位置,下面我们编写js来控制1、只能在初始页面的可视区域固定div编写js代码:jQuery.fn.floatdiv=function(location){//判断浏览器版本varisIE6=false;varSys={};varua=navigator.userAgent.toLowerCase();vars;(s=ua.match(/msie([\
- 线性渐变在IE6-9中的兼容解决
yunshengz
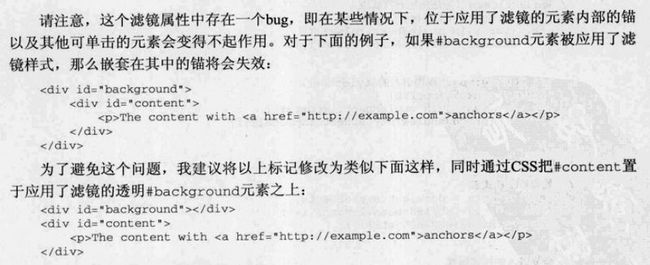
linear-gradient(),是css3中新增的属性,但是在IE浏览器的10以下是不支持的,因此就需要一个替代实现方式;经过查找发现,可以通过私有滤镜来实现该效果。filter:progid:DXImageTransform.Microsoft.Gradient(sProperties)sProperties:设定一个或多个过滤属性的字符串;常用属性StartColorStr:设置渐变的初始
- 关于Encoding.GetEncoding("utf-8")和Encoding.GetEncoding("GB2312")及Encoding.Default
iPhone7z
Web技术javascript编辑器
最近处理bs的GridView导出word、excel的时候,经常出现乱码的问题,一直很头疼,折腾了两天,从网上了找到了一些资料,其实说到底就是换成byte[]或者字节流最后输入的问题。根据多次在ie6、ie7上测试发现用Encoding.Default的基本可以解决95%的乱码输出的问题,虽然网上有帖子说“谨慎使用Encoding.Default”,原帖见备注一。但是另外的5%的乱码需要Enco
- 10个顶级莆田鞋商微信号,有这十家就够了
腕表鞋屋
莆田鞋是中国一种特有的运动鞋,因其高质量和时尚设计而备受欢迎。如果你想购买正宗的莆田鞋,可以关注以下这十个顶级莆田鞋商的微信号。微信:726865(下单赠送精美礼品)1.徐记莆田鞋微信号:xujiputianxie888徐记莆田鞋是一家历史悠久的莆田鞋制造商,他们生产的鞋子质量极佳,深受消费者喜爱。2.潮流莆田鞋微信号:chaoliuputianxie666潮流莆田鞋专注于时尚设计,他们的鞋子款式
- 页面元素居中
嘉嘉_c474
居中水平居中:1.对于inline元素:为父元素设置text-align:center;即可(子元素所有内容都会居中,所以最好在子元素中使用text-align:left;归位)。2.对于block元素:为元素设置宽度,再设置margin:0auto;(IE6还是需要在父元素设置text-align:center;)3.对于float元素:为元素设置宽度,再设置position:relative;
- 存储硬盘不要贪便宜了,守护数据最宝贵-2
古猫先生
SSD人工智能服务器linux
第二个避坑点:尽量不买PCIe5.0SSD为了追求高性能,现在说到SSD,大家基本都想要买NVMEPCIESSD。PCIESSD在消费端、云市场、数据中心的占比均在继续攀升。截至目前,虽然PCIe5.0已经发布已经过去4年,但是整个生态并没有很繁荣。当前主流市场还是PCIe3.0和PCIe4.0SSD,对于个人来说,目前完全是够用的。pcie协议5.0还没完全普及,pcie6.0spec已经发布,
- 常用的几款富文本编辑器
wen_文文
Vuejavascript
1.tinymceGit配置操作文档兼容性:FireFox,Safar,Chrome,Edge,IE11+;安全性:经典编辑模式版本<=5.12时,会存在XSS攻击;可能需要自己想办法防止XSS攻击2.UEditorGit效果预览配置操作文档缺点:组件较大,打包压缩后依旧不小,自带样式不美观,需要自己封装样式;官方现今已停止维护;优点:开发团队强大,在百度的多个产品中已实际使用兼容性:支持IE6+
- 高级前端-最新
山间漫步人生路
VUEvue.jscssjavascript
css相关万能居中1.margin:0auto;水平2.text-align:center;水平3.行高,垂直4.表格,center,middle;水平垂直5.display:table-cell;模拟表格,all6.绝对定位,50%减自身宽高7.绝对定位,上下左右全0,margin:auto8.绝对定位加相对定位。不需要知道宽高9.IE6,IE7:给父元素设一个font-size:高度/1.14
- CSS Hack
泡杯感冒灵
什么是CSSHack?由于不同厂商的浏览器,比如InternetExplorer、Chrome、MozillaFirefox、Safari等,或者是统一厂商的浏览器的不同版本,比如IE6和IE7,对CSS的解析和认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。这个时候,我们就需要针对不同的浏览器,去写不同CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中,也能得到
- 支持XP系统的最新firefox浏览器
ITKEY_
windowsfirefox
都2024年了,还XP系统?事情是这样的,我要维护一下非常老的项目,系统部署在windowsserver2003下面。升级系统是不太可能了。只能在老系统上维护,老的系统上自带的IE6.0浏览器,在当前几乎是不可用状态,甚至百度都无法使用了。于是我就想安装一个至少可以访问大部分网页的浏览器,最终选择是firefox52.90ESR。Firefox52.90ESR是最后一个支持WindowsXP和Wi
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号