Jenkins持续集成与部署
文章目录
- 一、Jenkins简介
- 二、安装Jenkins与插件
- 三、新建任务与配置
-
- 新建任务
- Gitee链接配置
- 配置webHooks
- 四、配置远程服务器连接
- 五、配置邮箱通知信息
- 六、定期备份数据
- 七、部署web前端项目
-
- 传统web项目
- 部署Vue项目
- 八、部署SpringBoot项目
-
- 安装JDK
- 新增Maven
- 部署服务
- 九、 配置镜像容器服务
一、Jenkins简介
在阅读此文章之前,你需要对Linux、Docker、Git有一定的了解和使用,如果还未学习,请阅读我前面发布的相关文章进行学习。
1、概念了解:CI/CD模型
CI全名Continuous Integration,啥意思?就是我们经常听到的持续集成概念。 当开发每天会提交多次代码到主干上,会做一些重复性的动作时,就可以用持续集成环境来操作。有集成了,就肯定少不了它的好基友,没错就是CD。
CD全名是Continuous Deployment,是持续部署。CD还有个小号,交持续交付,英文全称是Continuous delivery,缩写也是CD。
CI/CD优点是,重复的工作用自动化来代替、减少时间成本、版本发布时间减短了。现在很多公司都有做持续集成,Jenkins就是一个持续集成的工具,开源的,基于 JAVA语言的。
2、首先咱们先了解下为什么要使用Jenkins??
未使用 Jenkins 部署项目流程
coding -> 代码管理器(git、svn) -> 编译 -> 拷贝到目标服务器 -> 构建镜像 -> 容器化部署 -> 上线成功、访问
使用 Jenkins 之后 部署项目流程
coding -> Jenkins 自动化部署 -> 上线成功、访问
看到这里,好处显而易见,真香系列~~
3、工作流程
ok,看到这里我们步入正题,开始进入正式的学习吧
二、安装Jenkins与插件
1、拉取jenkins镜像
[root@hw-81969 ~]# docker pull jenkins/jenkins
2、查看镜像
[root@hw-81969 ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
jenkins/jenkins latest 93d377dce516 2 days ago 441MB
3、运行docker镜像
[root@hw-81969 ~]# docker run -d -u root -p 1000:8080 -v /jenkins:/var/jenkins_home --name jenkins1 镜像id
# 然后查看镜像是否运行起来
4、访问jenkins http://ip地址:1000/ 开端口别忘了!

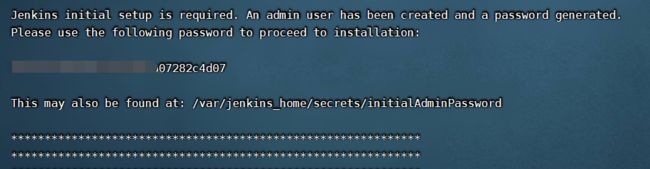
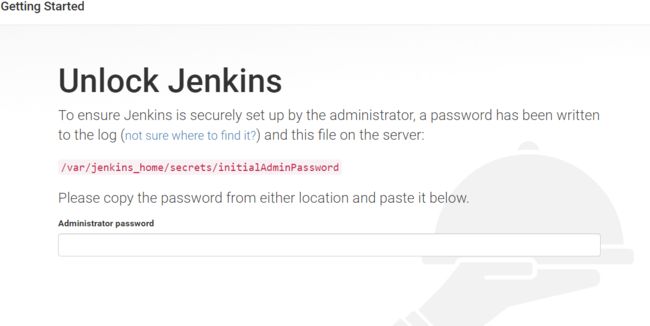
5、获取密码,根据它的提示到指定目录寻找,或者通过查看日志获取,妥善保存
[root@hw-81969 ~]# docker logs 镜像id
获取密码的第二种方法
## 进入容器
docker exec -it [容器名称] /bin/bash
## 查看密码
cat /var/jenkins_mount/secrets/initialAdminPassword
## 退出
exit
6、输入密码后进入插件选择的界面,推荐安装就行
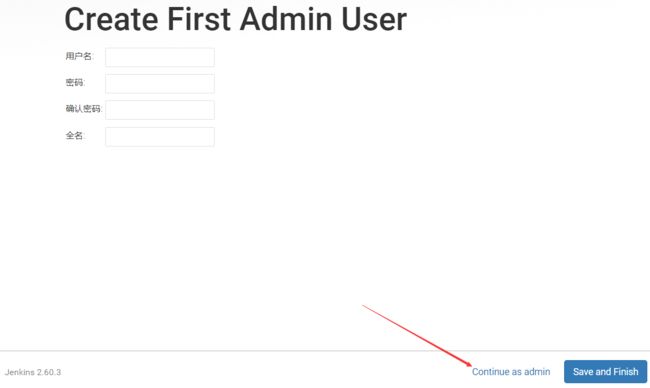
7、设定管理员账号,这里我们直接用admin账号


8、我们进入系统管理–>插件管理来安装我们下方用到的插件
Localization:Chinese(Simplified) 汉化插件
Gitee Plugin 对接gitee的插件
Publish Over SSH 远程连接访问的插件
Email Extension 发送邮件插件
NodeJS 构建Vue等项目
Docker Docker插件
Generic Webhook Trigger 触发构建任务
thinbackup 数据定期备份
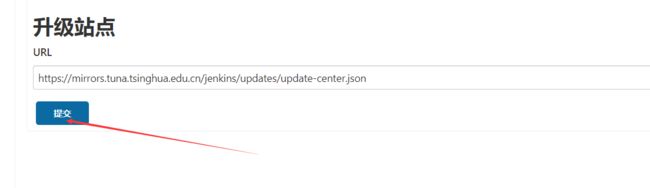
等待其安装完毕,就可以开始使用,默认的站点比较慢,在【高级页面】更换为这个
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
9、扩展一些会用到的链接
# 停止jenkins
url/stop
# 重启
url/restart
# 重新加载配置文件
url/reload
三、新建任务与配置
新建任务
进入【新建任务】页面,输入名称选择【构建一个自由风格的软件项目】,保存。保存之后配置先不用配,进入下一步
Gitee链接配置
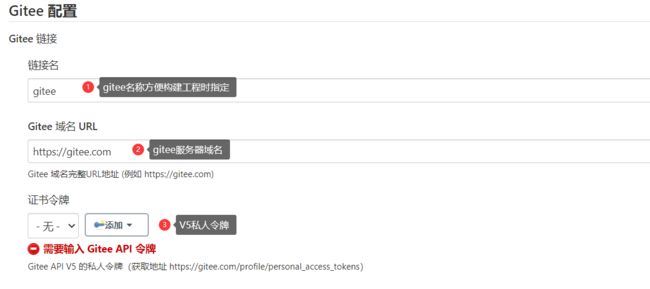
1、到【系统管理】->【系统配置】配置我们的gitee插件,因为使用的为gitee,用其他的也行,自己选择。

生成令牌
路径:在gitee个人页面->【设置】->【私人令牌】->【生成新令牌】即可。生成完成后记得及时保存,后面不在展示
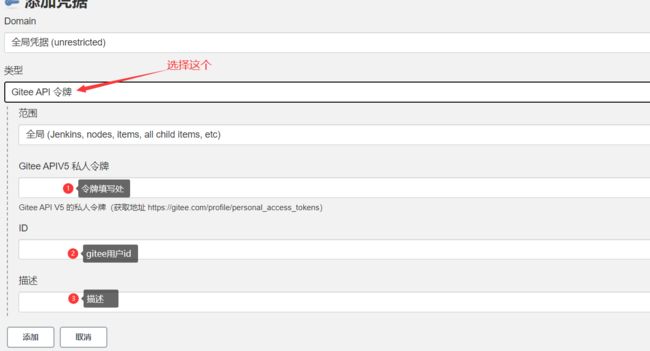
填充令牌
2、在Jenkins面板点击【添加】,选择下图选项:成功之后记得保存


3、进入【我的视图】,找到刚新建的任务,进入配置页面
4、对这个任务的构建进行配置
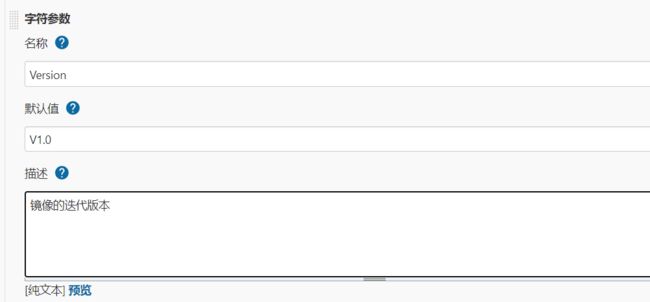
设置镜像名称参数
设置版本
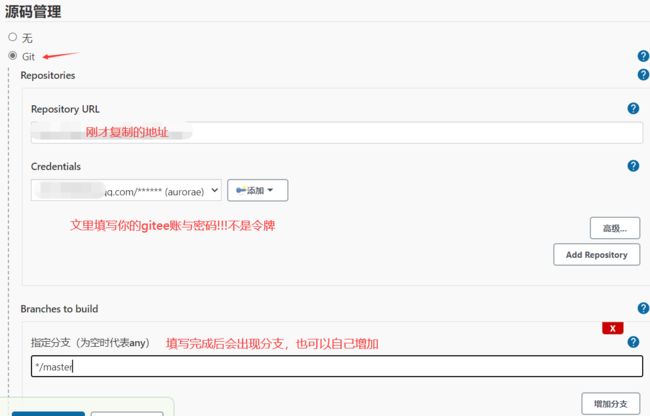
源码管理
1、进入我们的gitee要部署的仓库项目的页面,把地址复制下来,比如:


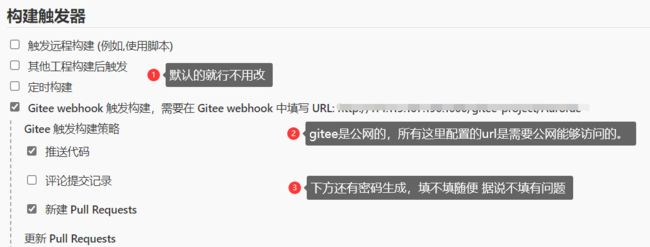
触发构建器
配置webHooks
在Gitee官网进入你的项目 -> 右上管理 -> WebHooks -> 添加WebHook

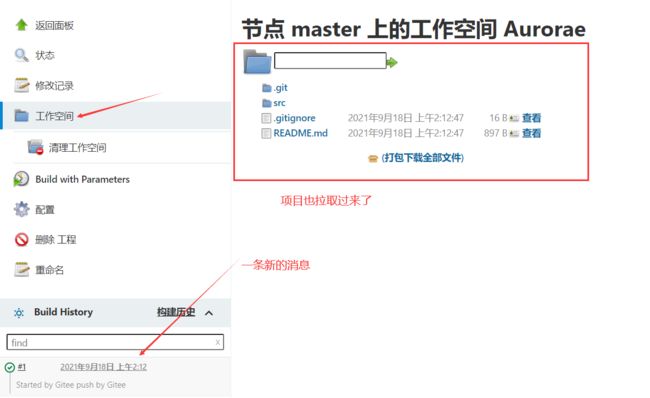
查看
四、配置远程服务器连接
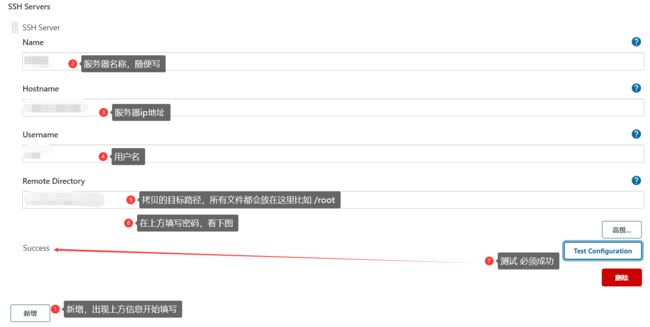
我们要用 Pushlish over SSH: 用来连接远程服务器,作为仓库服务器。下面开始配置
1、首先进入【系统管理】-> 【系统配置】,往下滑找到【Publish over SSH】,然后点击新增


成功之后,连接服务器的配置就完成了。
至此,这些是下面各种项目的基础,需要完成后面项目的部署前四步必不可少!!!
五、配置邮箱通知信息
必要的配置
1、选择要通知的邮箱,开启smtp服务,我用的QQ邮箱,点击生成授权码保存下来。

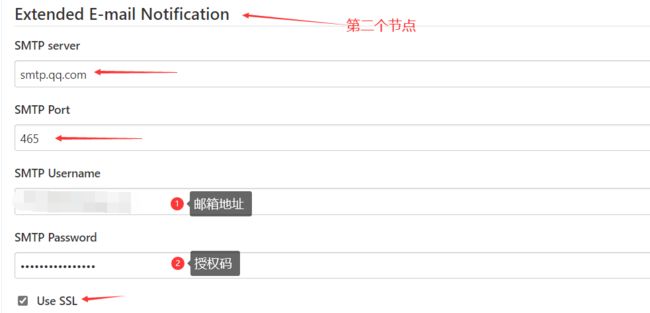
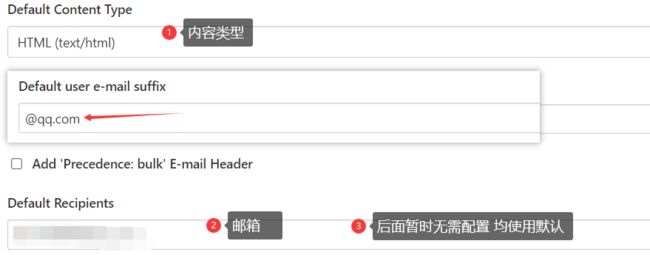
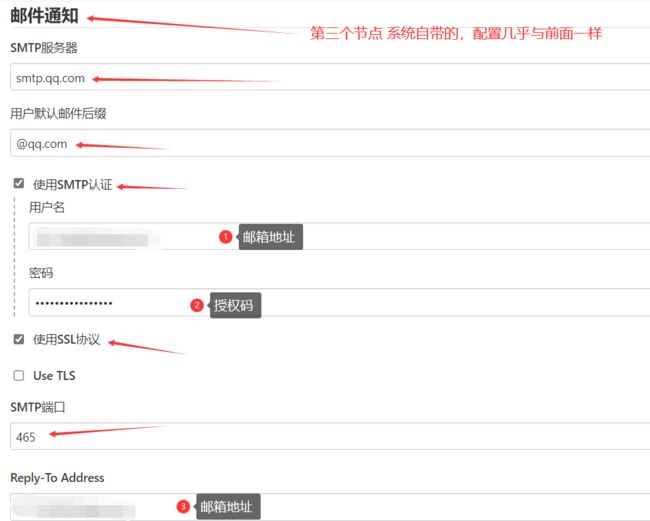
2、到【系统管理】->【系统配置】配置我们的邮箱信息,共有3个地方需要填写




测试!

需要填写的信息
SMTP服务器: smtp.qq.com
用户默认邮件后缀 @qq.com
勾选【使用SSL协议】
SMTP端口 465
邮箱整合项目
1、首先呢先在具体任务的【构建后操作】去配置
${PROJECT_NAME}项目第${BUILD_NUMBER}次构建通知
通用内容模板
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志title>
head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sansserif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)td>
tr>
<tr>
<td>
<h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}font>
h2>
td>
tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息font>b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}li>
<li>构建编号 : 第${BUILD_NUMBER}次构建li>
<li>Git版本 : ${GIT_REVISION}li>
<li>触发原因: ${CAUSE}li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}consolea>li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}a>li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}wsa>li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}a>li>
ul>
td>
tr>
<tr>
<td><br />
<b><font color="#0B610B">构建之后的变化font>b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changesa>li>
ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true,format="Changes for Build #%n\n%c\n",showPaths=true,changesFormat="%a%m",pathFormat="\\t%p\\n"}
td>
tr>
<tr>
<td>
<br />
<b><font color="#0B610B">失败的测试结果font>b>b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica,
sans-serif">${FAILED_TESTS}pre>
<br />td>
tr>
<tr>
<td><br />
<b><font color="#0B610B">构建日志font>b>
<hr size="2" width="100%" align="center" />
td>
tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG}textarea>
td>
tr>
table>
body>
html>
全局使用模板
六、定期备份数据
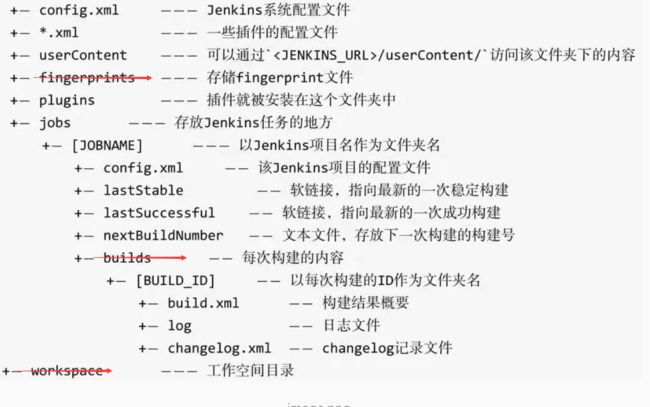
Jenkins的所有数据文件都存在文件中,Jenkins备份就是备份JENKINS_HOME目录。其中 workspace, builds 和 fingerprints目录是不需要备份的。

1、安装插件,在【系统管理】下方有【thinbackup】选项

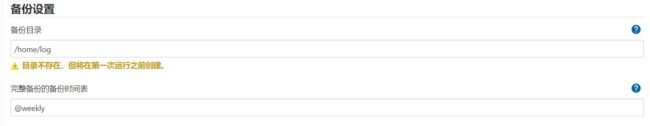
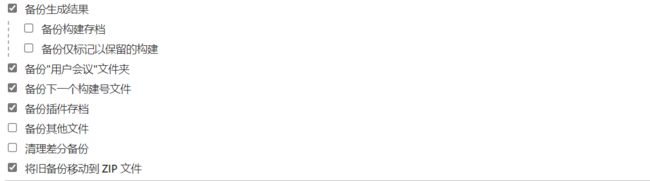
2、内容从至下为备份、恢复、设置。需要设置的地方:


| 时间缩写 | 等价写法 | 描述 |
|---|---|---|
| @daily 或 @midnight | 0 0 * * * | 每天午夜0点执行 |
| @hourly | 0 * * * * | 每个整点0分执行 |
| @monthly | 0 0 1 * * | 每月1号的午夜执行 |
| @weekly | 0 0 * * 0 | 每周日午夜执行 |
3、设定完成后点击save,保存,回到上一界面点击Backup Now。需要的时候点击还原备份,点击restore
七、部署web前端项目
部署web项目有两种类型,一种是传统的未工程化构建的html页面,另一种为使用Vue脚手架等构建的工程化项目,以下的这些都需要把之前的步骤全部完成(第五步看自己情况)咱们先讲第一种。
传统web项目
1、新建我们的任务,这里步骤几乎与第三章节一致。
2、然后把html文件拷贝到目标服务器即可。


开启Nginx或者Tomcat服务,就可以运行了。
部署Vue项目
1、需安装插件,所有用到的插件均在第二步有所介绍
2、然后在【全局工具配置】配置node版本,

3、接下来也需要配置SSH连接远程服务器,这个方法在第四章节专门讲到,请移步
4、配置完毕后,开始新建我们的任务,这里步骤几乎与第三章节一致,请移步
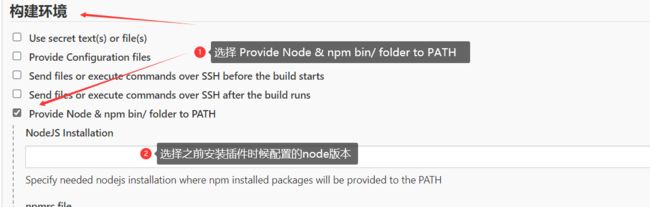
5、然后我们继续在这个页面继续配置【构建环境】

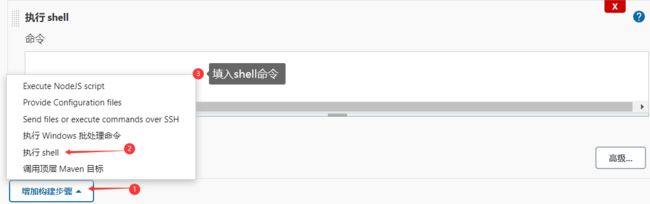
6、接着开始【构建】,配置项目自动化打包,执行shell命令

cd /var/jenkins_home/workspace/文件目录 #进入test项目目录
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
npm run build
cd dist
rm -rf 文件名.tar.gz #删除上次打包生成的压缩文件
tar -zcvf 文件名.tar.gz * #把生成的项目打包成test方便传输到远程服务器
cd ../
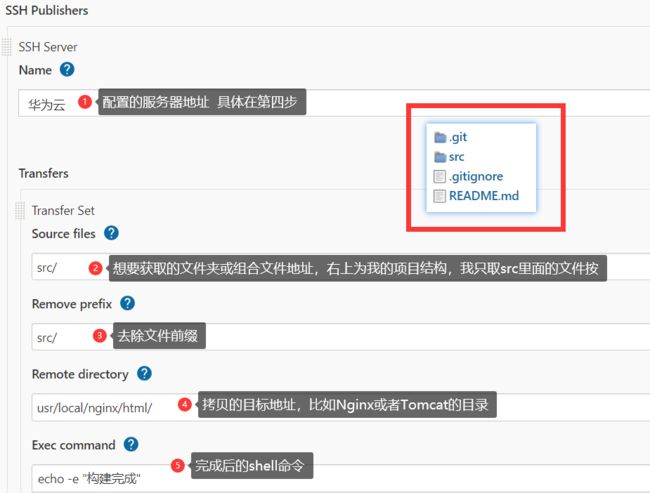
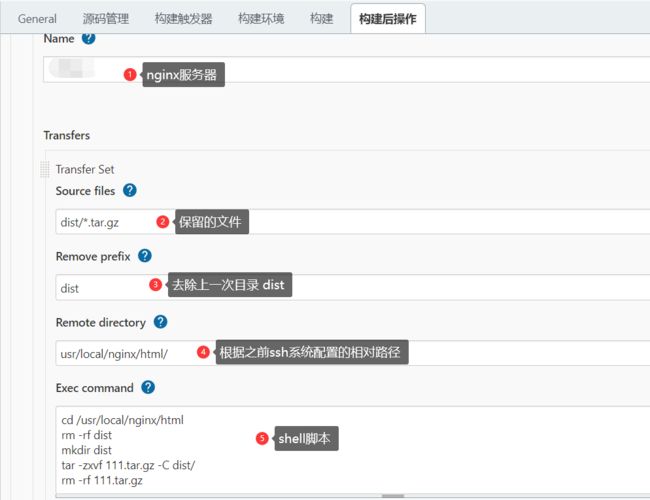
7、最后一步,把文件发到远程服务器上,在【构建】或者【构建后操作】选择【send * over ssh】(因为效果是一样的,二者都可以),类似于部署传统web项目

SSH相关配置
dist/*.tar.gz
dist
usr/local/nginx/html/
## shell脚本
cd /usr/local/nginx/html # 打开目标文件地址
rm -rf 文件夹名 # 删除包含目标文件的文件夹
mkdir 文件夹名 # 新建同名文件夹
tar -zxvf 文件名.tar.gz -C 文件夹名/ # 解压文件到这个文件夹的目录下
rm -rf 文件名.tar.gz # 删除压缩文件
8、这些完成后可以配置邮箱通知功能,看自己的需求~
八、部署SpringBoot项目
因为是java项目,所以我们首先要配置java环境,且用maven打包还要配置maven环境,当然你用其他的打包也行
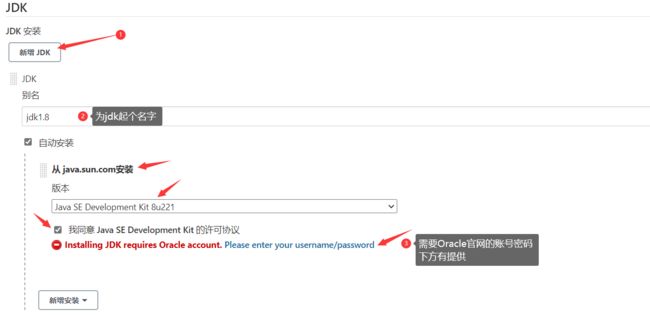
安装JDK
1、点击【系统管理】-> 【全局工具配置】即可进入配置面板

点击链接去输入账号与密码,且用且珍惜~
[email protected]
1211WaN!
新增Maven
修改maven镜像源,改成阿里云镜像
<mirror>
<id>alimavenid>
<name>aliyun mavenname>
<url>http://maven.aliyun.com/nexus/content/groups/publicurl>
<mirrorOf>centralmirrorOf>
mirror>
完成后点击保存即可,这样我们的jdk与maven就构建完成。 接下来就是连接我们的服务器让Jenkins能够做出一些操作,这一步我们第四步已经做过了,[四、配置远程服务器连接](# 四、配置远程服务器连接)
部署服务
1、新建任务、对gitee链接进行设置,前文有讲到,在 [三、新建任务与配置](# 三、新建任务与配置) 这里查看
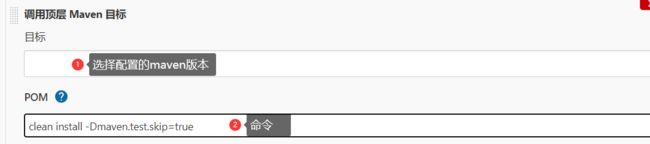
2、设置maven相关配置,然后保存

需要输入的命令 保姆级教程…
clean package
pom.xml
3、增加shell命令,自动部署运行

4、填入命令 注意这分为直接运行jar包与运行Docker容器运行两种类型,分别说明一下
jar包运行方式的脚本
sudo fuser -k -n tcp 项目端口号
cd 生成的jar包目录
nohup java -jar 文件名 > 日志目录文件地址 &
Docker容器运行的脚本
使用Docker运行首先需要制作Docker容器,在项目根目录编写Dockerfile文件,然后上传到代码仓库
#FROM openjdk:8-jdk-alpine
FROM hub.c.163.com/dwyane/openjdk:8
MAINTAINER qinadu<邮箱地址>
EXPOSE 8080 # 对外暴露的端口
CMD ["--server.port:8080"] # 映射端口
CMD echo "---Docker容器环境配置成功,即将运行---"
copy *.jar /app.jar
ENTRYPOINT ["java","-jar","/app.jar"]
CMD echo "---服务开启成功,访问端口:8080---"
clean install -Dmaven.test.skip=true
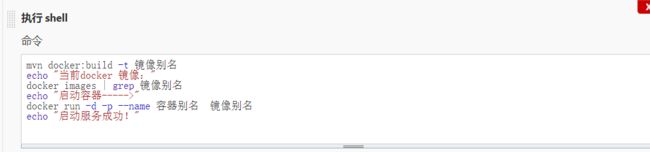
mvn docker:build -t 镜像别名
echo "当前docker 镜像:"
docker images | grep 镜像别名
echo "启动容器----->"
docker run -d -p --name 容器名 镜像别名
echo "启动服务成功!"
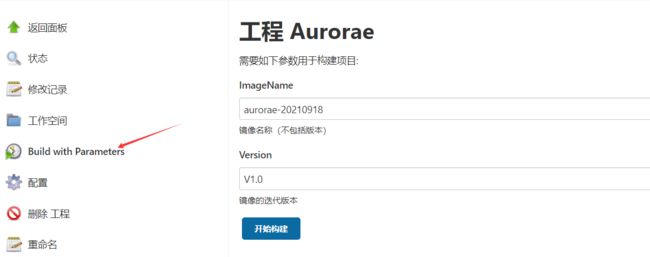
5、然后开始构建我们的项目,返回上一步,进入如下页面开始构建 (Build with Parameters)。
6、改造shell脚本,如果下次构建该项目的时候,docker镜像和服务已存在,需要先删除镜像和服务。
# 先删除之前的容器
echo "移除之前的容器>>>"
docker ps -a | grep 容器名 | awk '{print $1}'| xargs docker rm -f
# 删除之前的镜像
echo "移除之前的镜像>>>"
docker rmi 镜像别名
# 构建镜像
mvn docker:build -t 镜像别名
# 打印当前镜像
echo "当前镜像>>>"
docker images | grep 镜像别名
# 启动容器
echo "容器启动中>>>"
docker run -d -p --name 容器名 镜像别名
# 打印当前容器
echo "当前容器>>>"
docker images | grep 容器名
echo "启动服务成功!"
**ps:**这里的镜像名之类需要我们设置的也可以使用字符参数代替,字符参数在第三步中的gitee链接中就已经设置,怎么用看你自己。格式:
$ImageName:$Version
九、 配置镜像容器服务
这一步如果项目中不需要搭建自己的镜像仓库可以忽略,一般为自己搭建的Harbor私服,这里我使用 阿里云容器镜像服务。
创建仓库
1、创建命名空间

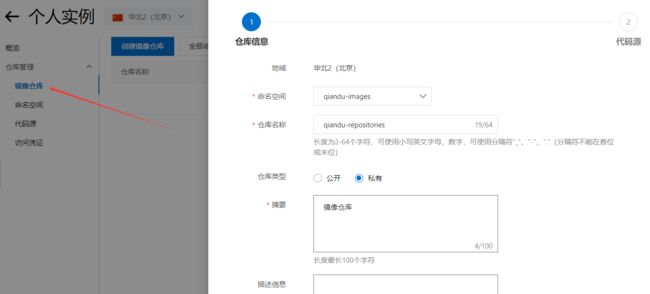
2、创建镜像仓库

创建完成后我们就得到了一个仓库

为仓库添加 访问凭证

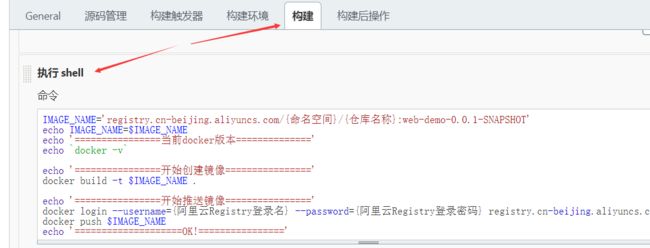
使用jenkins构建
IMAGE_NAME='registry.cn-beijing.aliyuncs.com/{命名空间}/{仓库名称}:web-demo-0.0.1-SNAPSHOT'
echo IMAGE_NAME=$IMAGE_NAME
echo '================当前docker版本=============='
echo `docker -v`
echo '================开始创建镜像================'
docker build -t $IMAGE_NAME .
echo '================开始推送镜像================'
docker login --username={阿里云Registry登录名} --password={阿里云Registry登录密码} registry.cn-beijing.aliyuncs.com
docker push $IMAGE_NAME
echo '====================OK!================'
拉取镜像也是同样操作
IMAGE_NAME='registry.cn-beijing.aliyuncs.com/{命名空间}/{仓库名称}:web-demo-0.0.1-SNAPSHOT'
docker pull $IMAGE_NAME
echo '====================OK!================'
至此,Jenkins集成部署的介绍就告一段落,以上所写,对于单体 项目而言,足够日常使用。微服务项目与集成k8s集成请前往视频学习
相关视频教程:微服务持续集成与持续部署 基于Docker+Jenkins+Git 实现企业持续