Web前端笔记记录
概念理解
1、网站
2、VS Code
3、html
html的超文本性
html的语言性
html的标记性
4、css
5、Web前端的三大核心技术
6、网站开发
实操
快捷键的使用
在VS Code里可以进行的操作(功能)
网页的编写
html初始代码
html注释
html语义化
标题与段落
文本修饰标签
图片标签
链接标签
跳转锚点
特殊符号
无序列表
有序列表
定义列表
表格标签
表格属性
表单标签
div与span的“爱恨情仇”
CSS的基础语言
CSS中的颜色表示法
CSS背景样式
backgrpund-image背景图片
background-repeat 背景平铺
background-position 背景位置
background-attachment:背景图随滚动条移动的方式
CSS边框样式
CSS文字样式
font-family
font-size:
font-weight
font-style
color
CSS的段落样式
text-decoration
text-transform
text-indent
text-align
line-height
字间距
CSS复合样式
CSS选择器
概念理解
1、网站
网站是由n多个网页组成的,每一个网页都是一个html.文件
2、VS Code
VS Code来自微软,是一个开源的、基于Electron的轻量代码编辑器。
3、html
html是一种超文本标记语言,通过标记符号来标记要显示的网页中的各个部分,可以说明文字,图形,动画,声音,表格,链接等。
html的超文本性
可以分为文本内容和非文本内容(图片、视频、音频等)。
html的语言性
是种编程语言。
html的标记性
标记也称标签(可以上下排列也可以组合嵌套):
写法
第一种:单标签 ”< header>“
4、css
CSS中文意思是“层叠样式表",它是一种标准的样式语言,主要作用是定义网页的样式(美化网页),对网页中元素的位置、字体、颜色、背景等属性进行精准控制。
5、Web前端的三大核心技术
html: 结构
6、网站开发
UI设计师:设计稿
设计稿—>代码
实操
快捷键的使用
ctrl + m 静音
shift + home 从头选中一行
tab 向后缩进
在VS Code里可以进行的操作(功能)
新建文件
新建文件夹
商店
搜索
网页调试
可以在编写文件的同时,右键调出运行该文件下的网页。
网页的编写
html初始代码
每个.html文件都有的代码叫做初始代码,要符合html文件的规范写法。
/*文档声明:告诉浏览器这是个html文件
/*html文件的最外层标签:包裹着所有的html标签代码 lang=”en“表示这是一个英文网站
Document /*设置网页标题
/*显示网页内容的区域
html注释
写法:
< ! - - 注释内容 - - >
在浏览器中看不到,只能在代码中能看到注释
意义:
快捷添加注释与删除注释:
html语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择合适的HTML标签进行编写。
好处:
标题与段落
标题 —>双标签 : < h1>< /h1>…< h6>< /h6>
在一个网页中,h1标题最重要(一级标题)并且一个.html文件中只能出现一次h1标签。
段落—> 双标签:< p>< /p>
文本修饰标签
强调—>双标签:加粗 斜体
区别:
< sub>(下标) —— < sup>(上标) 例如:H2 O —— 52 =25我是搞笑男 —— 我爱学习
注:一般情况下,删除文本都是和插入文本配合使用的。
图片标签
img—>单标签
src:引入图片的地址(有相对地址和绝对地址之分)
相对地址:分为同级,父级,子级(自己瞎编的没有文献支持)
alt:当图片出现问题的时候,可以显示一段友好的提示(如果图片地址损坏或者不存在,会显示破损图片的标签并显示alt里的内容)
如果不加width和height,在网速很慢的情况下会出现图片出现之前一个样子,图片加载出以后又一个样子。
链接标签
a—> 双标签 < a>< /a>
base—>单标签:作用是改变链接的默认行为
跳转锚点
1、“#”加id属性
< a href=“#html”>HTML< /a>
2、“#”加name属性
< a href=“#html”>HTML< /a>
特殊符号
编写一些文本时,经常会遇到输入法无法输入的字符,如®(注册商标),©(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格符都是特殊字符,还有解决<>的冲突,在HTML中,为这些特殊字符准备了专门的代码
空格—————& nbsp;
无序列表
< ul>:列表最外层容器
注:< ul>< li>必须是组合出现的,他们之间是不能有其他的标间的
成品展示
前面的"小黑点"是可以通过"type"属性来改变前面标记的样式(后期一般是通过CSS去控制)
有序列表
< ol>列表的最外层容器
第一项
第二项
第三项
成品展示
第一项
第二项
第三项
注:有序列表列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表(后期可以通过CSS实现)
有序列表前的各种符号同样可以用"type"属性来改变,详情可通过type属性查询栏来了解更多的"故事"。
定义列表
< dl>:定义列表
HTML
超文本标记语言
CSS
层叠样式表
Javascript
网页脚本语言
成品展示
HTML
超文本标记语言
CSS
层叠样式表
Javascript
网页脚本语言
>
成品展示
注:列表之间可以互相嵌套,形成多层级的列表。
表格标签
< table>:表格的最外层容器
注:表格标签之间是有嵌套关系的,要符合嵌套规范。
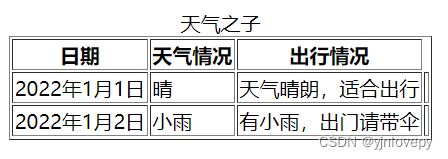
天气之子
日期
天气情况
出行情况
2022年1月1日
晴
天气晴朗,适合出行
2022年1月2日
小雨
有小雨,出门请带伞
成品展示
表格属性
border ;表格边框
border(加在< table>之中< table border=“1”>)
cellpadding(加在< table>之中< table border=“1” cellpadding=“30”>)
cellspaceing(加在< table>之中,< table border=“1” cellpadding=“30” cellspacing=“30”>)
colspan(加在所需合并的几列的< td>标签里< td colspan=“2”>…< /td>)
rowspan()
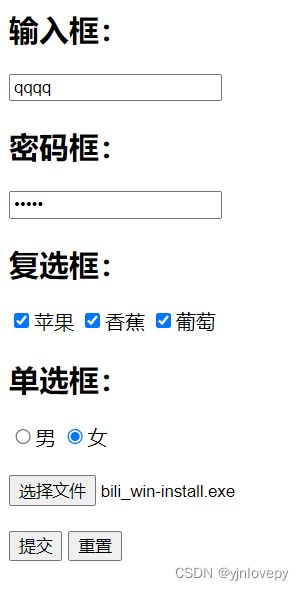
表单标签
< form>:表单的最外层容器
text :普通的输入框
成品展示:
< textarea>:多行文本框
成品展示
限时制作(仿制)
总体信息
用户注册
用户名:
密码:
成品展示
div与span的“爱恨情仇”
div:做一个区块的划分(图层或者划分领地范围)
/*分为上下两个区域块*/
成品展示:
CSS的基础语言
格式:选择器(属性1:值一;属性2,值而…)
举例:如下
Document
big surprise
成品展示
CSS样式引入的方式
1、内联样式
区别:内部样式的代码可以复用、复合W3C的规范标准,进行让结构和样式分开处理
3、外部样式
通过link标签引入外部资源,rel属性指定资源跟页面的关系,href属性资源的地址。
通过@import方式引入外部样式(这种方式有很多问题,强烈不建议使用)
这玩意叫内联
成品展示
CSS中的颜色表示法
1、颜色表示法 ,such as:blue、yellow、red
可以参照CSS单词颜色表示法
2、十六进制表示法
Document
aaaaaa
成品展示:
3、RGB三原色表示法:
提取颜色的方式:
小提示:使用软件的环境是真实的“网络”,存储在电脑中的照片无法提取颜色。
2、PS中的吸管工具同样可以实现颜色的提取(吸管提取之后可以在颜色板中查看)。
CSS背景样式
background-color:背景颜色
backgrpund-image背景图片
Document
/*划分了一个区域*/
成品展示:
background-repeat 背景平铺
repeat-x / * x轴平铺 * /
repeat-y/ * y轴平铺 * /
repeat(x,y) / * 都进行平铺 * /
no-repeat /* 都不平铺*/
background-position 背景位置
x ,y:number(px、%)|单词
background-attachment:背景图随滚动条移动的方式
scroll:默认值(背景位置是按照当前元素进行偏移的)
注:建议进行尝试,言语难以描述清楚,眼睛无法进行实践
CSS边框样式
border-style:边框的样式
solid:实线
border-width:边框的大小
注:边框也可以针对莫一条边进行单独设置:border-left-style:中间是方向 left、right、top、bottom
三角形的实现
Document
成品展示
若需要特定的三角形则只需要将不需要的“三角形”的border-color属性值改成“transparent”(透明)即可。
CSS文字样式
font-family
font-family:文字类型
英文字体:Arial,‘Times New Roman’
注:1、英文样式加在中文上是无效的,等价的是中文样式加在英文上是无效的
Document
This is a text ('Times New Roman')
This is a text(默认样式)
这是一段文字(宋体)
这是一段文字(默认样式)
样式对比
font-size:
font-size:字体大小,16px为默认大小
注:字体的大小一般为偶数
font-weight
font-weight:字体粗细
注:number写法中只显示两种模式,100 ~ 500是normal,600 ~ 900是bold
font-style
font-style:字体样式
区别:
注:oblique也是表示斜体,用的比较少,一般了解即可
color
字体颜色,不多加解释
CSS的段落样式
text-decoration
text-decoration:文本装饰
注:可以添加多个文本装饰
text-transform
text-transform:文本大小写(只针对英文段落)
text-indent
text-indent:文本缩进
text-align
text-align:文本对齐方式
对齐方式:
line-height
line-height:定义行高
默认行高:不是固定值,而是变化的,根据当前字体的大小在不断地变化着的
字间距
letter-spacing;字之间的间距
英文和数字不自动折行的问题(当一个英文单词或者数字太长是,系统默认为一个整体,不会自动进行折行操作):
CSS复合样式
一个CSS属性只控制一种样式,叫做单一样式
复合样式的写法:是通过空格的方式实现的,复合写法有的是不需要关心顺序,例如backgroun、border;有的是需要关心顺序的,例如font
weight style size family √
注:尽量不要混写,如果非要混写,那么一定要先写复合样式再写单一样式,这样才不会被覆盖掉
CSS选择器
ID选择器
CSS:#elem{}
注:1、在一个页面中,ID值是唯一的,不能够重复出现,出现多次是不符合规范的。
驼峰写法:searchButton(小驼峰) SearchBotton(大驼峰)searchSmallButton(小驼峰)
CLASS选择器
CSS:.elem{}
注:
你可能感兴趣的:(前端,javascript,css)
前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码 前端 kong 低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲 前端 javascript html css 面试题 react vue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
前端react面试题之实现网页多选搜索框
烟雨-yaya
前端 react.js 前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
Java项目实现Excel导出(Hutool)
xwh-
笔记 excel spring cloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端 vue.js excel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
基于人工智能的图表生成器
警世龙
开发记录 人工智能 自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理 java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
Club_IntelliMatch_Development_Guide
Joseit
python python pygame django flask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉 pytorch python
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
前端微前端架构的探索与实践
大厂前端小白菜
前端 架构 ai
前端微前端架构的探索与实践关键词:微前端、前端架构、模块化、独立部署、团队协作、技术栈隔离、渐进式迁移摘要:本文将深入探讨微前端架构的概念、原理和实践。我们将从微前端的起源讲起,分析其核心设计思想,并通过实际案例展示如何实现一个完整的微前端解决方案。文章将涵盖微前端的多种实现方式、技术选型考量、以及在实际项目中的应用场景和挑战,帮助读者全面理解这一现代前端架构模式。背景介绍目的和范围本文旨在为前端
JSON简介及其应用
Jackson@ML
MongoDB JavaScript Node.js json JavaScript Node.js
JSON简介及其应用
[email protected] 的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ios css ui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码 技能篇 javascript 开发语言 SOLID原则 TypeScript 面向对象 代码设计 AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆 前端 node.js ai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
模拟工作队列 - 华为OD机试真题(JavaScript卷)
什码情况
算法 面试 javascript 数据结构 华为od
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述让我们来模拟一个工作队列的运作,有一个任务提交者和若干任务执行者,执行者从1开始编号。提交者会在给定的时
数据分类 - 华为OD机试真题(JavaScript 题解)
什码情况
华为od javascript 开发语言 数据结构 算法 机试
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述对一个数据a进行分类,分类方法为:此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的
Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
React - 错误边界(Error boundary)
风轻轻~
# React__基础 react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列 css css 前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
函数的进阶
小盐巴小严
web前后端开发学习笔记 javascript 前端 es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
JavaScript基础-常见网页特效案例
咖啡の猫
javascript 开发语言 ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
JavaScript基础-触屏事件
咖啡の猫
javascript 开发语言 ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端 javascript 开发语言 ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html 人工智能 chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端 json 状态模式 ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSource expire/del incr/lpush 数据库分区 redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
SQL性能优化-持续更新中。。。。。。
atongyeye
oracle sql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
[JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
生成公钥和私钥
oloz
DSA 安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
UIView 中加入的cocos2d,背景透明
374016526
cocos2d glClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScript jquery css html5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
AngularJS实现分页功能
bijian1013
JavaScript AngularJS 分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
[Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学 unity教程 unity视频 unity资料 unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java 算法 面试 百度 招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
HIVE 窗口及分析函数
daizj
hive 窗口函数 分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHP zip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
基于Java注解的Spring的IoC功能
e200702084
java spring bean IOC Office
java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
Swift语法之 ---- ?和!区别
hongtoushizi
? swift !
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
centos7安装jdk1.7
jisonami
jdk centos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
数据源架构模式之数据映射器
home198979
PHP 架构 数据映射器 datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
在Python中使用MYSQL
pda158
mysql python
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
单例模式
hxl1988_0311
java 单例 设计模式 单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。